12.1 함수란?
프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.
매개변수: 함수 내부로 입력을 전달받는 변수인수: 입력반환값: 출력

12.2 함수를 사용하는 이유
- 코드의 재사용
- 유지보수의 편의성
- 코드의 신뢰성
- 코드의 가독성
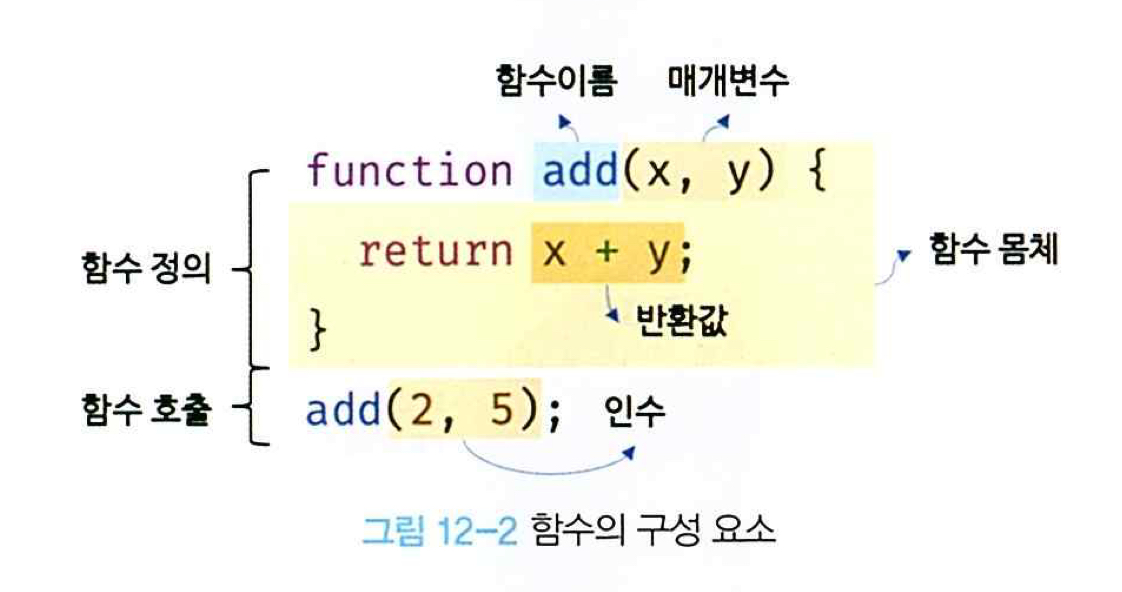
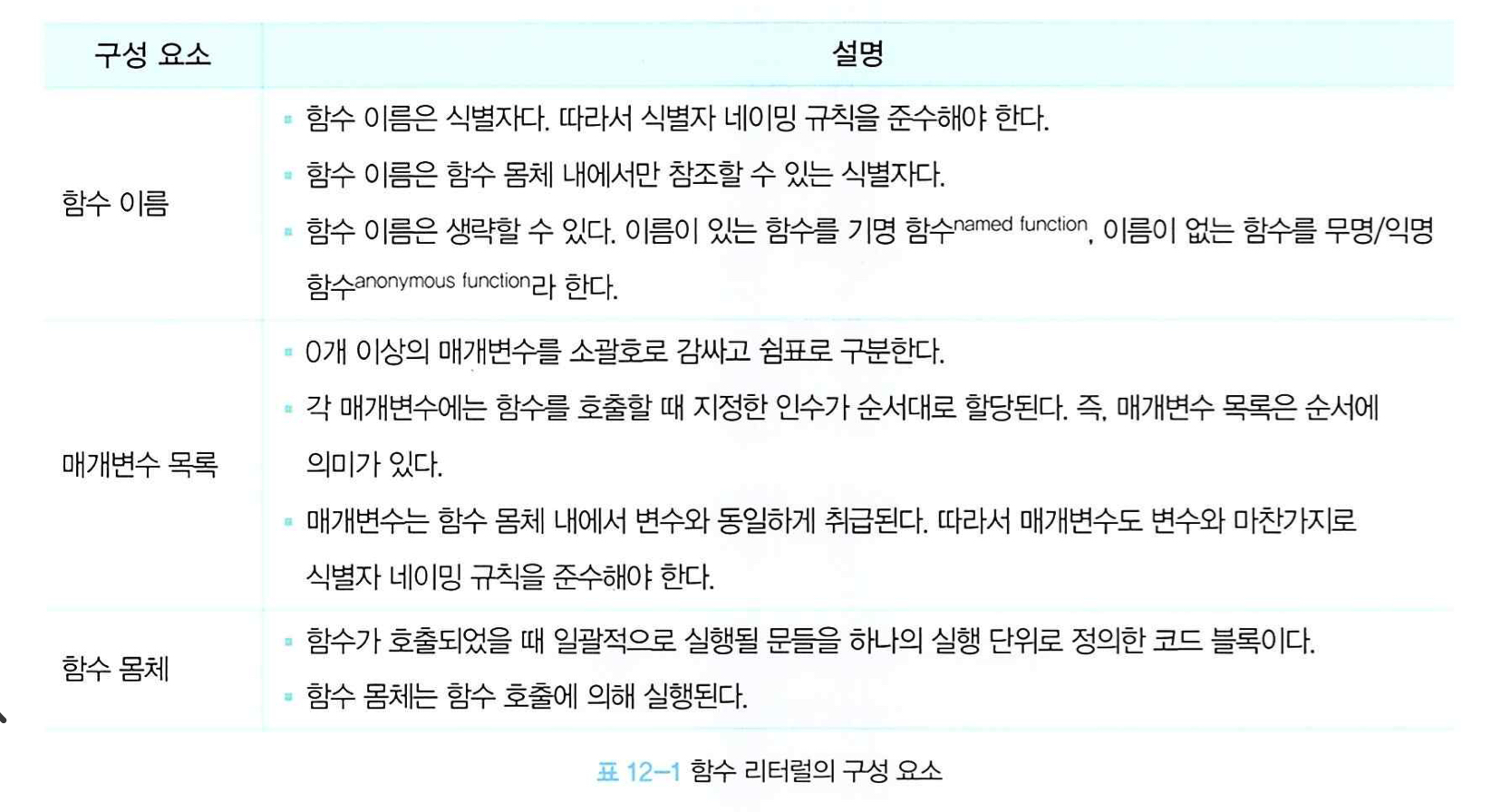
12.3 함수 리터럴
함수 리터럴은 function 키워드, 함수 이름, 매개변수 목록, 함수 몸체로 구성된다.

12.4 함수 정의
함수 정의란 함수를 호출하기 이전에 인수를 전달받은 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것을 말한다.
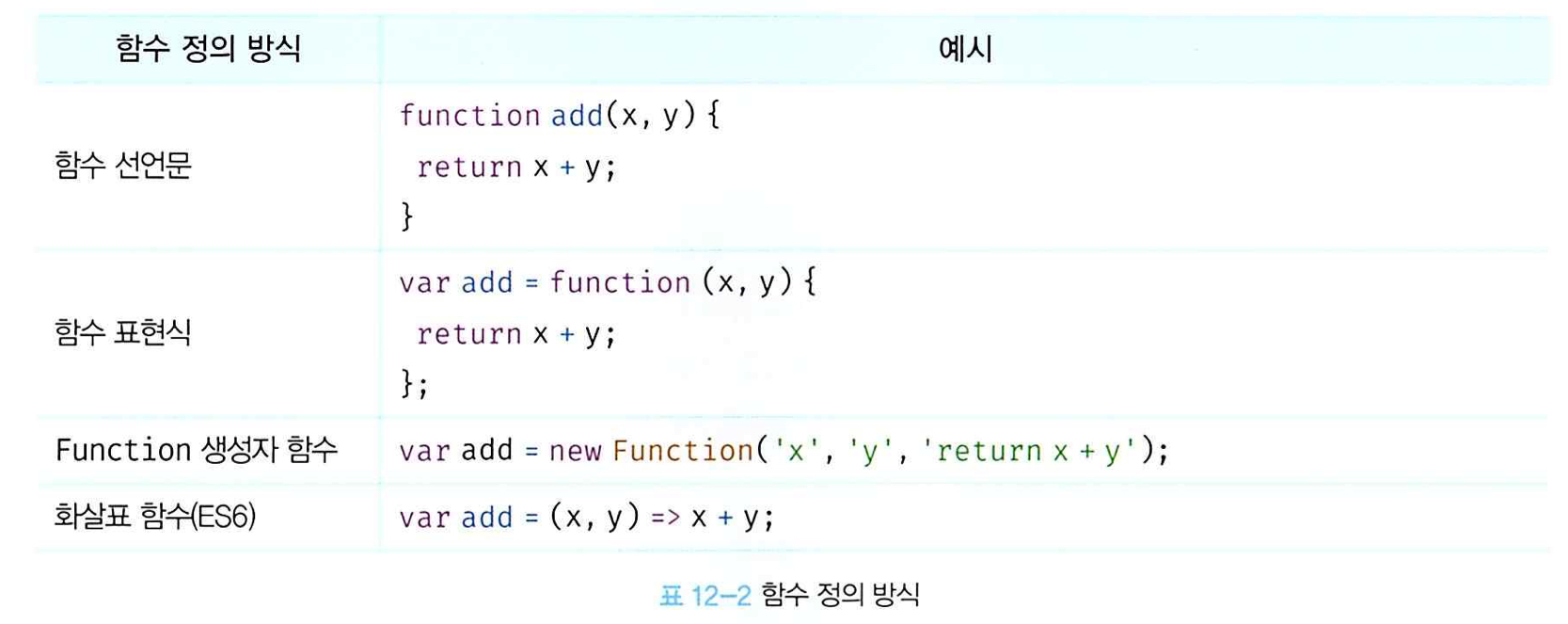
함수를 정의하는 방법에는 4가지가 있다.

12.4.1 함수 선언문
함수 선언문은 함수 이름을 생략할 수 없다.
function add(x,y){
return x + y;
};
// 생략 x
function (x,y){
return x + y;
};함수 선언문은 표현식이 아니기 때문에 변수에 할당할 수 없다. 하지만 아래 예제를 보면 함수 선언문이 변수에 할당되는 것처럼 보인다.
var add = function add(x,y){
return x + y;
};
console.log(add(2,5));이렇게 동작하는 이유는 자바스크립트 엔진이 코드의 문맥에 따라 동일한 함수 리터럴을 표현식이 아닌 문인 함수 선언문으로 해석하는 경우와, 표현식인 문인 함수 리터럴 표현식으로 해석하는 경우가 있기 때문이다.
자바스크립트 엔진은 함수 이름이 있는 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석하고, 함수 리터럴을 변수에 할당하거나 피연산자로 사용하면 함수 리터럴 표현식으로 해석한다.
-
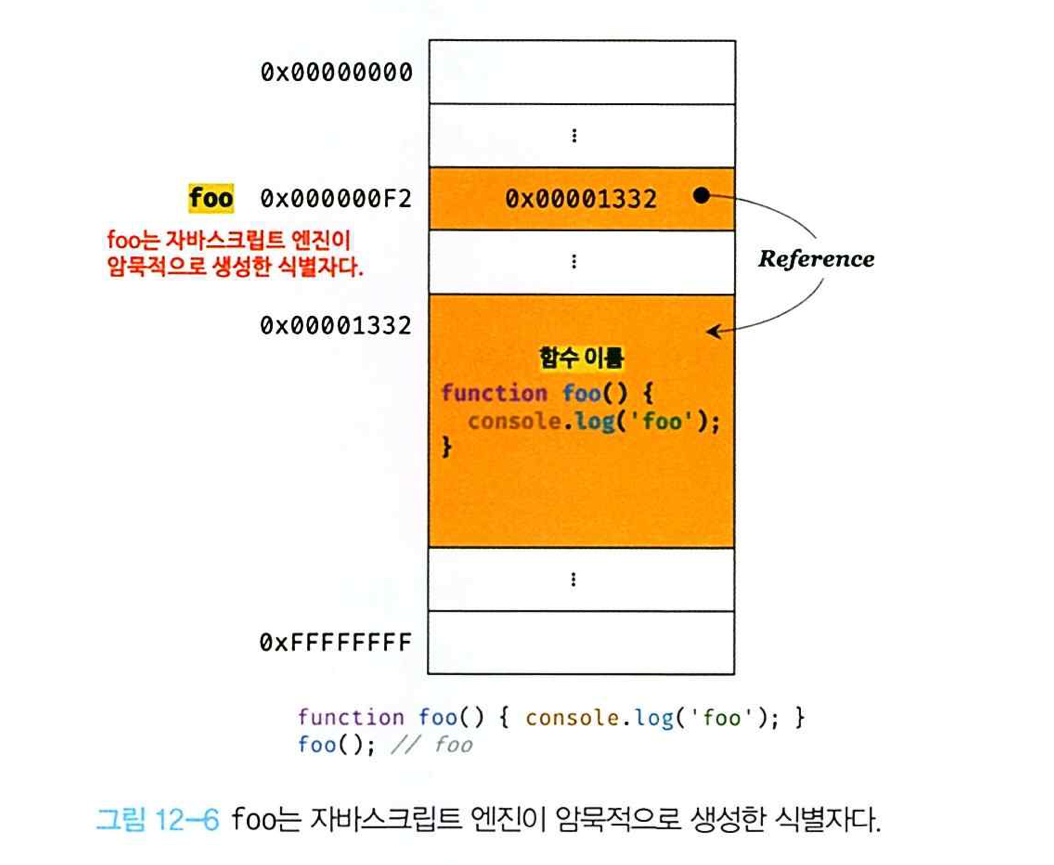
자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의
식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다.

-
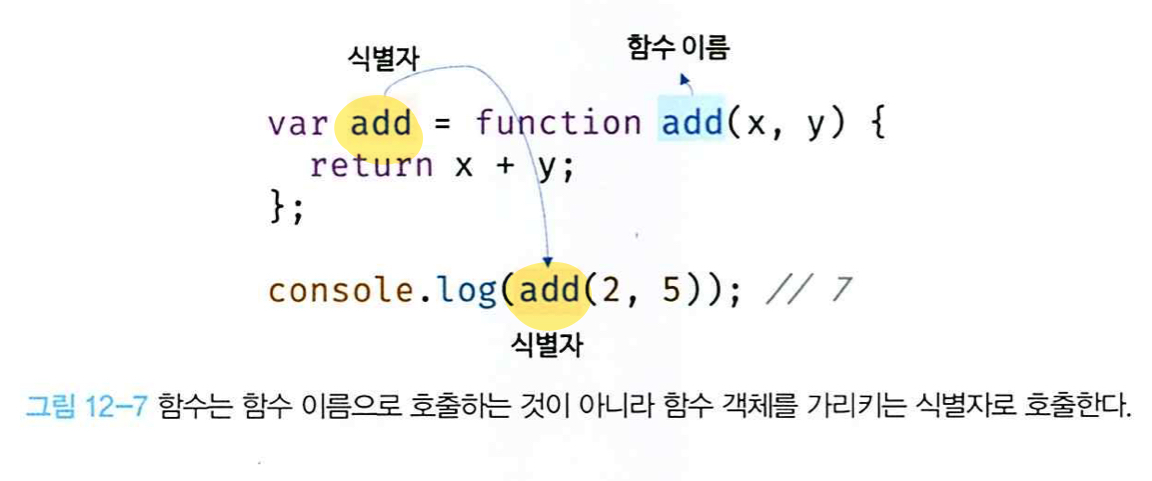
함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
함수 선언문으로 생성한 함수를 호출한 것은함수 이름add가 아니라 자바스크립트 엔진이 암묵적으로 생성한식별자add인 것이다.

12.4.2 함수 표현식
값의 성질을 갖는 객체를 일급 객체라고 한다.
자바스크립트의 함수는 일급 객체다.
-> 함수가 일급 객체라는 것은 함수를 값처럼 자유롭게 사용할 수 있다는 의미다.
함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다. 이러한 함수 정의 방식을 함수 표현식이라 한다.
함수 리터럴의 함수 이름은 생략할 수 있다.(이러한 함수를 익명 함수라 한다.)
var add = function (x,y){
return x + y;
};12.4.3 함수 생성 시점과 함수 호이스팅
console.log(add(2,5)); // 7
console.log(sub(2,5)); // TypeError : not a function
function add(x,y){
return x + y;
};
var sub = function(x,y){
return x - y;
};위 예제와 같이 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다.
그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다.
이는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
- 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을
함수 호이스팅이라고 한다. - 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라
변수 호이스팅이 발생한다. 때문에 함수 표현식 이전에 함수를 참조하면 undefined로 평가된다. 따라서 함수 표현식으로 정의한 함수는 반드시 함수 표현식 이후에 참조 또는 호출해야 한다.
함수 호이스팅은 함수를 호출하기 전에 반드시 함수를 선언해야 한다는 규칙을 무시하기 때문에 함수 선언문 대신 함수 표현식을 사용할 것을 권장한다.
12.4.4 Function 생성자 함수
자바스크립트가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환한다.
생성자 함수는 객체를 생성하는 함수를 말한다.
var add = new Function('x', 'y', 'return x + y');
console.log(add(2,5)); // 7Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며 바람직하지도 한다.
12.4.5 화살표 함수
ES6에서 도입된 화살표 함수는 function 키워드 대신 화살표를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다.
화살표 함수는 항상 익명 함수로 정의한다.
const add = (x, y) => x + y;
console.log(add(2,5)); // 712.5 함수 호출
12.5.1 매개변수와 인수
함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우, 매개변수를 통해 인수를 전달한다.
매개변수는 함수를 정의할 때 선언하며 함수 몸체 내부에서 변수와 동일하게 취급된다.
매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다. 즉, 매개변수의 스코프는 함수 내부다.
함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않는다.
- 인수가 부족해서 인수가 할당되지 않은 매개변수의 값은 undefined다.
- 매개변수보다 인수가 더 많은 경우 초과된 인수는 무시된다.
(초과된 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관된다. arguments 객체는 함수를 정의할 때 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하게 사용된다.)
12.5.2 인수 확인
자바스크립트는 동적 타입 언어이기 때문에 매개변수의 타입을 사전에 지정할 수 없다. 따라서 자바스크립트의 경우 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있다.
function add(x,y){
if(typeof x !== 'number' || typeof y !== 'number'){
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x + y;
}이처럼 함수 내부에서 적잘한 인수가 전달되었는지 확인하더라도 부적절한 호출을 사전에 방지할 수는 없고 에러는 런타임에 발생하게 된다.
따라서 타입스크립트와 같은 정적 타입을 선언할 수 있는 자바스크립트의 상위 확장을 도입해서 컴파일 시점에 부적절한 호출을 방지할 수 있게 하는 것도 하나의 방법이다.
인수가 전달되지 않은 경우 단축 평가를 사용해 매개변수에 기본값을 할당하는 방법도 있다.
function add(a,b){
a = a || 0;
b = b || 0;
return a + b;
}ES6에서 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화할 수 있다.
function add(a = 0, b = 0){
return a + b;
}12.5.3 매개변수의 최대 개수
ECMAScript 사양에서는 매개변수의 최대 개수에 대해 명시적으로 제한하고 있지 않다.
그러나 매개변수가 많아지면 유지보수성이 나빠지기 때문에 이상적인 매개변수 개수는 0개이며 적을수록 좋다.
따라서 매개변수는 최대 3개 이상을 넘지 않는 것을 권장한다. 만약 그 이상의 매개변수가 필요하다면 하나의 매개변수를 선언하고 객체를 인수로 전달하는 것이 유리하다.
12.5.4 반환문
반환문은 두 가지 역할을 한다.
- 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다.
따라서 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다.- 반환문은 return 키워드 뒤에 오는 표현식을 평가해 반환한다.
반환문은 함수 몸체 내부에서만 사용할 수 있다.
전역에서 반환문을 사용하면 문법 에러가 발생한다.
12.6 참조에 의한 전달과 외부 상태의 변경
function changeVal(primitive, obj){
primitive += 100;
obj.name = 'Kim';
}
var num = 100;
var person = { name : 'Lee' };
// 원시 값은 값 자체가 복사되어 전달되고 객체는 참조 값이 전달된다.
changeVal(num, person);
// 원시 값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // { name : 'Kim'}- 원시 타입 인수는 값 자체가 복사되어 매개변수가 전달되기 때문에 함수 몸체에서 그값을 변경해도 원본은 훼손되지 않는다.
- 하지만 객체 타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 참조 값을 통해 겍체를 변경할 경우 원본이 훼손된다. 다시 말해, 함수 외부에서 함수 몸체 내부로 전달한 참조 값에 의해 원본 객체가 변경되는 부수 효과가 발생한다.
이러한 현상은 객체가 변경할 수 있는 값이며, 참조에 의한 전달 방식으로 동작하기 때문에 발생하는 부작용이다.
이러한 문제의 해결 방법 중 하나는 객체를 불변 객체로 만들어 사용하는 것이다.
외부 상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수를 순수 함수라 한다.
순수 함수를 통해 부수 효과를 최대한 억제하며 오류를 피하고 프로그램의 안정성을 높이려는 프로그래밍 패러다임을 함수형 프로그래밍이라 한다.
12.7 다양한 함수의 형태
12.7.1 즉시 실행 함수
함수 정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수라고 한다.
즉시 실행 함수는 단 한 번만 호출되며 다시 호출할 수 없다.
(function(){
var a = 4;
var b = 5;
return a * b;
}());12.7.2 재귀 함수
함수가 자기 자신을 호출하는 것을 재귀 호출이라 한다.
재귀 함수는 재귀 호출을 수행하는 함수를 말한다.
- 재귀 함수는 반복되는 처리를 위해 사용한다.
- 대부분의 재귀 함수는 for문이나 while문으로 구현 가능하다.
예제) 팩토리얼
function factorial(n){
if(n <= 1) return 1;
return n * factorial(n - 1);
}재귀 함수는 반복되는 처리를 반복문 없이 구현할 수 있다는 장점이 있지만 무한 반복에 빠질 위험이 있고, 이로 인해 스택 오버플로 에러를 발생시킬 수 있으므로 주의해서 사용해야 한다.
12.7.3 중첩 함수
함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라 한다.
중첩 함수를 포함하는 함수는 외부 함수라 한다.
일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
function outer(){
var x = 1;
function inner(){
var y = 3;
console.log(x + y);
}
inner();
}
outer();12.7.4 콜백 함수
function repeat(n, f){
for (var i = 0; i < n; i++){
f(i);
}
}
var logAll = function (i){
console.log(i);
}
var logOdds = function (i){
if(i % 2) console.log(i);
}
// 반복 호출할 함수를 인수로 전달
repeat(5. logAll);
repeat(5, logOdd);함수의 변하지 않는 공통 로직은 미리 정의해 두고, 경우에 따라 변경되는 로직은 추상화해서 함수 외부에서 함수 내부로 전달할 수 있다.
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 한다.
매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고 한다.
고차 함수는 콜백 함수를 자신의 일부분으로 합성한다.
콜백 함수는 함수형 프로그래밍 패러다임뿐만 아니라 비동기 처리, 배열 고차 함수에 활용되는 중요한 패턴이다.
12.7.5 순수 함수와 비순수 함수
- 순수 함수
어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수 효과가 없는 함수 - 비순수 함수
외부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수 효과가 있는 함수
순수 함수
var count = 0;
function increase(n){
return ++n;
}
count = increase(count);
console.log(count);순수 함수는 동일한 인수가 전달되면 언제나 동일한 값을 반환하는 함수다.
- 함수 내부 상태에만 의존한다 해도 그 내부 상태가 호출될 때마다 변화하는 값(ex. 현재 시간)이라면 순수 함수가 아니다.
- 일반적으로 최소 하나 이상의 인수를 전달받는다.
- 인수를 변경하지 않는다.(인수의 불변성을 유지한다.)
- 함수의 외부 상태를 변경하지 않는다.
비순수 함수
var count = 0;
function increase(){
return ++count;
}
increase();
console.log(count);반대로 함수의 외부 상태에 따라 반환값이 달라지는 함수, 다시 말해 외부 상태에 의존하는 함수를 비순수 함수라고 한다.
- 위와 같이 인수를 전달받지 않고 함수 내부에서 외부 상태를 직접 참조하면 외부 상태에 의존하게 되어 반환값이 변할 수 있고, 외부 상태도 변경할 수 있으므로 비순수 함수가 된다.
- 함수 내부에서 외부 상태를 직접 참조하지 않더라도 매개변수를 통해 객체를 전달받으면 비순수 함수가 된다.
함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워지기 때문에
순수 함수를 사용하는 것이 좋다.
함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해 외부 상태를 변경하는 부수 효과를 최소화해서 불변성을 지향하는 프로그래밍 패러다임이다.
