To do App
우선 첫번 째로, 앱을 생성할 때 core data 체크를 반드시 해야한다.
상단 타이틀을 만들기 위해서
xcode 상단 Editor -> Embed in -> navigator controller 을 생성한다. 
그런데 강의영상과는 다르게 IOS버전이 업데이트되며 바 자체는 사라진듯하다.
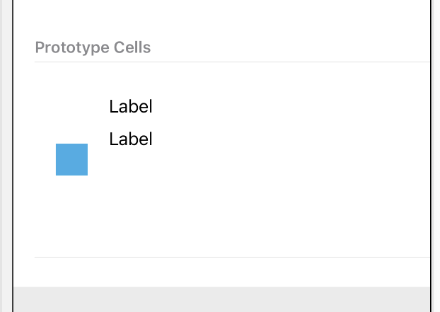
스토리보드에서 테이블 뷰, 테이블 뷰 셀,라벨, uiview 등을 추가한 후, 테이블 뷰 셀을 다룰 클래스를 따로 생성해준다.

그리고 각각 IBoutlet으로 입력한다.
import UIKit
class ToDoCell: UITableViewCell {
@IBOutlet weak var topTitleLabel: UILabel!
@IBOutlet weak var dateLavel: UILabel!
@IBOutlet weak var prioirtyView: UIView!
override func awakeFromNib() {
super.awakeFromNib()
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
}
테이블 뷰는 메인 쪽에서 입력하고,
override func viewDidLoad() {
super.viewDidLoad()
self.title = "To Do List"
self.makeNAvigationBar()
todotableview.delegate = self
todotableview.dataSource = self
}
func makeNAvigationBar() {
let item = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addNewTodo))
item.tintColor = .black
navigationItem.rightBarButtonItem = item
//상단 바가 IOS업데이트에 따라 사라진듯 하다.
/*let barAppearance = UINavigationBarAppearance()
barAppearance.backgroundColor = .blue.withAlphaComponent(0.2)
self.navigationController?.navigationBar.standardAppearance = barAppearance*/
}
@objc func addNewTodo() {
}
}타이틀 변경 및 타이틀 우측 +버튼을 생성해주는 것을 만들어 준다.
테이블 뷰에는 기본 설정이 있는데 우선
todotableview.delegate = self
todotableview.dataSource = self이것과 익스텐션에
extension ViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "ToDoCell", for: indexPath)
return cell
}
}이런식으로 cell 의 갯수와 .dequeueReusableCell을 통한 cell에 뿌려줄 내용들이다.
Coredata를 추가했다면 AppDelegate에서 persistentContainer등 사용할 수 있다.
우선
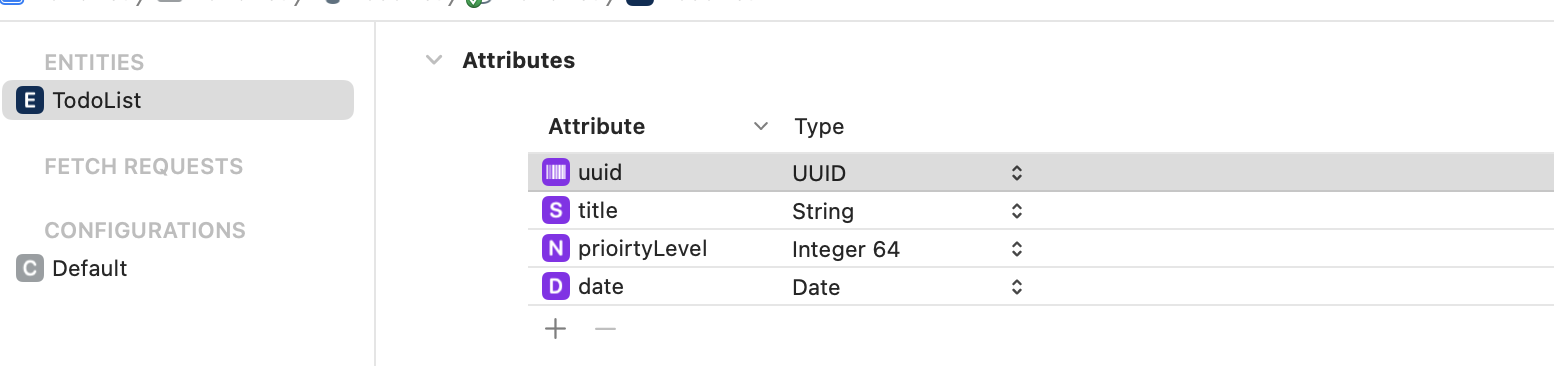
Data Model에서 
필요한 요소들을 추가해주고
메인 뷰 컨트롤러에서 import CoreData을 준수한다.
let appdelegate = UIApplication.shared.delegate as! AppDelegate이렇게 appdelegate를 타입캐스팅해서 인스턴스화 시키고
func fetchData(){
let fetchRequest: NSFetchRequest<TodoList> = TodoList.fetchRequest() //엔티티 이름으로 호출
let context = appdelegate.persistentContainer.viewContext
do{
self.todoList = try context.fetch(fetchRequest)
}catch{
print(error)
}
}앞서 설정한 엔티티 이름을 통해 context를 저장할 수 있다.
extension ViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.todoList.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "ToDoCell", for: indexPath) as! ToDoCell
cell.topTitleLabel.text = todoList[indexPath.row].title
if let hasDate = todoList[indexPath.row].date {
let formatter = DateFormatter()
formatter.dateFormat = "MM-dd hh:mm:ss"
let dateString = formatter.string(from: hasDate)
cell.dateLavel.text = dateString
}else{
cell.dateLavel.text = ""
}
return cell
}
}익스텐션에 이렇게 설정해주면 기본적인 데이터를 뿌려주는 형태는 됐으나, 아무것도 저장되어있지 않기때문에 출력은 되지 않는다.
