Reoccur scenario
-
임의의 컴포넌트 페이지에서 생성해 하나를 page에서 사용한다.
// Test.tsx export const Test = () => { return <div>Test</div>; }; // Page1.tsx ... <Test/> ... -
next build실행 -
기존의 Test 컴포넌트 파일을 Test1로 변경하고, Test 파일을 새로 생성해 그 안에 Test 컴포넌트를 생성한다.
-
next build실행 -
Text1의 Text를 사용하도록 변경한다 →
next build에러 (error msg :Text1의 Text가 unused) -
Test1 삭제 후, Test의 Test를 사용하도록 한다 → lint 에러 안남 (맞음)
-
다시 Test1 생성 후, Test1의 Test를 사용하도록 한다 → lint 에러 안남(..???)
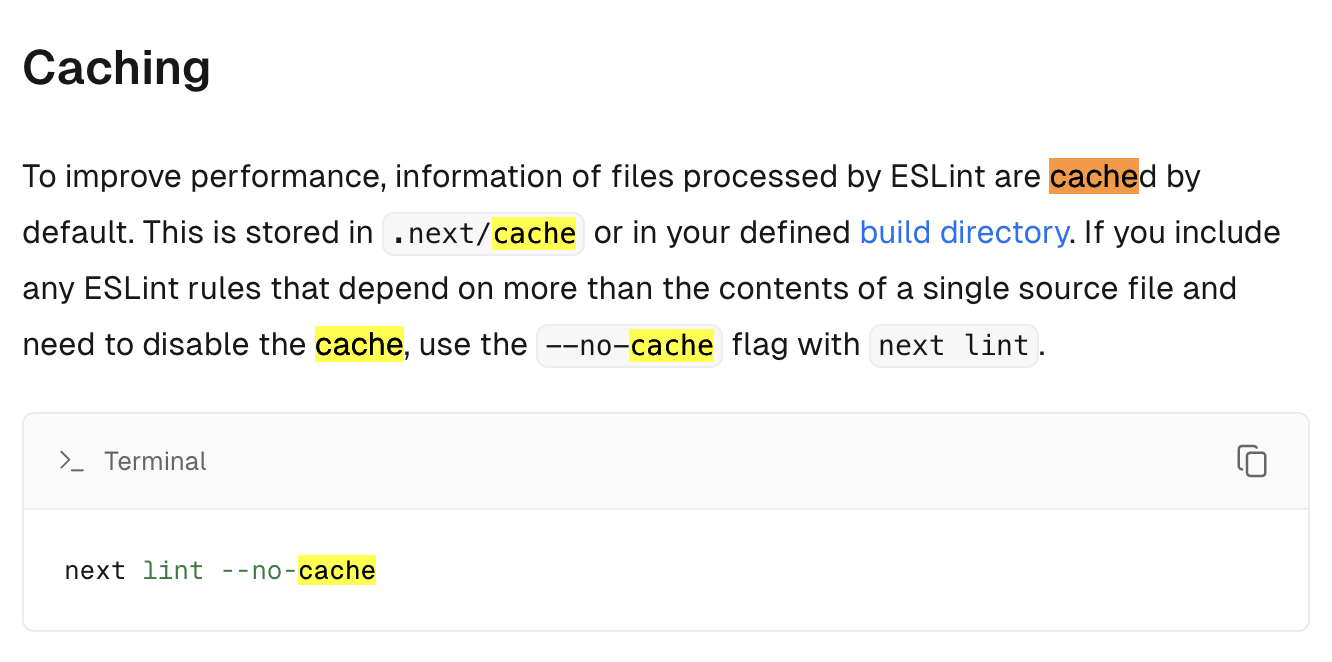
.next/cache/eslint 삭제하면..? 드디어 터짐 🤯
결론
파일 rename시, next lint 를 생활화합시다.
next에서는 빌드시 lint가 적용된 캐싱된 파일을 사용하기 때문에 별도로 lint가 실행되지 않는다.
https://nextjs.org/docs/basic-features/eslint