📌 SVG
svg 파일 포맷은 웹 사이트에 2D 그래픽, 차트, 일러스트레이션을 표현하는 데 널리 사용되는 툴로, 특히 아이콘 및 로고 등에 많이 사용한다.
장점
- 벡터 파일이므로 확대하거나 축소해도 해상도가 저하되지 않는다.
- 기본 SVG 파일은 많은 컬러 픽셀로 생성되는 래스터 이미지보다는 크기가 작다.
- SVG 파일은 텍스트를 디자인이 아닌 텍스트 그대로 처리하기 때문에 스크린 리더가 SVG 이미지에 포함된 모든 단어를 스캔할 수 있다. 그래서 웹 페이지를 읽어야 할 때 매우 유용하다.
단점
- 픽셀이 부족히여 고품질 디지털 사진을 표현하기는 어렵다.(디테일이 풍부한 사진에는 JPEG 파일이 더 좋음.)
- 최신 브라우저만 SVG 이미지를 지원할 수 있으므로 Internet Explorer 8과 이전 브라우저에서는 SVG 파일을 사용하기가 어려울 수 있다.
참고 : SVG 파일 알아보기 | Adobe
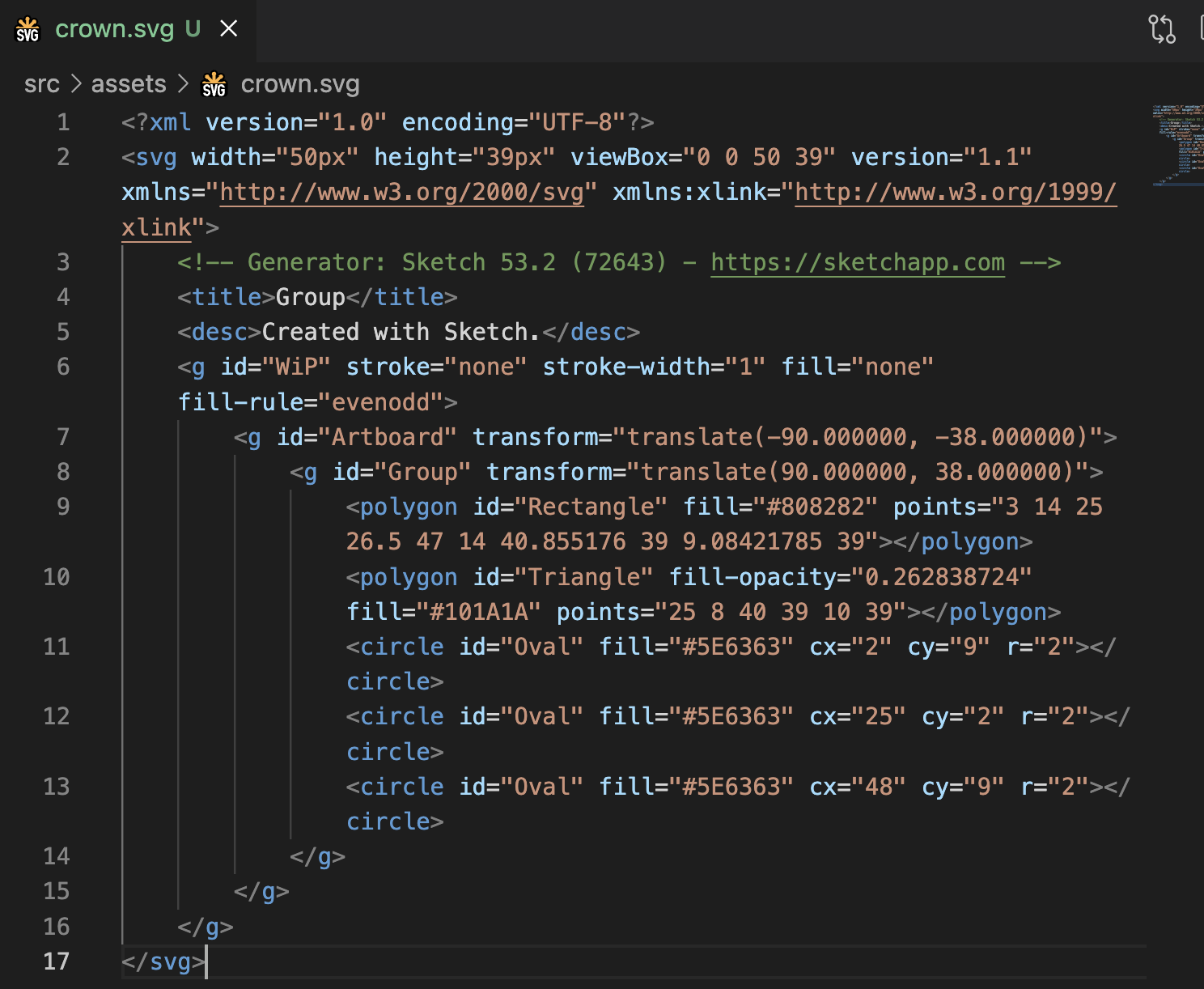
실제 svg 파일을 열어보면 이런 형식으로 생겼다.

사용방법 (React)
ReactComponent 라는 것을 이용하면 svg를 컴포넌트 처럼 가져와서 쓸 수 있다.
import { ReactComponent as 아무이름 } from "svg경로";예시
import { ReactComponent as CrwnLogo } from "../../assets/crown.svg";
const Navigation = () => {
return (
<>
<div className="navigation">
<Link className="logo-container" to="/">
<CrwnLogo /> // 이렇게 가져와서 쓸 수 있음
</Link>
<div className="nav-links-container">
<Link className="nav-link" to="/shop">
SHOP
</Link>
</div>
</div>
<Outlet />
</>
);
};⭐️ CSS Tip
box-sizing : border-box;
요소의 너비와 높이를 균일하게 유지해주는 편리한 속성.
https://www.tabmode.com/homepage/box-sizing.html
