
이것은 모던 자바스크립트책으로 JavaScript 원리를 더 공부해보고자 한다. 기록해 놓는 것은 각 장의 핵심 부분만 적고 코드보다는 이론이 중심이 될 예정입니다. 단, 왠만한 내용은 자바스크립트 수업 기록에 적었으니 자바스크립트 수업에서 깊게 안나간 부분 중에서 중요하다고 생각하는 부분만 기록할 예정이다.
4장
가비지 콜렉터
가비지 콜렉터는 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말한다. 더 이상 사용하지 않는 메모리란 어떤 식별자도 참조하지 않는 메모리 공간을 의미한다. 자바스크립트는 가비지 콜렉터를 내장하고 있는 매니지드 언어로서 가비지 콜렉터를 통해 메모리 누수를 방지한다.
값의 재할당
값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수이다.
네이밍

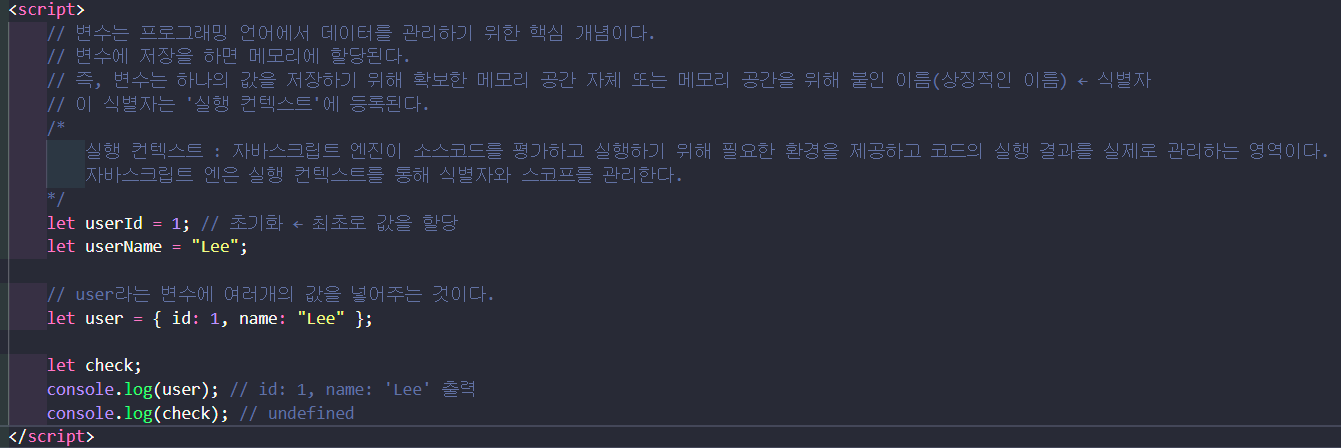
변수

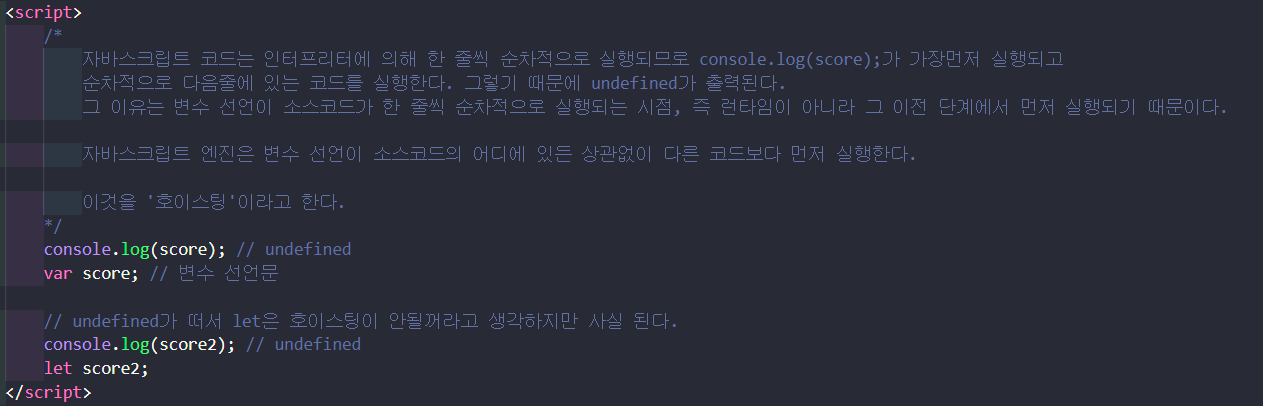
호이스팅

5장
-
값
값은 식이 평가되어 생성된 결과
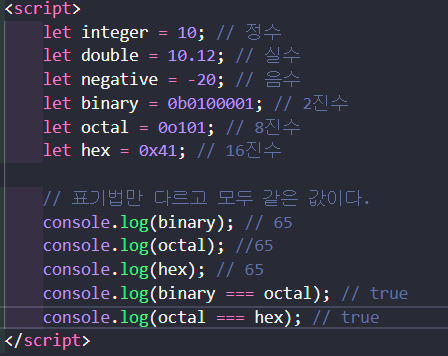
모든 값은 데이터 타입을 가지며, 메모리에 2진수, 즉 비트의 나열로 저장된다.
-
리터럴
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법
ex) 3
-
표현식
표현식은 값으로 평가될 수 있는 문이다. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
표현식은 리터럴, 식별자, 연산자, 함수 호출 등의 조합으로 이뤄질 수 있다. 즉, 값으로 평가될 수 있는 문은
모두 표현식이다.//리터럴 표현식
10
'Hello'// 식별자 표현식(선언이 이미 존재한다고 가정)
sum
person.name
arr[1]// 연산자 표현식
10 + 20
sum = 10
sum !== 10// 함수/메서드 호출 표현식(선언이 이미 존재한다고 가정)
square()
person.getName() -
문
문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위이다.
문은 여러 토큰으로 구성된다. 토큰이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의
기본 요소를 의미한다. 문은 명령문이라고도 부른다. 즉 문은 컴퓨터에 내리는 명령이다.

6장
-
데이터 타입
데이터 타입은 값의 종류를 말한다. 자바스크립트는 7개의 데이터 타입을 제공한다. 1) 숫자 타입
2) 문자열 타입 3) 불리언 타입 4) undeifned 타입 5) null 타입 6) symbol 타입 : 변경 불가능한 원시 타입의 값 7) 객체 타입 -
심벌 테이블
컴파일러 또는 인터프리터는 심벌 테이블이라고 부르는 자료구조를 통해 식별자를 키로 바인딩된 값의 메모리 주소, 데이터 타입, 스코프 등을 관리한다.
7장
-
연산자
연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입 지수 연산 등을
수행해 하나의 값을 만든다.// 산술 연산자
5 * 4// 문자열 연결 연산자
'my name is ' + 'Lee'// 할당 연산자
3 > 5 → false// 논리 연산자
true && false → false// 타입 연산자
typeof 'Hi' → String -
산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
산술 연산이 불가능한 경우, NaN을 반환한다.1) 이항 산술 연산자
2개의 피연산자를 산술 연산하여 숫자 값을 만든다.5 + 2 5 - 2 5 * 2 5 / 2 5 % 22) 단항 산술 연산자
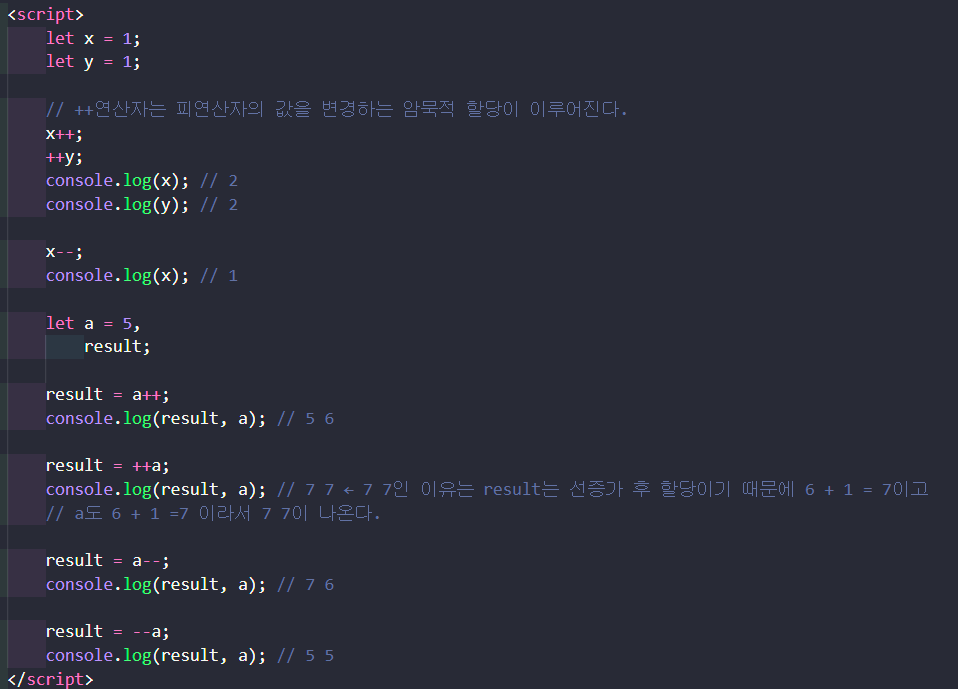
1개의 피연산자를 산술 연산하여 숫자 값을 만든다.예제 7-3
-
할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다.
ex)
=
+=
-=
*=
/=
%=예제) 7-09

할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.-
비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다. 비교 연산자는 if문이나
for문과 같은 제어문의 조건식에서 주로 사용한다.ex)
== : 동등 비교 / x == y : x와 y의 값이 같음
=== : 일치 비교 / x === y : x와 y의 타입이 같음
!= : 부동등 비교 / x != y : x와 y의 값이 다름
!== : 불일치 비교 / x !== y : x와 y의 값과 타입이 다름예제) 7-10

-
삼항 연산자
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다. 자바스크립트의 유일한
상항 연산자이며 부수 효과는 없다.ex)
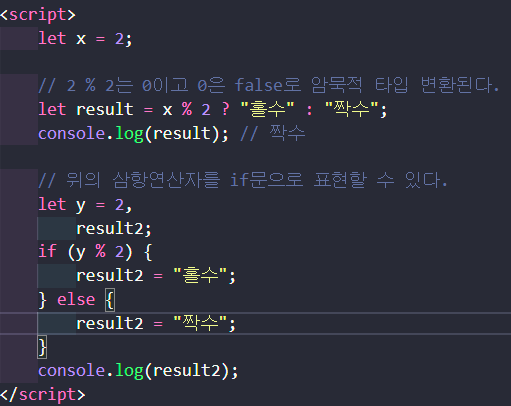
조건식 ? 조건식이 true일 때 반환할 값 : 조건식이 false일 때 반환할 값예제) 7-11

-
논리 연산자
논리 연산자는 우항과 좌항의 피연산자를 논리 연산한다.
ex)
||
&&
! → 논리 부정 연산자는 언제나 불리언 값을 반환한다.
8장
-제어문-
제어문은 조건에 따라 코드 블록을 실행하거나 반복 실행할 때 사용한다.
제어문을 사용하면 코드의 실행 흐름을 인위적으로 제어할 수 있다.
-
블록문
블록문은 0개 이상의 문을 중괄호로 묶은 것으로, 코드 블록 또는 블록이라고 부르기도 한다.
자바스크립트는 블록문을 하나의 실행 단위로 취급한다. 블록문은 단독으로 사용할 수도 있으나
일반적으로 제어문이나 함수를 정의할 때 사용하는 것이 일반적이다.ex) 블록문
{
let foo = 10;
} -
조건문
조건문은 주어진 조건식의 평가 결과에 따라 코드 블록의 실행을 결정한다.
-
if ... else
if(조건식1) {
// 조건식1이 참이면 이 코드블록이 실행
} else if(조건식2) {
// 조건식2이 참이면 잌 코드블록이 실행
} else {
조건식이 거짓이면 이 코드블록이 실행된다.
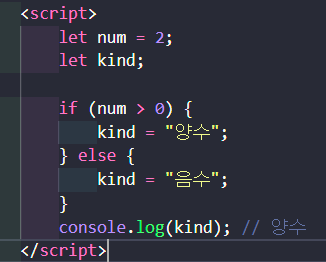
}예제) 8-1

-
switch 문
주어진 표현식을 평가하여 그 값과 일치하는 표현식을 갖는 case문으로 실행 흐름을 옮긴다.
case 문은 상황을 의미하는 표현식을 지정하고 콜론으로 마친다. 그리고 그 뒤에 실행할 문들을
위치시킨다.switch(표현식) {
case 표현식1:
switch문의 표현식과 표현식1이 일치하면 실행될문;
break;
case 표현식2:
switch문의 표현식과 표현식2이 일치하면 실행될문;
break;
default:
switch 문의 표현식과 일치하는 case 문이 없을 때 실행될 문;
}

-
-
반복문
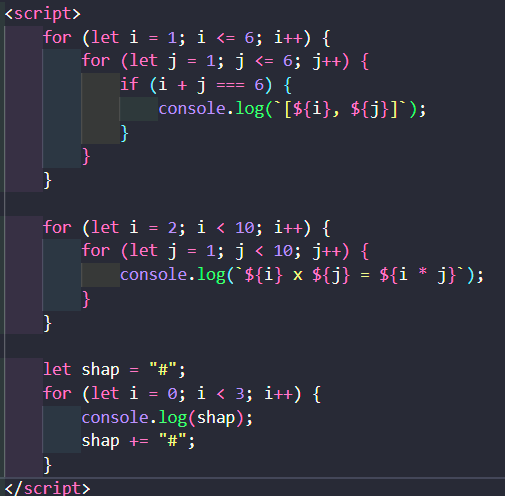
반복문은 조건식의 평가 결과가 참인 경우 코드블록을 실행한다. 그 후 조건식을 다시 평가하여 여전히 참인 경우 코드 블록을 다시 실행한다. 이는 조건식이 거짓일 때 까지 반복된다. * for문 for문은 조건식이 거짓을 평가될 때까지 코드블록을 반복 실행한다. 예제) 8-3
* while 문 while 문은 주어진 조건식의 평가 결과가 참이면 코드 블록을 계속해서 반복 실행한다. for문은 반복횟구가 명확할 때 주로 사용하고 while문은 반복 횟수가 불명확할 때 주로 사용한다. 예제) 8-4
* do ~ while 코드 블록을 먼저 실행하고 조건식을 평가한다. 따라서 코드 블록은 무조건 한 번 이상 실행된다.
-
타입변환이란?
자바스크립트의 모든 값은 타입이 있다.
개발자가 의도적으로 값의 타입을 변환하는 것을 명시적 타입 변환 또는 타입 캐스팅이라 한다.
의도와 상관 없이 자바스크립트의 엔진에 의해 암묵적으로 타입이 자동변환 되기도 하는데
이를 암묵적 타입 변환 또는 타입 강제 변환이라 한다.명시적타입 변환이나 암묵적 타입 변환이 기존 원시 값을 직접 변경하는 것은 아니다. 원시 값은 변경 불가능한 값이므로
변경할 수 없다. 타입 변환이란 기존 원시 값을 사용해 다른 타입의 새로운 원시 값을 생성하는 것이다.-
암묵적 타입변환
'10' + 2 // '102'
5 * '10' // 50→ 위에꺼는 문자열처럼 10뒤에 2가 붙어서 '102'가 되었는데 아래꺼는 50이 될까?
그 이유는 문자열끼리는 곱하기가 안되기 때문에 모두 number으로 인정된다.
그렇기 때문에 50이 나온다.
-
-
객체란?
자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 "모든 것"이 객체다.
객체는 프로퍼티와 메서드로 구성된 집합체다.프로퍼티 : 객체의 상태를 나타내는 값
메서드 : 프로퍼티를 참조하고 조작할 수 있는 동작자바스크립트의 객체는 함수와 밀접한 관계를 가진다. 함수로 객체를 생성하기도 하며 함수 자체가
객체이기도 하다. -
객체 리터럴에 의한 객체 생성
객체 생성 방법 중에서 가장 일반적이고 간단한 방법은 객체 리터럴을 사용하는 방법이다. 리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용하여 값을 생성하는 표기법을 말한다. 예제) 10-1 객체 리터럴은 자바스크립트의 유연함과 강력함을 대표하는 객체 생성 방식이다. 객체를 생성하기 위해 클래스를 먼저 정의하고 new 연산자와 함께 생성자를 호출할 필요가 없다.
-
프로퍼티
객체는 프로퍼티 집합이며, 프로퍼티는 키와 값으로 구성된다. 예제) 10-2
프로퍼티를 나열할 때는 쉼표(,)로 구분한다. 일반적으로 마지막 프로퍼티 뒤에는 쉼표를 사용하지 않는다. 프로퍼티 키 : 문자열을 포함하는 모든 문자열 또는 심벌 값 프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값 프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로서 식별자 역할을 한다. -
메서드
자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값으로 사용할 수 있다고 했다.
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해서 메서드라고 부른다.
즉, 메서드는 객체에 묶여 있는 함수를 의미한다.예제) 10-3

자바스크립트가 제공하는 7가지 데이터 타입은 크게 원시 타입과 객체 타입으로 구분할 수 있다.
-
원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다. 이에 비해 객체(참조) 타입의 값, 즉 객체는 변경 가능하다.
-
원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다. 이에 비해 객체를 변수에 할당하면
변수에는 참조값이 된다. -
원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라고 한다.
객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다.
-
원시 값
1-1 변경 불가능한 값
원시 타입의 값은 변경 불가능한 값이다. 변경 불가능하다는 것은 변수가 아니라 값에 대한 것이 아니다. 즉, 원시 값은 변경 불가능하다는 말은 원시 값 자체를 변경할 수 없다는 것이지 변수 값을 변경할 수 없다는 것이 아니다. ex) let score; → 이렇게 하면 '변수 선언'인데 메모리 공간에 undefined로 저장된다. score = 80; → 이렇게 하면 값이 할당된 것이다. → 그러면 undefined가 있던 자리를 80이 차지하는 것일까? 아니다! undefined라는 메모리 공간이 0x000000F2라면 80은 0x00001332이런식으로 다른 공간에 메모리 공간의 주소가 바뀐다. 이것을 보자면 알 수 있듯이 값 자체가 바뀌는 것이 아니라 변수 값을 바꿔주면 다른 메모리 공간으로 저장한다. -
객체
객체는 프로퍼티의 개수가 정해져 있지 않으며 동적으로 추가되고 삭제할 수 있다. 또한 프로퍼틔 값에도 제약이 없다.
따라서 객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없다.2-1. 변경 가능한 값
객체(참조) 타입의 값 즉, 객체는 변경 가능한 값이다.
원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 우너시값에 접근할 수 있다.
즉, 원시 값을 할당한 변수는 원시 값 자체를 값으로 갖는다. 하지만 객체를 할당한 변수가 기억하는 메모리
주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소
그 자체다.원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당 외에는 방법이 없다. 하지만 객체는
변경이 가능한 값이다. 따라서 객체의 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다. 즉, 재할당 없이 프로퍼티를
동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수 있다.

12장







13장
스코프란?
스코프(유효범위)는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념이다.
스코프는 변수 그리고 함수와 깊은 관련이 있다. 모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라고 한다.
자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야 할 것인지를 결정해야한다. 이를 식별자 결정이라 한다. 자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정한다. 따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이다.
15장
var 키워드 선언한 변수의 문제점
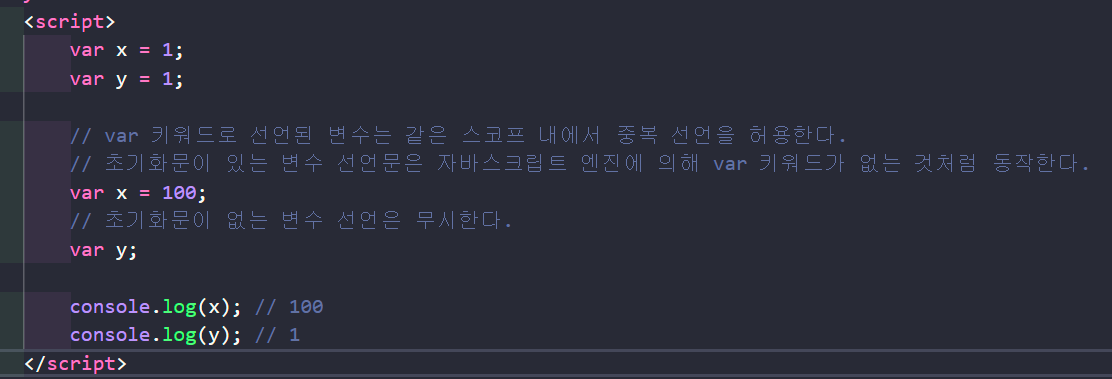
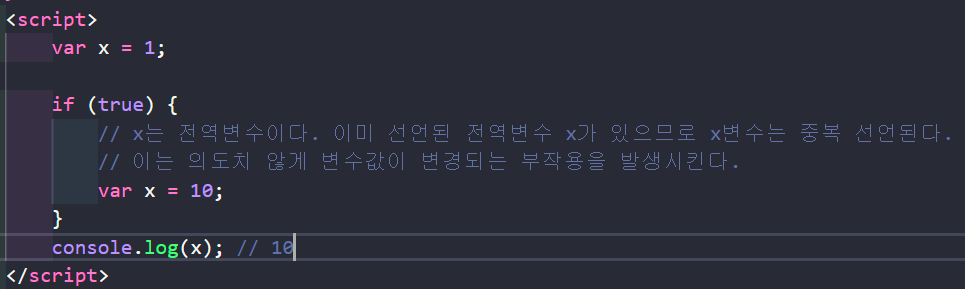
1. 변수 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능하다.

2. 함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다.따라서 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.

3. 변수 호이스팅
var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다. 즉, 변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 변수를 참조하면 언제나 undefined를 반환한다.
let 키워드
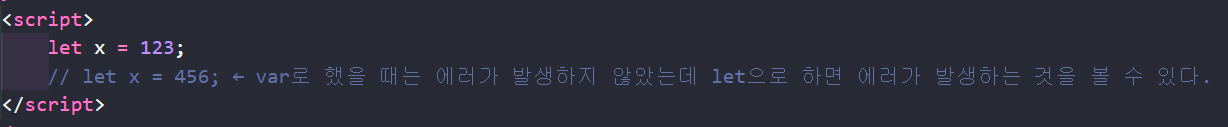
1. 변수 중복 선언 금지
let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러가 발생한다.

2. 블록 레벨 스코프
let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.

foo와 bar은 지역 변수다. 전역에서 선언된 foo 변수와 코드 블록 내에서 선언된 foo 변수는 다른 별개의 변수다. 또한 bar 변수도 블록 레벨 스코프를 갖는 지역 변수다. 따라서 전역에서는 bar 변수를 참조할 수 없다.
3. 변수 호이스팅
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 보인다. let 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행된다. 즉, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행된다. 만약 초기화 단계가 실행되기 이전에 변수에 접근하려고 하면 참조 에러가 발생한다.
const 키워드
const 키워드는 상수를 선언하기 위해 사용한다. 하지만 반드시 상수만을 위해 사용하지는 않는다.
1. 선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
const foo =1; const ba; // SyntaxError
2. 재할당 금지
const 키워드로 선언한 변수는 재할당이 금지된다.
const foo =1; foo =2; // TypeError
3. 상수
상수는 재할당이 금지된 변수를 말한다. 상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있다. const 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값이고 const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없다.
4. const 키워드와 객체
3번에서 const 키워드로 된 것은 상수로서 바꿀 수 없다고 했는데, const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
<script> const person = { name: "Lee", }; // 객체는 변경 가능한 값이다. 다라서 재할당 없이 변경이 가능하다. person.name = "Kim"; console.log(person); // {name: "Kim"} </script>
const 키워드는 재할당을 금지할 뿐 불변을 의미하지 않는다. 새로운 값을 재할당하는 것은 불가능하지만 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다.
16장
내부 슬롯과 내부 메서드
내부 슬롯과 내부 메서드는 자바스크립트 엔진의 구현 알고리즘을 설명하기 위해 ECMAScript 사양에서 사용하는 의사 프로퍼티와 의사 메소드다. ECMAScript 사양에 등장하는 이중 대괄호 ([[...]])로 감싼 이름들이 내부 슬롯과 내부 메서드다.
프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
자바스크립트 엔진은 프로퍼티를 생성할 때 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다. 프로퍼티의 상태란 프로퍼티의 값, 값의 갱신 가능 여부, 열거 가능 여부, 재정의 가능 여부를 말한다.
데이터 프로퍼티와 접근자 프로퍼티
프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 구분할 수 있다.
- 데이터 프로퍼티
키와 값으로 구성된 일반적인 프로퍼티다.
| 프로퍼티 어트리뷰트 | 프로퍼티 디스크립터 객체의 프로퍼티 | 설명 |
|---|---|---|
| [[Value]] | value | - 프로퍼티 키를 통해 프로퍼티 값에 접근하면 반환되는 값이다. - 프로퍼티 키를 통해 프로퍼티 값을 변경하면 [[Value]]에 값을 재할당한다. 이때 프로퍼티가 없으면 프로퍼티를 동적 생성하고 생성된 프로퍼티의 [[Value]]에 값을 저장한다. |
| [Writable]] | writable | - 프로퍼티 값의 변경 가능 여부를 나타내며 불리언 값을 갖는다. - [[Writable]]의 값이 false인 경우 해당 프로퍼티의 [[Value]]의 값을 변경할 수 없는 읽기 전용 프로퍼티가 된다. |
| [[Enumerable]] | enumerable | - 프로퍼티의 열거 가능 여부를 나타내며 불리언 값을 갖는다. - [[Enumerable]]의 값이 false인 경우 해당 프로퍼티는 for...in문이나 Object.keys 메서드 등으로 열거할 수 없다. |
| [[Configurable]] | configurable | - 프로퍼티의 재정의 가능 여부를 나타내며 불리언 값을 갖는다. - [[Configurable]]의 값이 false인 경우 해당 프로퍼티의 삭제, 프로퍼티 어트리뷰트 값의 변경이 금지된다. 단, [[Writable]]이 true인 경우 [[Value]]의 변경과 [[Writable]]을 false로 변경하는 것은 허용된다. |
- 접근자 프로퍼티
자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티다.
| 프로퍼티 어트리뷰트 | 프로퍼티 디스크립터 객체의 프로퍼티 | 설명 |
|---|---|---|
| [[Get]] | get | 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 읽을 때 호출되는 접근자 함수다. 즉, 접근자 프로퍼티 키로 프로퍼티 값에 접근하면 프로퍼티 어트리뷰트 [[Get]]의 값, 즉 getter 함수가 호출되고 그 결과가 프로퍼티 값으로 반환된다. |
| [[Set]] | set | 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 저장할 때 호출되는 접근자 함수다. 즉, 접근자 프로퍼티 키로 프로퍼티 값을 저장하면 프로퍼티 어트리뷰트 [[Set]]의 값, 즉 setter 함수가 호출되고 그 결과가 프로퍼티 값으로 저장된다. |
| [[Enumerable]] | enumerable | 데이터 프로퍼티의 [[Enumerable]]과 같다. |
| [[Configurable]] | configurable | 데이터 프로퍼티의 [[Configurable]]과 같다. |
<script> const person = { // 데이터 프로퍼티 firstName: "Ungi", lastName: "Lee", // fullName은 접근자 함수로 구성된 접근자 프로퍼티다. get fullName() { return `${(this.firstName, this.lastName)}`; }, set fullName(name) { // 배열 디스트럭처링 할당 [this.firstName, this.lastName] = name.split(" "); }, }; // 데이터 프로퍼티를 통한 프로퍼티 값의 참조 console.log(person.firstName + ' ' + person.lastName); // 접근자 프로퍼티를 통한 프로퍼티 값의 저장 // 접근자 프로퍼티 fullName에 값을 저장하면 setter 함수가 호출된다. person.fullName = 'MinJu Kim'; console.log(person); </script>
