<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>LOGIN</title>
<link href="./css/style.css" rel="stylesheet" />
</head>
<body>
<section class="login">
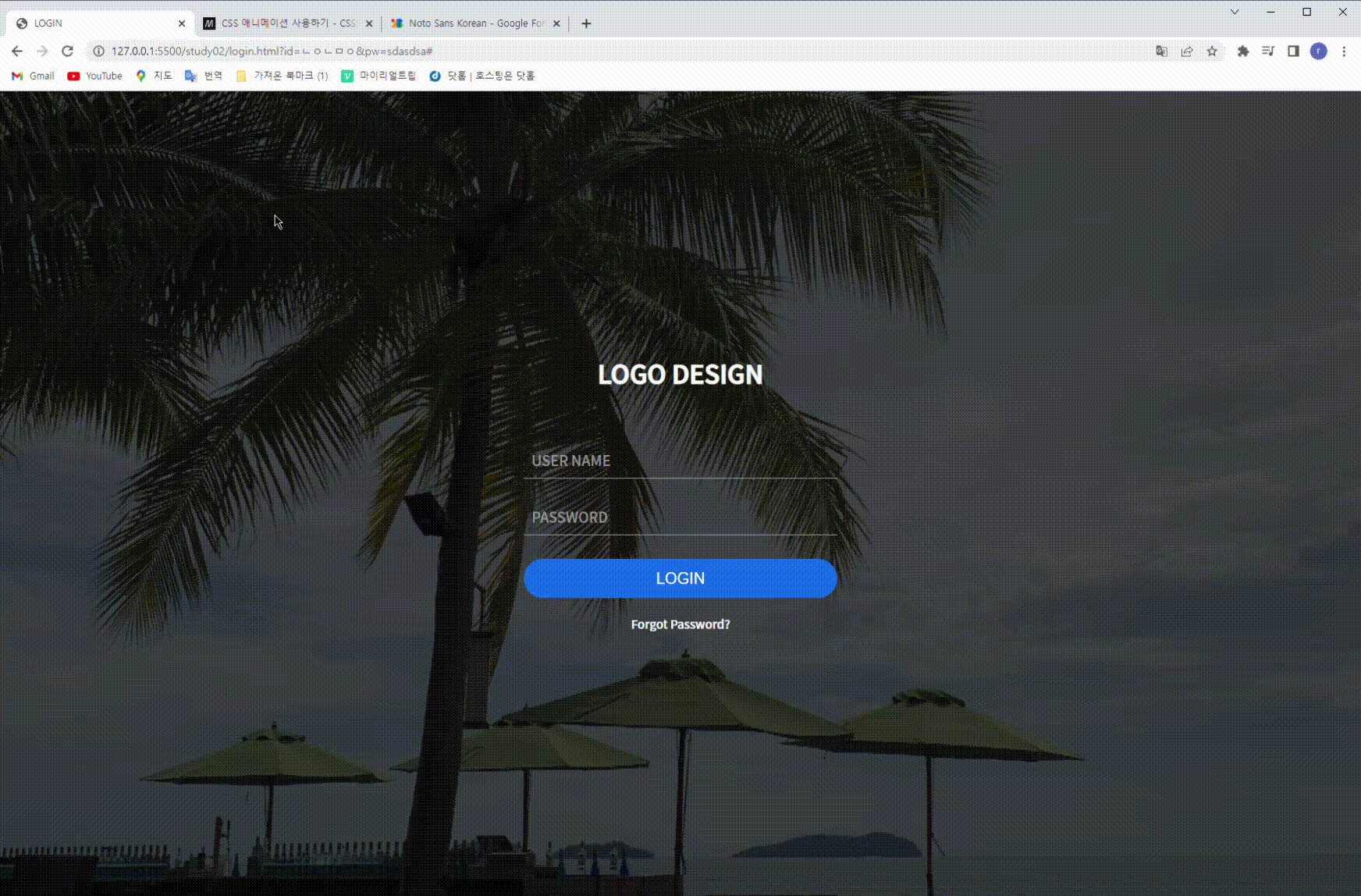
<h1>LOGO DESIGN</h1>
<form action="">
<div class="int-area">
<input
type="text"
name="id"
id="id"
autocomplete="off"
required
/>
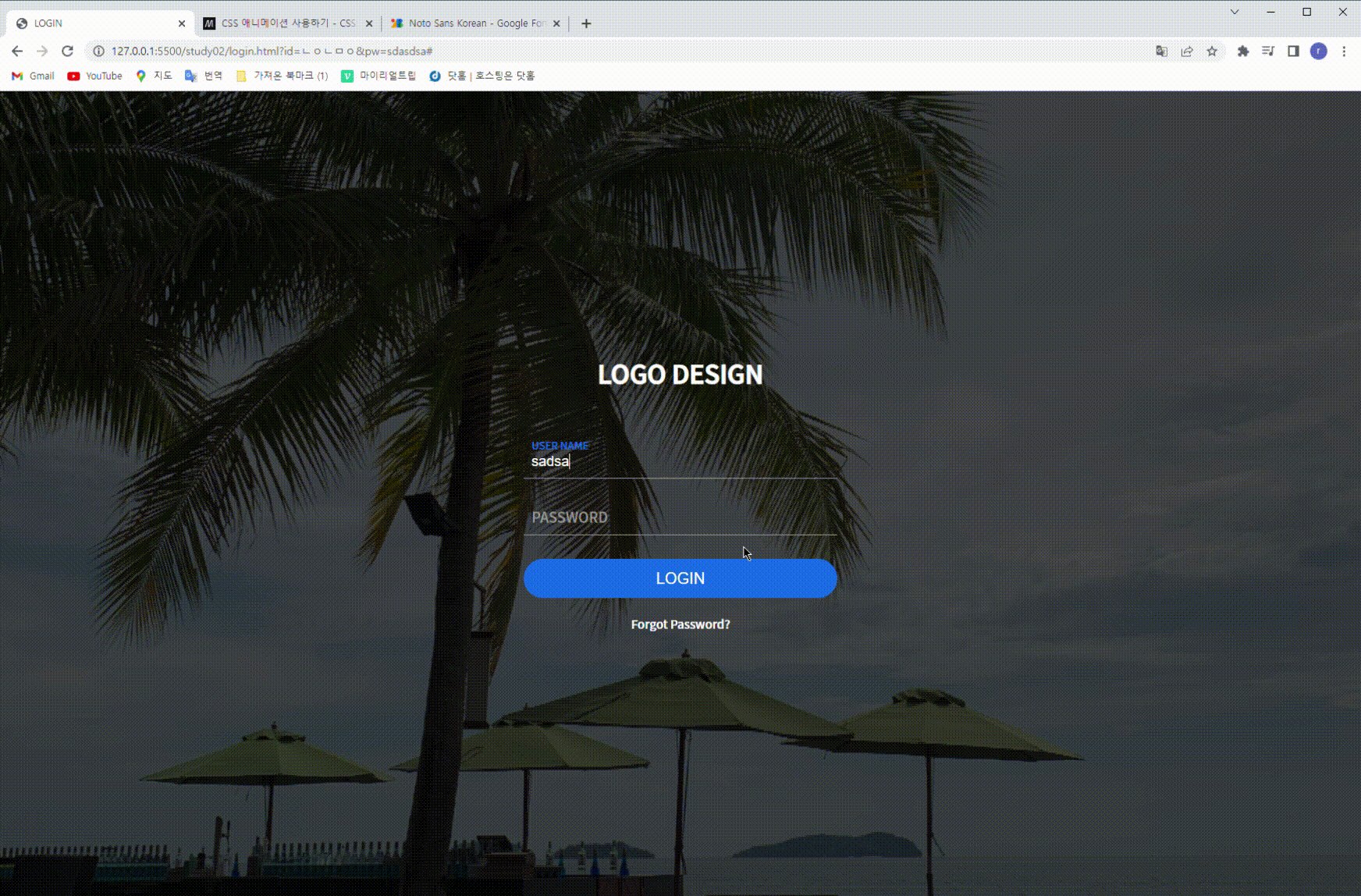
<label for="id">USER NAME</label>
</div>
<div class="int-area">
<input
type="password"
name="pw"
id="pw"
autocomplete="off"
required
/>
<label for="pw">PASSWORD</label>
</div>
<div class="btn-area">
<button id="btn" type="submit">LOGIN</button>
</div>
</form>
<div class="caption">
<a href="#">Forgot Password?</a>
</div>
</section>
<script>
let id = document.querySelector("#id");
let pw = document.querySelector("#pw");
let btn = document.querySelector("#btn");
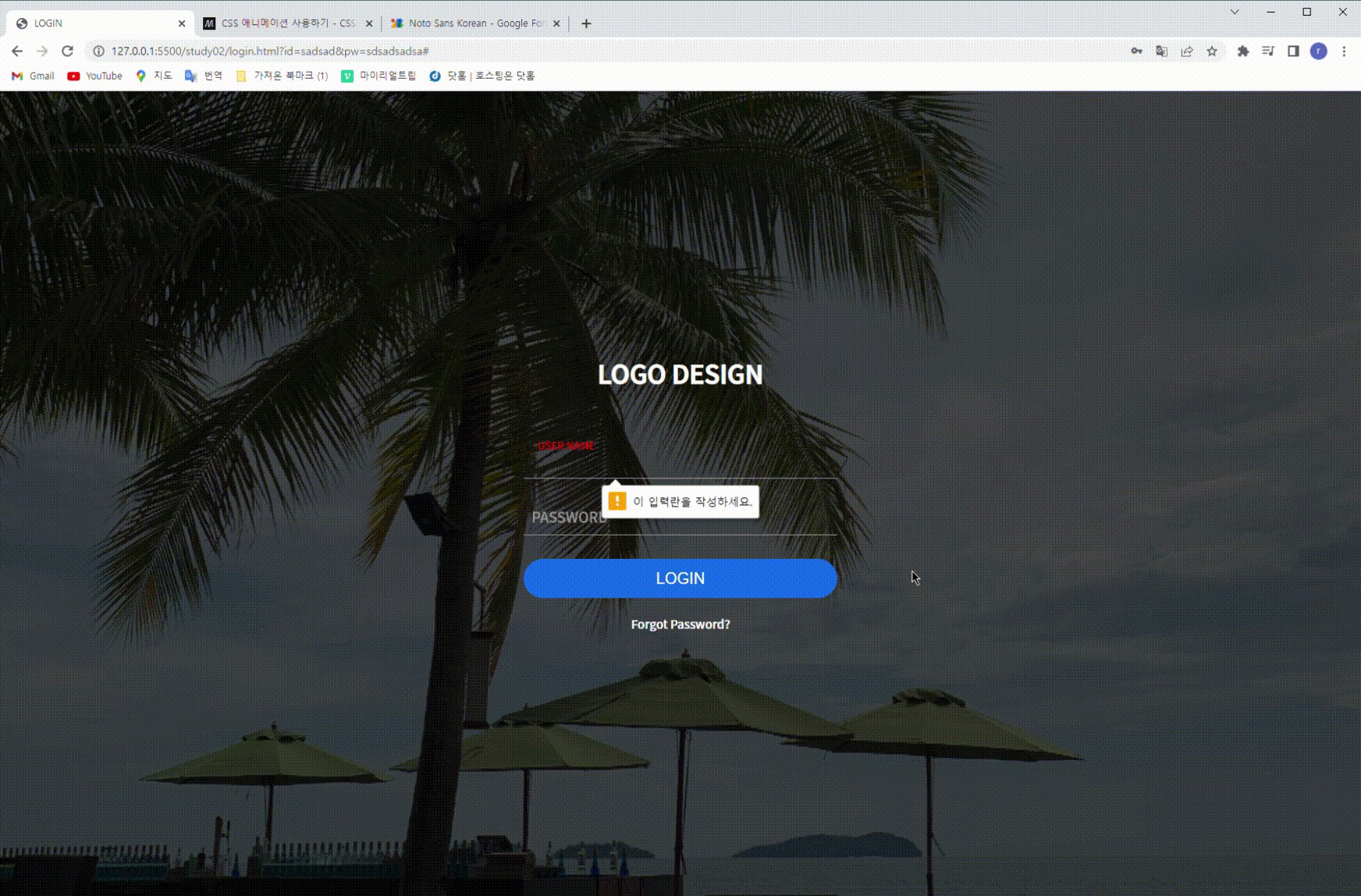
btn.addEventListener("click", () => {
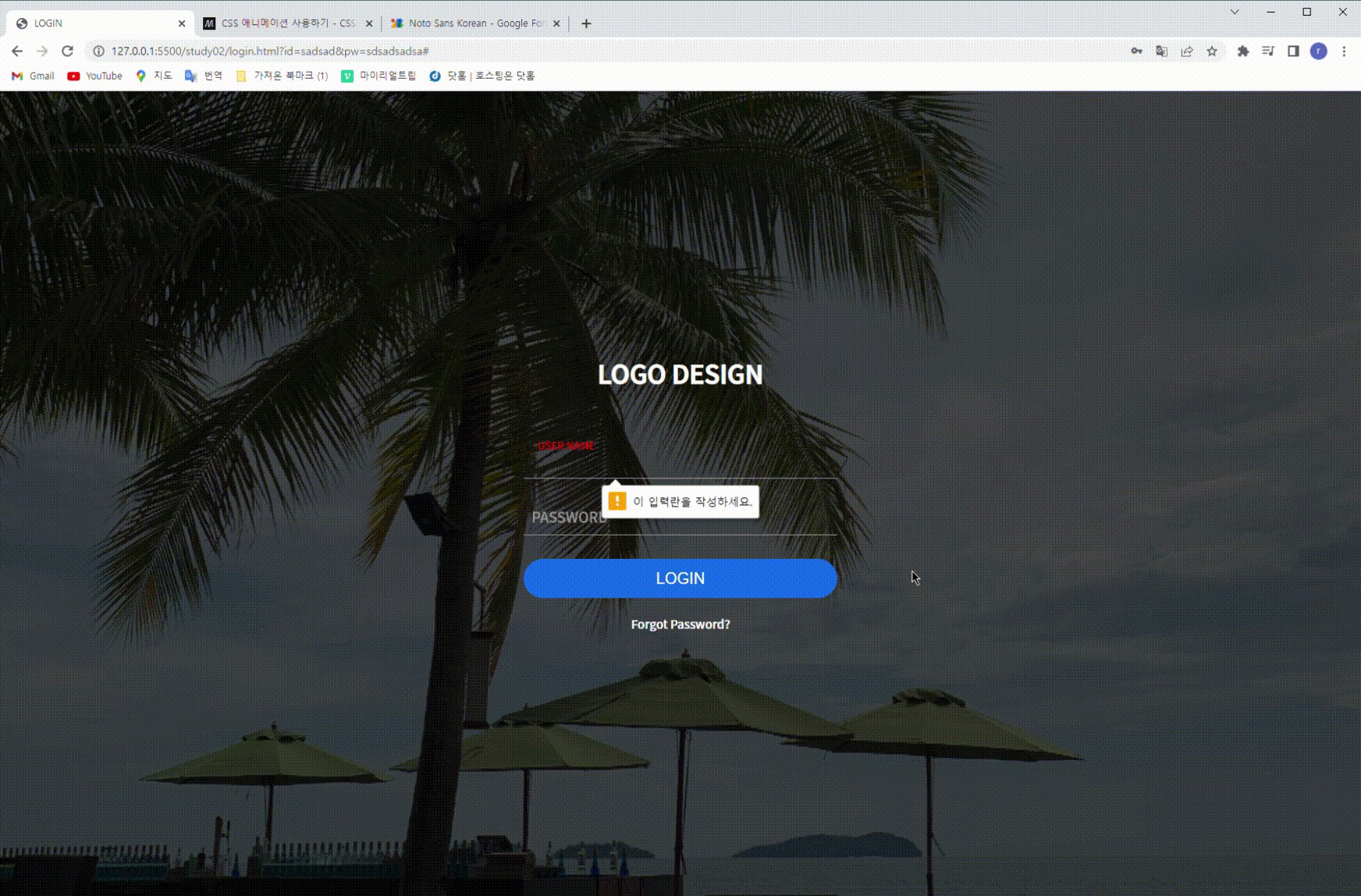
if (id.value == "") {
label = id.nextElementSibling;
label.classList.add("warning");
setTimeout(() => {
label.classList.remove("warning");
}, 1500);
} else if (pw.value == "") {
label = pw.nextElementSibling;
label.classList.add("warning");
setTimeout(() => {
label.classList.remove("warning");
}, 1500);
}
});
</script>
</body>
</html>
@import url("https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@500&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Noto Sans KR", sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: url("../img/KakaoTalk_20220725_091735629.jpg") no-repeat center;
background-size: cover;
}
body::before {
content: "";
position: absolute;
z-index: 1;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.7);
}
.login {
position: relative;
z-index: 2;
}
.login h1 {
font-size: 32px;
color: #fff;
text-align: center;
margin-bottom: 60px;
}
.int-area {
width: 400px;
position: relative;
margin-top: 20px;
}
.int-area:first-child {
margin-top: 0;
}
.int-area input {
width: 100%;
padding: 20px 10px 10px;
background-color: transparent;
border: none;
border-bottom: 1px solid #999;
font-size: 18px;
color: #fff;
outline: none;
}
.int-area label {
position: absolute;
left: 10px;
top: 15px;
font-size: 18px;
color: #999;
transition: top 0.5s ease;
}
.int-area label.warning {
color: red !important;
animation: warning 0.3s ease;
animation-iteration-count: 3;
}
@keyframes warning {
0% {
transform: translateX(-8px);
}
25% {
transform: translateX(8px);
}
50% {
transform: translateX(-8px);
}
100% {
transform: translateX(8px);
}
}
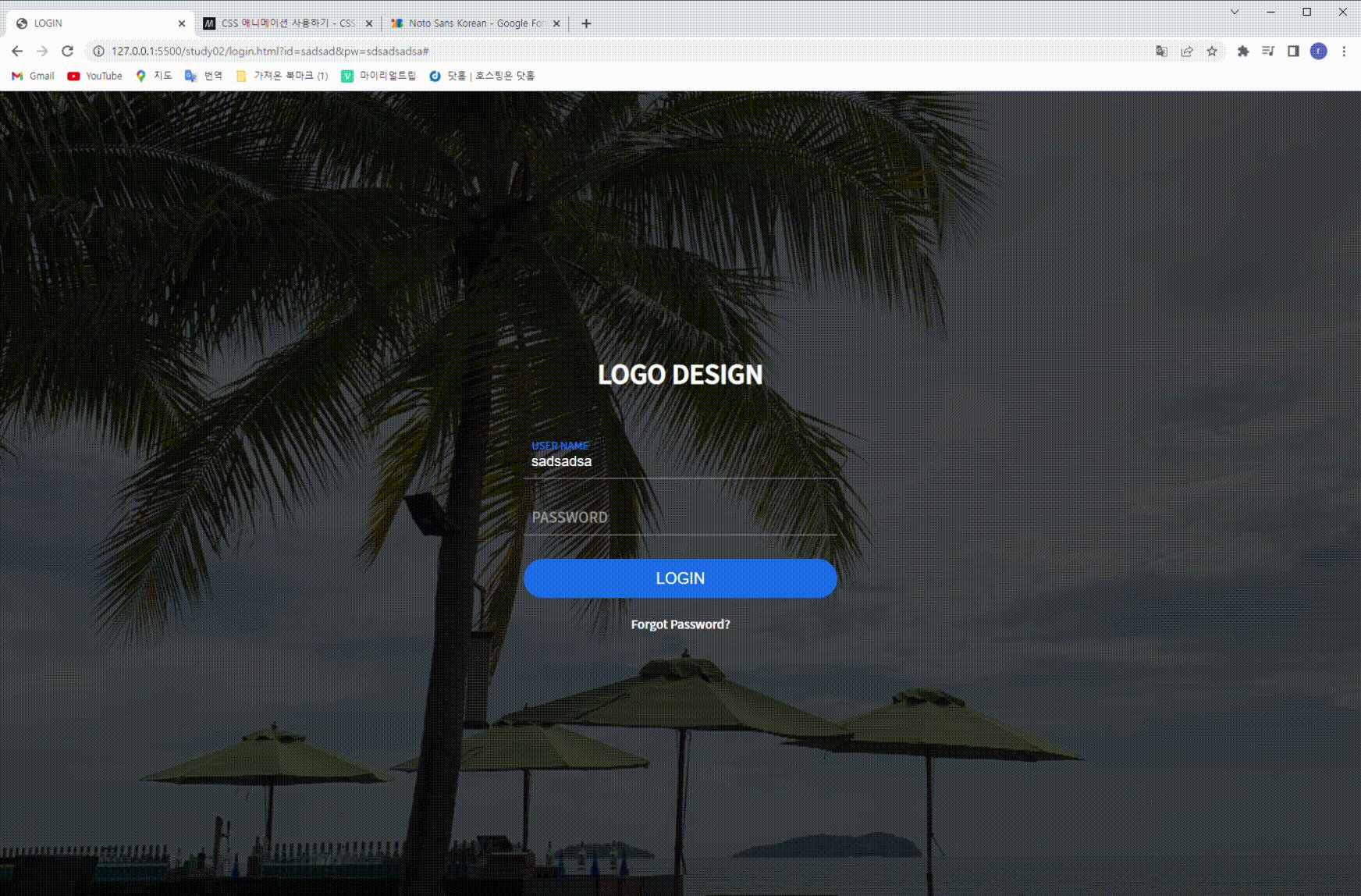
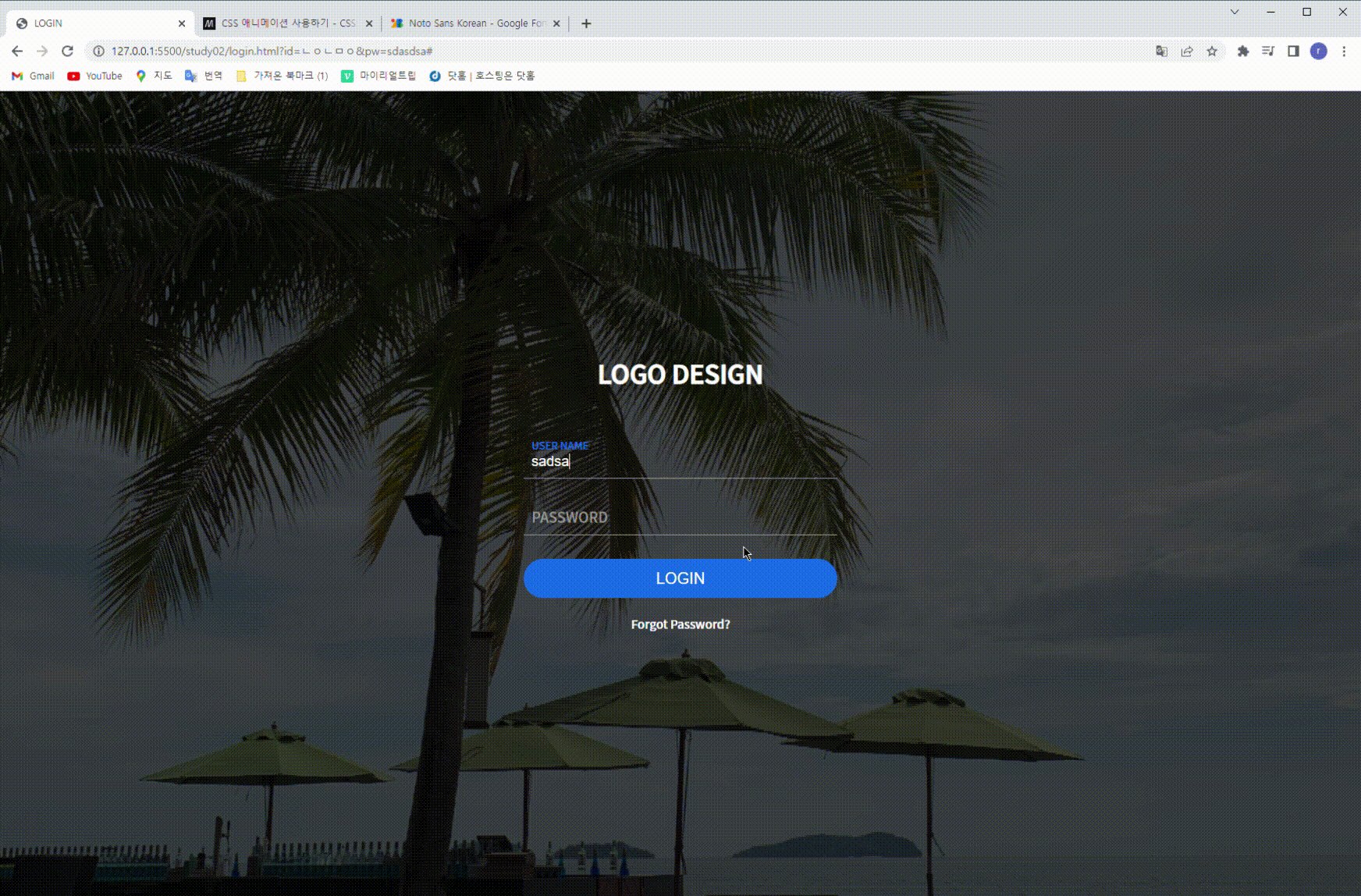
.int-area input:focus + label,
.int-area input:valid + label {
top: 0;
font-size: 13px;
color: #166cea;
}
.btn-area {
margin-top: 30px;
}
.btn-area button {
width: 100%;
height: 50px;
background-color: #166cea;
color: #fff;
border: none;
font-size: 20px;
border-radius: 25px;
}
.caption {
margin-top: 20px;
text-align: center;
}
.caption a {
font-size: 15px;
color: #fff;
text-decoration: none;
}