자바스크립트가 제공하는 데이터 타입은 크게 원시 타입과 객체 타입으로 구분할 수 있다.
원시 타입과 객체 타입은 크게 세 가지 측면에서 다르다.
- 원시 값은
변경 불가능한값이다. 객체는변경 가능한값이다.- 원시 값을 변수에 할당하면 변수에는
실제 값이 저장된다. 객체를 변수에 할당하면 변수에는참조 값이 저장된다.- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의
원시 값이 복사되어 전달된다.(값에 의한 전달) 객체를 가리키는 변수를 다른 변수에 할당하면 원본의참조 값이 복사되어 전달된다.(참조에 의한 전달)
11.1 원시 값
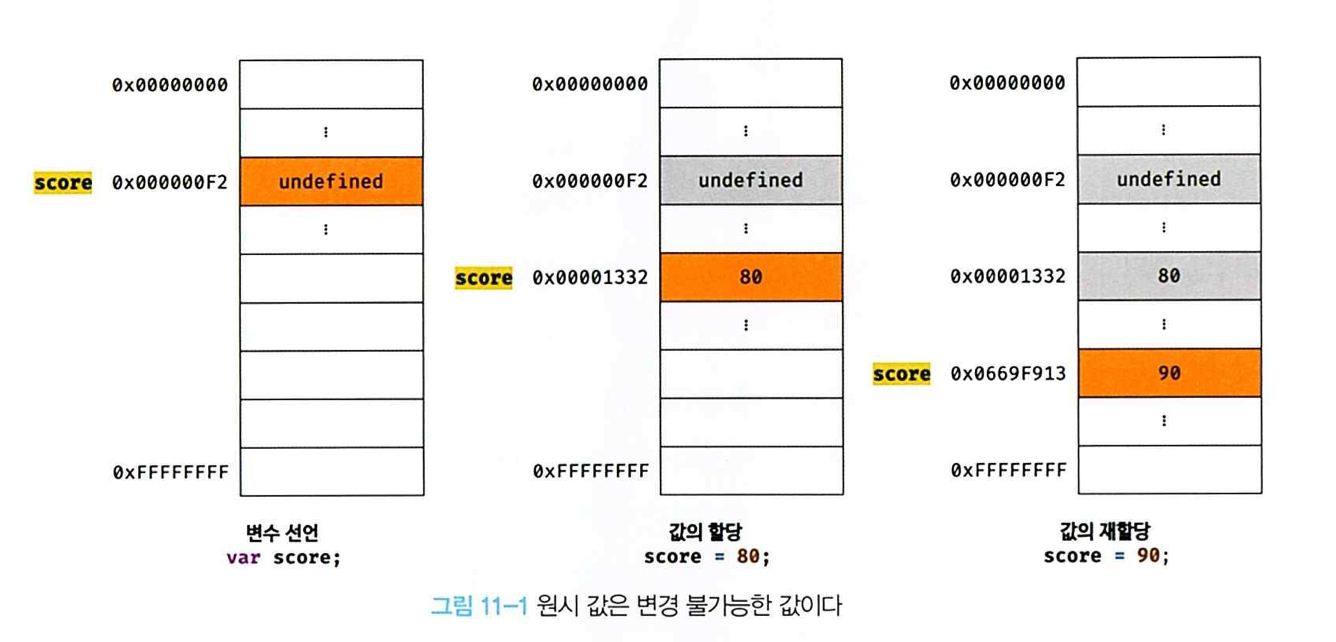
11.1.1 변경 불가능한 값
원시 값은 변경 불가능한 값이다.
변수 : 값을 저장하기 위해 확보된 메모리 공간
상수 : 재할당이 금지된 변수
값 : 변수에 저장된 데이터
=> 변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다.
=> 즉, "원시 값은 변경 불가능하다."는 말은 원시 값 자체를 변경할 수 없다는 것이지, 변수 값을 변경할 수 없다는 것이 아니다.

원시 값은 변경 불가능한 값이기 때문에 변수 값을 변경하기 위해 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하던 메모리 공간의 주소를 변경한다. (원시 값 자체를 변경x. 불변성)
11.1.2 문자열과 불변성
원시 값을 저장하려면 먼저 확보해야 하는 메모리 공간의 크기를 결정해야 한다.
원시 타입별로 메모리 공간의 크기가 미리 정해져 있지만, 문자열은 몇 개의 문자로 이뤄졌느냐에 따라 필요한 메모리 공간의 크기가 결정된다는 특징이 있다.
ex. 1개의 문자는 2바이트의 메모리 공간에 저장된다.
따라서 1개의 문자로 이뤄진 문자열은 2바이트, 10개의 문자로 이뤄진 문자열은 20바이트가 필요하다.
숫자는 1도, 100000도 동일한 8바이트가 필요하다.
C에서는 문자열을 문자의 배열로 처리하고 자바에서는 문자열을 String 객체로 처리하지만, 자바스크립트는 개발자의 편의를 위해 원시 타입인 문자열 타입을 제공한다.
따라서 문자열은 변경 불가능하기 때문에 예기치 못한 변경으로부터 자유로워 데이터의 신뢰성이 보장된다.
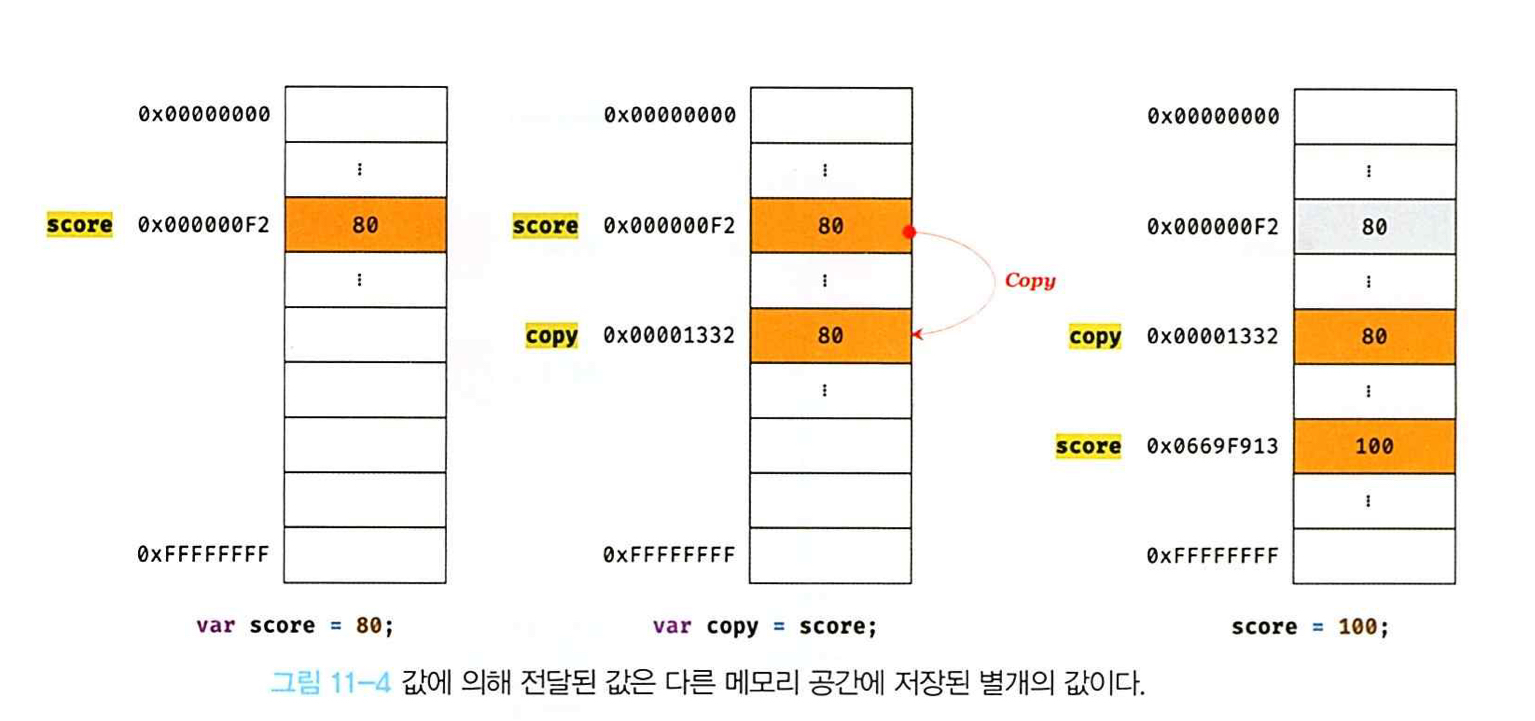
11.1.3 값에 의한 전달
"변수에 변수를 할당했을 때 무엇이 어떻게 전달될까?"
var score = 80;
var copy = score;
console.log(score); // 80
console.log(copy); // 80
score = 100;
console.log(score); // 100
console.log(copy); // 80원시 값을 갖는 변수를 할당하면 할당받는 변수에는 할당되는 변수의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라고 한다.
score 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.
따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.
11.2 객체
객체는 프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있다.
따라서 객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없다.
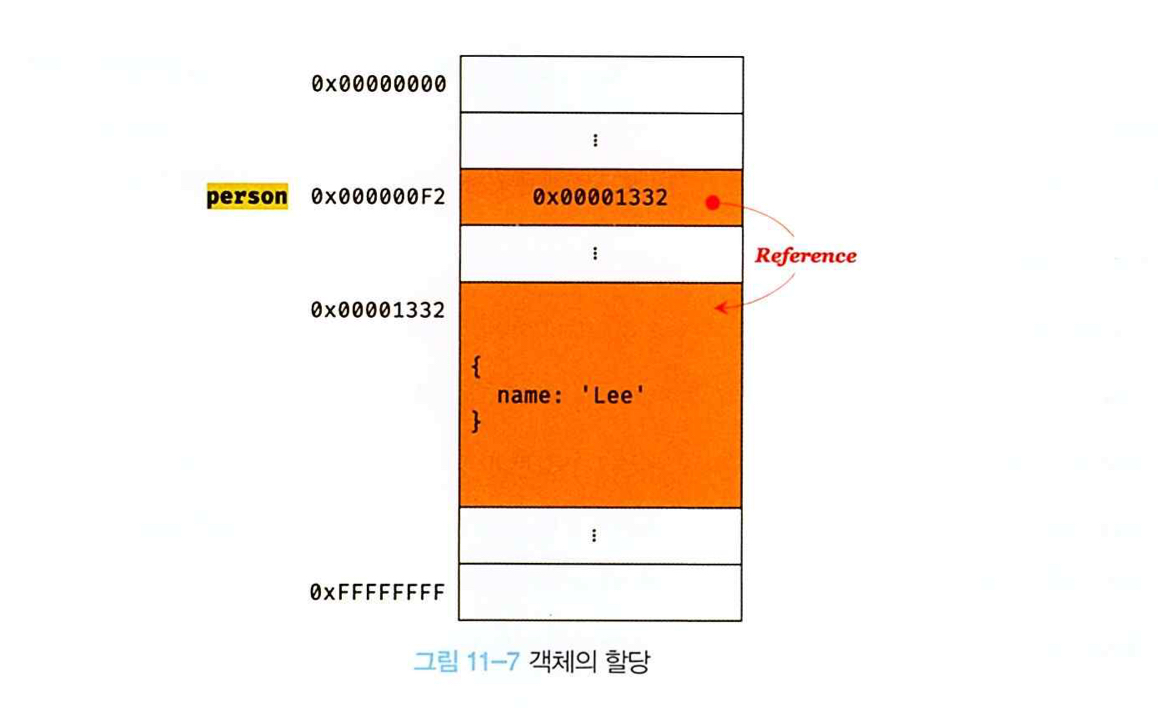
11.2.1 변경 가능한 값
객체는 변경 가능한 값이다.
객체를 할당한 변수에는 생성된 객체가 실제로 저장된 메모리 공간의 주소가 저장되어 있다. 이 값을 참조 값이라고 한다. 변수는 이 참조 값을 통해 객체에 접근할 수 있다.
- 원시 값을 할당한 변수를 참조하면 메모리에 저장되어 있는
원시 값에 접근한다. - 객체를 할당한 변수를 참조하면 메모리에 저장되어 있는
참조 값을 통해 실제객체에 접근한다.

객체는 변경 가능한 값이므로 재할당 없이 객체를 직접 변경할 수 있다.
프로퍼티를 동적으로 추가할 수도 있고, 갱신할 수도 있으며, 프로퍼티 자체를 삭제할 수도 있다. 이때 재할당을 하지 않았으므로 객체를 할당한 변수의 참조 값은 변경되지 않는다.
객체는 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다.
얕은 복사와 깊은 복사
- 객체를 프로퍼티 값으로 갖는 객체의 경우,
얕은 복사는 한 단계까지만 복사하는 것을 말하고깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.
(얕은 복사는 spread operator를 이용해 할 수 있고, 깊은 복사는 lodash의 cloneDeep을 이용해 할 수 있다.)- 참고로 원시 값을 할당한 변수를 다른 변수에 할당하는 것을 깊은 복사, 객체를 할당한 변수를 다른 변수에 할당하는 것을 얕은 복사라고 부르는 경우도 있다.
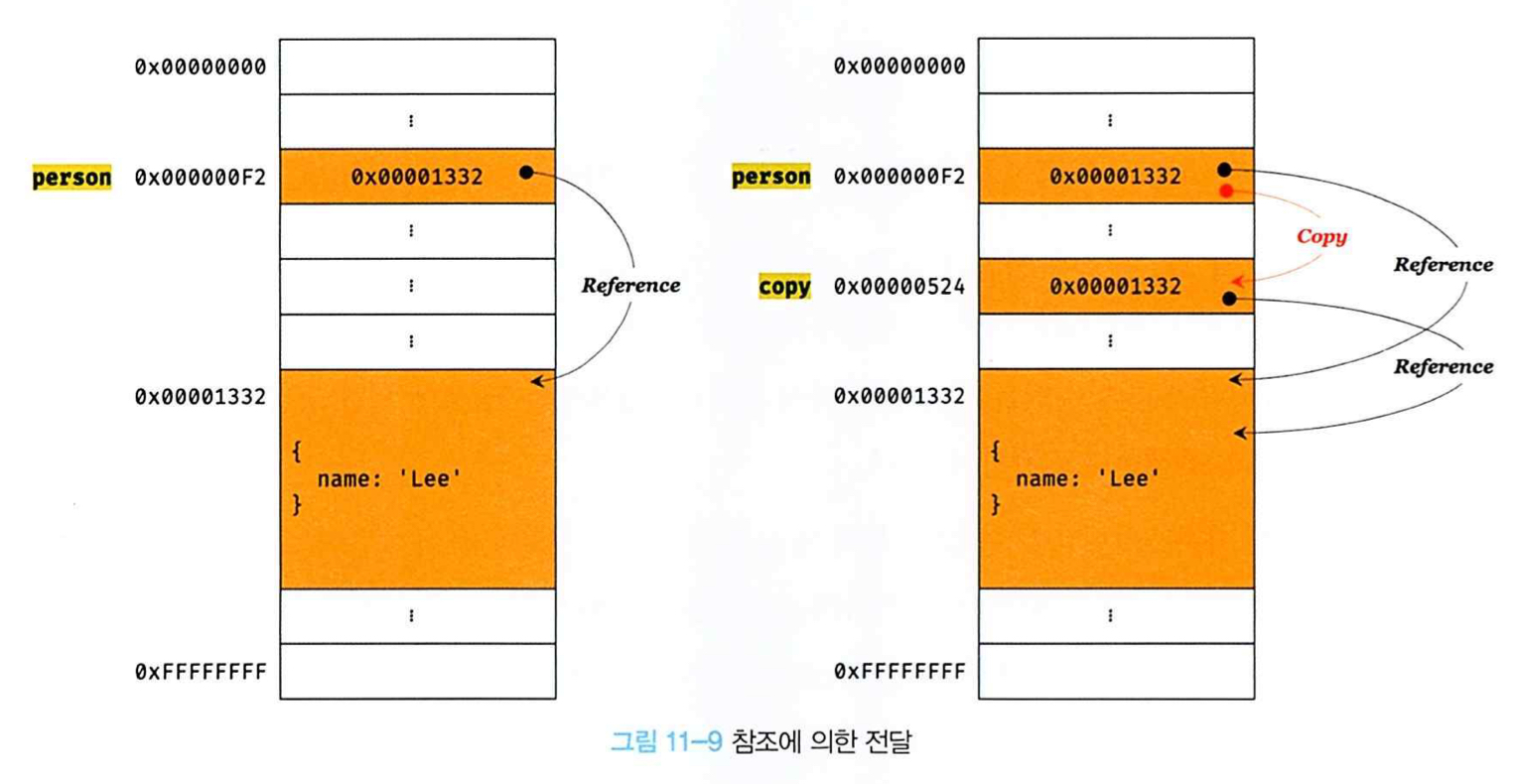
11.2.2 참조에 의한 전달
var person = {
name : 'Lee'
};
// 참조 값을 복사(얕은 복사)
var copy = person;위와 같이 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.
person과 copy는 저장된 메모리 주소는 다르지만 동일한 참조 값을 갖는다. 이것은 두 개의 식별자가 하나의 객체를 공유한다는 것을 의미한다. 따라서 원본 또는 사본 중 어느 한쪽에서 객체를 변경하면 서로 영향을 주고받는다.

퀴즈
1번과 2번의 결과는?
var person1 = {
name : 'Lee'
};
var person2 = {
name : 'Lee'
};
console.log(person1 === person2); // 1번
console.log(person1.name === person2.name); // 2번1번은 false이다. 두 변수가 가리키는 객체는 내용은 같지만 다른 메모리에 저장된 별개의 객체이기 때문에 참조 값도 다르다.
2번은 true이다. 두 표현식은 모두 원시 값 'Lee'로 평가되기 때문에 같다.
