31.1 정규 표현식이란?
정규 표현식은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어다. 정규 표현식은 자바스크립트의 고유 문법이 아니며, 대부분의 프로그래밍 언어와 코드 에디터에 내장되어 있다.
정규 표현식은 문자열을 대상으로 패턴 매칭 기능을 제공한다.
패턴 매칭 기능이란 특정 패턴과 일치하는 문자열을 검색하거나 추출 또는 치환할 수 있는 기능을 말한다.
예를 들어, 회원가입 화면에서 사용자로부터 입력받은 휴대폰 전화번호가 유효한 휴대폰 전화번호인지 체크하는 경우를 생각해 보자.
const tel = '010-1234-567팔'
// 휴대폰 전화번호 패턴 : 숫자3개 - 숫자4개 - 숫자3개
const regExp = /^\d{3}-\d{4}-\d{4}$/;
regExp.test(tel); // false정규표현식을 사용하면 반복문과 조건문 없이 패턴을 정의하고 테스트하는 것으로 간단히 체크할 수 있다. 다만 정규표현식은 주석이나 공백을 허용하지 않고 여러가지 기호를 혼합하여 사용하기 때문에 가독성이 좋지 않다는 문제가 있다.
31.2 정규 표현식의 생성
정규 표현식 객체를 생성하기 위해서는 정규 표현식 리터럴과 RegExp 생성자 함수를 사용할 수 있다. 일반적인 방법은 정규 표현식 리터럴을 사용하는 것이다.
- 정규 표현식 리터럴은 아래와 같이 패턴과 플래그로 구성된다.

const target = 'Is this all there is?';
// 패턴 : is
// 플래그 : i => 대소문자 구별하지 않고 검색
const regexp = /is/i;
// RegExp 생성자 함수를 사용하여 아래처럼 해도 된다.
const regexp = new RegExp(/is/i);
regexp.test(target); // true31.3 RegExp 메서드
31.3.1 RegExp.prototype.exec
exec 메서드는 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 배열로 반환한다. 매칭 결과가 없는 경우 null을 반환한다.
const target = 'Is this all there is?'
const regExp = /is/;
regExp.exec(target); // ["is", index: 5, input: 'Is this all there is?', groups: undefined]exec 메서드는 문자열 내의 모든 패턴을 검색하는 g 플래그를 지정해도
첫 번째 매칭 결과만 반환하므로 주의해야 한다.
31.3.2 RegExp.prototype.test
test 메서드는 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 불리언 값으로 반환한다.
const target = 'Is this all there is?'
const regExp = /is/;
regExp.test(target); // true31.3.3 String.prototype.match
String 표준 빌트인 객체가 제공하는 match 메서드는 대상 문자열과 인수로 전달받은 정규 표현식과의 매칭 결과를 배열로 반환한다.
const target = 'Is this all there is?'
const regExp = /is/;
target.match(regExp); // ["is", index:5, input: 'Is this all there is?', groups: undefined ]String.prototype.match는 g 플래그가 지정되면 모든 매칭 결과를 배열로 반환한다.
const target = 'Is this all there is?' const regExp = /is/g; target.match(regExp); // ["is", "is" ]
31.4 플래그
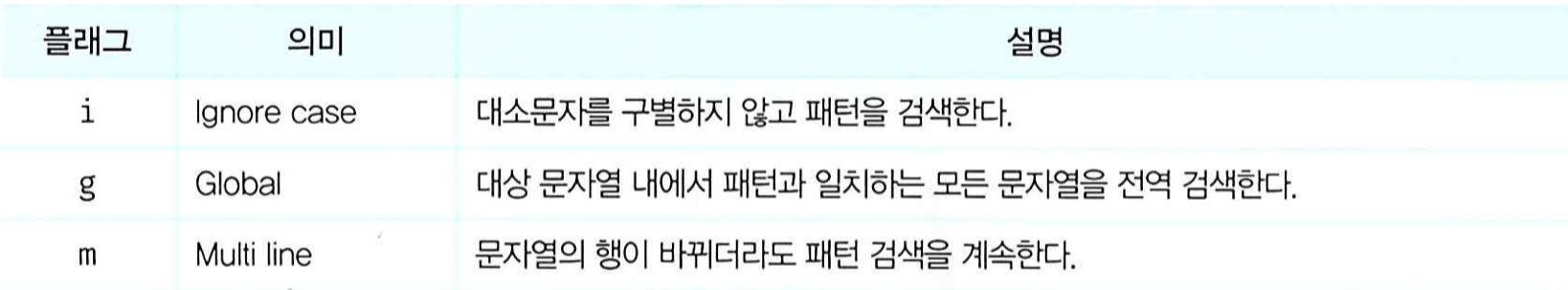
플래그는 정규 표현식의 검색 방식을 설정하기 위해 사용한다.
플래그는 총 6개 있다. 그중 중요한 3개의 플래그는 다음과 같다.

플래그는 옵션이므로 선택적으로 사용할 수 있으며, 순서와 상관없이 하나 이상의 플래그를 동시에 설정할 수도 있다.
const target = 'Is this all there is?'
target.match(/is/g); // ["is", "is" ]
target.match(/is/ig); // ["Is", "is", "is" ]31.5 패턴
패턴은 /로 열고 닫으며 문자열의 따옴표는 생략한다.
패턴을 표현하는 몇 가지 방법에 대해 살펴보자.
31.5.1 문자열 검색
const target = 'Is this all there is?'
// 'is' 문자열과 매치하는 패턴
const regExp = /is/;
// 대소문자 구별 않고 검색
const regExp = /is/i;
// 모든 문자열 전역 검색
const regExp = /is/ig;
target.match(regExp); // ["is", index:5, input: 'Is this all there is?', groups: undefined ]31.5.2 임의의 문자열 검색
.은 임의의 문자 한 개를 의미한다. 문자의 내용은 무엇이든 상관없다.
const target = 'Is this all there is?'
// 임의의 3자리 문자열을 대소문자를 구별하여 전역 검색
const regExp = /.../g;
target.match(regExp); // ["Is ", "thi", "s a", "ll ", "the", "re ", "is?"]31.5.3 반복 검색
{m,n}은 앞선 패턴이 최소 m번 최대 n번 반복되는 문자열을 의미한다.
(주의: 콤마 뒤에 공백이 있으면 안된다.)
const target = 'A AA B BB Aa Bb AAA';
const regExp = /A{1,2}/g;
target.match(regExp); // ["A", "AA", "A", "AA", "A"]{n}은 앞선 패턴이 n번 반복되는 문자열을 의미한다.
즉, {n}은 {n,n}과 같다.
const target = 'A AA B BB Aa Bb AAA';
const regExp = /A{2}/g;
target.match(regExp); // ["AA", "AA"]{n,}은 앞선 패턴이 최소 n번 이상 반복되는 문자열을 의미한다.
const target = 'A AA B BB Aa Bb AAA';
const regExp = /A{2,}/g;
target.match(regExp); // ["AA", "AAA"]+는 앞선 패턴이 최소 한번 이상 반복되는 문자열을 의미한다. 즉, +는 {1,}과 같다.
const target = 'A AA B BB Aa Bb AAA';
const regExp = /A+/g;
target.match(regExp); // ["A", "AA", "Aa", "AAA"]?는 앞선 패턴이 최대 한 번 이상 반복되는 문자열을 의미한다. 즉, ?는 {0,1}과 같다.
const target = 'color colour';
// colo 다음 u가 최대 한 번 이상 반복되고 r이 이어지는 문자열
const regExp = /colou?r/g;
target.match(regExp); // ["color", "colour"]31.5.4 OR 검색
| 는 or의 의미를 갖는다.
const target = 'A AA B BB Aa Bb';
// A 또는 B를 전역 검색
const regExp = /A|B/g;
target.match(regExp); // ["A", "A", "A", "B", "B", "B", "A", "B"]분해되지 않은 단어 레벨로 검색하기 위해서는 +를 함께 사용한다.
const target = 'A AA B BB Aa Bb';
// A 또는 B를 전역 검색
const regExp = /A+|B+/g;
// 위를 간단히 표현하면 아래와 같다. [] 내의 문자는 or로 동작한다.
const regExp = /[AB]+/g;
target.match(regExp); // ["A", "AA", "B", "BB", "Aa", "Bb"]범위를 지정하려면 [ ] 내에 -를 사용한다.
const target = 'A AA B BB Aa Bb';
// 대문자 알파벳 검색
const regExp = /[A-Z]+/g;
// 대소문자 구별하지 않고 알파벳 검색
const regExp = /[A-Za-z]+/g;
// 숫자 검색
const regExp = /[0-9]+/g;
target.match(regExp); // ["A", "AA", "B", "BB", "Aa", "Bb"]\d 는 숫자를 의미한다. 즉, \d는 [0-9]와 같다.
\D는 숫자가 아닌 문자를 의미한다.
\w는 알파벳, 숫자, 언더스코어를 의미한다. 즉, \w는 [A-Za-z0-9_]와 같다.
\W는 알파벳, 숫자, 언더스코어가 아닌 문자를 의미한다.
const target = 'A AA B BB Aa Bb';
// 숫자 검색
const regExp = /[\d]+/g;
// 숫자가 아닌 문자 검색
const regExp = /[\D]+/g;
// 알파벳, 숫자, 언더스코어, ','가 한 번 이상 반복되는 문자열을 전역 검색한다.
const regExp = /[\w,]+/g;31.5.5 NOT 검색
[...] 내의 ^은 not의 의미를 갖는다.
예를 들어, [^0-9]는 숫자를 제외한 문자를 의미한다.
31.5.6 시작 위치로 검색
[...] 밖의 ^은 문자열의 시작을 의미한다.
const target = 'https://poiemaweb.com';
const regExp = /^https/;
regExp.test(target); // true31.5.7 마지막 위치로 검색
$는 문자열의 마지막을 의미한다.
const target = 'https://poiemaweb.com';
const regExp = /com$/;
regExp.test(target); // true31.6 자주 사용하는 정규표현식
31.6.1 특정 단어로 시작하는지 검사
다음 예제는 검색 대상 문자열이 http:// 또는 https://로 시작하는지 검사한다.
const url = 'https://example.com';
/^https?:\/\//.test(url); // true31.6.2 특정 단어로 끝나는지 검사
다음 예제는 검색 대상 문자열이 html로 끝나는지 검사한다.
const url = 'index.html';
/html$/.test(url); // true31.6.3 숫자로만 이루어진 문자열인지 검사
const target = '12345';
/^\d+$/g.test(target); // true31.6.4 하나 이상의 공백으로 시작하는지 검사
\s는 공백 문자를 의미한다.
const target = 'Hi';
/^[\s]+/.test(target);31.6.5 아이디로 사용 가능한지 검사
알파벳 대소문자 또는 숫자로 시작하고 끝나며 4~10자리인지 검사
const id = 'abc123';
/^[A-Za-b0-9]{4,10}$/.test(target);31.6.6 메일 주소 형식에 맞는지 검사
const email = 'ungmo2@gmail.com';
/^[A-Za-b0-9]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/.test(target);31.6.7 핸드폰 번호 형식에 맞는지 검사
const cellphone = '010-1234-5678';
/^\d{3}-\d{3,4}-\d{4}$/.test(cellphone);31.6.8 특수 문자 포함 여부 검사
const target = 'abc#123';
/[^A-Za-z0-9]/gi.test(cellphone);특수 문자를 제거할 때는 String.prototype.replace 메서드를 사용한다.
target.replace(/[^A-Za-z0-9]/gi, '')

정리 잘 된 좋은 글 잘 보고 갑니다 :)