스코프(유효범위)는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념입니다. 스코프에 대한 이해가 부족하면 다른 개념을 이해하기 어려울 수 있으므로 확실하게 이해하고 넘어 갑시다!!!
스코프란?
우리는 스코프를 이미 경험했다. 함수의 매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다고 했다. 이것은 매개변수를 참조할 수 없는 유효범위, 즉 매개변수의 스코프가 함수 몸체 내부로 한정되기 때문이다.
스코프
현재 실행되는 컨텍스트를 말한다. 여기서 컨텍스트는 값과 표현식이 "표현"되거나 참조 될 수 있음을 의미한다. 만약 변수 또는 다른 표현식이 "해당 스코프"내에 있지 않다면 사용할 수 없다. 스코프는 또한 계층적인 구조를 가지기 때문에 하위 스코프는 상위 스코프에 접근할 수 있지만 반대는 불가하다.
[출처] - MDN 용어 사전
function add(x,y) {
//매개변수는 함수 몸체 내부에서만 참조할 수 있다.
//즉, 매개변수의 스코프(유효범위)는 함수 몸체 내부이다.
console.log(x,y);
return x + y;
}
add(2, 5);
//매개변수는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y); //Reference Error변수는 자신이 선언된 위치에 의해 자신이 유효한 범위, 즉 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다. 변수뿐만 아니라 모든 식별자가 그렇다. 다시 말해, 모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다.
즉, 스코프는 식별자가 유효한 범위를 말한다.
다음 예제가 어떻게 동작할지 생각해보자! (아주 기본적인...)
var x = 'global';
function foo() {
var x = 'local';
console.log(x); // answer 1
}
foo();
console.log(x); // answer 2answer 1 = local , answer 2 = global (너무 쉽나..?)
자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야할 것인지를 결정해야 한다. 이를 식별자 결정이라고 한다. 자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지를 결정한다.
따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이라고 할 수 있다.
코드의 문맥과 환경
"코드가 어디서 실행되며 주변에 어떤 코드가 있는지"를 렉시컬 환경이라고 부른다. 즉, 코드의 문맥은 렉시컬 환경으로 이루어진다. 이를 구현한 것이 실행 컨텍스트이며, 모든 코드는 실행 컨텍스트에서 평가되고 실행된다.
만약.. 스코프라는 개념이 없다면 같은 이름을 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없다 !!
var 키워드로 선언된 변수의 중복 선언
var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용된다. 이는 의도치 않게 변수값이 재할당되어 변경되는 부작용을 발생시킨다.function foo() { var x = 1; //var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다. //아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다. var x = 2; console.log(x); // 2 } foo(); 하지만 let 이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다. function bar() { let x = 1; let x = 2; // Syntax Error "let과 const로의 변수 선언".. 아마 다음? 다다음 챕터에서 다룰 것이다!!
스코프의 종류
코드는 전역과 지역으로 구분할 수 있다.
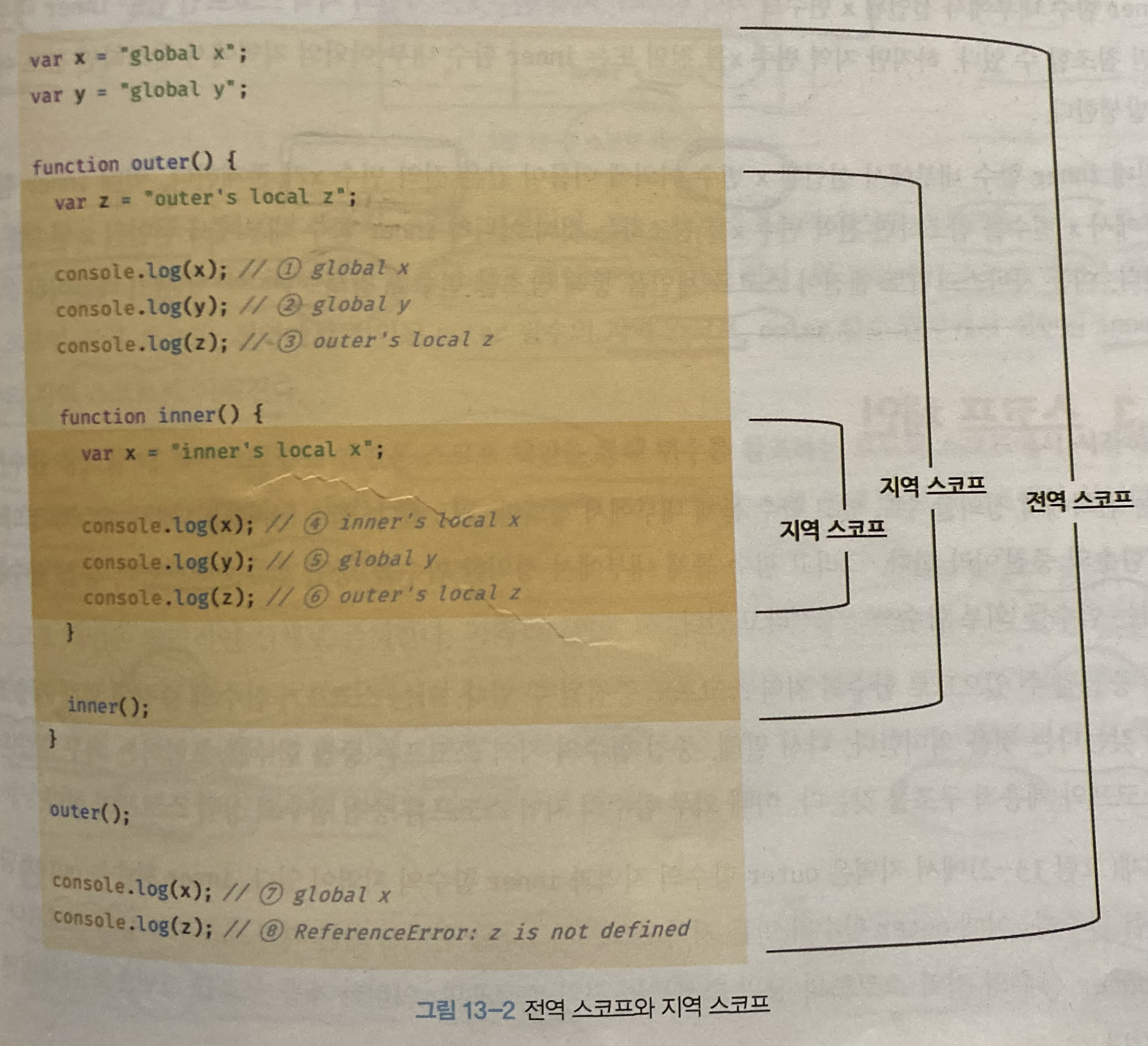
전역 스코프와 지역 스코프

스코프 체인
함수는 전역에서 정의할 수도 있고 함수 몸체 내부에서 정의할 수도 있다. 함수 몸체 내부에서 함수가 정의된 것을 함수의 중첩이라고 한다. 그리고 함수 몸체 내부에서 정의한 함수를 중첩 함수라고 한다. 중첩 함수를 포함하는 함수를 외부 함수라고 한다. 함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다. 다시 말해, 중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의 지역 스코프와 계층적 구조를 갖는다. 이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라 한다.
모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다. 이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라고 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
스코프 체인은 물리적인 실체로 존재한다. 자바스크립트 엔진은 코드(전역 코드와 함수 코드)를 실행하기에 앞서 렉시컬 환경을 실제로 생성한다. 변수 선언이 실행되면 변수 식별자가이 자료구조(렉시컬 환경)에 키로 등록되고, 변수 할당이 일어나면 이 자료구조의 변수 식별자에 해당하는 값을 변경한다. 변수의 검색도 이 자료구조 상에서 이뤄진다.
렉시컬 환경
스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다. 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고, 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다. 이에 대해서는 "실행 컨텍스트" 파트에서 다시 보자!
함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다고 했다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미이다.
C 나 자바 등을 비롯한 대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록(If, for, while 등등)이 지역 스코프를 만든다. 이러한 특성을 블록 레벨 스코프라 한다. 하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 이러한 특성을 함수 레벨 스코프라 한다.
var x = 1;
if(true) {
// var 키워드로 선언한 변수는 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다.
// 함수 밖에서 var 키워드로 선언한 변수는 코드 블럭 내에서 선언되었다 할지라도 모두 전역 변수이다.
// 따라서 x는 전역 변수이다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
// 이는 의도치 않게 변수 값이 변경되는 부작용이 일어난다.
var x = 10;
}
console.log(x); // 10전역 변수 x가 선언되었고 if문의 코드 블록 내에도 x 변수가 선언되었다. 이때 if 문의 코드 블록 내에서 선언된 x 변수는 전역 변수다. var 키워드로 선언된 변수는 함수 레벨 스코프만 인정하기 때문에 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다. 따라서 전역 변수 x는 중복 선언되고 그 결과 의도치 않은 전역 변수의 값이 재할당된다.
var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하지만 ES6에서 도입된 let, const 키워드는 블록 레벨 스코프를 지원한다 !! (참고)
렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1처음에는 10 , 10 이라고 답했다.. (함수가 아니라 if 인줄 알았다...)
위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정된다.
두 가지 패턴을 예측할 수 있다.
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
첫 번째 방식을 동적 스코프라 한다. 함수를 정의하는 시점에는 함수가 어디서 호출될지 알 수 없다. 따라서 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야 하기 때문에 동적 스코프라 부른다.
두 번재 방식을 렉시컬 스코프 또는 정적 스코프라 한다. 동적 스코프처럼 상위 스코프가 동적으로 변하지 않고 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정된다. 자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프(정적 스코프)를 따른다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다.
즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프이다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다. 함수 정의(함수 선언문 또는 함수 표현식)가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
렉시컬 스코프는 클로저와 깊은 관계가 있다.
이에 대해서는 클로저 파트에서 자세히 공부해보자!! ( 클로저 어려워ㅠㅠ )