1. 박스모델

모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부른다.
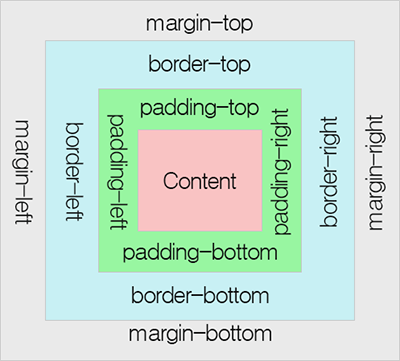
박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분한다.
- 내용(content): 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
- 패딩(padding): 테두리(Border) 안쪽에 위치하는 요소의 내부 여백 영역
- 테두리(border) : 테두리 영역
- 마진(margin) : 테두리(Border) 바깥에 위치하는 요소의 외부 여백 영역
2. height와 width 속성의 이해
CSS에서 height와 width 속성을 설정할 때 그 크기가 가르키는 부분은 내용(content) 부분만을 대상으로 한다.
HTML 요소의 height와 width 속성으로 설정된 높이와 너비에 패딩(padding), 테두리(border), 마진(margin)의 크기는 포함되지 않는다

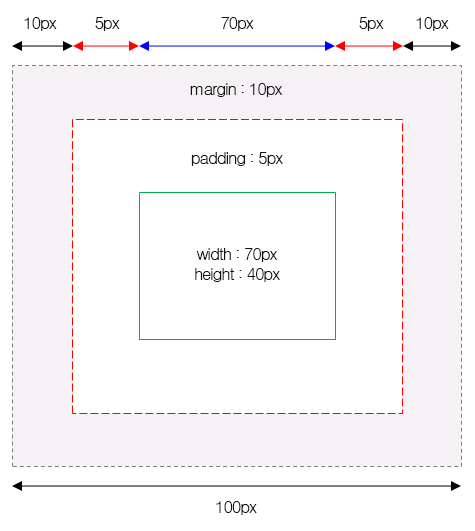
전체 너비
width + left padding + right padding + left border + right border + left margin + right margin
전체 높이
height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
그림으로 예를 들면 전체너비는 100px이다.
이때 마진(margin) 영역의 크기는 눈으로 바로 확인할 수는 없다. 왜냐하면 마진이란 테두리(border)와 이웃하는 요소 사이의 간격이면서, 배경색의 영향을 받지 않기 때문이다.
하지만 HTML 요소가 차지하는 크기에는 포함된다.!
추가로.. box-sizing
box-sizing 프로퍼티는 width, height 프로퍼티의 대상 영역을 변경할 수 있다.
- content-box : width, height 프로퍼티 값은 content 영역을 의미한다. (기본값)
- border-box : width, height 프로퍼티 값은 content 영역, padding, border가 포함된 값을 의미한다.
border-box를 사용할때 좋은점 ? 🤔
box-sizing 프로퍼티의 값을 border-box로 지정하면 마진을 제외한 박스 모델 전체를 width, height 프로퍼티의 대상 영역으로 지정할 수 있어서 CSS Layout을 직관적으로 사용할 수 있게 한다.