
노마드코더 무료 next.js 강의를 듣고 완성한 작업물을 Netlify에 배포하고 싶었는데 생각보다 만만치 않았고, 진짜 반나절은 삽질한 것 같다...결국엔 성공했고 주요 삽질 과정을 기록했다
그동안 주로 gh-pages로 배포를 해봤었고, Netlify로 배포해보는것도 처음이었기에 next.js 배포하는법을 구글링으로 따라하면서 진행했다.
//package.json
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"start": "next start",
"lint": "next lint"
},많은 게시글에서 package.json 파일의 build 커맨드를 next build와 next export가 같이 실행되게 설정하라고 했기에 나도 무지성 복붙했다.
npm run build를 하게 되면 프로젝트 루트에 out 폴더가 생긴다.

배포 폴더도 out폴더로 맞춰주고 두근대는 마음으로 build를 한다. (프로젝트는 github과 연동해놓은 상태였다)

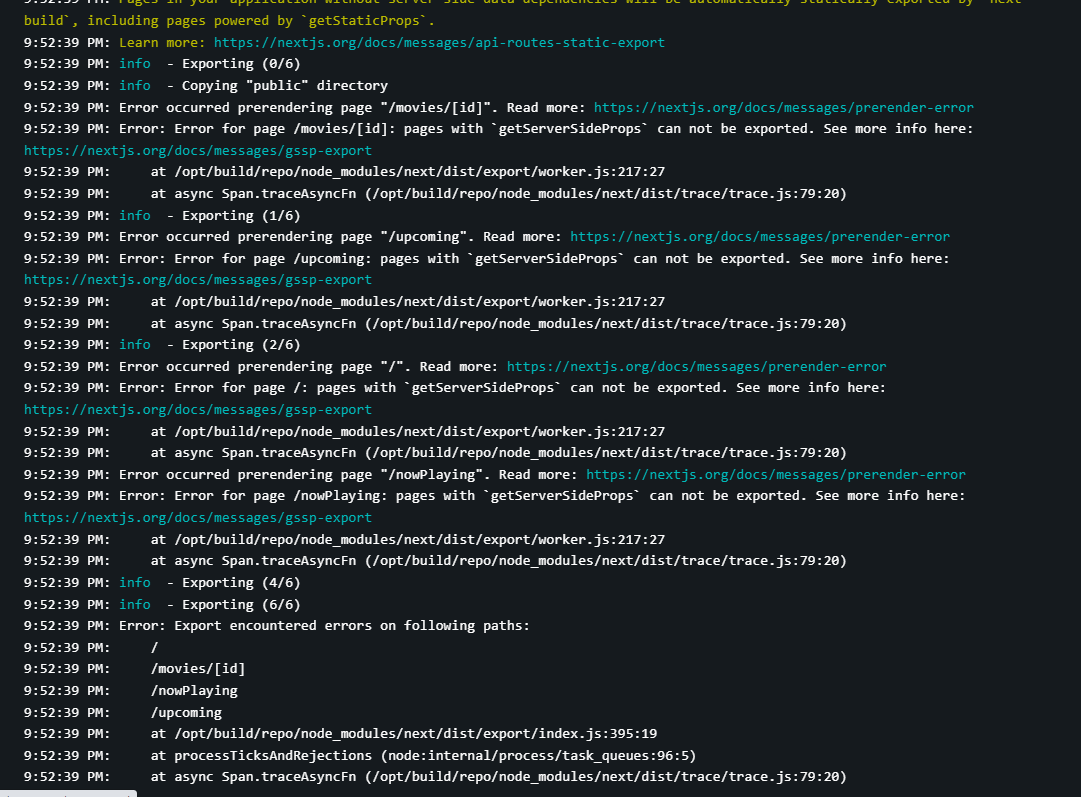
수많은 에러코드가 날 반겨준다.
pages with getServerSideProps can not be exported라는 문구가 반복된다.
해결법
알고보니 export 커맨드는 정적 페이지를 내보내기 위한 커맨드였고,
export const getServerSideProps: GetServerSideProps = async (context) => {
const { id } = context.query;
const res = await fetch(`${SERVER_URL}/api/movies/${id}`);
const data: MovieDetail = await res.json();
return {
props: {
data,
},
};
};위와 같이 ssr방식을 이용해 api 데이터를 가져오는 코드가 다수 있었다.
따라서 getServersideProps 같이 SSR을 사용하면 export에 실패한것이었다.
해결하기 위해 우선 netlify-plugin-nextjs 라는 플러그인 라이브러리를 설치해주었다.
npm install --save @netlify/plugin-nextjsor
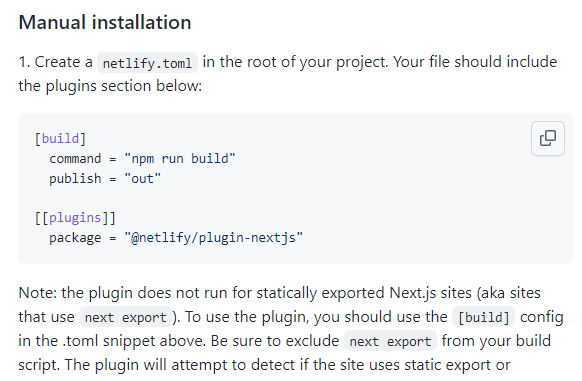
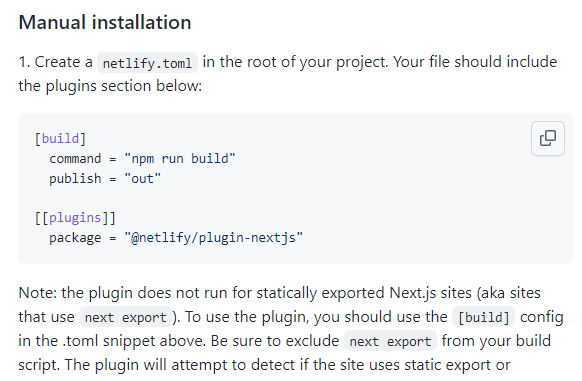
yarn add @netlify/plugin-nextjs해당 플러그인 깃허브에 이런 설명이 있었다.
(https://github.com/netlify/next-runtime/tree/v3#readme)

Be sure to exclude
next exportfrom your build script.
next export script를 제외 하라길래 한번 해보았다.
//package.json
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
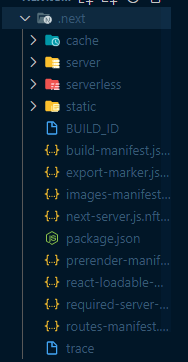
},그리고 다시 npm run build를 해보았는데 그전에는 out폴더가 생겼지만 .next 폴더가 생겼다. 기존의 .next폴더와는 구성이 다른것 같다.

그리고 프로젝트 루트에 netlify.toml이란 파일을 만들고
아래와 같이 작성하였다.
// netlify.toml
[build]
command = "npm run build"
publish = ".next"
[[plugins]]
package = "@netlify/plugin-nextjs"
플러그인 깃허브에는 publish에 out이 명시되어있었지만 엥 난 .next 폴더가 생겼는데? 그래서 .next라고 집어넣어 보았다.

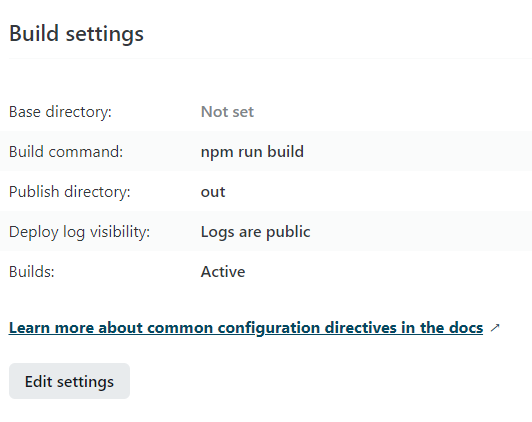
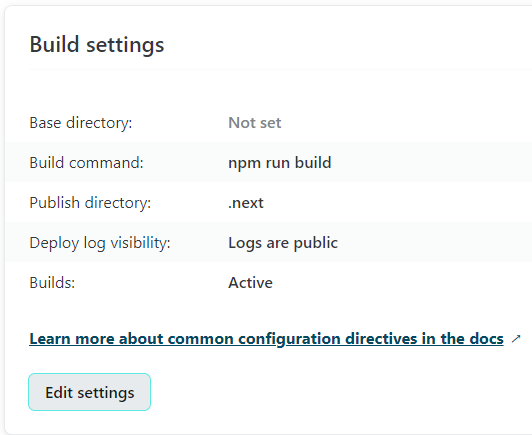
Netlify 홈페이지에서 프로젝트 빌드세팅도 같게 바꿔주었다.
그리고 push를 해보았다 (깃허브와 연동하면 자동으로 빌드가 된다)

너무 스무스하게 잘되서 울뻔했다..
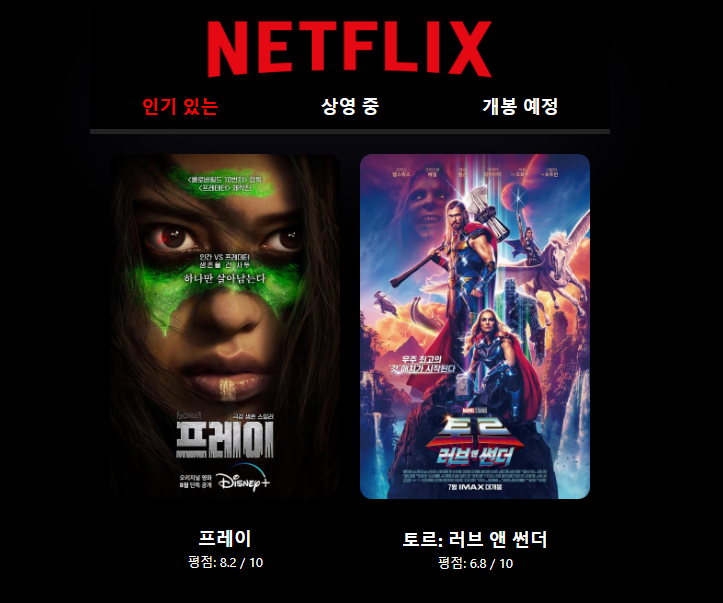
https://boyfromthewell-next-js.netlify.app/
영광의 첫 netlify 배포페이지, 원하는대로 작동한다
일단은 해결이 되었으니 블로그에 공유하려 한다...!!!
아직 많이 부족하기에 잘못된 설명이 있을수 있습니다. 지적 해주시면 감사하겠습니다😀
