📌 Sass
Syntactically Awesome Style Sheets
- CSS 내 반복되는 내용을 줄이고 보다 효율적으로 스타일시트를 관리할 수 있는 방법.
- Sass는 CSS 전처리기(Preprocessor) 라고도 한다.
CSS가 만들어지기 전에 다양한 문법을 사용해 여러 일들을 먼저 처리해 주기 때문.
📌 SCSS
- Sass 3 버전에서 좀 더 CSS에 호환될 수 있도록 도입된 것.
- CSS를 쓰던 방식과 유사하게 Sass의 기능을 사용할 수 있다.
- Sass와 거의 똑같지만 문법이 좀 더 익숙하다고 보면 됨.
CSS와의 차이점(장점)
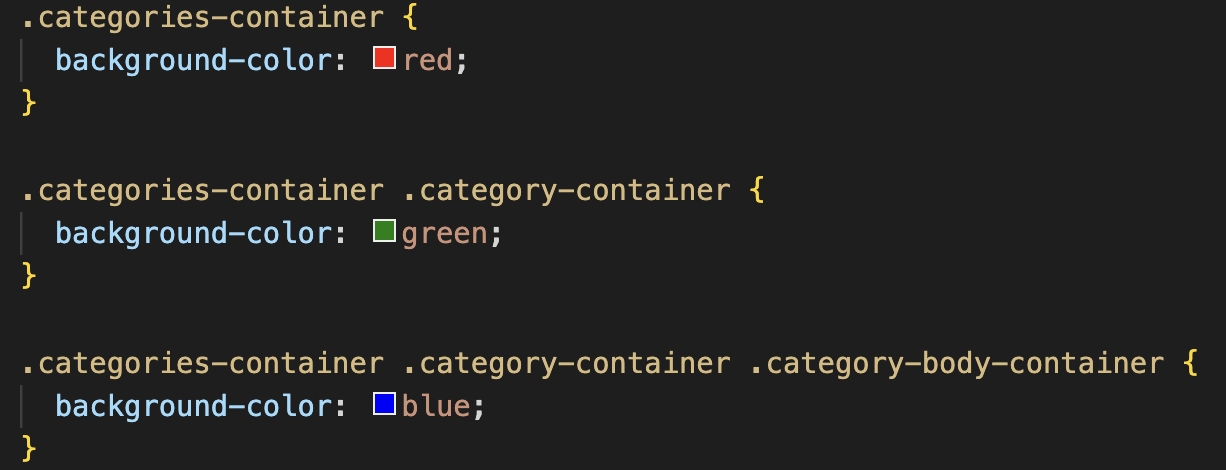
CSS
안쪽으로 들어갈수록 코드가 매우 길고 복잡해짐.

SCSS
중복해서 표현할 것 없이 안에 포함해서 쓰면 됨.
반복되는 코드가 줄어들고 보기 간편해짐.

Sass 다운받기
yarn add sassSCSS 사용하기
파일명.scss 로 만들어 사용해주면 된다.
참고 | Sass 시작하기
