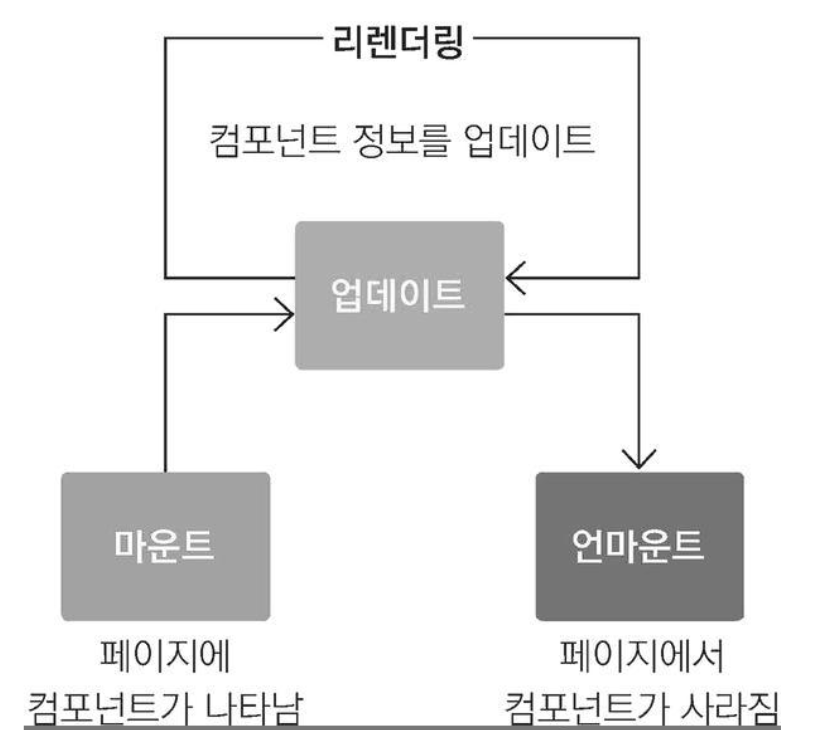
모든 리액트 컴포넌트에서는 라이프사이클이 존재한다. 컴포넌트의 수명은 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이난다.
컴포넌트의 lifecycle 메서드
리액트 프로젝트를 진행하다 보면 가끔 컴포넌트를 처음으로 렌더링할 때 어떤 작업을 처리해야하거나 컴포넌트를 업데이트하기 전후부터 어떤 작업을 처리해야 할 수도 있고, 불필요한 업데이트를 방지해야 할 수도 있다.

마운트
DOM 이 생성되고 웹 브라우저상에 나타나는 것을 마운트라고 한다.
업데이트
1. Props 가 바뀔 때
2. State 가 바뀔 때
3. 부모 컴포넌트가 리렌더링될 때
4. this.forceUpdate 로 강제로 렌더링을 트리거할 때
컴포넌트는 다양한 이유로 업데이트 된다.
- 첫째, 부모 컴포넌트에서 넘겨주는 props 바뀔 때이다.
- 둘째, 컴포넌트 자신이 들고 있는 state -> setState 를 통해 업데이트될 때.
- 셋째, 부모 컴포넌트가 리렌더링될 때
- 넷째, 자신에게 할당된 props 가 바뀌지 않아도, 또는 자신이 들고 있는 state가 바뀌지 안아도 부모 컴포넌트가 리랜더링되면 자식 컴포넌트 또한 리렌더링된다.
언마운트
마운트의 반대, 컴포넌트를 DOM 에서 제거되지 않는 것.