이전 분실물 어플을 만들며 구조가 굉장히 난잡하다고 느껴졌다. 나이외에 사람은 코드를 수정하기도 굉장히 어렵고 나조차도 코드를 찾는것이 한참 걸릴 정도였다.
그래서 이런 구조는 협업하는 회사에서 걸맞지 않는 코드 짜임새라고 생각했다.
그래서 관리하기 편한 코드를 구성하는 디자인 패턴에 대해서 공부해보았다.
우선 UIkit은 기본적으로 MVC패턴을 가지고 있다.
MVC, MVVM
Model, View, Controller 로 이루어져 있으며, 간단하게 정리하자면 처리하는 부분을 Controller
출력하는 부분은 View
주고 받을 수 있는 객체가 Model이다.
UIkit에서 V와 C에 해당하는 부분이 ViewController이다.
대부분의 로직을 이곳에서 처리하게 된다.
로직들을 VC에서 처리하기 떄문에 의존성이 분리되지 않는다.
이러한 단점을 보완한것이 MVVM 구조이다.
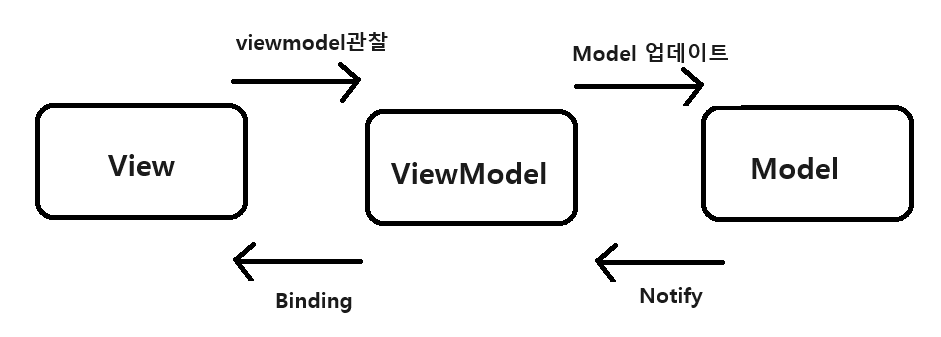
Model, View, ViewModel로 이루어져있다.
MVVM구조에서는 ViewController를 View로 본다.
그리고 ViewModel에서 로직들의 리스트들을 가지고 있다. 로직들을 VM에서 수정 및 추가하게 된다. View(ViewController)에서는 연결하는 역할만 하게된다.
VM에서 실제 로직들이 작동하게되고, View에서는 VM을 Observable패턴을 통해 관찰하여 갱신한다.
MVVM구조는 실제 로직을 구현하는 부와 로직들을 관리하는 곳이 다르기 때문에 코드의 유지 보수 및 가독성이 눈에 띄게 좋아진다.
Model에서는 API통신에서 받아올 Json데이터들의 키라던가, 겉에서 구조체,열거형등 으로 내용을 받아줄 틀 역할을 한다.
그리고 위에서 언급한 부분말고 API통신을 한다면 service를 구현해야한다. 이 부분에서는 api와 통신하는 부분을 제네릭을 사용해 처리하게 된다.
VM에서는 뷰로부터 관찰 당하며 service에서 구현한 함수를 실행하며 모델에서 받은 데이터를 구조형에 맞게 데이터를 담을 껍데기를 만들고 모델의 틀에 맞춰 데이터들을 담는다.
View에서는 스토리보드 및 UI를 구성하고 VM을 관찰하여 VM에서 담았던 데이터들을 필요한 변수들에게 담당하여 뿌린다.
프로젝트를 진행하며 사용했던 코드들을 통해 예시로 사용하여 포스팅해야겠다.