CSS(Cascading Style Sheets)
CSS는 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는데 사용되는 스타일 시트 언어이다. 스타일을 HTML 문서로부터 따로 분리하는 것이 가능해진다.
스타일과 구조의 분리 시작!
CSS를 사용하는 이유
HTML만으로 웹 페이지를 제작할 경우 HTML 요소 세부 스타일을 하나하나
따로 지정해 주어야 하기 때문에 매우 많은 시간이 걸리며, 완성된 후에도
스타일의 변경 및 유지보수가 매우 힘들어진다. 이 문제를 해결하기 위해
지정된 스타일 시트 언어가 바로 CSS이고, 웹 페이지의 스타일을 별도
파일로 저장할 수 있게 해주므로 사이트의 전체 스타일을 손쉽게 제어할 수 있다.
CSS 문법
선택자 { 속성명:속성값; 속성명:속성값; ... }
- CSS는
선택자와선언부({})로 구성된다. - 선택자(적용시키고자 하는 선언부가 있는데 그 대상을 선택하는 문법)는
CSS를 적용하고자 하는 HTML 요소를 가리키고 선언부는 중괄호를 사용하여 전체를 둘러싼다. - 각 선언은 CSS속성명:속성값 형태로 이루어져 있다.
속성명 : 적용하고자 하는 스타일의 종류 / 속성값 : 적용하고자 하는 스타일의 정도(값) - CSS선언은 각 선언마다 마지막에
;으로 마무리를 해준다.
CSS 주석
/* 주석 처리할 내용 */
CSS 선택자
- 전체 선택자
- 스타일을 모든 요소에 적용할 때 사용한다.
- 주로 모든 하위 요소에게 한꺼번에 스타일을 적용하고자 할 때
사용하고 전체 선택자는*기호를 사용한다.* { 스타일 주기 }
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>1_전체선택자</title> <style> /* CSS 문법 적용 */ /* * {}은 모든 요소에 적용한다. → 전체 선택자 */ /* 1. 보통 폰트 적용 */ /* 2. 초기화 */ *{ color:red; /* font-size:0; margin:0; padding:0 디자인을 편하게 하기 위해서 위 3개를 0으로 잡고 작업하다가 덮어쓰기 한다. */ } </style> </head> <body> <h1>전체 선택자</h1> <h2>전체 선택자의 기호 : *</h2> <p>전체 선택자는 기호를 사용한다</p> <div> 전체 적용 시작! </div> </body> </html>
-
태그 선택자
특정 태그가 쓰인 모든 요소에 스타일을 적용한다.
태그명 {
스타일 주기
} <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_태그선택자</title>
<style>
ul {
background: deepskyblue;
color:purple;
list-style-type: none;
}
li {
color:deeppink;
}
</style>
</head>
<body>
<ul>
<li>김사과</li>
<li>반하나</li>
<li>이체리</li>
<li>차두리</li>
</ul>
</body>
</html>
→ 파랑색이 ul에 된것은 아니다. 아래 사진처럼 상속이 되어서 li에 적용이 된다.
→ color도 모두 상속받아서 li에 적용됨

마크를 없에고 싶다면 list-style-type: none; 추가

li 태그 선택자를 만들어서 하면 상속받아서 적용했던 것들을 취소하고 새로 적용


-
클래스 선택자
클래스 선택자는 특정 집단의 여러 요소를 한번에 선택할 때 사용한다.
HTML에 존재하는 class 속성의 값으로 요소들을 선택해 온다.
자</title>
<style>
/* .이 클래스의 상징이다. */
/* .blue하면 blue라는 클래스를 가지고 있는 요소들을 선택해 오는 것이다.*/
.blue{
color:blue;
}
</style>
</head>
<body>
<h2 class="blue">특정 부분에 스타일 적용하기</h2>
<p class="blue">태그 선택자를 지정하면 그 태그가 사용된 모든 요소에 스타일이 적용된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_클래스선택자</title>
<style>
/* .이 클래스의 상징이다. */
/* .blue하면 blue라는 클래스를 가지고 있는 요소들을 선택해 오는 것이다.*/
.blue{
color:blue;
}
/* 선택자1선택자2 : 선택자1이면서 선택자2인것(둘의 교집합)*/
/* p태그이면서 blue 클래스인 요소*/
p.blue{
background: yellow;
}
.big{
font-size:3em;
}
/* 선택자1 선택자2 : 선택자1 안에 있는 모든 선택자2 인것 (자식부터 자손까지) */
p .red{
color: red;
}
</style>
</head>
<body>
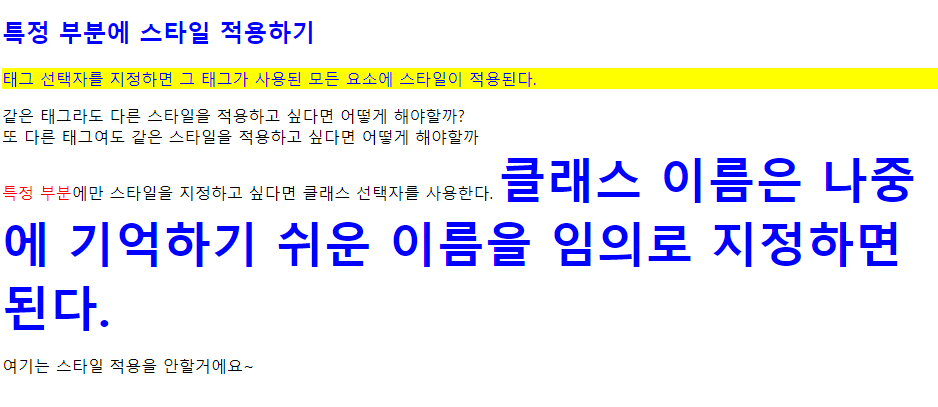
<h2 class="blue">특정 부분에 스타일 적용하기</h2>
<p class="blue">태그 선택자를 지정하면 그 태그가 사용된 모든 요소에 스타일이 적용된다.
<p>
같은 태그라도 다른 스타일을 적용하고 싶다면 어떻게 해야할까?<br>
또 다른 태그여도 같은 스타일을 적용하고 싶다면 어떻게 해야할까<br>
<span class="red">특정 부분</span>에만 스타일을 지정하고 싶다면 클래스 선택자를 사용한다.
<!-- 클래스는 띄어쓰기로 구분하여 여러개 부여할 수 있다. -->
<strong class="blue big">클래스 이름은 나중에 기억하기 쉬운 이름을 임의로 지정하면 된다.</strong>
</p>
<span class="red">여기는 스타일 적용을 안할거에요~</span>
</body>
</html>
4. 아이디 선택자
→ day11에서 이어짐
5. 그룹 선택자
→ day11에서 이어짐구조짜기
<body>
<div> ------- Wrapper (제 습관[포장])
<div> ---- 팝업(100%)
<div> -- 가운데
<ul> --- 오른쪽
<li>
<a>처음으로</a> --- 컨텐츠 크기 만큼(인라인 태그)
</li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div> ---- 메뉴
<div> -- 가운데 (단, 이 태그의 길이는 누구랑 같아야할까요)
<img/>
* 개별 메뉴 만들기
(굉장히 다양한 방법이 존재, 정답도 많아요 = 구현 가능하면 ok)
<div>
<ul>
<li>회사소개</li> -- 메뉴 제목에 마우스가 올라가면 보이게
---- 하위 목록 ---- 안보이게
<li>
<li>
<li>
------------------
</ul>
<ul>
<li>시스템</li>
</ul>
<ul>
<li>배송조회</li>
</ul>
<ul>
<li>서비스</li>
</ul>
</div>
</div>
</div>
<div> ---- 베너 (높이: 300, 길이 100%)
<ul>
<li>이전</li>
<li>다음</li>
<ul>
<div>
<div></div> or </img> (높이: 300, 길이 100%) --- 겹치게
<div></div> or </img>
<div></div> or </img>
<div></div> or </img>
</div>
<div>
<ul>
<li>
<img> or <span>
</li>a
<li>
<img> or <span>
</li>
<li>
<img> or <span>
</li>
<li>
<img> or <span>
</li>
</ul>
</div>
<div>
<img>
</div>
</div>
--------------------------------------------------------------------------------------------------
<div> --- 회사소개
<div>
<div>
<div>
<div>
</div>
</body>
.......
<div>
<div> -- header (길이 100%)
<div> -- 가운데 정렬
</div>
<div> -- menu (길이 100%)
<div> -- 가운데 정렬
</div>
<div> -- contents (길이 100%)
<div> -- 가운데 정렬
...
</div>
</div>
<div> -- footer (길이 100%)
<div> -- 가운데 정렬
</div>
</div>CSS란?
HTML 문서를 시각적으로 꾸며주는 역할을 하는 언어
웹 페이지의 디자인을 담당
CSS 문법
선택자{
CSS속성명: 속성값;
CSS속성명: 속성값;
...
}
CSS 적용 방법
1) 인라인 스타일
2) 내부 스타일
3) 외부 스타일
CSS의 선택자
- 전체선택자
스타일을 모든 요소에 적용
단, 전체 선택자는 다른 선택자 스타일
*{
css문법
}- 태그(요소)선택자 특정 태그가 쓰인 모든 요소에 스타일을 적용
태그이름 { css문법 }
