에러 상황
toast ui의 editor를 사용하여 개발하던중 오류가 발생했다.
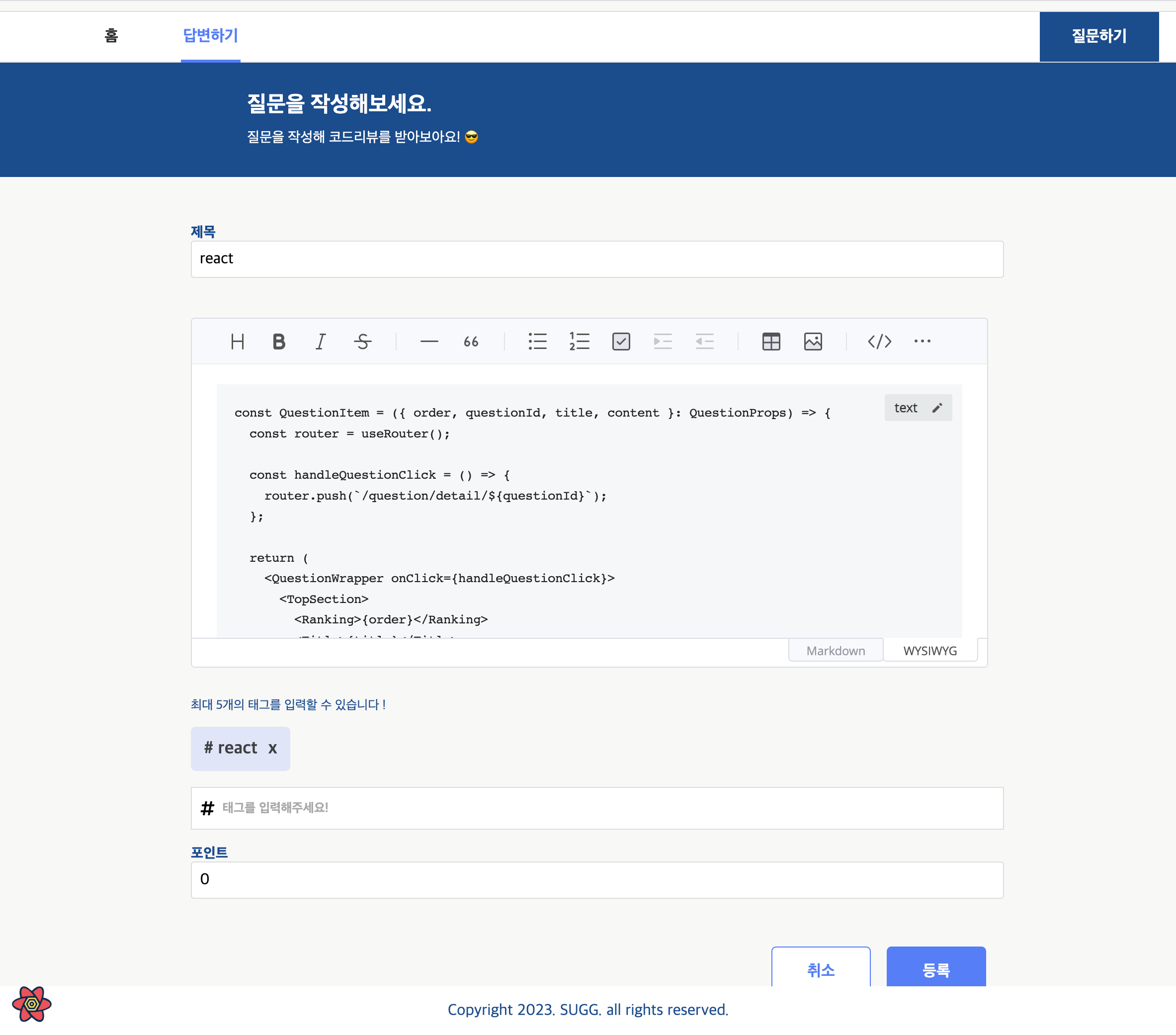
editor에는 아래의 사진과 같이 코드를 작성했다.

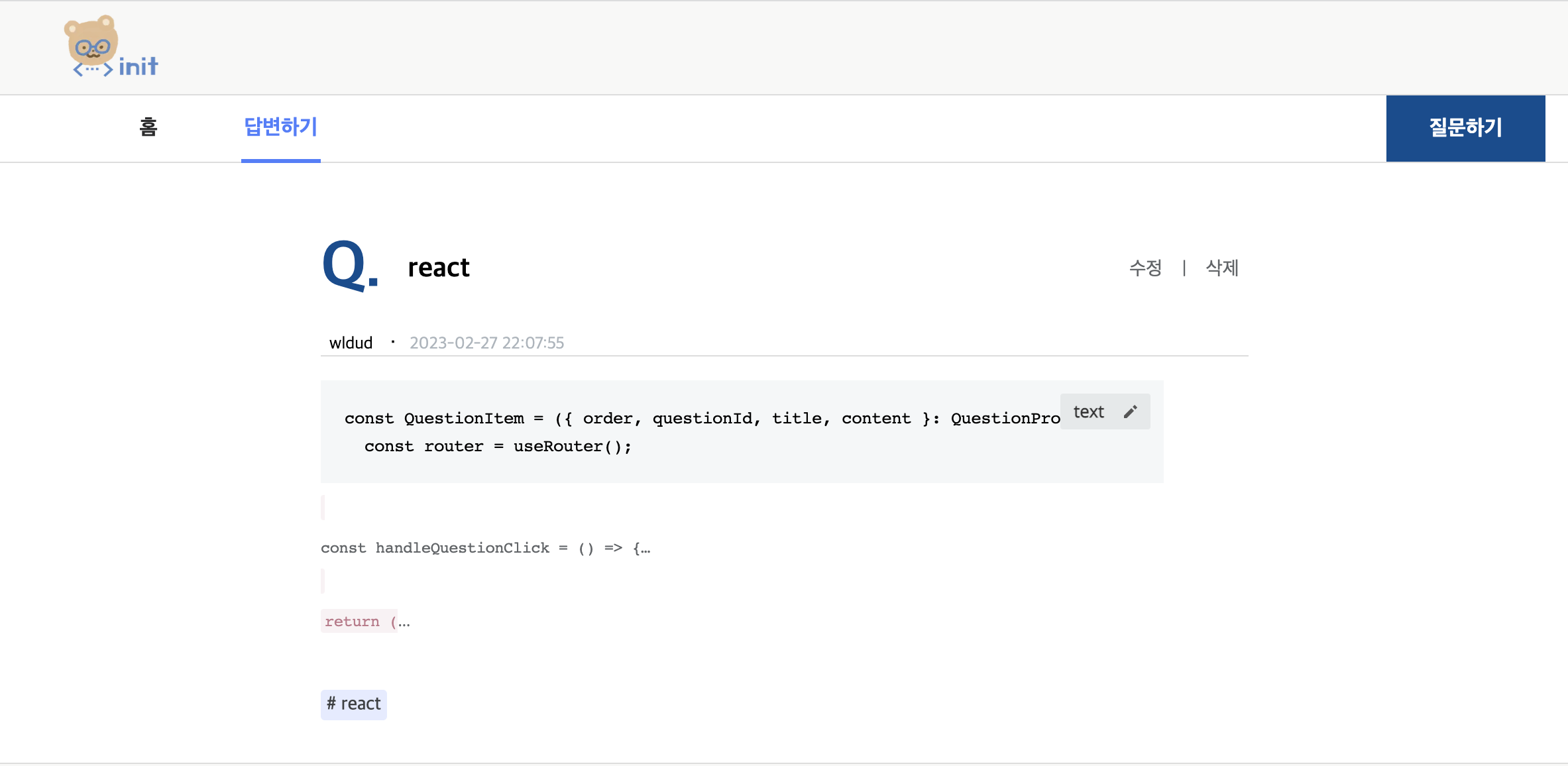
하지만, 작성이 완료된 글을 보면 아래와 같이 코드가 viewer에 다 보여지지 않고, 이상하게 보인다!

1. 첫 번째로 확인할 점 : 디비에 제대로 코드가 들어갔는지?, 어떤식으로 데이터가 들어갔는가? ⭕️ => 잘들어감 !
아래와 같은 방식으로 code 태그안에 내가 작성한 코드가 잘 들어가 있었고, 클라이언트로 데이터가 잘 넘어왔다.
<div data-language=\"text\" class=\"toastui-editor-ww-code-block\">
<pre>
<code>
.. 내가 작성한 코드 아주 잘 들어갔다 ..
</code>
</pre>
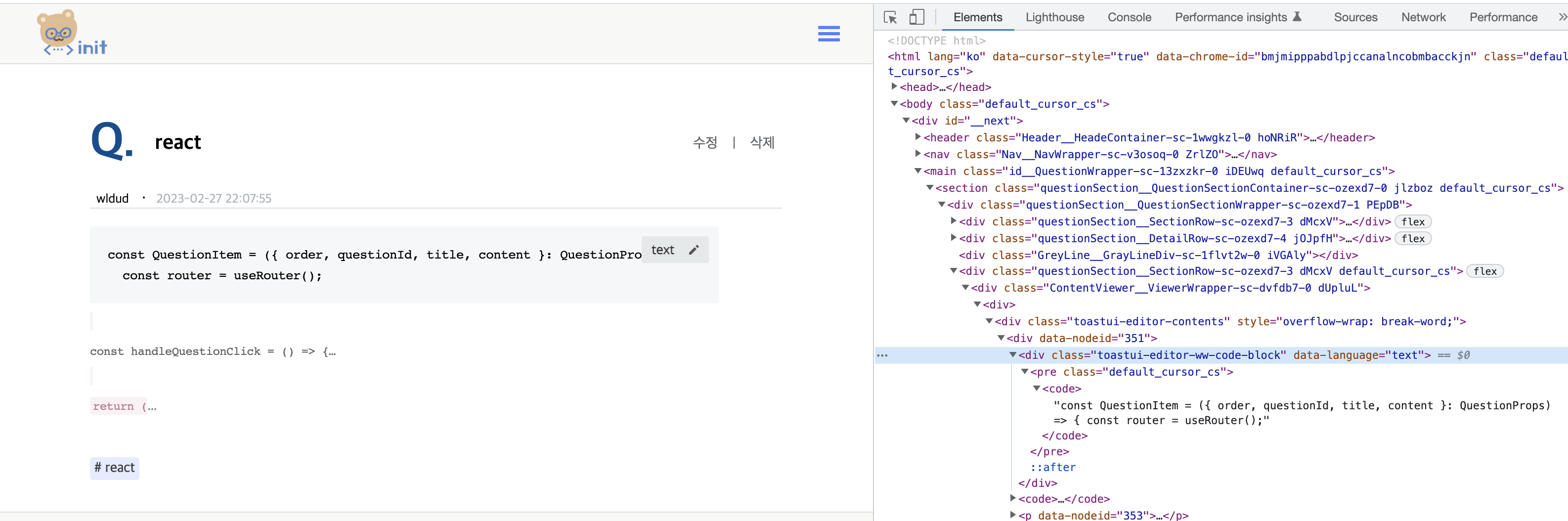
</div>2. 두 번째로 확인할 점 : Chrome 검사 탭에서 html이 어떤식으로 들어갔는지 확인하기 ⭕️ => html 태그에 이상하게 들어감 ! , But 그래도 원인을 아직 모르겠다.

흠.. html 태그를 보니,
const QuestionItem = ({ order, questionId, title, content }: QuestionProps) => {
const router = useRouter();위의 코드까지만 code 태그에 잘들어갔다..
그럼 왜 그럴까? 🤯
나만 생기는 걸까? 다른 코드들로도 테스트를 해봤는데 계속 똑같은 에러가 보여졌다. 다른 사람들도 나와 똑같은 이슈를 겪었을 것 같았다. 확인해보자! 만약,
1. 똑같은 에러를 겪었던 사람이 있다.
1.1 해결 방안이 나와있을 것이다. => 그러면 해결 😎
1.2 아직 해결되지 못한 이슈이다. => 그러면 다른 방안을 찾아봐야할 것 같다. (다른 라이브러리나 viewer 말고 다른 기능..!)
2. 똑같은 에러를 겪었던 사람이 없다. 🤯🤯🤯
2.1 내가 이상하게 쓴거지 않을까? 이렇게 크리티컬한 에러가 있는데 다들 쓴다고..? 계속 에러에 대해 찾아본다.
2.2 나도 issue에 등록해 답변을 받아보자.!
3. 다른 사람들도 나와 같은 에러가 있었는지 확인하기 => ⭕️ => 흠 나만 겪은건가.. issue 탭에 없음!
https://github.com/nhn/tui.editor/issues 나와 같거나 비슷한 에러를 겪었던 사람이 있는지 확인해보자.
없는걸 보니 내가 잘못 한것이 거의 확실시(?) 되었다.
그러던 중 editor에 대한 텍스트를 가져올 때 markdown 방식과 WYSIWYG방식, 2 가지의 방식이 있었다는 것이 생각났다.
난 바보다.. markdown 형식은 viewer를 통해서 보여줘야하지만 WYSIWYG방식은 viewer가 필요없다. 그냥 html 코드로 이루어져있기 때문에 viewer 통해 보여줄 필요가 없다.
WYSIWYG방식으로 글을 작성하고, viewer를 통해 보여주려고 해서 난 오류였다.
역시 toast-ui에서 이런 이슈를 처리 안했을리 없다.
해결방안
markdown으로 작성한 글만 viewer를 통해보여주면 된다!
느낀점
markdown만 viewer를 보여줘야하는데 사소한 실수로 시간을 꽤 소비했다.😭
그래도 순차적으로 가능성들을 확인해보면서 문제를 해결하여 또 나만의 문제 해결 프로세스를 계속 구축해나가는 느낌이었다. 이렇게 문제 해결방안을 적으니 정리가 잘되고, 더 구체적인 원인으로 나아감을 느꼈다. 그래서 앞으로 사소한 에러라도 기록해나가서 문제 해결을 더 잘할 수 있도록 해야겠다!
코딩을 할 수록 코드는 거짓말하지 않고, 인간(나)이 잘못하거나 실수 하는것이라는걸 항상 느끼는것 같다.

궁금한게 있어서 댓글 작성합니다! 저같은 경우 뷰어를 안쓰고 본문내용을 바로 뿌려주니까 toast ui 용 css가 적용이 안되더라구요.. 어떤 방식으로 추가하신건지 알 수 있을까요?