주제
Q 1 : 웹 브라우저 요청 흐름은 어떻게 될까?
Q 2 : HTTP 요청메시지(전송 데이터) 어떻게 생겼을까?
Q 3 : HTTP 메시지 전송은 어떻게 될까???
Q 4 : HTTP 요청 메시지와 HTTP 응답 메시지는?
Q 5 : HTTP 응답 메시지를 받은 웹 브라우저가 하는 HTML 렌더링은?
Q 1 : 웹 브라우저 요청 흐름은 어떻게 될까?

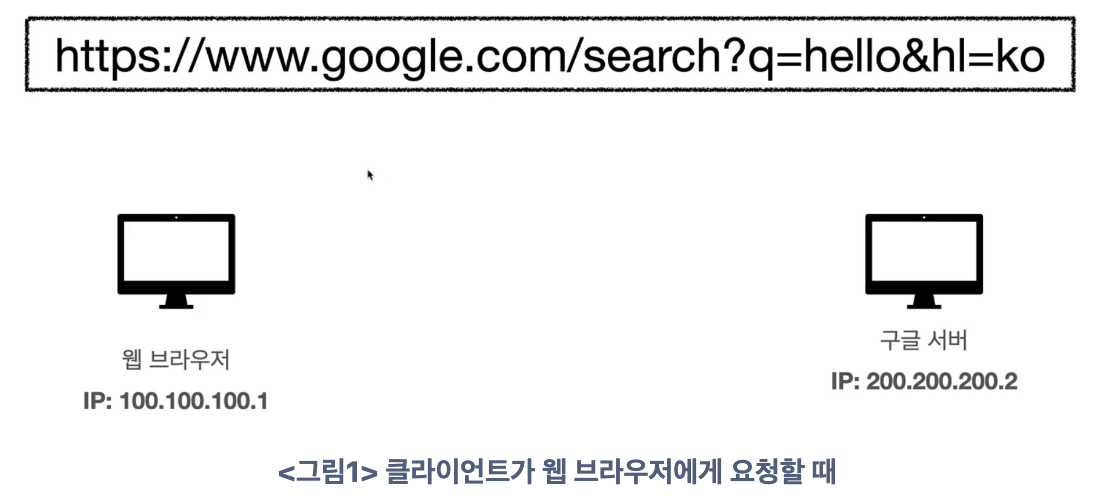
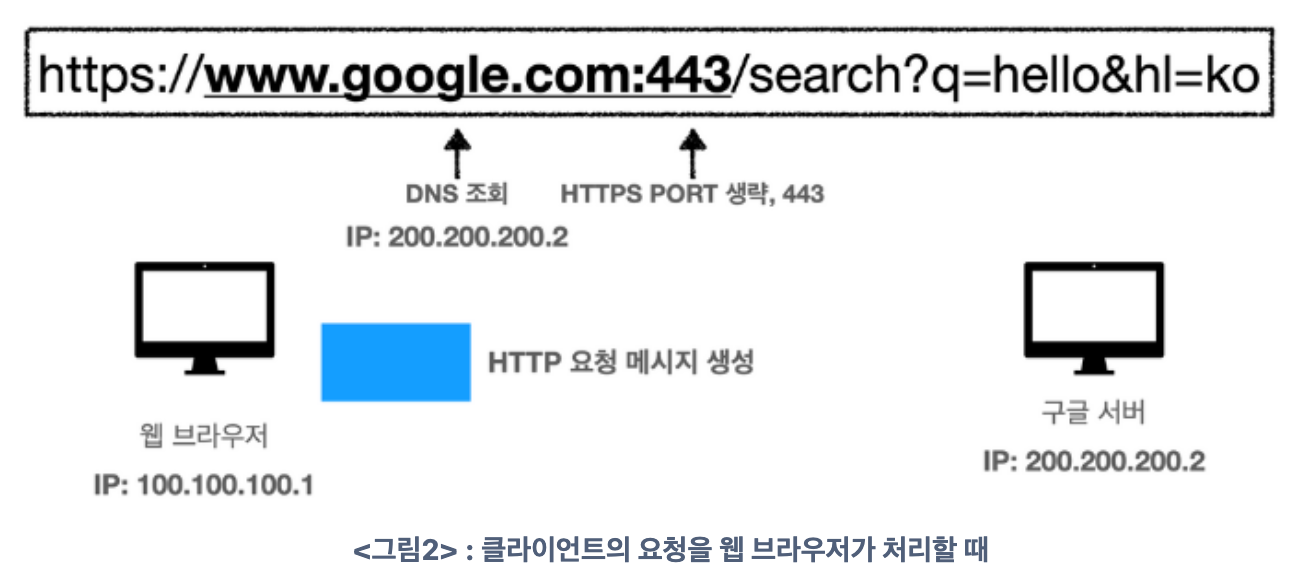
<그림1>은 클라이언트가 웹 브라우저로 검색을 할 때다. 이후 웹 브라우저는 클라이언트의 요청을 처리할 텐데, <그림2>처럼 먼저 DNS를 조회한다. IP 200.200.200.2를 결과 값과 Port 433 정보를 찾아낸다. 그 다음 HTTP 요청 메시지를 생성한다.

Q 2 : HTTP 요청 메시지(전송 데이터) 어떻게 생겼을까?

<그림3>처럼 HTTP 요청 메시지의 형태는 POST인지 GET인지 구분하고 URL Path 정보가 들어간다. HTTP/1.1인 HTTP 버전정보와 Host 정보가 들어간다.
Q 3 : HTTP 메시지 전송은 어떻게 될까???

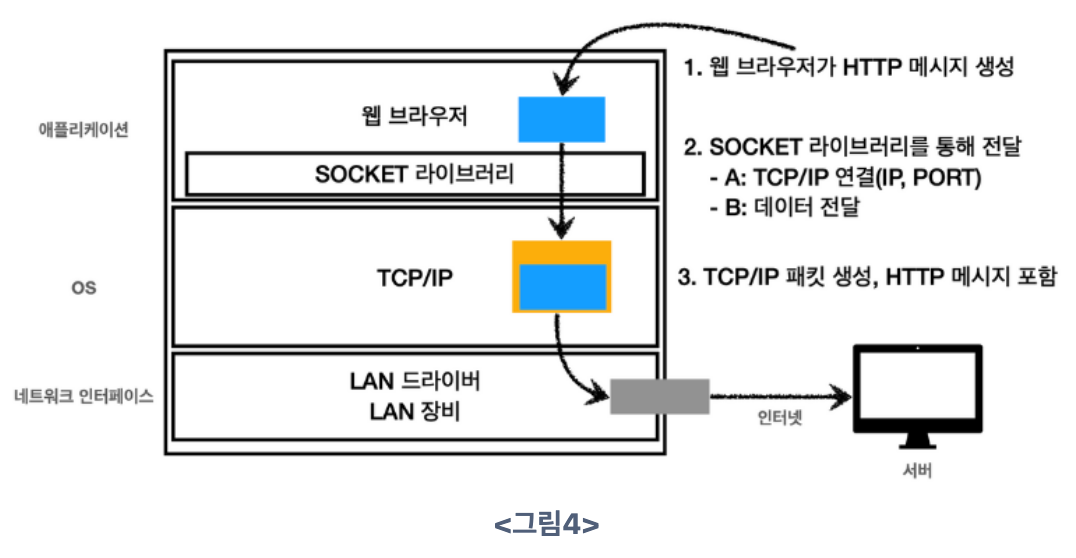
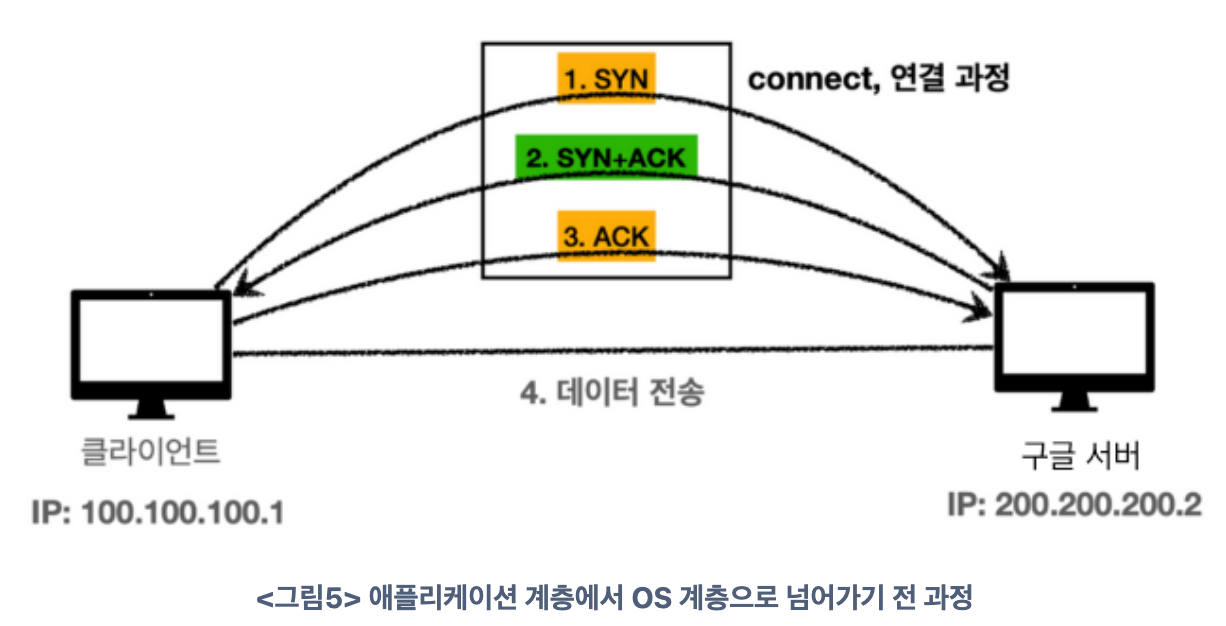
<그림4>처럼 애플리케이션 계층인 ‘웹 브라우저’는 HTTP 메시지를 생성한다. OS계층으로 보내기 전, <그림5>처럼 Socket Library를 통해 알고 있는 IP와 Port 정보로 3Way HandShake 과정을 거쳐 구글 서버와 연결을 먼저 하고 데이터를 전달한다.애플리케이션 계층에서 OS 계층으로 데이터를 전달할 뿐 전송 데이터를 담은 IP 패킷을 만들지 않는다.
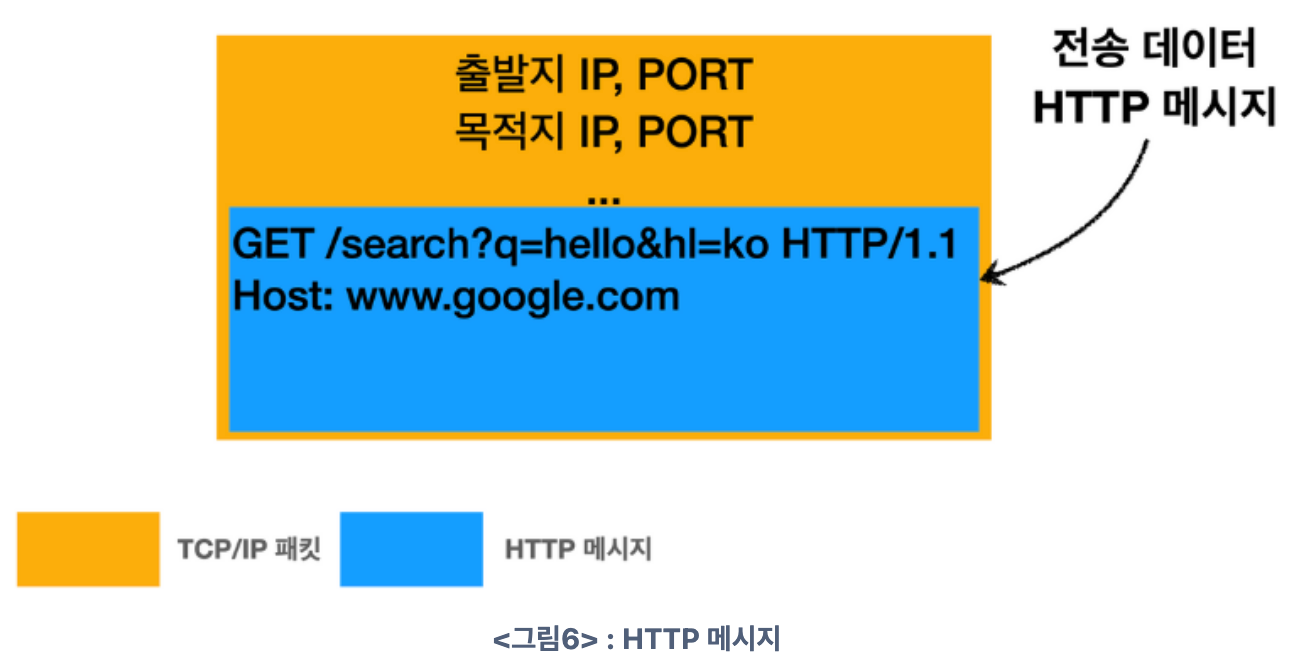
OS 계층에서 전송 데이터를 담은 IP 패킷과 TCP 세그먼트를 생성한다. 패킷 정보가 인터넷을 흘러갑니다. 전송 데이터의 경우 <그림6>을 참고하면 된다.


Q 4 : HTTP 요청 메시지와 HTTP 응답 메시지는?

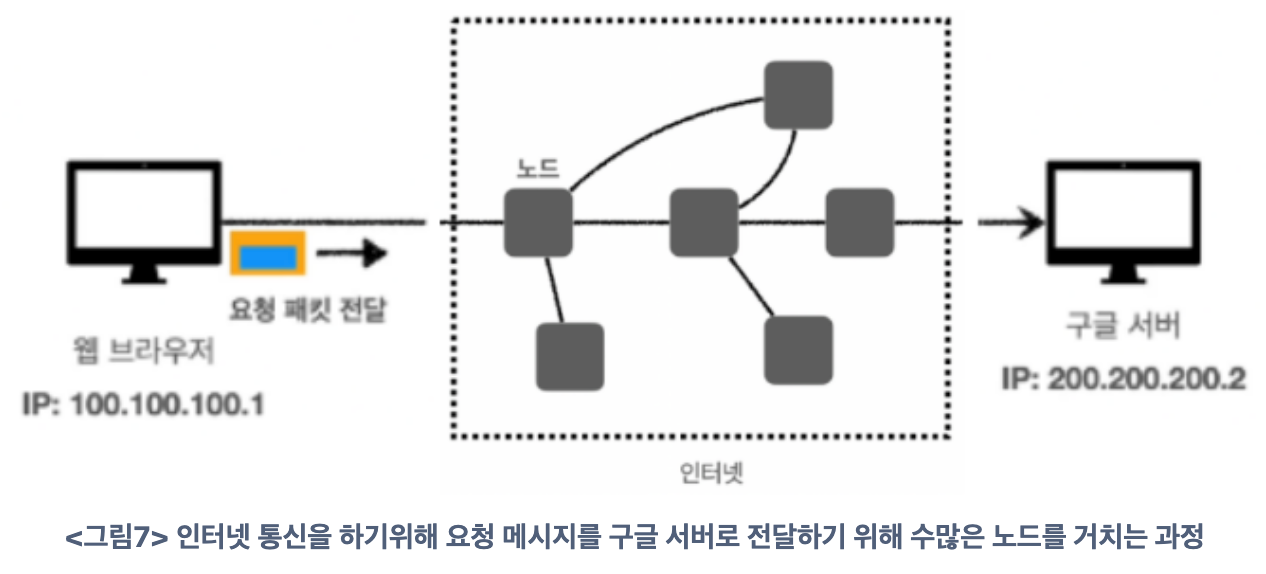
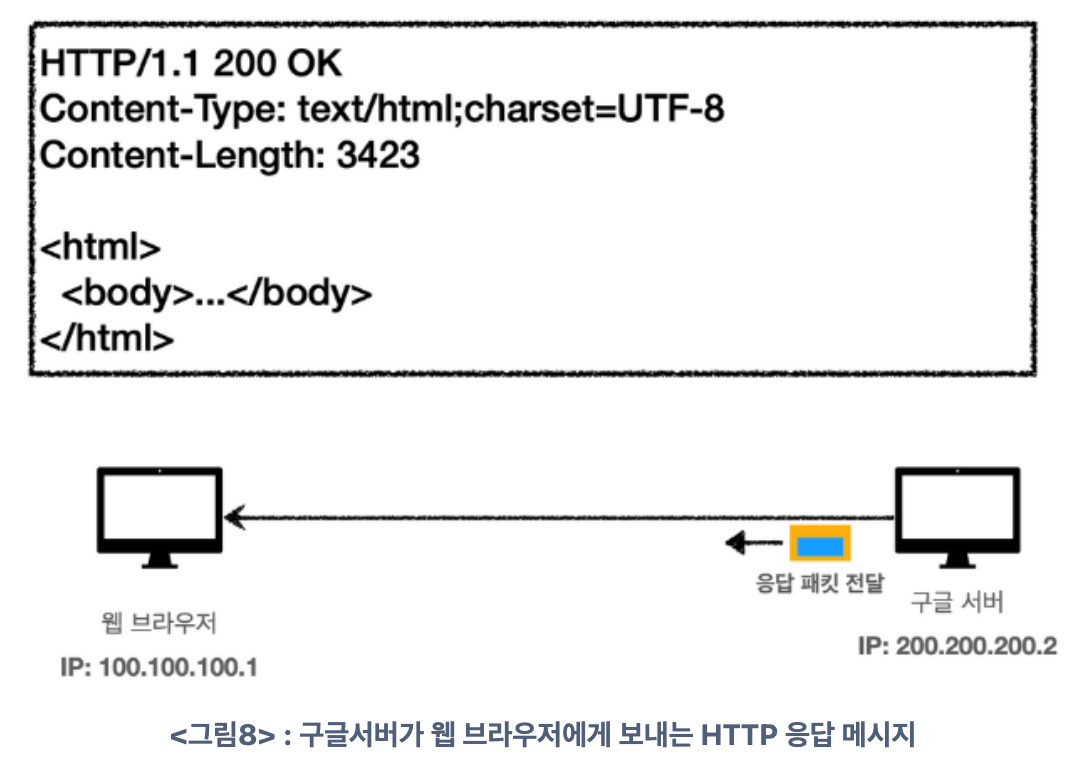
웹 브라우저는 HTTP 요청 메시지를 <그림7>처럼 수많은 노드를 거쳐 구글서버에게 전달한다. 비신뢰성과 비연결성이 생길시 TCP를 통해 구글 서버에게 잘 보낸다는 걸 잊지말자. HTTP 요청 메시지를 받은 ‘구글 서버’는 <그림8>처럼 웹 브라우저에게 HTTP 응답 메시지를 보낸다.

Q 5 : HTTP 응답 메시지를 받은 웹 브라우저가 하는 HTML 렌더링은?

구글 서버의 HTTP 응답 메시지를 받은 웹 브라우저는 렌더링 과정(브라우저에 뿌리는 과정)을 거친다. 끝으로 클라이언트는 HTML 결과를 볼 수 있다.
참고자료
김영한 인프런 강의 : 모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의