position 프로퍼티는 요소의 위치를 정의한다.
1. static (기본값)
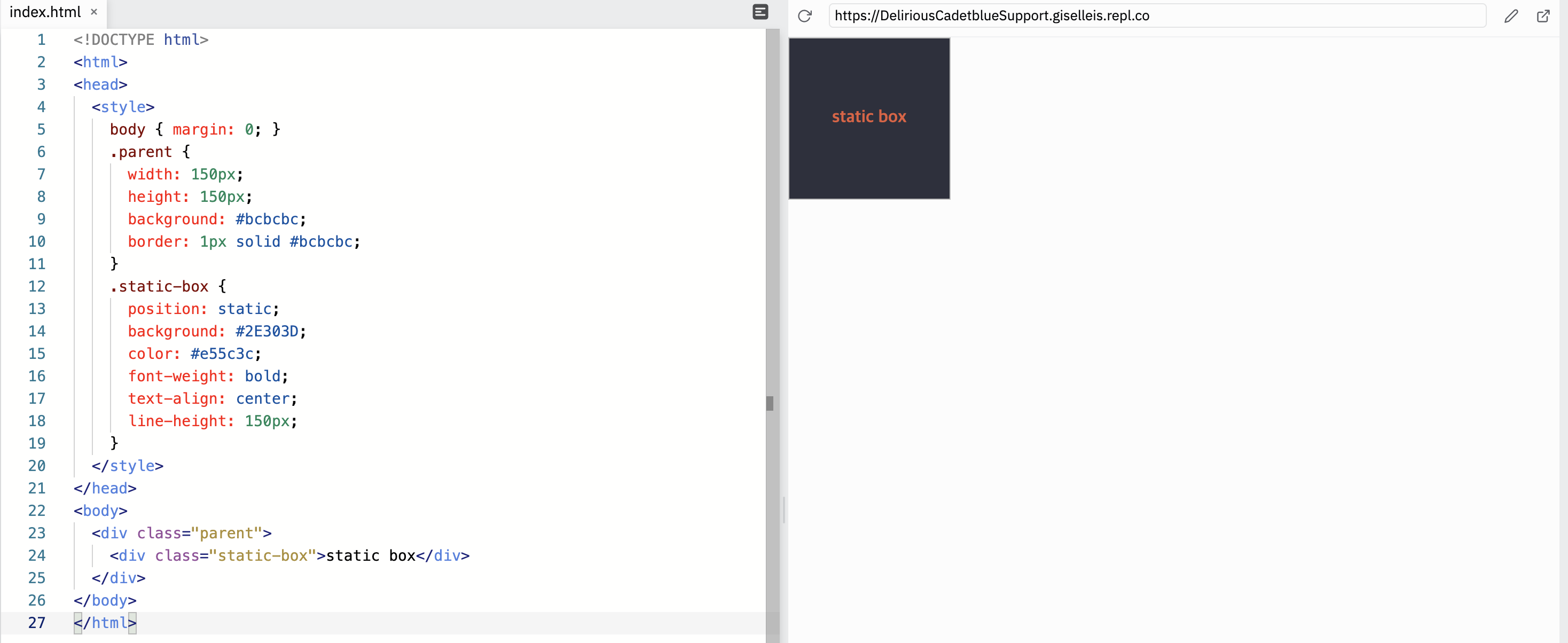
static은 position 프로퍼티의 기본값으로 position 프로퍼티를 지정하지 않았을 때와 같다.
기본적인 요소 배치의 순서는 위 -> 아래 , 왼쪽 -> 오른쪽 순서에 따라 배치된다.
부모요소 내에 자식 요소로서 존재할 때는 부모요소의 위치를 기준으로 배치된다.
좌표 프로퍼티(top, bottom, left, right)를 같이 사용할 수 없으며 사용할 경우에는 무시된다.
🎈 top은 위에서 얼마나, left는 좌측에서 얼마나, bottom은 아래에서 얼마나, right는 우측에서 얼마나 떨어져야 하는지를 결정한다.
🙅🏻 z-index 속성은 positon 프로퍼티가 static 이외인 요소에만 적용된다.

자식요소가 부모요소를 가려서 보여지게 되는데, width,height가 상속된것이 아니다.(width, height는 상속되지 않는다.)
width는 100%가 적용되어 부모 요소의 width와 동일한 값을 갖게된 것이고, hight는 auto가 적용되지만 line-height: 150px이 적용되어 부모 요소와 hight가 동일하게 된 것이다.
2. relative
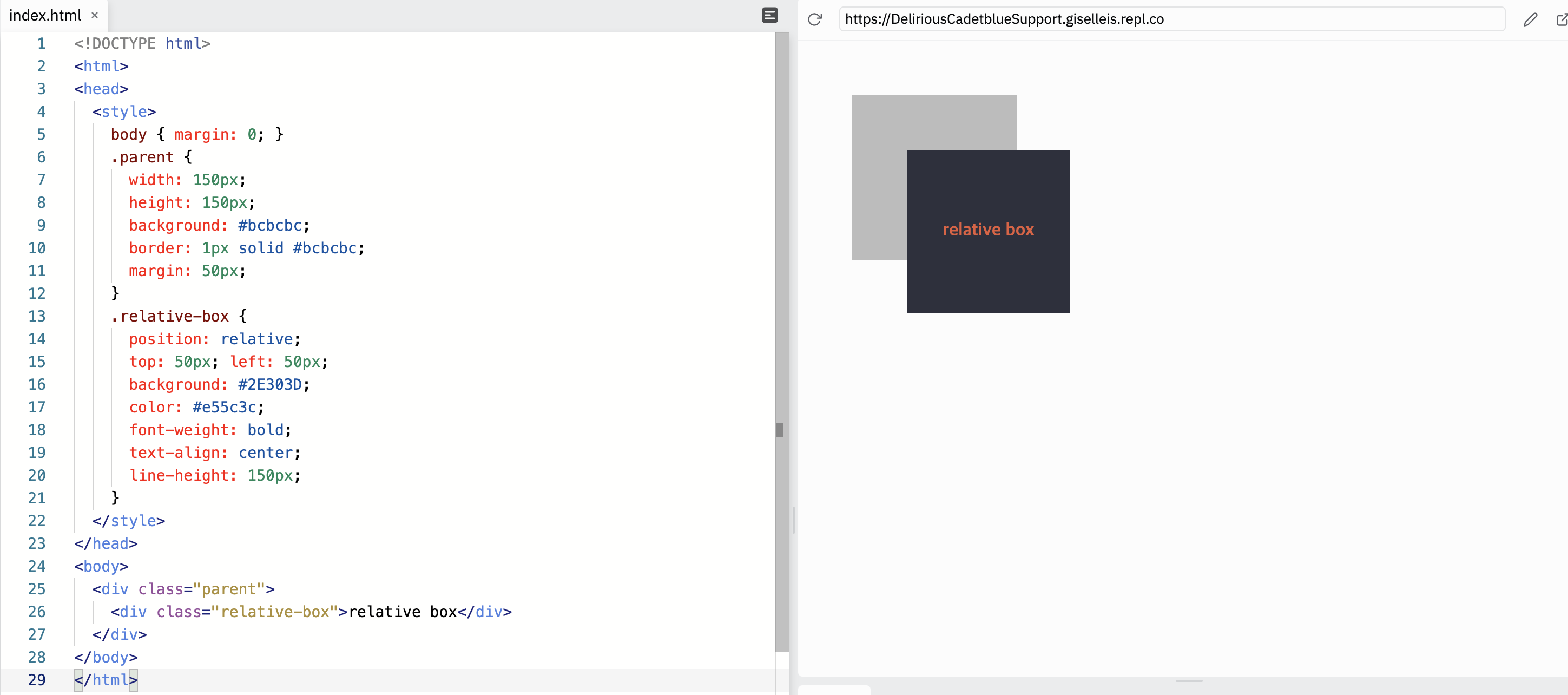
기본위치를(static으로 지정되었을 때의 위치)기준으로 좌표 프로퍼티(top,bottom,left,right)를 사용하여 위치를 이동시킨다.
static과 relative의 차이점은 좌표 프로퍼티의 동작 여부뿐이며 그외는 동일하게 동작한다.!

기본위치를 기준으로 top:50px; left: 50px; 된 모습이다.
3. absolute
부모요소 또는 가장 가까이 있는 조상요소(static 제외)를 기준으로 좌표 프로퍼티(top,bottom,left,right)만큼 이동한다. 즉, relative, absolute,fixed 프로퍼티가 선언되어 있는 부모 또는 조상 요소를 기준으로 위치가 결정된다.
만약, 부모 또는 조상요소가 static이라면?
document body를 기준으로 하여 좌표 프로퍼티대로 위치하게 된다.
💁 absolute로 선언시, block 레벨 요소의 width는 inline 요소와 같이 content에 맞게 변화 되므로 적절한 width를 지정해야한다.
🙅🏻 div여도 width가 100%가 아니다.

기본위치를 기준으로 top:50px; left: 50px; 된 모습이다.
relative 프로퍼티와 absolute 프로퍼티의 차이점은? 🤔
relative 프로퍼티는 기본 위치(static으로 지정되었을 때의 위치)를 기준으로 좌표 프로퍼티(top, bottom, left, right)을 사용하여 위치를 이동시킨다. 따라서 무조건 부모를 기준으로 위치하게 된다.
absolute 프로퍼티는 부모에 static 이외의 position 프로퍼티가 지정되어 있을 경우에만 부모를 기준으로 위치하게 된다. 만일 부모, 조상이 모두 static 프로퍼티인 경우, document body를 기준으로 위치하게 된다.
따라서 absolute 프로퍼티 요소는 부모 요소의 영역을 벗어나 자유롭게 어디든지 위치할 수 있다.
4. fixed
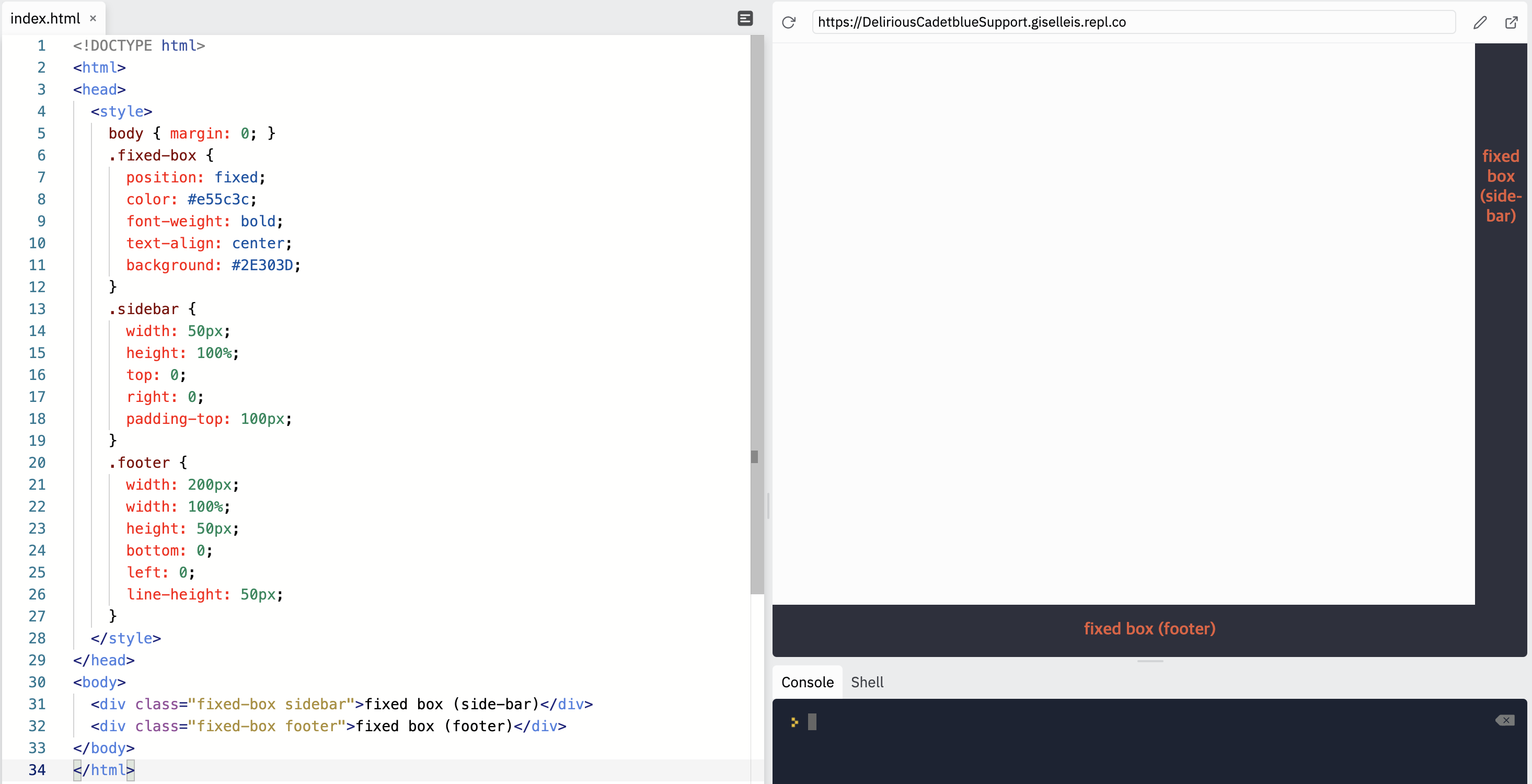
부모 요소와 관계없이 브라우저의 viewport를 기준으로 좌표프로퍼티(top, bottom, left, right)을 사용하여 위치를 이동시킨다.
스크롤이 되더라도 화면에서 사라지지 않고 항상 같은 곳에 위치한다.
💁 fixed 프로퍼티 선언 시, block 요소의 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width를 지정하여야 한다.
🙅🏻 div여도 width가 100%가 아니다