
스토리보드
스토리보드란 서비스 개발을 위한 협업 도구로 다양한 변수를 고려하여 화면을 구성하고, 각기 화면의 동작과 전환을 확인하는 기획 문서이다.
기획팀에서 기획이 끝나면 나오는 문서, 이 문서는 설계도다.
웹사이트를 만들 때는 모든 문서들은 버전관리가 있다. 누가 만들었고 누가 수정했으면 버전을 하나씩 업데이트하는 것이다.
version 1.1.0
3번째 : 오류, 버그 수정
ex) version 1.1.1
2번째 : 기능을 유지하고 새로운 기능 추가
ex) version 1.2.1
1번째 : 버전1 호환이 안될정도로 큰 변화
ex) version 2.0.0필수 구성 요소

1. 버전 정보

2. 서비스 정책

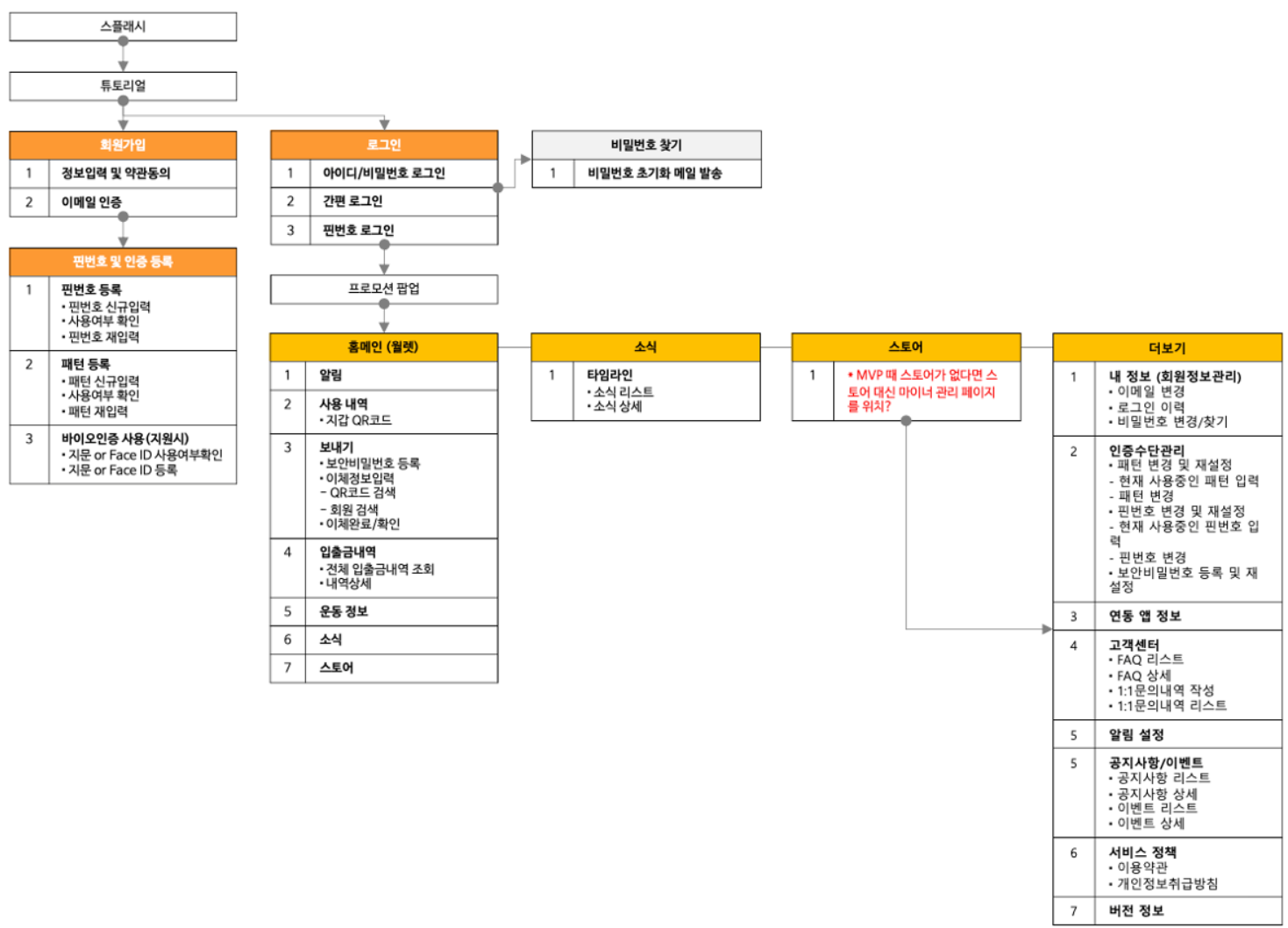
3. 정보 구조도
작성된 IA 문서
즉, 서비스에 전체적인 구조를 말한다.

I.A(정보구조도)란?
I.A는 간단하게 말해서 서비스의 목차 역할을 수행합니다.
웹 혹은 어프리케이션이 어떻게 구성되는지 보여주며 어떤 기능의 화면으로 보여지는 지를 전체적으로 보여주는 도구입니다. 이를 통해 개발자와 디자이너가 편리하게 작업할 수 있도록 만든 문서이기도 하며 기존 웹 사이트처럼 복잡한 구조에서 사이트의 틀을 짜고 콘텐츠 구성뿐만 아니라 디자인, 개발의 일정 관리도 통합해서 진행하기 때문에 역할이 중요하다.
I.A를 간단하게 설명
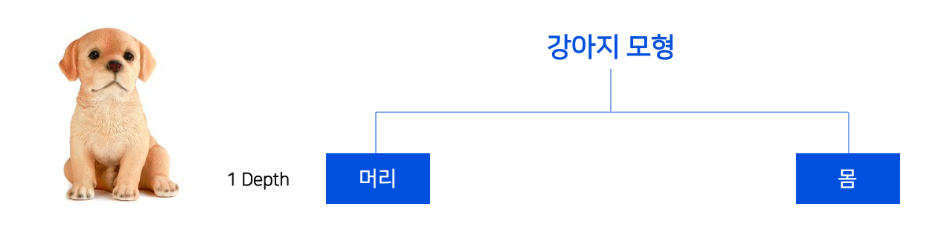
강아지의 구성도 ↓
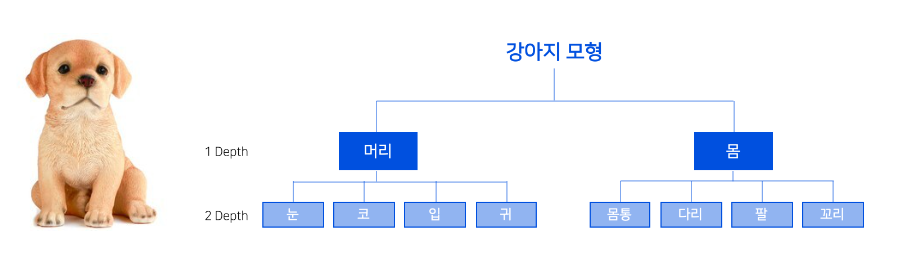
이걸 더 자세히 봐보자
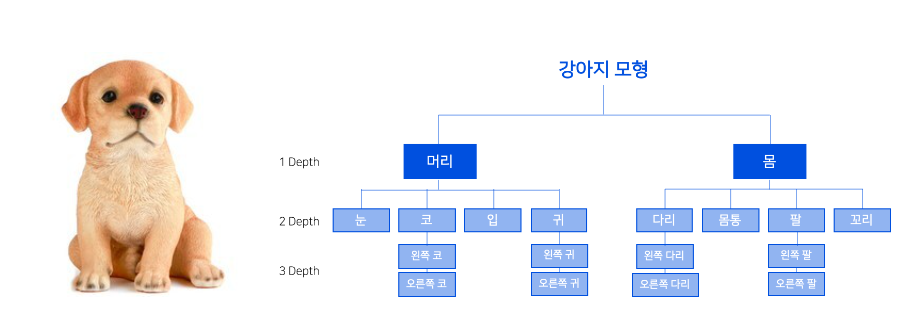
여기서 더 자세히 보면 이렇게 된다.
구조 안에 어떠한 구성요소로 만들어져 있는지 알 수 있듯이 우리 서비스가 어떠한 구조로 되어 있고 어떤 기능이 있으며 어떤 역할을 수행하는지 서비스에 대한 전체적인 구조를 짤 수 있는 것이 I.A입니다.
I.A 작성법
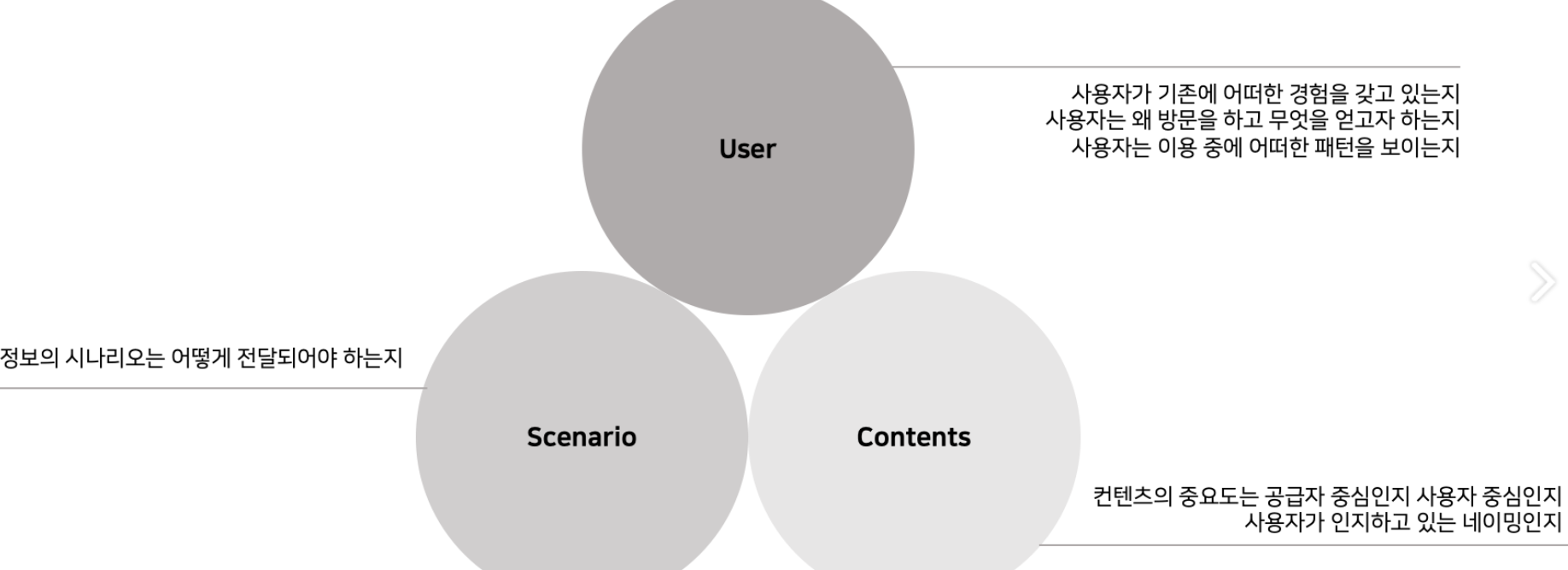
I.A 설계 시 기획자는 User(사용자), Contents(컨텐츠), Scenario(시나리오) 3가지를 고려하여 작성해야 합니다.
User에서는 크게 3가지를 고려한다.
1. 사용자가 기존에 어떠한 경험을 가지고 있는가
2. 우리 서비스에 왜 방문하고 어떤 것을 얻고자 하는가
3. 사용자는 이용 중에 어떠한 패턴을 보이는지
Contents에서는 2가지
1. 컨텐츠의 중요도가 공급자 중심인가 사용자 중심인가
2. 사용자가 인지하고 있는 네이밍인가
I.A의 종류
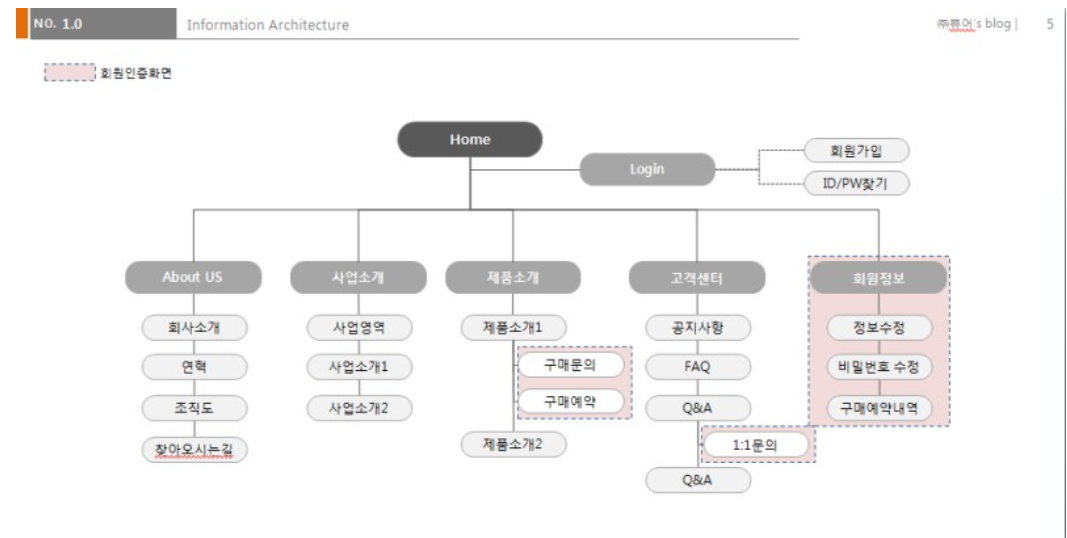
트리 구조
엑셀형식
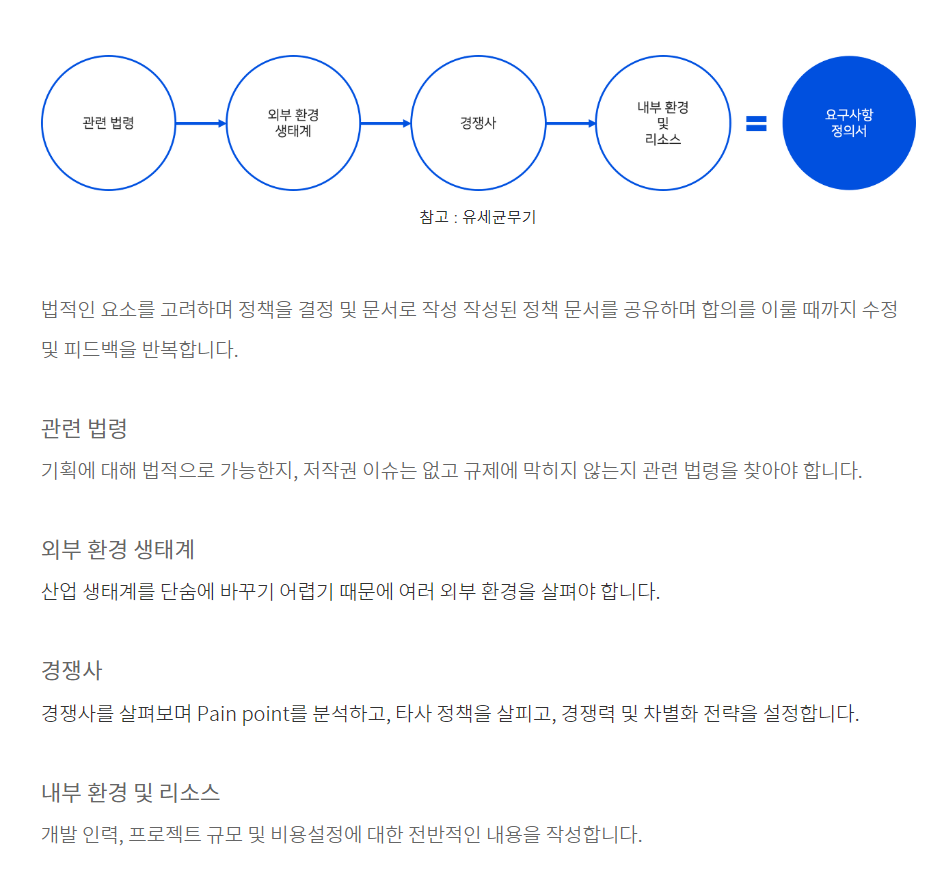
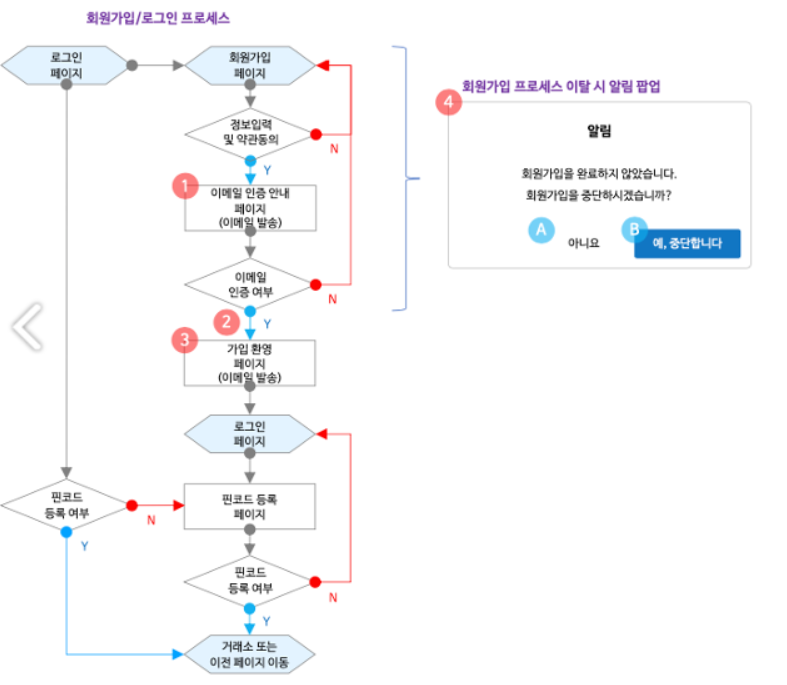
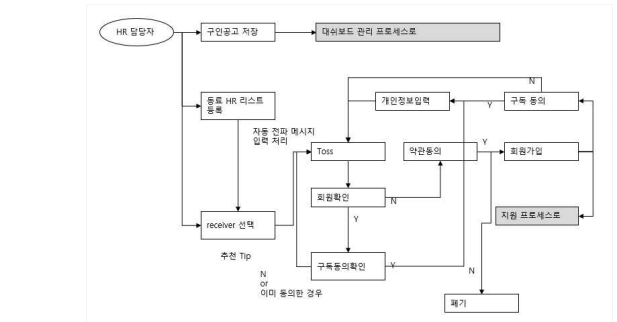
4. 기능 프로세스
서비스에 대한 기능 프로세스를 작성합니다.
비교적으로 복잡한 절차를 가진 회원가입, 아이디/비밀번호 찾기에 적합하며 더 나아가 결제 시스템, 환불 시스템 등 복잡도가 큰 Flow에 대해 다음과 같은 기능 프로세스를 작성합니다.

기능에 대한 흐름을 Y/N를 구분하여 어떤 화면으로 넘어가는지, 어떠한 형식의 인증을 사용하고 내부적으로 어떤 흐름을 가지고 있는지 등 전체적인 흐름을 작성합니다.
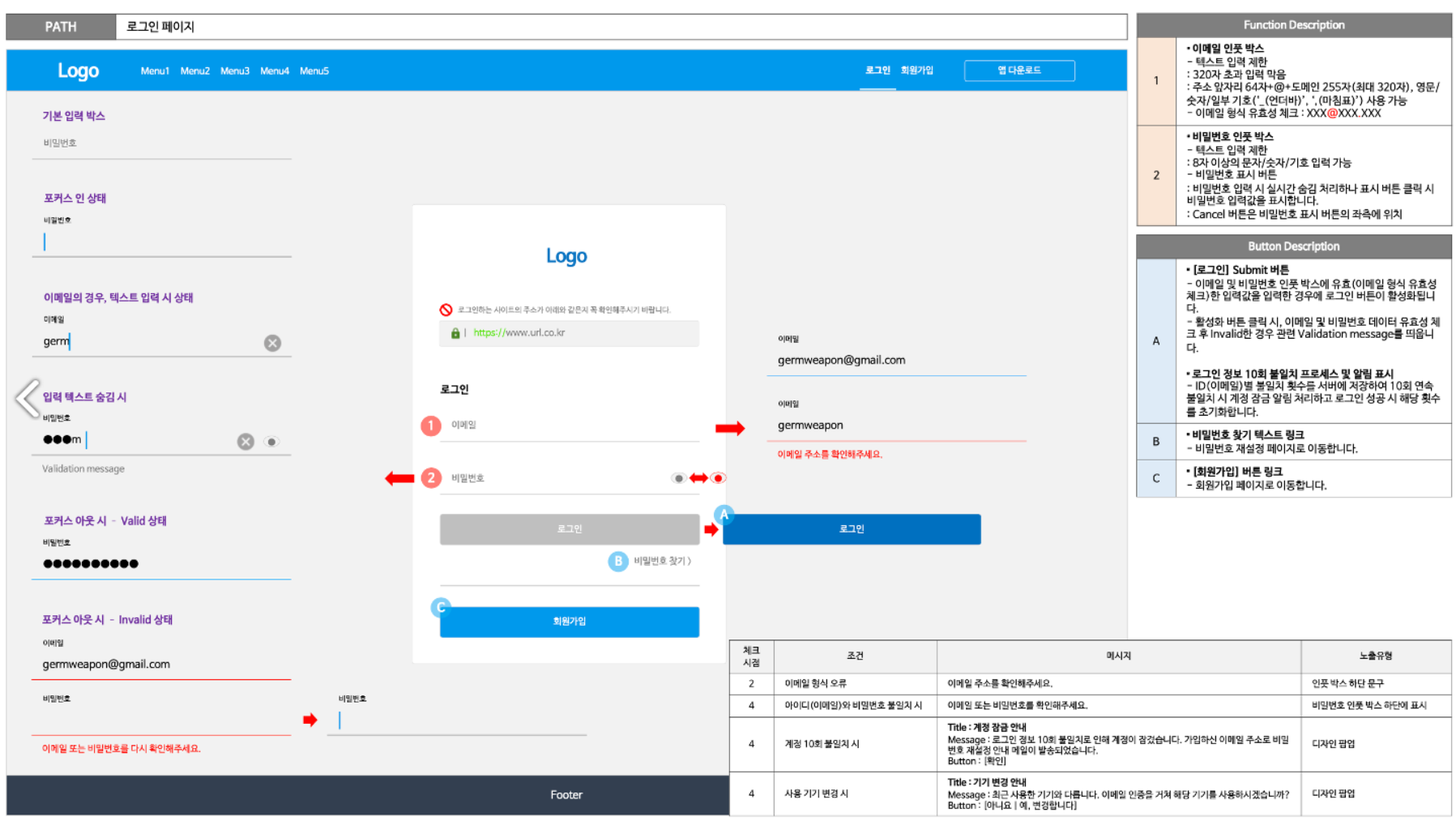
5. 와이어프레임 & 기능 디스크립션

작성한 와이어 프레임을 토대로 상세 동작에 대한 텍스트를 작성합니다.
큰 틀은 두 가지, Function Description / Button Description으로 나누어 집니다.
Function Description에서는 기능에 대한 상세한 설명을 작성합니다. 이메일 주소를 입력하는 기능에서는 텍스트가 몇 글자로 입력이 제한되는지, 기호 혹은 숫자 사용이 가능한지, 유효성 체크 방식 등 내부적으로 동작하는 자세한 기능을 작성합니다. 추가적으로 상황에 따라 변하는 색의 변화(이메일 주소가 틀렸을 경우 빨간색으로 바뀐다 등)를 표시해야 합니다.
Button Description에서는 버튼이 어떤 기능을 수행하는지, 어떠한 경우 활성화/비활성화되며 알림은 어떻게 표시되는지, 색은 어떻게 변경되며 어떠한 링크로 이동되는지 등 버튼에 대한 전체적인 설명을 작성합니다.
스토리보드 작성 순서
- 표지
프로젝트 명, 문서버전, 최종업데이트일자, 작성자 등의 정보를 담은 표지를 작성합니다. 대부분의 회사의 스토리보드 문서는 색채나 디자인을 화려하게 하지 않는다. 그 이유는 기획의 대상이 되는 웹/앱의 내용을 더 명확하게 나타내야 하고 관련 정보를 많이 담아내야 하는 문서이기에 군더더기 없이 깔끔한 문서작업을 선호합니다.

1-2 서비스 개요
예시
- 기획서비스 : ○○공유 플랫폼
- 기획배경 : 사용자가 접근하기 쉬운 ○○ 공유 시장이 필요함
- 기획목적 : 다양한 ○○ 샘플과 정보제공, 편리한 ○○관리
- 기대효과 : ○○시장의 성장에 따른 수익 창출
- 주요기능 : ○○공유로 인한 거래시장 형성 및 중개 수수료
- 주요고객 : ○○ 샘플을 필요로 하는 소비자, 판매자
- 서비스 채널 : 웹사이트, 모바일 웹
- 기타(오픈 시점 등) : ○○년 ○○월 ○○일
- 서비스 개요 :
서비스에 대한 개괄적인 내용을 작성한 문서
신규 서비스라면 기획서를 읽는 다양한 관계자의 이해를 돕기 위해 간단한 서비스 개요를 삽입하면 좋습니다. 서비스 배경과 목적, 효과를 공유하여 방향성을 전달합니다.
1-3 일정계획

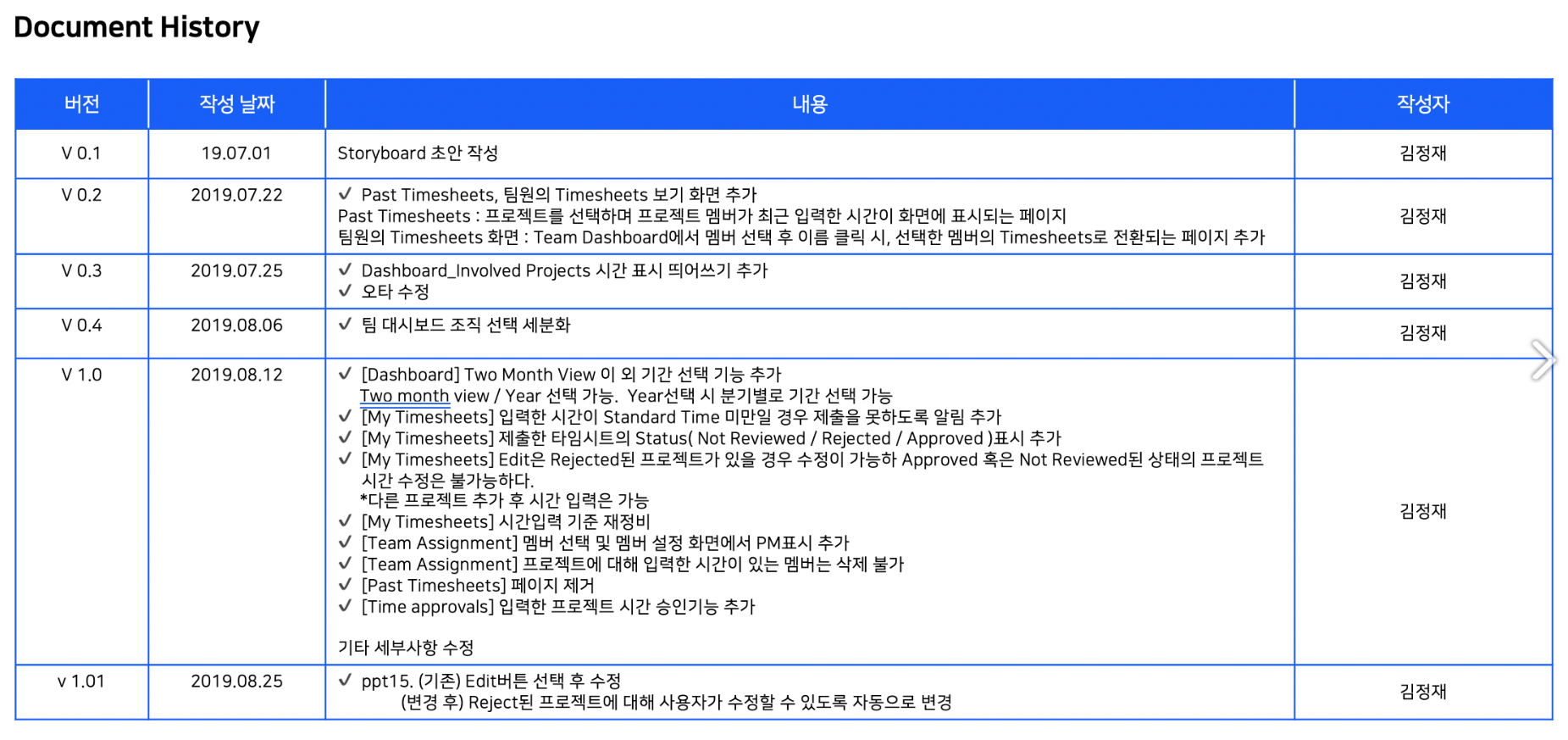
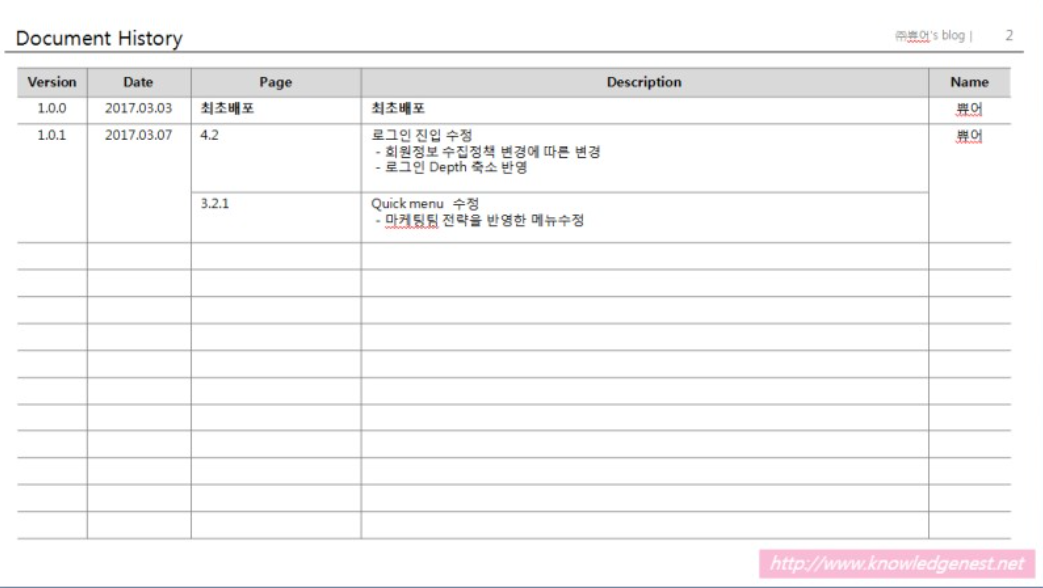
- 문서의 버전관리
웬만한 프로젝트는 Document history만 적게는 3~4페이지를 차지하게 되는데 문서의 버전관리는 여러사람이 투입되는 프로젝에서 아주 중요하다. 문서의 버전관리에는 변경된 문서버전, 변경일, 변경된위치, 변경내용, 작성자 등의 내용을 포함합니다.

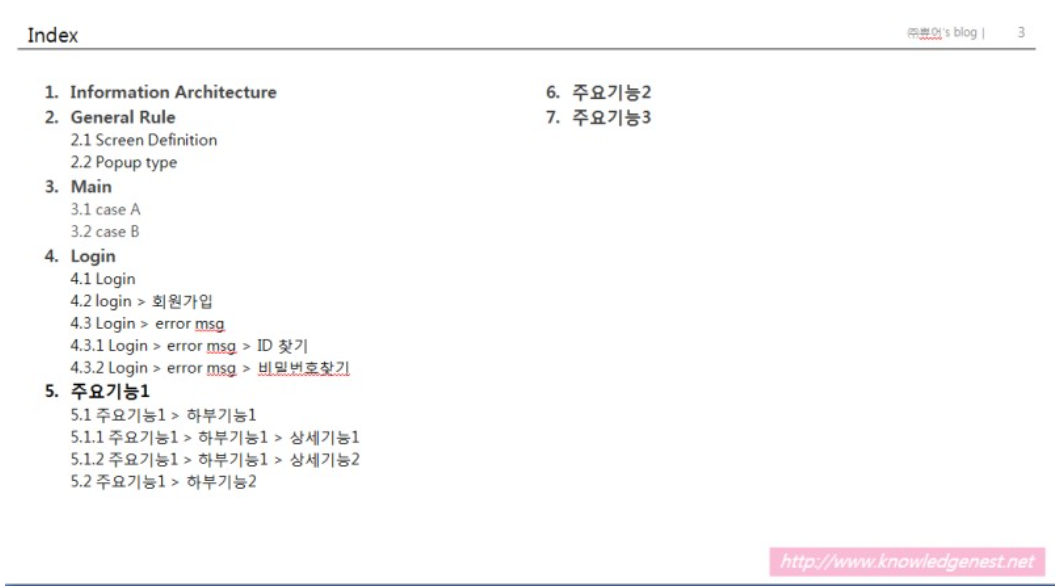
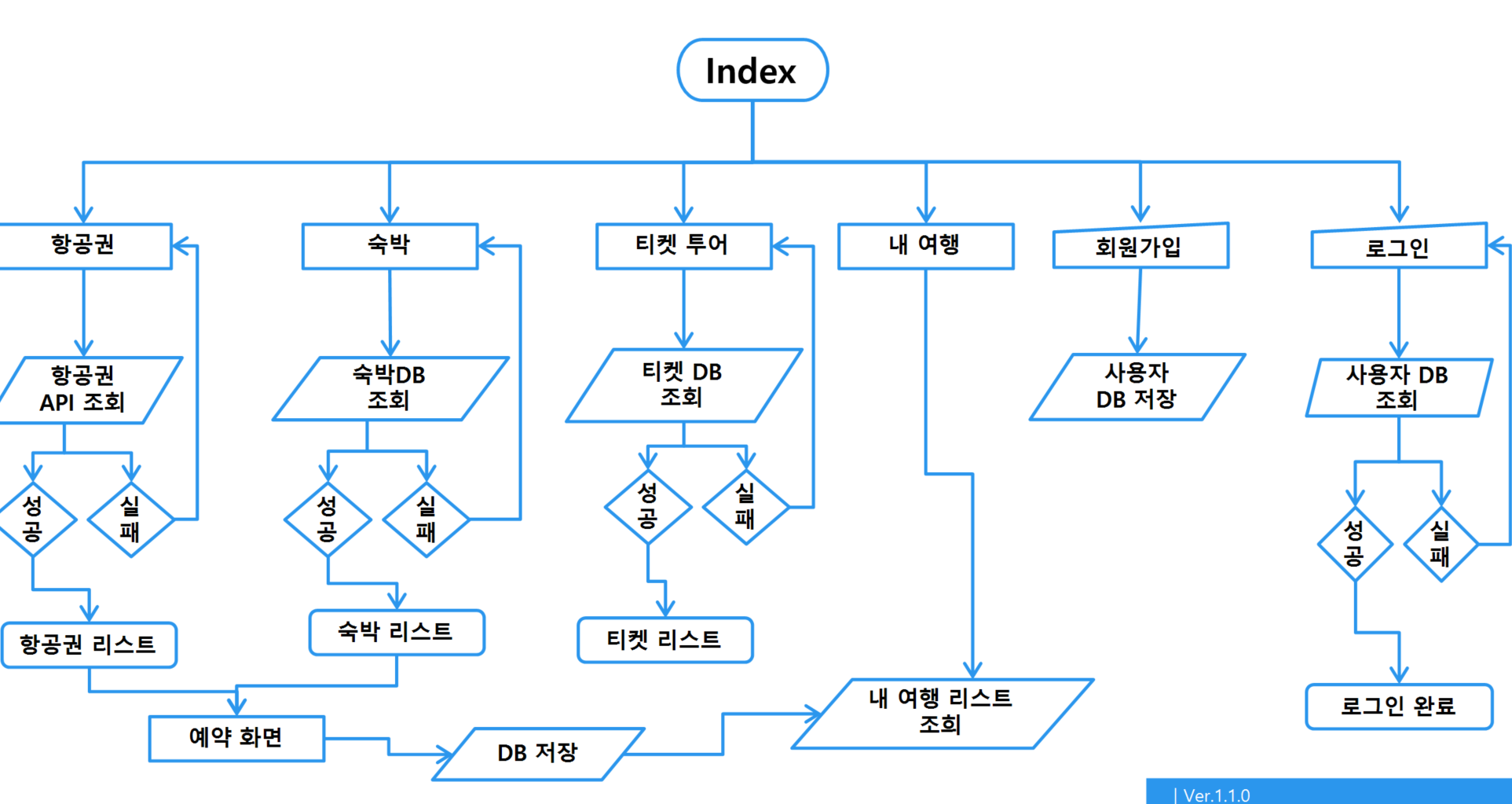
- Index 작성

- IA작성
기획단계의 IA는 해당 서비스의 사이트맵 정도로 이해하면 된다. 간단한 사이트의 IA는 트리구조로 간단히 작업이 가능하지만, 복잡한 back-end나 App 기획의 경우 복잡해집니다. IA에서 기획자가 고민해야하는 본질은 메뉴의 명확한 카테고라이징과 과도한 Depth를 피해 사용자 입장에서 편리성을 높여주는 작업입니다.

- 서비스 흐름도(flow chart)
서비스 흐름도는 각 메뉴와 주요 기능별 프로세스 흐름을 한눈에 파악할 수 있도록 도와준다.


-
기능 프로세스 작성
-
공통모듈 작성하기
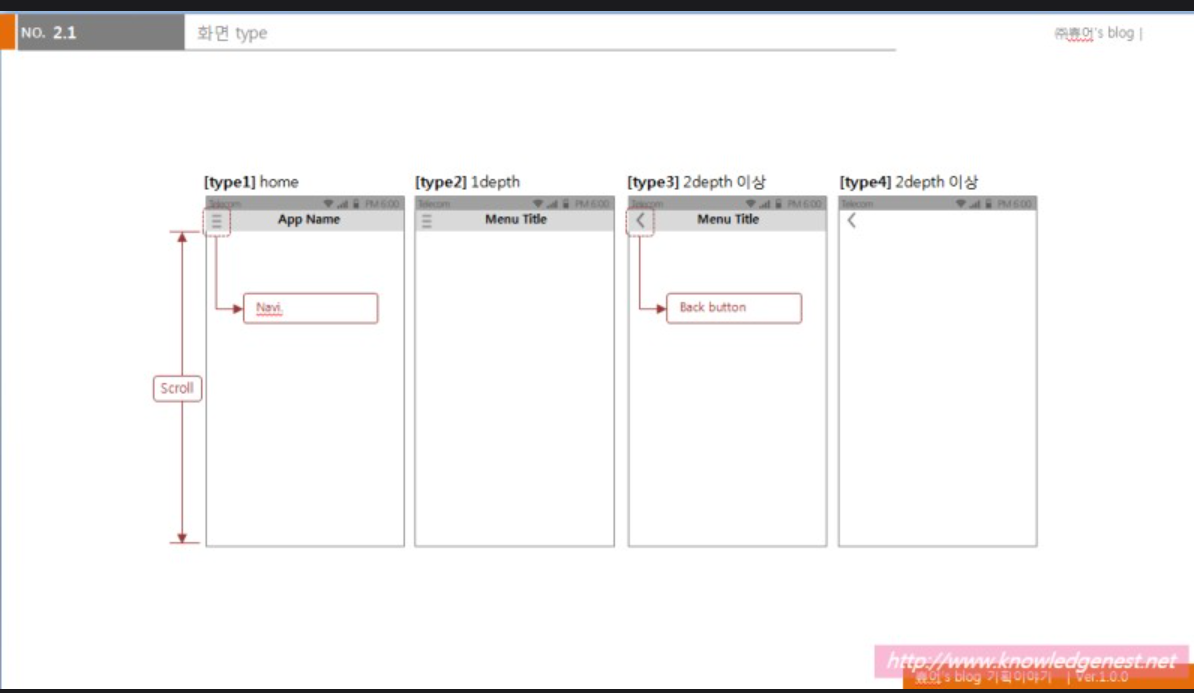
스토리보드 전반에서 매번 반복해서 작성해야할 만한 내용은 공통모듈로 작성해주는 것이 좋습니다. App의 창 type이나 Web의 기본 화면구성(header, footer, GNB, LNB, Quick menu...) 등의 화면구성에 대한 내용이나 popup 창의 스타일등을 공통모듈에서 정의해 두는 것이 좋습니다.
공통모듈을 작성하는 것은 반복되는 작성을 줄여서 수정시 한곳에서만 수정하면 된다는 기획자의 편리성도 있지만, 여러곳에 분산되어 작성할 경우 여러장의 내용 중 실수로 한곳이라도 변경을 하지 않으면 그 부분에 대한 개발이 다른 방향으로 갈 수 있기 때문에 프로젝트 관리측면에서도 도움이 된다고 할 수 있습니다.


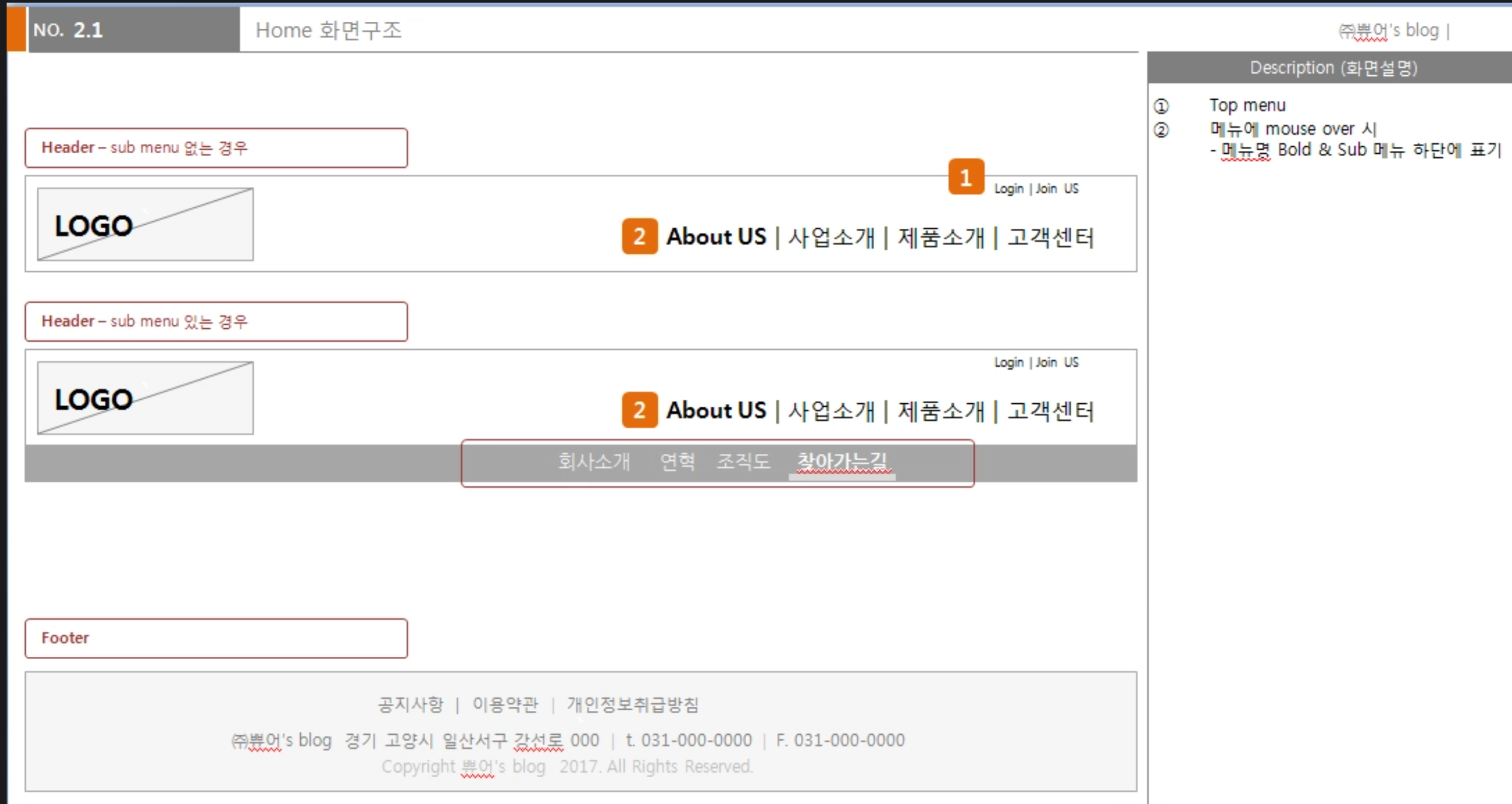
- 화면설계와 description 작성
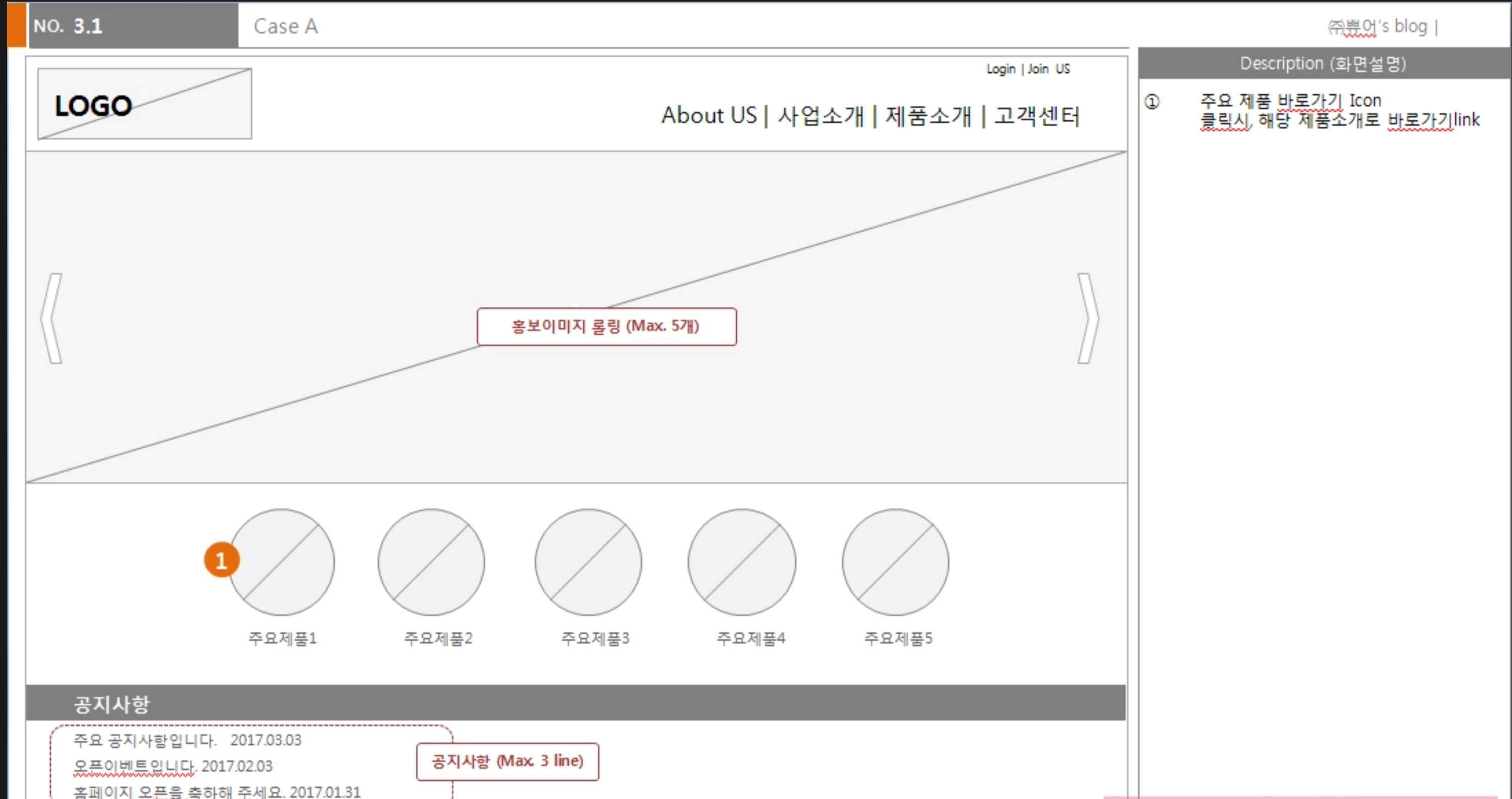
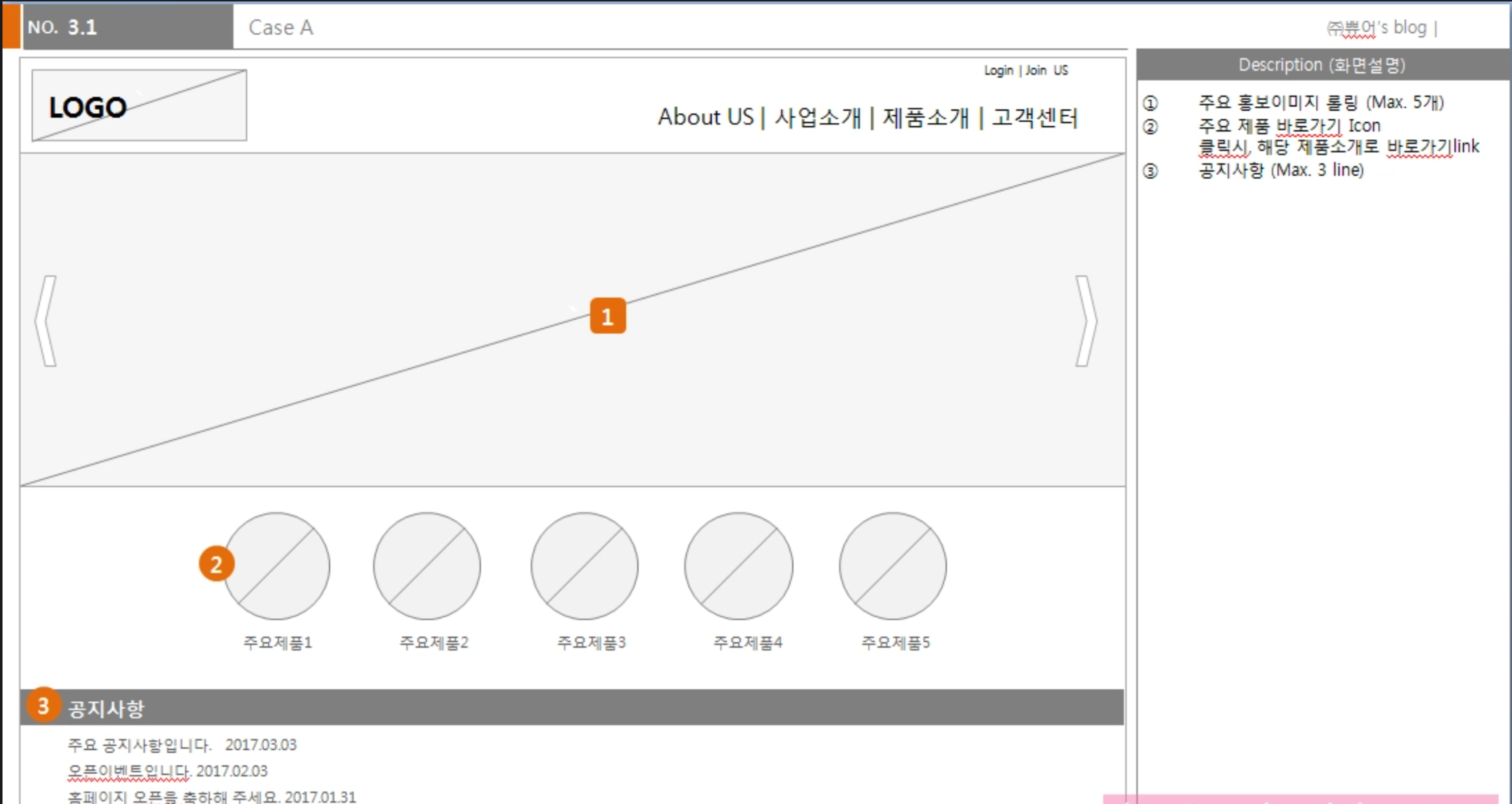
아래의 샘플과 같이 UX를 고려한 실제 화면을 그려내고 넘버링을 통해 우측에 관련 설명을 작성해 주시면 됩니다. 기획자는 디자이너처럼 멋진 디자인을 만들어내지 못해도 어느정도의 레이아웃 감각은 지녀야 합니다. 첫번째 이미지는 설명이 필요한 곳에 넘버링을 하고 우측에 동일한 번호로 설명을 작성하는 방식입니다.

아래의 방법은 전체적인 화면설계를 인지할 수 있는 선에서 화면상에 표기할 수 있는 내용은 직관적으로 확인할 수 있도록 표기를 해주는 것입니다.