React
1.[React] 1. 리액트 설치/ 개발 환경 세팅 (Part 1)

리액트를 배워보고 싶어서 몇개의 무료 유튜브 리액트 강의를 들었었다. 개념은 이해되지만 막상 코드 짜려면 한줄도 못짜겠는 사태 발생 그전에 유튜브 '코딩애플'님의 리액트 설명이 인상깊었던게 기억나 강의 끊고 공부시작
2.[React] 2. JSX

JSX : HTML과 생긴건 비슷하지만 리액트에서 사용하는 문법
3.[React] 3. State

State : 리액트의 데이터 저장공간
4.[React] 4. Event 처리

하트를 클릭할때마다 좋아요 카운트가 올라가게 하고싶다면 event를 사용해야 한다
5.[React] 5. Component(컴포넌트)

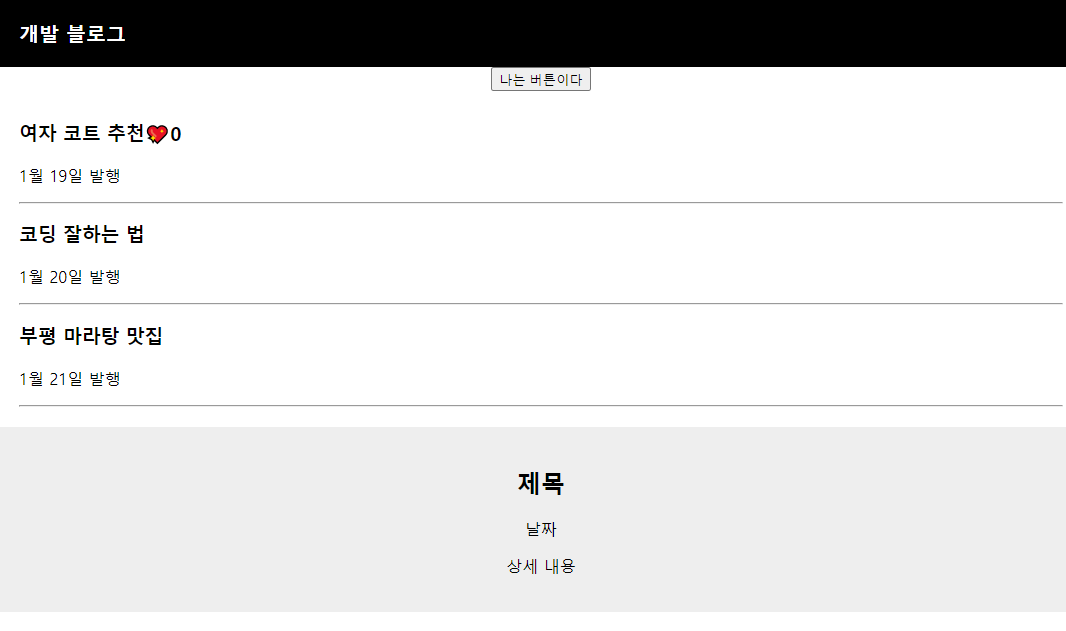
지금까지 만들었던 페이지 하단에 페이지 상세정보를 만들어보자
6.[React] 6. map() 함수 활용하기

반복되는 태그들을 반복문으로 줄이고 싶다면-map 함수를 사용하자
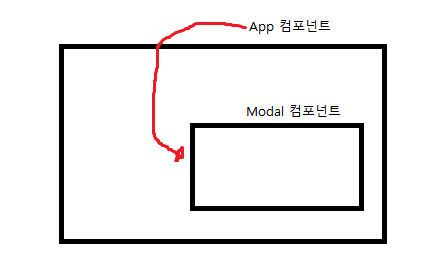
7.[React] 7. Props

Modal 컴포넌트 안에 진짜 글제목을 넣어보자
8.[React] 8. Props 응용

제목을 누를때 각각 다른 모달창이 뜨게 하려면?
9.[React] 9. Input 다루기

사용자가 input에 입력한 값을 저장해보자
10.[React] 번외. Class 이용 옛날 리액트 문법

예전에 쓰던 리액트 문법, 참고로 알아두면 좋을거 같다
11.[React] 1. 쇼핑몰 프로젝트시작, yarn/bootstrap 설치하기 (Part 2)

yarn이라는것을 설치하자, 구글에서 다운로드 ㄱㄱ
12.[React] 2. import/export

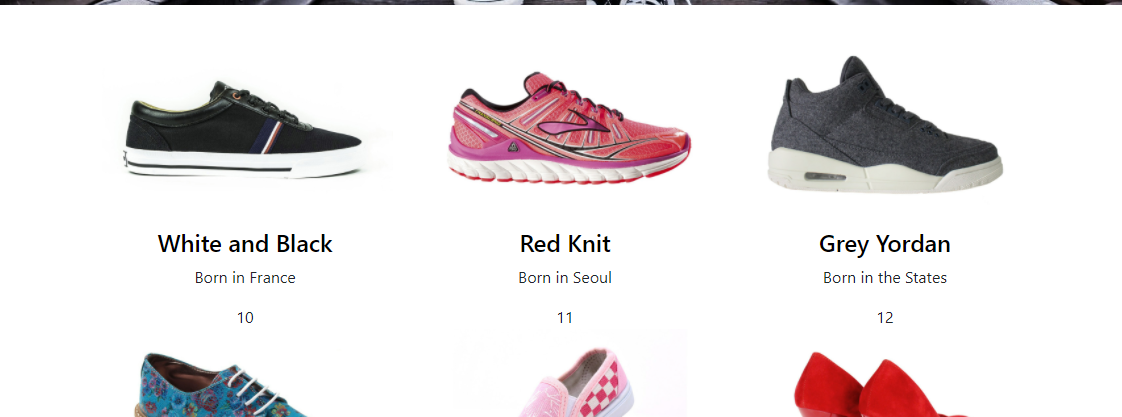
실제 상품명과 상세 정보를 데이터 바인딩 하기
13.[React] 3. Router 세팅/기본 라우팅

라우팅: 페이지를 여러개 만드는것 (react-router-dom 이용)
14.[React] 4. Link, Switch, History

페이지 이동하는 버튼 만들기
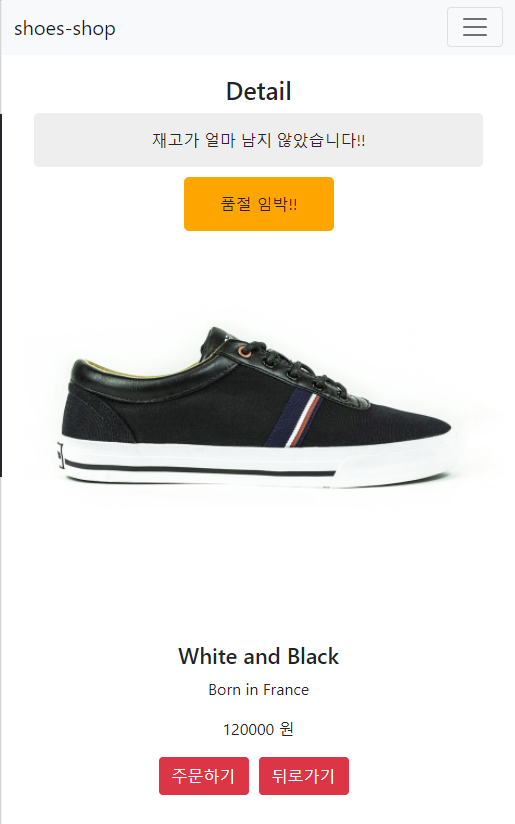
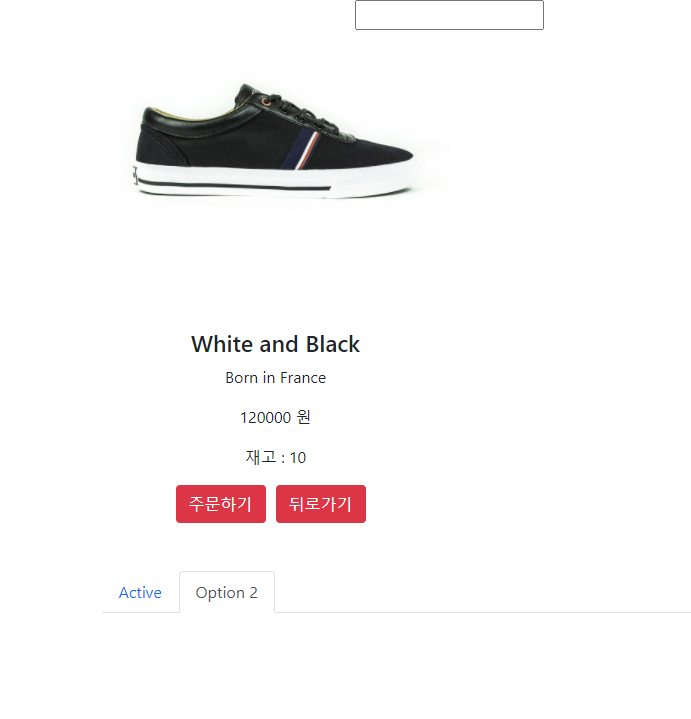
15.[React] 5. 상세페이지 만들기

상세 페이지에 props를 써서 데이터 바인딩을 해주었다
16.[React] 6. Styled-Components

스타일의 편리함을 위해 styled-components 라는 라이브러리가 존재한다
17.[React] 7. SASS

SASS - 프로그래밍 언어스럽게 스타일링 할 수있는 라이브러리
18.[React] 8. useEffect

Lifecycle Hook / useEffect
19.[React] 9. Ajax

GET 요청: 주소창에 url을 넣는것(특정 페이지/자료 읽기) POST 요청: 서버로 중요 정보 전달(로그인 등등)
20.[React] 1. 사이트 배포하기 (Part 3)

깃허브 이용 사이트 배포
21.[React] 2. Context API

props가 많아질경우 관리하기가 매우 까다롭다. 이를 간단하게 해결하기 위해 Context API 문법이 존재
22.[React] 3. 리액트에서의 애니메이션 (react-transition-group)

react-transition-group 기본 사용법
23.[React] 4. Redux 1

Redux: props 전송없이도 모든 컴포넌트들이 state를 사용할 수 있게 만들어줌
24.[React] 5. Redux 2 (reducer/dispatch)

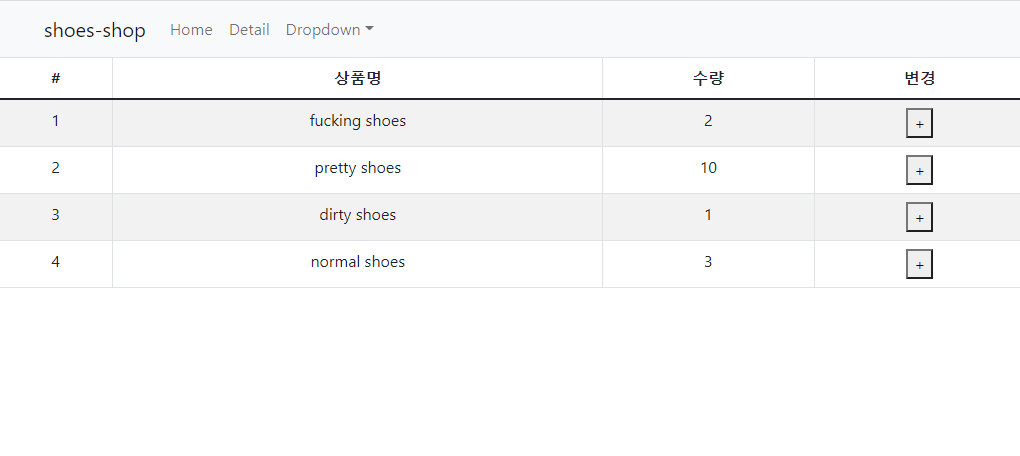
버튼을 하나 만들어서 Redux를 이용해 수량을 증가시키는 기능을 구현할것
25.[React] 6. Redux 3 (more reducer)

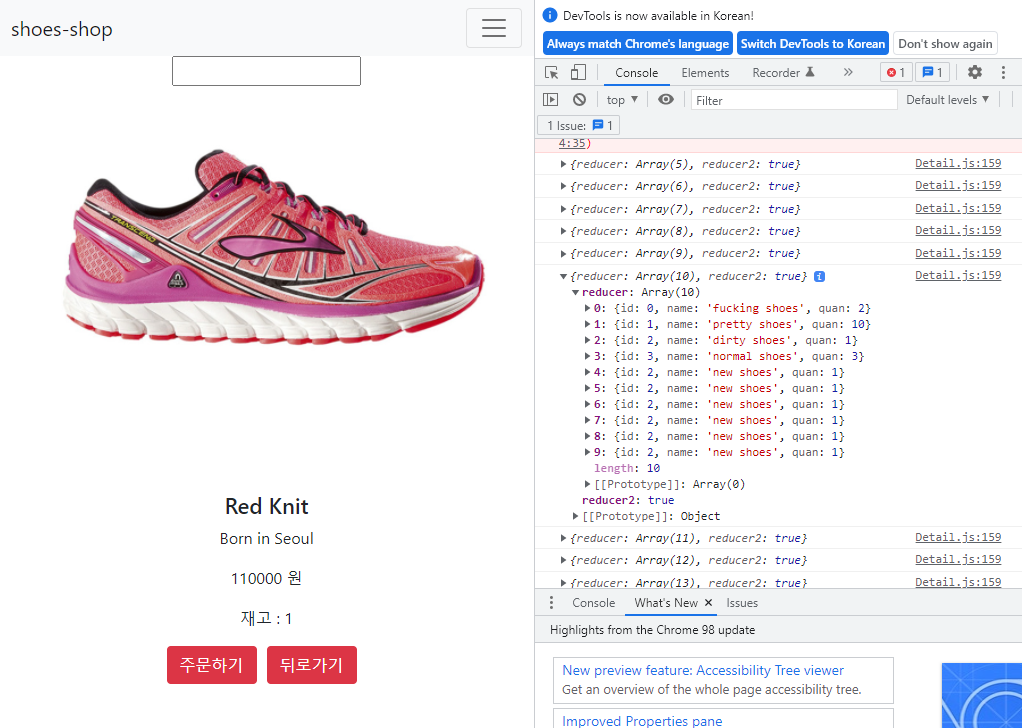
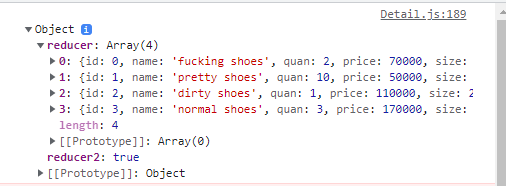
다른 정보도 state로 만들어서 reducer로 쓰고싶다면?
26.[React] 7. Redux 4 (more dispatch), 쇼핑몰 다른 기능 구현

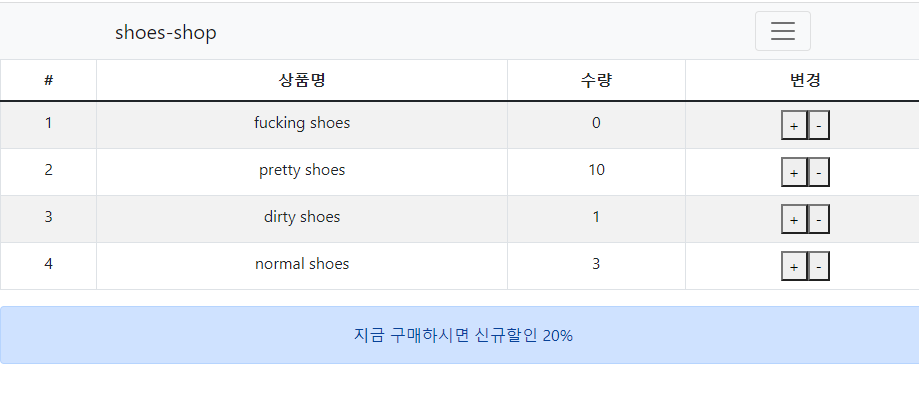
dispatch()로 수정요청을 할때 데이터를 보낼수도 있다!!
27.[React] 8. Redux 5 (useSelector, useDispatch)

useSelector, useDispatch
28.[React] 9. 장바구니 삭제 구현, 자주 쓰는 if문 패턴

장바구니 삭제 버튼 구현, 자주 쓰는 if문 패턴
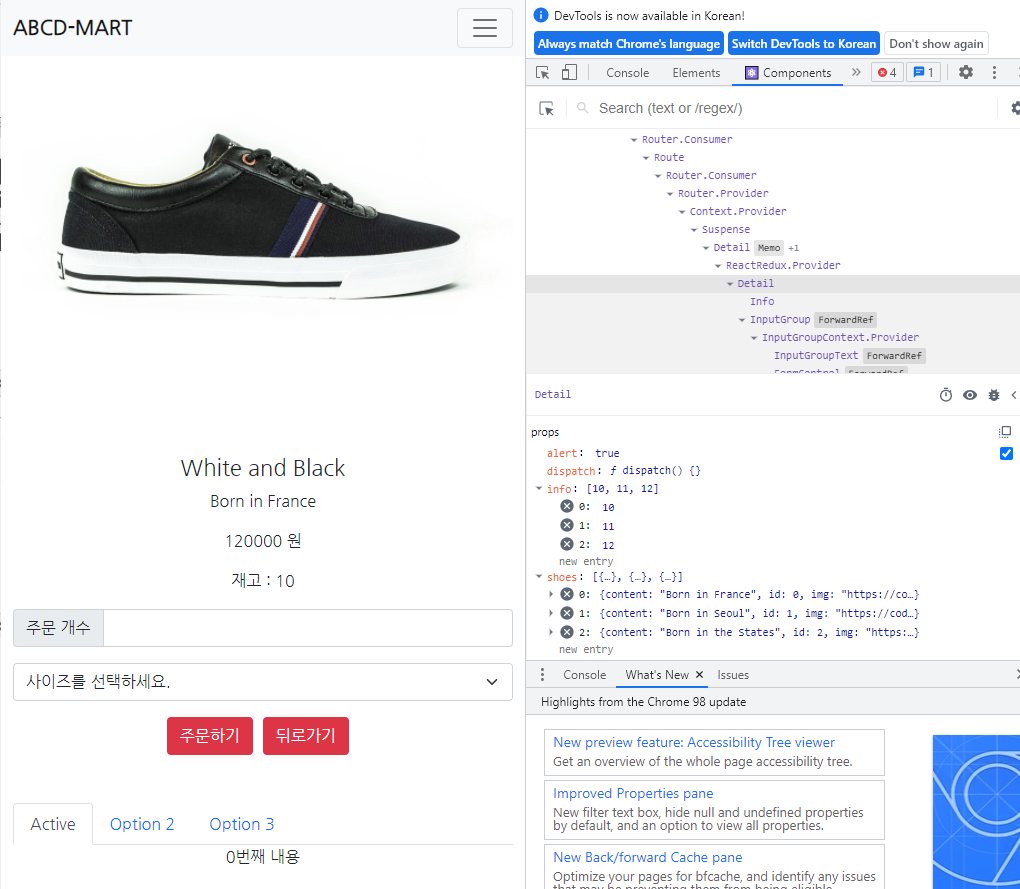
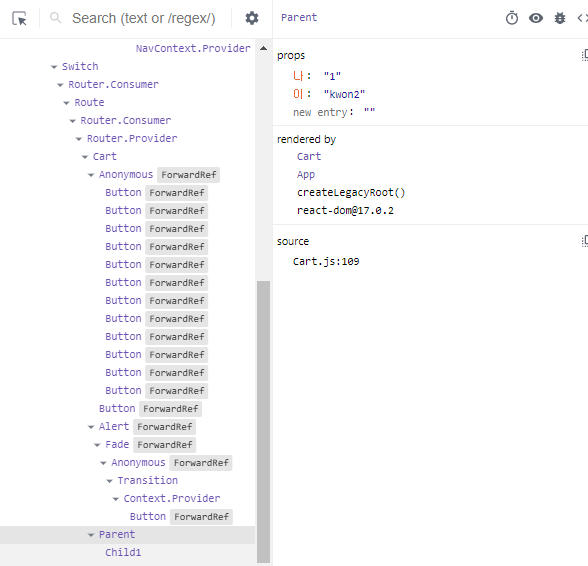
29.[React] 10. 성능 잡기 1 (lazy loading / React devtools)

리액트 앱 성능 잡기, lazy loading
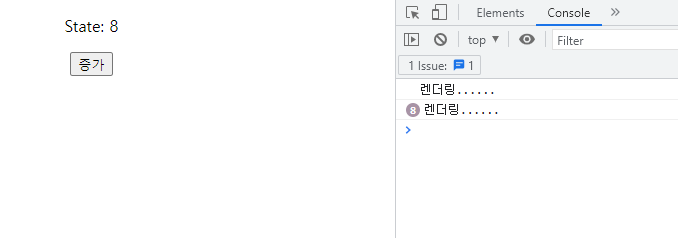
30.[React] 11. 성능 잡기 2 (memo)

컴포넌트는 컴포넌트와 관련된 state, props가 변경되면 항상 자동 재렌더링 됨, 그러나 가만히 있어야할 컴포넌트도 이유없이 재렌더링 되는 경우가 있다.
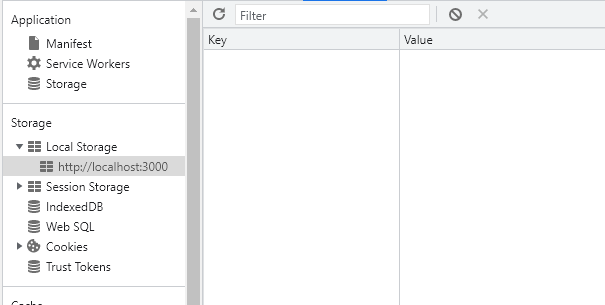
31.[React] 12. localStorage (DB없이 데이터 저장해보기)

페이지를 새로고침하면 모든 state데이터 리셋됨 (당연히, JS 파일들을 처음부터 다시읽기 때문)
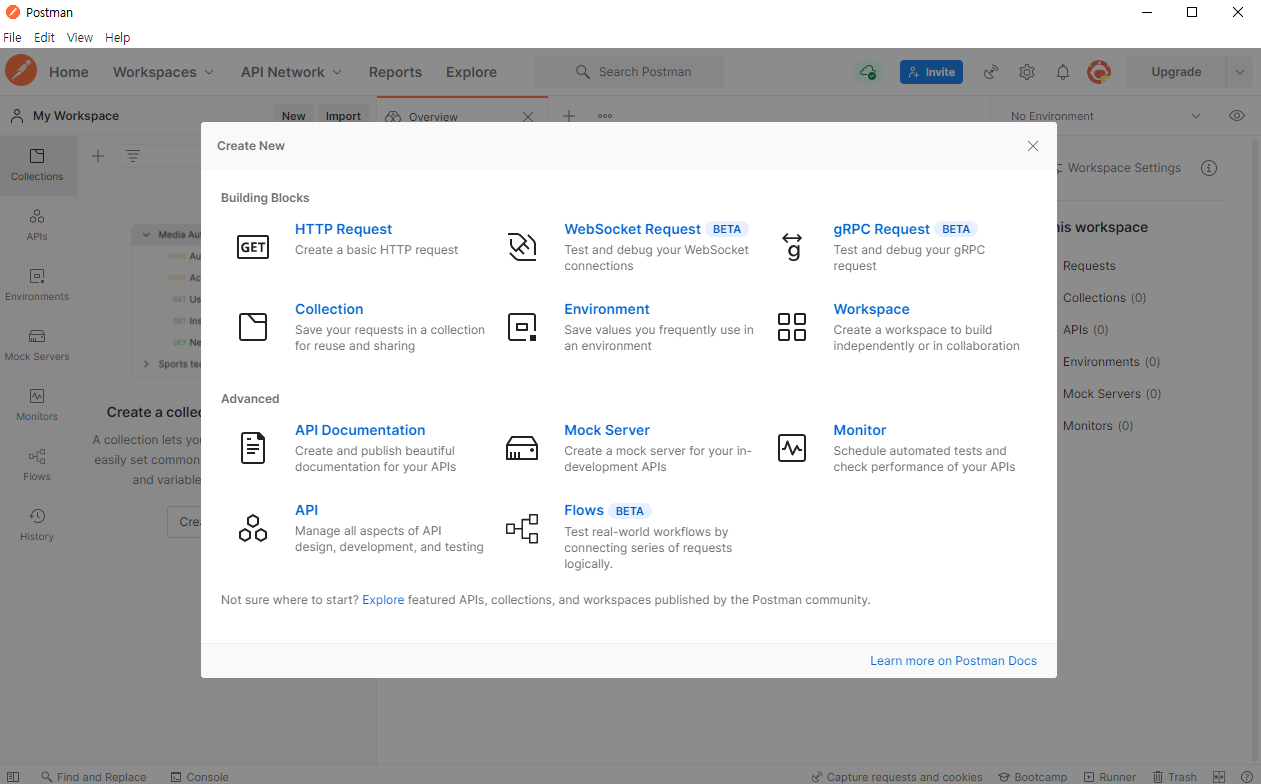
32.가짜(Mock) 서버 만들어서 API 활용하기 (Postman)

Postman이라는 프로그램으로 가짜 서버를 만들수 있다.
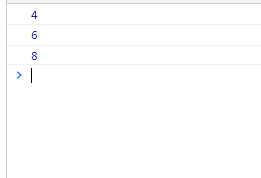
33.[React] 버튼 클릭시 데이터 정렬, 각각 렌더링 하기
.gif)
무작위로 저장된 데이터를 알파벳 순으로 정렬해 렌더링해주는 버튼을 만들어 보았따
34.[React] 간단하게 유튜브 동영상 가져오기 (react-player)
.gif)
react-player 란 라이브러리를 활용해 유튜브 동영상을 간단하게 가져올수 있다.
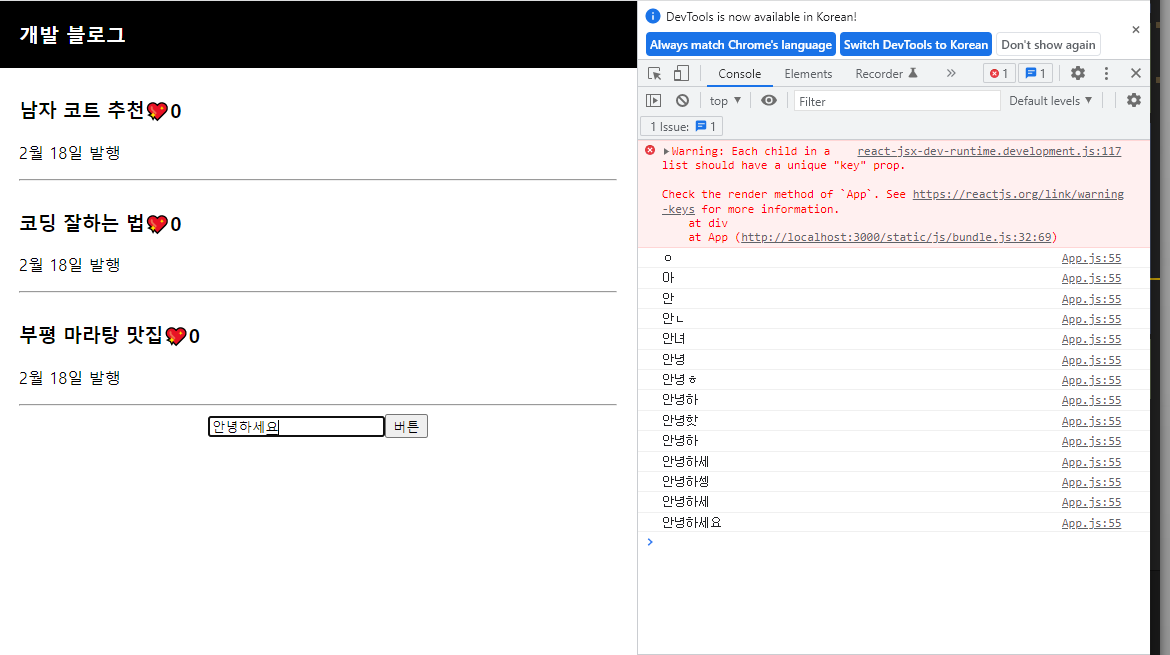
35.[React] 간단한 검색어 자동완성 UI 만들기
.gif)
웹사이트에 흔히 있는 검색어 자동완성 UI 를 만들어 보았다
36.[React] Youtube API 가지고 놀기 1

유튜브 API를 활용해서 특정 채널 재생목록, 동영상 리스트, 동영상 정보(조회수, 좋아요 수..등)을 긁어 올 수 있다는것을 알게 되었고 나도 한번 가지고 놀아봤다.
37.[React] Youtube API 가지고 놀기 2

지난번에 유튜브 API를 활용해 특정 채널의 재생목록을 불러왔고, 이번에는 재생목록안의 동영상, 각 동영상들의 조회수, 좋아요 를 가져오고 싶었다.
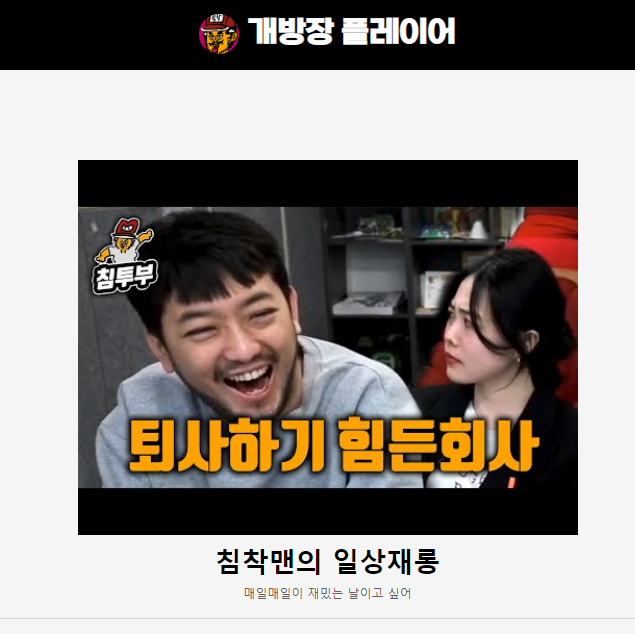
38.[React] 침착맨 플레이어 (Dog Admin Player) - 침투부 플레이어
.gif)
침착맨을 너무 사랑한 나머지 침착맨(침투부) 플레이어를 만들어 보았다. 유튜브 API를 활용해 침착맨 채널의 정보를 실시간으로 따왔다.
39.[React] Link 태그에 데이터 전달하기

프로젝트를 하던중 수업 이름마다 <Link> 태그를 주어서 해당 수업의 각각의 페이지로 이동하게 구현하고 있었다. 근데 Link 태그에 값을 전달하는 방법이 없을까 하다가 구글링을 했는데 역시나 있다.
40.간단한 로그인, 회원가입 페이지 구현

프론트는 리액트, 백서버는 express와 몽고db를 연동하여 구현하였다, 인증은 jwt를 이용백앤드는 아예 무지했어서 프론트와 백사이에 통신시 어떤방식으로 get 이나 post를 날려야하는지 조금이나마 감을 잡을수 있었다,
41.[React] useRef hook 정리

useRef 훅에 대해 잘 모르고 있었는데 정리를 해보았다.
42.[React] axios request 여러번 요청하기, 개방장 플레이어 수정

기존에 토이프로젝트로 만들었던 개방장 플레이어는 침착맨 채널의 재생목록을 50개만 가져오는 반쪽짜리 플레이어 였고, 그전부터 침착맨 채널의 모든 재생목록을 불러오고 싶었고 고쳐보았다. 결론은 성공했다...!!
43.[React] SPA와 MPA, Next.js

SPA...SSR...CSR..MPA..어디서 많이 들어봤지만 뭔지는 제대로 몰랐고 정리를 해보았다.
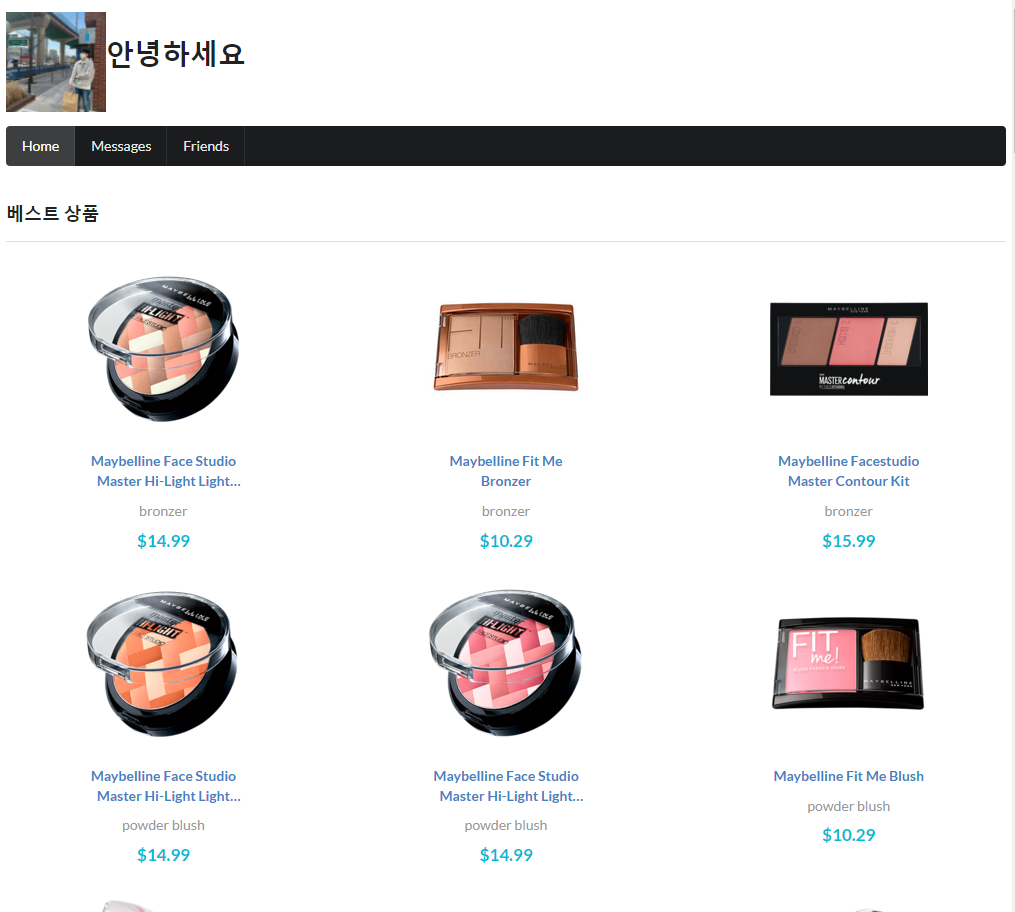
44.[React] Next.js의 Dynamic Routes, next/link

강의 내에서 제공한 목업 api를 받아와 홈 화면에 렌더링 해놓은 상태이고 각 상품마다 상세페이지를 구현 하였다. (개인 공부 기록용 입니다.)
45.[React] Next.js / 서버사이드 렌더링 (Server-side Rendering/SSR/Dynamic Rendering)

_Next.js 는 모든 페이지를 사전에 렌더링 pre-rendering: 미리 html 파일들을 만들어 놓는것_ 더 좋은 퍼포먼스와 검색엔진 최적화(SEO)를 자랑한다.
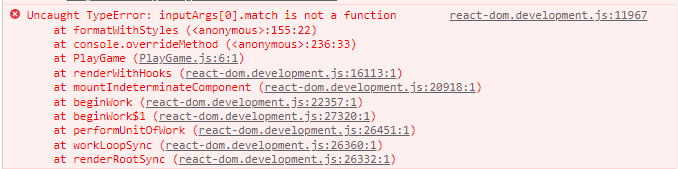
46.[React] Uncaught TypeError: inputArgs[0].match is not a function 오류

오늘부터인가 갑자기 console.log()를 쓰면 처음보는 오류가 발생하였다.https://stackoverflow.com/questions/72216782/uncaught-typeerror-inputargs0-match-is-not-a-functionRea
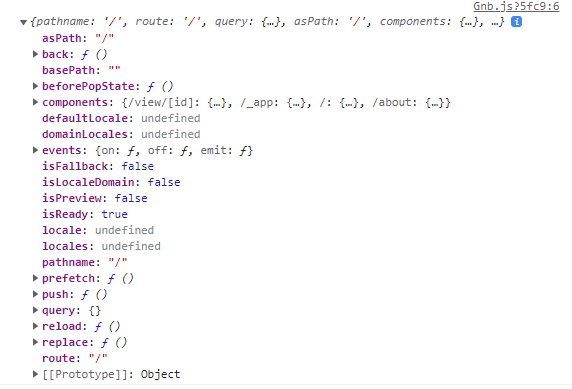
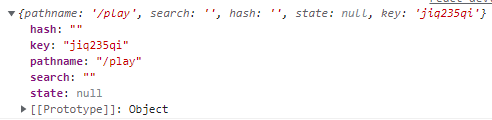
47.[React] useLocation 사용시 state 값이 null로 들어오는 문제

계속 react-router-dom v5를 쓰다가 v6에 익숙해지기 위해 v6에서 변화 된 부분을 적응중이다.평소 쓰던것처럼 state에 오브젝트를 주어 값을 전달하려 했고 useLocation을 사용 콘솔창에서 확인해보았다. pathname이나 다른 값들은 잘 전달이
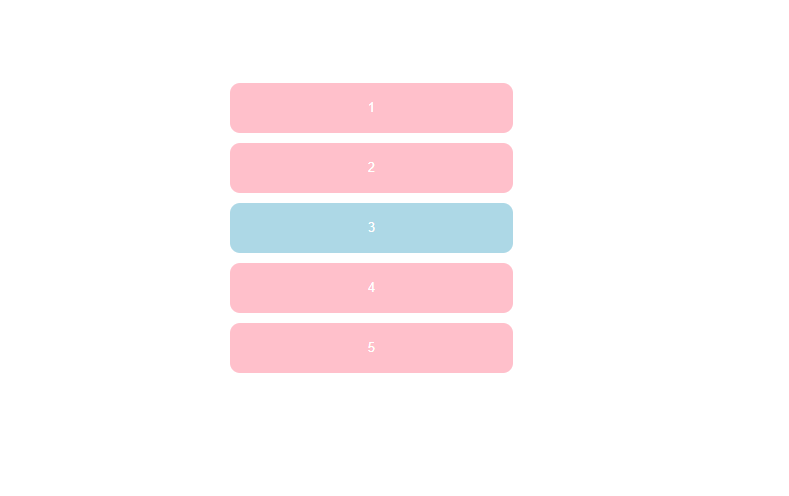
48.[React] 각각의 버튼 클릭시 active 여부 색상 변경 (map으로 렌더링 한 경우)

active한 여부를 스타일링 하기
49.[React] 특정 영역 외 클릭감지

검색창을 구현하다가, 검색 결과 외의 다른 요소를 클릭했을때 검색 결과를 숨겨주는 기능이 필요했다.
50.[React] 리액트로 계산기 만들기

CSS를 사용할때 주로 sass를 썼었다, styled-component도 연습하면서 css grid에 대해서도 공부해보고 싶었다. 뭐가 좋을지 고민하다가 계산기 UI가 떠올랐고 내친김에 구현까지 해보았다.
51.[React] Next.js SSR(getServerSideProps..)사용한 경우 Netlify에 배포하기

노마드코더 무료 next.js 강의를 듣고 완성한 작업물을 Netlify에 배포하고 싶었는데 생각보다 만만치 않았고, 진짜 반나절은 삽질한 것 같다...결국엔 성공했고 삽질 과정을 기록한다!
52.네이버 광고 배너 스타일 만들기 (feat. React, styled-component)

백만년만에 블로그를 쓰는거 같다. 운좋게 1년전부터 프론트엔드 개발자로 일하게 되어 열심히 직장생활을 하구있다...네이버를 사용하다보면 이런 광고 스타일(?)이 많이 보였는데 (전문용어로 뭔지는 모르겠다 쩝)멋있어보여서 만들어보았다.