📌 브라우저 저장소
웹 페이지를 제작하다보면 중요하지 않지만 저장해야하는 데이터들이 있는데, 이를 저장하기 위해 DB를 통하는 것은 큰 부담이 됩니다. 이럴 때는 브라우저 세션에서만 저장되는 브라우저 저장소를 사용하면 됩니다. 브라우저 저장소에는 localStorage와 sessionStorage가 있습니다. 이를 통해 브라우저 내에 키-값 쌍으로 저장할 수 있습니다. 브라우저 저장소에 저장된 데이터들은 페이지를 새로고침해도, 페이지를 껐다가 켜도 데이터가 일정하게 저장됩니다.
✏️ 브라우저 저장소의 장점
- 서버 전송 X
- 단순 문자열을 넘어 객체정보 저장
- 용량의 제한 X
- 영구 데이터 저장 가능
✏️ localStorage와 sessionStorage의 차이
localStorage는 해당 페이지를 새로고침하거나, 페이지를 껐다가 다시 켜도 데이터가 저장됩니다. 하지만 sessionStorage는 새로고침해도 남아있지만, 페이지를 껐다가 키면 데이터를 소실됩니다. 이 점을 유의하여 사용해야 합니다.
✏️ localStorage에 저장하고 사용하기
키-값 쌍으로 저장하기
localStorage.setItem('open', 'true')키값으로 해당 값 가져오기
localStorage.getItem('open')키와 해당 값 삭제하기
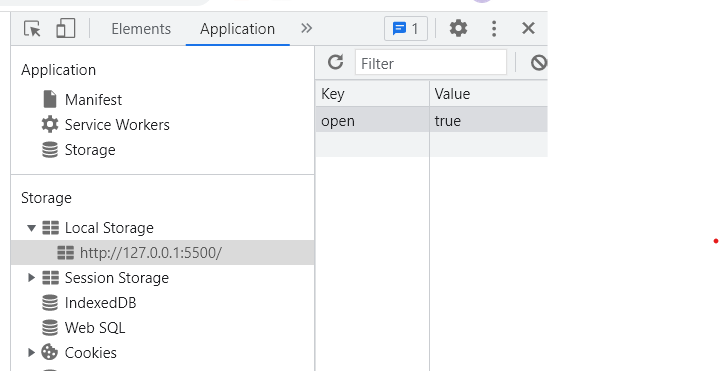
localStorage.removeItem('open')✏️ 크롬 개발자 도구에서 localStorage 확인하기
위와 같이 데이터가 저장했다면 먼저 저장이 되었는지 확인해봐야 합니다.
먼저, 해당 페이지의 크롬 live 서버를 열어줍니다. 크롬 개발자 도구에서 Application를 눌러 Local Storage를 클릭하면 저장된 것이 보입니다.

여기서 주의해야 할 점은 localStorage는 동일한 키값이면 덮어쓰기가 안 되기 때문에 삭제해주고 저장해주어야 합니다.
