yarn이라는것을 설치하자, 구글에서 다운로드 ㄱㄱ (1.22이상 버젼으로)
yarn-npm이나 npx를 대체해서 이용할 수 있게 도와줌
npm보다 훨씬 빠른 라이브러리 설치속도와 안정성을 보인다고함
강의에선 직접 인스톨러를 사용해서 다운로드 했지만 yarn홈페이지 들어가보니 터미널 창에서 다운로드 받는법 밖에 남아있지 않았다 바뀌었나? 하튼 터미널 창에서 다운로드 받음

npm install --global yarn (yarn설치)
yarn -v (설치 잘되었나 버전 확인!)
yarn이 잘 설치되었다면 npm start대신 yarn start로 개발중인 앱 열수 있음
HTML/CSS 생코딩이 싫다면 bootstrap 설치하기
https://react-bootstrap.github.io/
npm install react-bootstrap bootstrap@5.1.3
bootstrap 사이트의 css link태그 index.html 파일에 복붙하자
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>이제 bootstrap이 잘 설치되었나 확인해보자
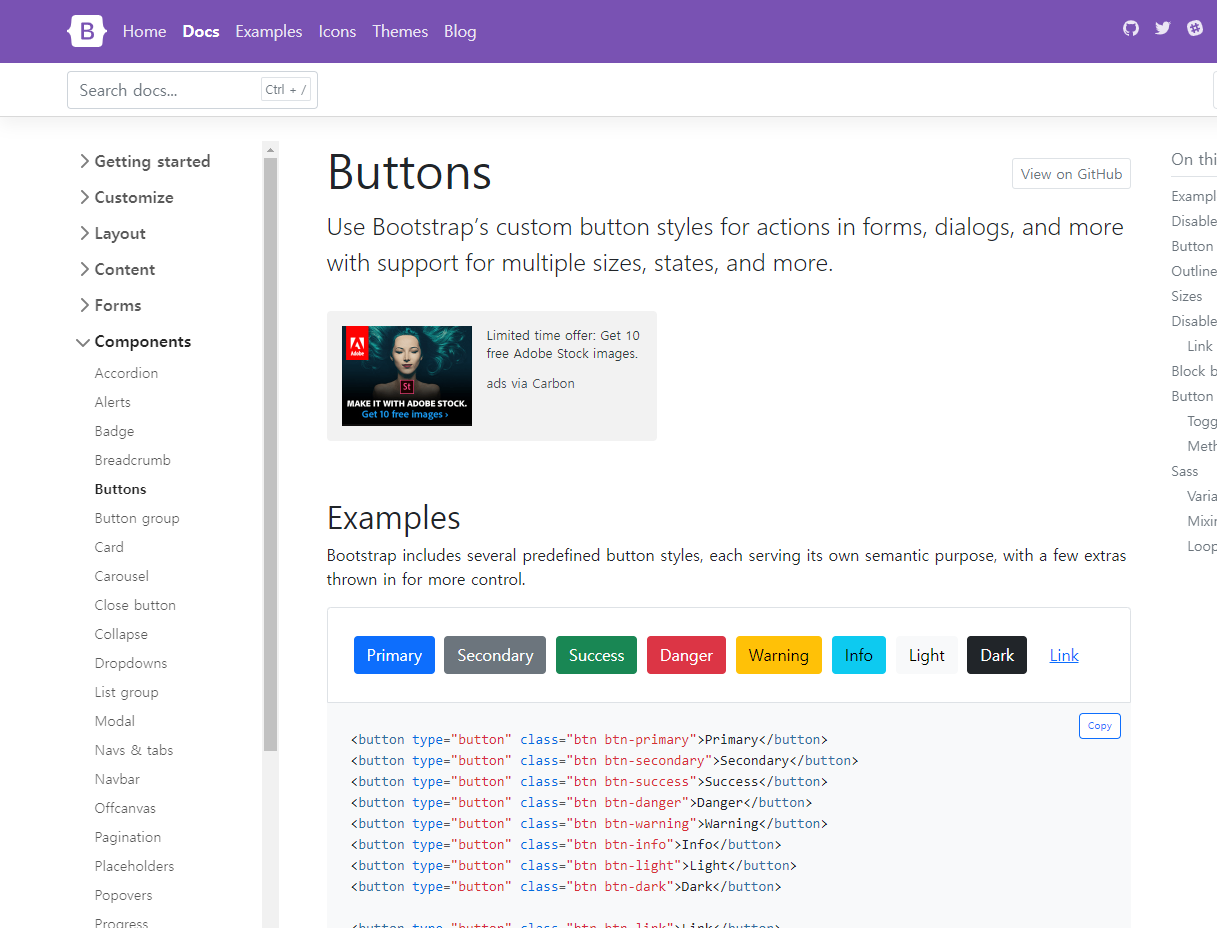
https://getbootstrap.com/ ㄱㄱ

Doc들어가서 원하는 거 검색해보자

Buttons를 검색해봄
원하는거 복붙해서 써주면 끝!!!
굳ㅎㅎ
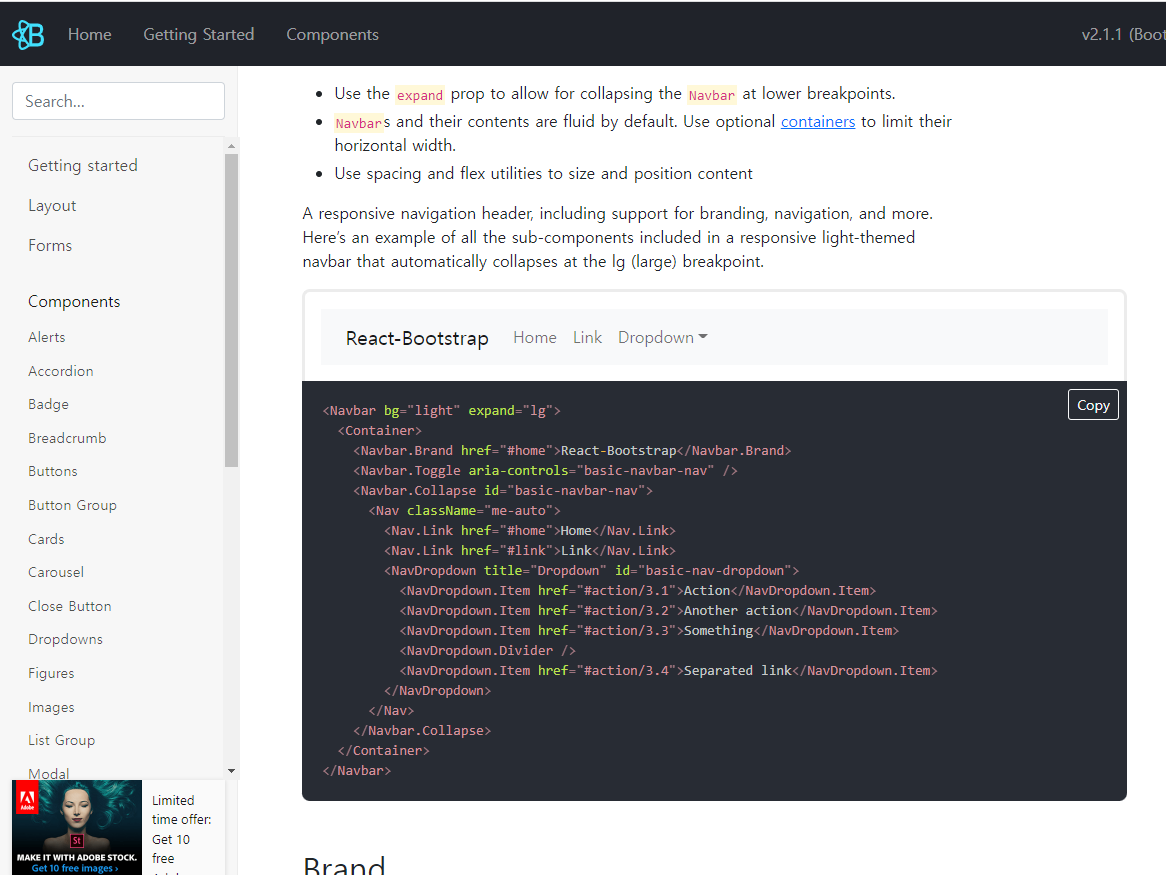
이제 쇼핑몰 레이아웃을 할것인데 https://react-bootstrap.netlify.app/로 접속한뒤 navbars를 검색해보자

오 존멋ㅋㅋ복붙 못참지

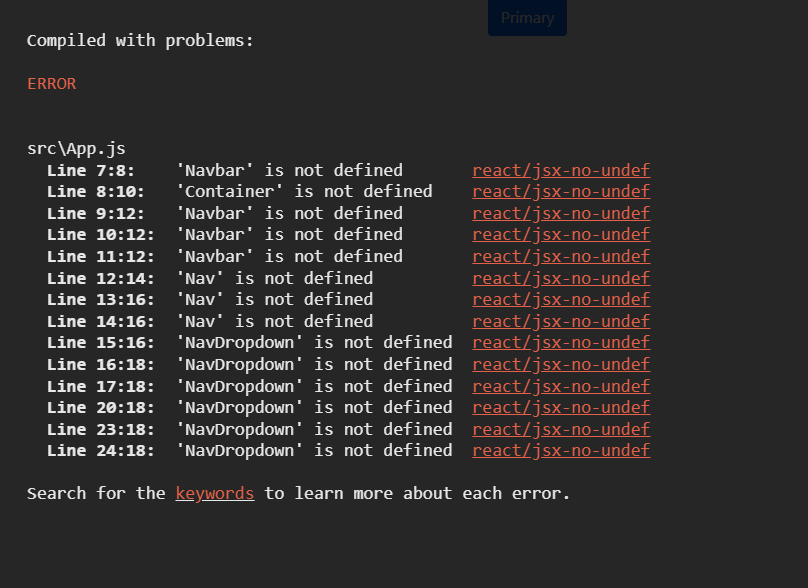
그냥 복붙하면 오류가 뜬다 왜?????

공식홈페이지를 보면 import해서 사용하라고 적혀있다
따라서 복붙해온 bootstrap에 컴포넌트들 모두 import를 해주어야 한다
import { Navbar, Container, Nav, NavDropdown } from "react-bootstrap";내가 복붙한 bootstrap은 저 4개의 컴포넌트를 가지고 있어서 모두 import 해주었다
 내가 원하는bootstrap이 잘 적용되었다!!
내가 원하는bootstrap이 잘 적용되었다!!
다음으로 홈화면 레이아웃하기
강의에선 jumbotron을 검색해서 bootstrap을 적용시켜주었는데, bootstrap 5 이상은 해당 항목이 없다고 한다. 걍 div태그로 만들어주었음

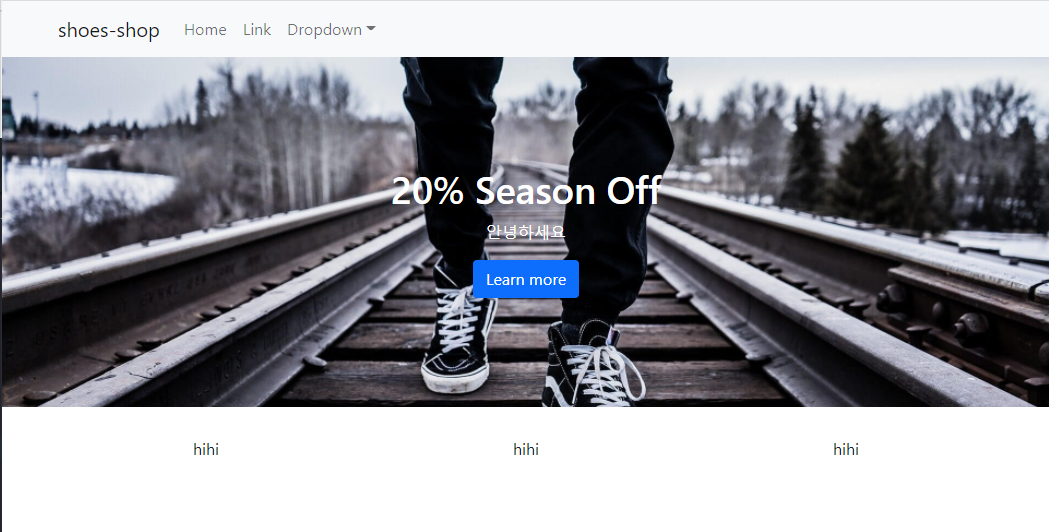
이제 상품 진열 3개를 해보기
pc사이즈에서는 3열, 모바일 사이즈에선 3행으로 나오게 해보자!!
<div className="container">
<div className="row">
<div className="col-md-4">hihi</div>
<div className="col-md-4">hihi</div>
<div className="col-md-4">hihi</div>
</div>bootstrap 문법, 걍 외우기
(bootstrap사이트에서 원하는 레이아웃 복붙해도 되고, 이렇게 코딩해서 써도 된단다)


웹페이지 사이즈에 따라 유동적으로 배치가 바뀐다ㅎㅎ
그리고 각각의 div태그에 이미지도 이쁘게 넣어주었다

출처 : https://codingapple.com/ (코딩애플님 리액트 강의)

