📌 node.js express 프레임워크 설치하기
react에서 create-react-app을 설치해 front-end 서버를 간편하게 구동했던 것처럼 node에서는 express를 사용하면 back-end 서버 구현을 쉽게 할 수 있다.
express를 생성하기 위한 generator 설치
npm i -g express-generatorexpress 프로젝트 생성
express nodefolder-
프론트엔드 서버는 client 폴더에 모두 담아둔다.

-
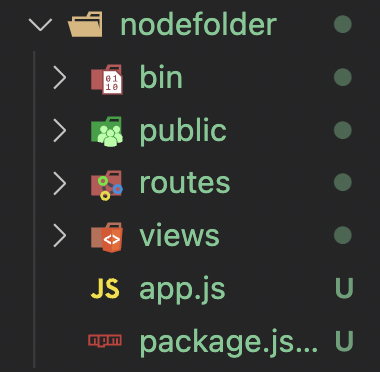
위에서 설치를 마치면 nodefolder 라는 이름의 백엔드 서버가 생성된다.

-
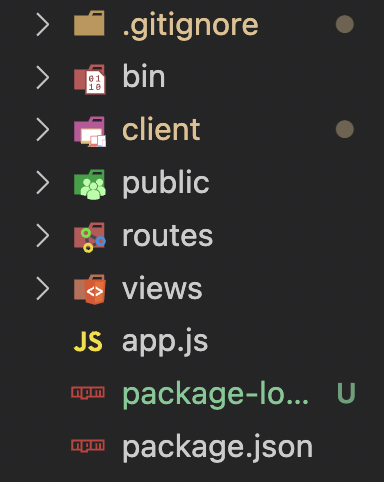
nodefolder 안에 있는 폴더와 파일들을 모두 상위 폴더로 옮긴다.

📌 node 서버 구동하기
express 프로젝트를 생성하면 기본적인 웹 프레임워크 디렉터리 구조가 생성된다.
- React 프로젝트 구조와 마찬가지로 node 경로에는 package.json 파일이 존재하고, 서버 구동에 필요한 패키지들이 작성돼 있다.
- 작성돼 있는 패키지를 설치하면 서버를 구동할 수 있다.
package.json에 작성된 패키지 설치
npm install 서버 구동
npm start- 3000번 포트로 접속하면 아래와 같이 node express 서버가 구동된 것을 확인할 수 있다. express 서버의 기본 포트는 3000번이다.

📌 node 서버 api 호출하기
node 경로의 app.js 파일은 react에서 App.js 파일과 동일한 라우팅 기능을 담당한다.
express 프레임워크에서 기본으로 라우터 구조가 잡혀 있기 때문에 api를 간편하게 구현할 수 있다.
1. node 경로에서 불필요한 front-end 관련 소스 public, views 폴더를 삭제한다.
node.js는 백엔드뿐 아니라 프론트엔드도 구현할 수 있는 언어지만 프론트엔드 언어로는 node보다 react가 강점이 많기 때문에 node 서버는 백엔드 api 서버로만 사용할 것이다.
2. node 경로에서 app.js 파일명을 react의 App.js와 구분하기 위해 server.js로 수정한다.
server.js에서 불필요한 코드를 삭제해 다음과 같이 수정한다.
server.js
var express = require("express");
var indexRouter = require("./routes/index");
var usersRouter = require("./routes/users");
var app = express();
app.use("/", indexRouter);
app.use("/users", usersRouter);
module.exports = app;3. routes 폴더의 users.js 파일을 보면 /user 경로의 라우터가 구현되어 있다.
http get 방식으로 request 호출을 받으면, res.send 함수가 텍스트 데이터를 response로 전송한다.
routes/users.js
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
module.exports = router;4. bin 폴더의 www 파일을 열어 다음과 같이 수정한다.
// app.js 파일명을 server.js로 바꿨기 때문에 server.js를 require하도록 수정
var app = require("../server");
var debug = require("debug")("nodefolder:server");
var http = require("http");
// react 서버와 node 서버를 동시에 구동하기 위해 node 서버의 포트를 3000 -> 5000번으로 수정
var port = normalizePort(process.env.PORT || "5000");
app.set("port", port);
// 나머지 코드 생략웹 브라우저에서 node 서버 주소(localhost:5000)에 users 경로를 호출하면, user.js에서 response로 반환한 텍스트가 화면에 표시된다.
이때 http://localhost:5000/users가 get 방식으로 호출할 수 있는 api 주소다.

📌 react 서버와 node 서버를 프록시로 연결하기
프록시란, 클라이언트가 다른 서버에 간접적으로 접속할 수 있도록 중계해주는 프로그램이다.
예를 들면, 웹 브라우저(클라이언트)에 react 서버(localhost:3000)을 띄우고 react 페이지에서 node api를 호출해 데이터를 표시할 수 있다.
이때 프록시를 설정하면 node 서버 url을localhost:5000/users가 아닌/user로 간략하게 사용할 수 있다.
⭐️ 프록시를 보통 보안이나 캐시 목적으로 사용하는데, 예제에서는 node 서버 호출 url을 간략히 사용하기 위한 용도로 사용한다.
client 폴더의 package.json 하단에 proxy 설정 코드를 추가한다.
... 코드 생략...
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy": "http://127.0.0.1:5000" // node 서버 주소를 프록시로 중계
}client의 components 폴더의 R109_reactProxy.js 파일을 확인한다.
- 프록시 설정을 해줬기 때문에 node 서버 api 주소를 localhost:5000/users가 아닌 /users로 사용할 수 있다.
import React, { useEffect } from "react";
const R109_reactProxy = () => {
useEffect(() => {
const fetchUsers = async () => {
const response = await fetch("/users");
const body = await response.text(); // .text 함수로 문자열로 변환
console.log("body : " + body);
};
fetchUsers();
}, []);
return (
<>
<h1>Proxy Call Node Api</h1>
</>
);
};
export default R109_reactProxy;npm start 명령어로 node 서버와 react 서버를 구동한다.
R109_reactProxy.js의 결과를 확인하기 위해 App.js에서 라우팅돼 있는 /reactProxy 경로를 호출한다.
<Route exact path='/reactProxy' component={reactProxy} />- 아래와 같이 콘솔창에서 response 결과를 확인할 수 있다.

📌 node 서버 api를 get로 json 데이터 호출하기
react에서 json 데이터를 받아 사용하기 위해서는 node 서버에서 json 형태로 데이터를 response에 담아 보내줘야 한다.
node 경로에 있는 routes 폴더의 users.js 파일을 확인한다.
- node 서버에서 users 경로를 get 방식으로 호출하면 key가 message고, value가 node get success인
json 데이터를 response로 전송한다.
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send({'message':'node get success'});
});
module.exports = router;client의 components 폴더에 있는 R110_ApiGetJson.js 파일을 확인한다.
.json함수로 json 형태의 데이터를 변수에 할당한다.- key로 설정한 message를 이용해 value인 node get success 를 콘솔 창에 출력할 수 있다.
import React, { Component } from 'react';
const R110_ApiGetJson = () => {
useEffect(() => {
const fetchUsers = async () => {
const response = await fetch('/users');
const body = await response.json();
console.log("body.message : "+body.message)
}
fetchUsers();
}, [])
return (
<>
<h1>Call Node Api Get</h1>
</>
)
}
export default R110_ApiGetJson;📌 node 서버 api를 post로 json 데이터 호출하기 (🙋🏻♀️)
react에서 post 호출로 json 데이터를 받아오기 위해서는 node 서버에서 post 호출을 받는 라우터 코드를 추가해야 한다.
node 경로에 있는 routes 폴더의 users.js 파일을 확인한다.
- node 서버에서 users 경로를 post 방식으로 호출하면 key가 message고, value가 node post success인 json 데이터를 response로 전송한다.
(get 방식과 동일한 구조)
var express = require('express');
var router = express.Router();
/* Post users listing. */
router.post('/', function(req, res, next) {
res.send({'message':'node post success'});
});
module.exports = router;client의 components 폴더에 있는 R111_ApiPostJson.js 파일을 확인한다.
.axios를 사용해 post 방식으로 node api를 호출한다.- json 데이터의 key 값인 message로 접근해 value인 node post success 를 콘솔 창에 출력한다.
import React, { Component } from 'react';
const axios = require('axios');
class R111_ApiPostJson extends Component {
componentDidMount(){
axios.post('/users', {
})
.then( response => {
console.log("response.data.message : "+response.data.message)
})
}
render() {
return (
<><h1>Call Node Api Post</h1></>
)
}
}
export default R111_ApiPostJson;📌 concurrently로 react, node 서버 한 번에 구동하기
concurrently는 여러 개의 명령어를 동시에 실행할 수 있게 도와주는 패키지다.
노드 경로에서 concurrently를 설치한다.
npm install --save concurrently추가로 nodemon이라는 패키지를 설치한다.
nodemon은 node 폴더의 소스가 수정될 때 자동으로 node 서버를 재시작시켜준다.
npm install -g nodemon참고
npm install --save: 프로젝트 내부의 package.json 파일에 설치한 패키지를 추가하고, 이렇게 설정된 패키지는
npm install명령어를 사용하여 다시 설치할 수 있다.
npm install -g: 전역적으로 패키지를 설치하는 명령어. 즉, 해당 패키지를 사용하고자 하는 모든 프로젝트에서 이 패키지를 사용할 수 있다. 이후에는 이 패키지를 사용하고자 하는 프로젝트에서 별도로 설치할 필요 없이 (ex. nodemon의 경우)
nodemon명령어를 사용하여 실행할 수 있다.
node 경로의 package.json 파일을 확인해본다.
yarn dev명령어를 실행하면 concurrently가yarn server와yarn client명령어를 동시에 실행한다.
--kill-others-on-fail은 두 명령어 중 하나라도 에러가 나면, 모두 종료하는 옵션이다.yarn client명령어는 react 경로로 이동해서 react 서버를 실행한다.yarn server명령어는 node 경로에서 server.js를 nodemon으로 실행해 node 서버를 구동한다.
"scripts": {
"client": "cd client && yarn start",
"server": "nodemon server.js",
"dev": "concurrently --kill-others-on-fail \"yarn server\" \"yarn client\""
},express의 기본 설정에서는 포트 정보가 있는 www 파일을 실행했지만, 수정 후 www 파일 대신 server.js를 참조하기 때문에 server.js 소스에 포트 정보를 작성해야 한다.
var express = require('express');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
app.use('/', indexRouter);
app.use('/users', usersRouter);
// 포트 정보 작성
const port = process.env.PORT || 5000; // 서버 포트를 5000번으로 설정
app.listen(port, () => console.log(`Listening on port ${port}`));이제 node 경로에서
yarn dev명령어를 실행하면 react와 node 서버가 구동된다.
📌 MYSQL 서버 구축하기 - AWS 가입하기
예제에서 필요한 서버는 react와 node 서버가 구동될 EC2라는 ubuntu 서버와 DB 서버로 사용될 RDS 서버다.
AWS는 지정된 한도 내에서 AWS 서비스를 무료로 사용할 수 있도록 프리티어라는 기능을 제공한다. 계정당 EC2 서버와 RDS 서버를 각각 1개씩, 특정 사양으로 1년간 무료로 사용할 수 있다.

📌 MYSQL 서버 구축하기 - RDS 인스턴스 생성하기
[내 계정] > [AWS Management Console] > [서비스] > [데이터베이스] > [RDS] > Dashboard 페이지에서 데이터베이스 생성 클릭

- 엔진 유형 : MySQL
- 템플릿 : 프리티어
- DB 인스턴스 식별자 : 사용할 인스턴스의 명칭을 정해서 입력
- 마스터 암호 : DB 툴과 node 서버에서 사용되므로 입력 후 잊어버리지 않도록 한다.
- 스토리지 자동 조정 활성화 : 사용량에 따라 과금될 수 있기 때문에 체크 표시 해제
- 퍼블릭 액세스 허용 :
예로 체크해 외부 DB 툴에서도 접속할 수 있도록 한다.
📌 MYSQL 서버 구축하기 - RDS 인스턴스 포트 설정하기
AWS 인바운드 규칙을 추가하면, 특정 포트 트래픽의 접속을 혀용할 수 있다.
-
[서비스] > [컴퓨팅] > [EC2] >
보안 그룹클릭 -
인바운드 규칙 편집버튼 클릭 -
[규칙 추가]를 누른 후 유형이 MYSQL/Aurora인 3306 포트의 규칙을 입력하고 [규칙 저장] 클릭
📌 MYSQL client 설치하기
MYSQL client는 로컬에 DB 서버를 설치하지 않고 rds와 같은 외부 DB 서버에 접속해서 사용할 경우에 설치하는 유형이다.
client 유형은 로컬에 서버를 설치하는 server 유형보다 설치 용량이 작다.
mysql installer를 실행하면서 DB 툴로 사용할 workbench를 함께 설치할 수 있다.
-
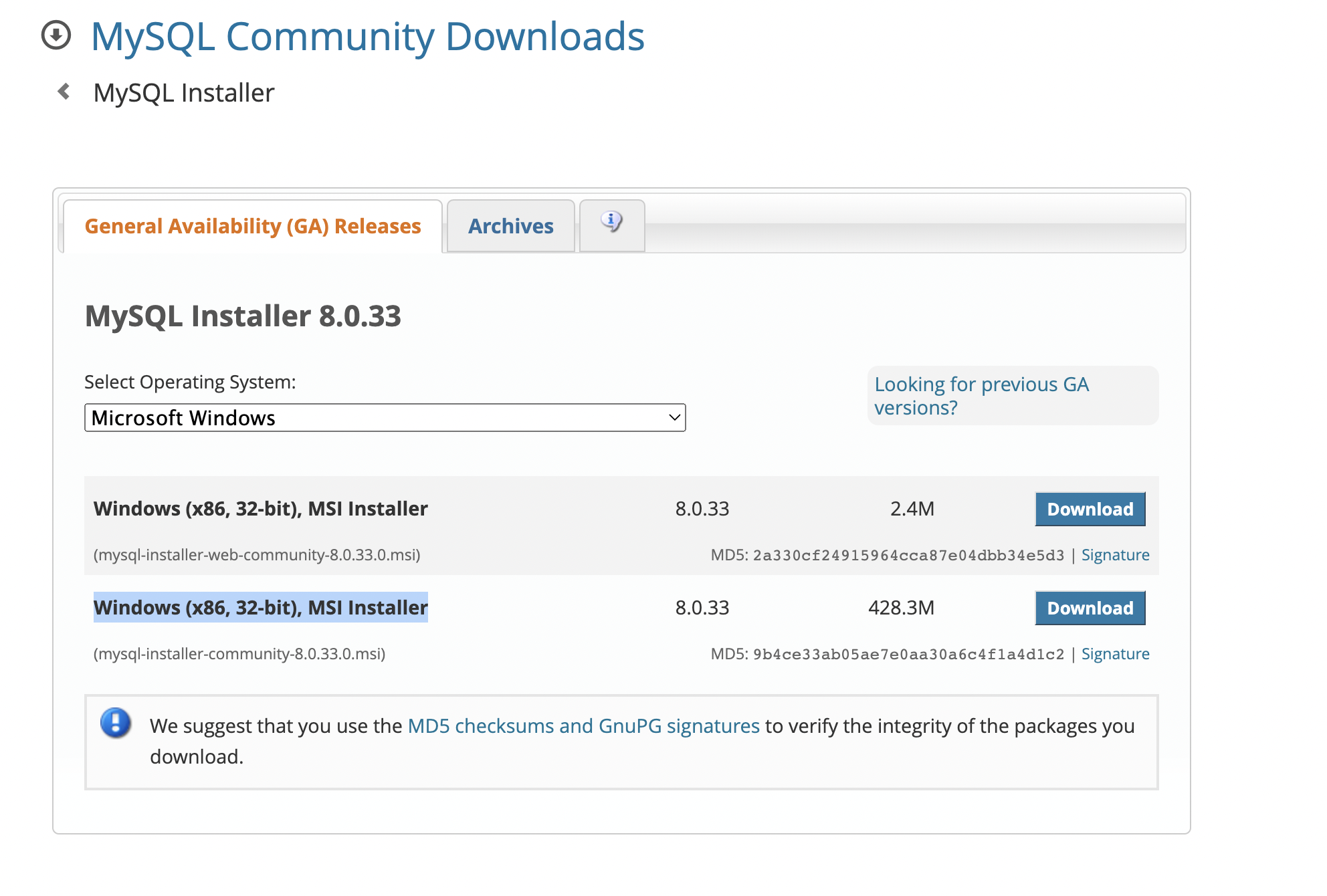
https://dev.mysql.com/downloads/installer/ 에 접속해 두 번째 파일 오른쪽의 다운로드 버튼을 누른다.

-
다운로드가 완료되면 installer를 실행한다. 설치 유형을
Client only로 선택한다. -
설치 진행 도중 Check Requirement 단계에서 [MYSQL Workbench 8.0.20] 을 클릭한 후 Execute를 누르면 설치가 시작된다.
📌 workbench로 rds 서버 접속하기
mysql workbench는 오라클에서 개발한 데이터베이스 설계 도구다.
workbench를 이용하면 스키마와 테이블 생성, 데이터 조회, 수정, 삭제, 삽입 등을 할 수 있다.
1. workbench에 입력할 rds 서버 주소를 확인한다.
2. workbench를 실행한 후 Hostname에 rds 서버 엔드포인트를 입력한다
3. rds 서버에 정상적으로 접속됐다면, connection이 생성된다.
📌 MYSQL 스키마 생성 및 table 생성하기
예제에서 사용하는 workbench 스키마는 데이터베이스 이론의 스키마(데이터베이스의 구조와 제약 조건을 기술한 것)와는 다른 용어다.
하나의 mysql 서버에서 여러 개의 데이터베이스를 생성해 독립적으로 사용할 수 있는데, 이를 스키마라고 한다.
예를 들어, 스키마 A와 B를 만들고 두 스키마에 각각 동일한 테이블 C를 생성했다면, 두 테이블은 완전히 다른 테이블이다.
- workbench에 접속해 Create Schema를 클릭한다.
- [Name]에 스키카명을 입력하고 Apply를 누른다.
- 스키마 생성이 완료되면 스크립트 창에서
use react쿼리를 실행해 react라는 스키마를 사용하겠다고 선언한다.
스키마를 선택한 후 테이블을 CREATE TABLE 쿼리로 생성한다.
📌 MYSQL 한국 시간 설정하기
AWS 지역 설정에 따라 초기 시간 값이 한국이 아닐 수 있다.
DB 서버의 시간은 데이터를 insert나 update할 때 기록하기 때문에 rds 서버 시간을 한국 시간에 맞게 변경해야 한다.
1. rds 콘솔에 접속해 파라미터 그룹 생성을 누른다.
2. 검색 창에 time_zone을 검색해 Asia/Seoul을 선택한 후 변경 사항 저장을 누른다.
📌 MYSQL 한글 설정 및 Safe 모드 해제하기
rds 서버에 한글 설정이 돼 있지 않다면, 데이터를 삽입할 때 한글이 깨진다. 테이블별로 charset을 utf8로 변경하면 한글 깨짐 현상을 해결할 수 있다. safe 모드가 설정돼 있으면 update와 delete 쿼리를 사용할 수 없기 때문에 해제해야 한다.
- workbench에서 SQL_SAFE_UPDATES 값을 0으로 세팅하면 safe 모드가 해제되고 delete문이 실행되는 것을 확인할 수 있다.
- ALTER TABLE 쿼리를 이용해 특정 테이블의 charset을 utf8로 수정하면 한글이 깨지지 않도록 변경할 수 있다.
