보통의 경우에 컨텐츠가 범위를 넘어서면 해당 박스(div)에 대해 overflow: hidden 를 통해 스크롤 효과를 주곤 한다. 하지만 웹 페이지의 스크롤을 없애고 싶은 경우
body {
overflow : hidden;
}으로 되지 않을까 하지만 위 코드의 경우 스크롤 바가 없어짐과 동시에 스크롤 기능도 없어진다. 해결 방법은 다음과 같다.
- 해당 body(또는 div)에 style="overflow: hidden;"
- 해당 body(또는 div)에 style="scroll: no;"
하지만 유용하게 널리 쓰이고 있는 또다른 방법이 있다. 이는 바로 webkit을 이용한 방법이다. 그렇다면 webkit 이란 무엇일까?
웹에서 CSS를 적용할 때 webkit, moz, ms, o 접두어가 속성 앞에 붙은 것을 종종 볼 수 있다. 이는 바로 크로싱 브라우저를 위해서 필요한 것이다.
주로 쓰이는 브라우저는 IE, 크롬, 파이어폭스, 오페라, 사파리가 있는데, 우리나라에서는 크롬과 파이어폭스만 적용하면 무난하게 처리가 가능하다.
- -webkit- : 구글, 사파리 브라우저에 적용
- -moz- : 파이어폭스 브라우저에 적용
- -ms- : 익스플로러에 적용, 보통 생략합니다.
- -o- : 오페라 브라우저에 적용
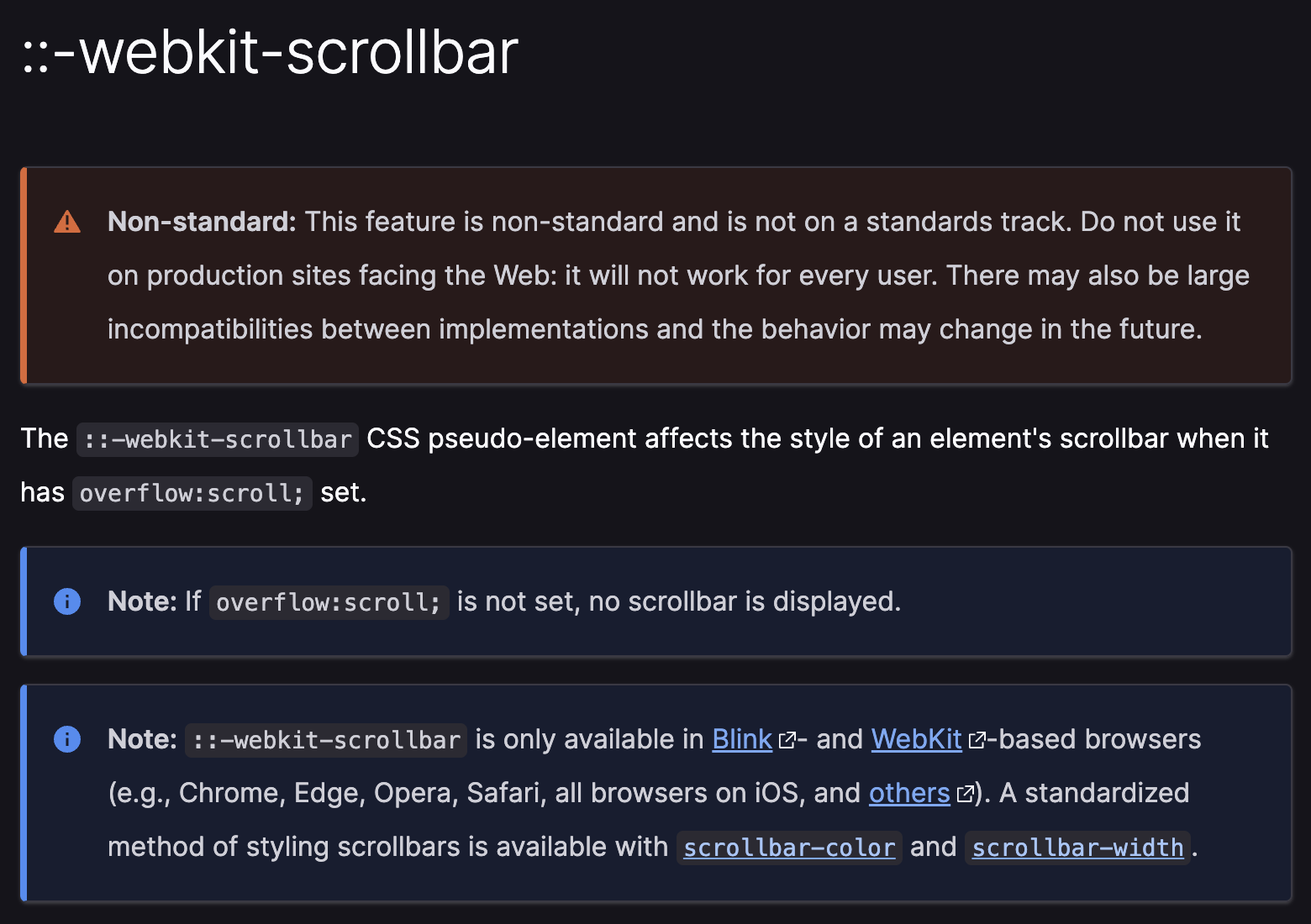
우리가 사용할 webkit에 대해서 MDN 공식 문서에는 다음과 같이 나와있다.

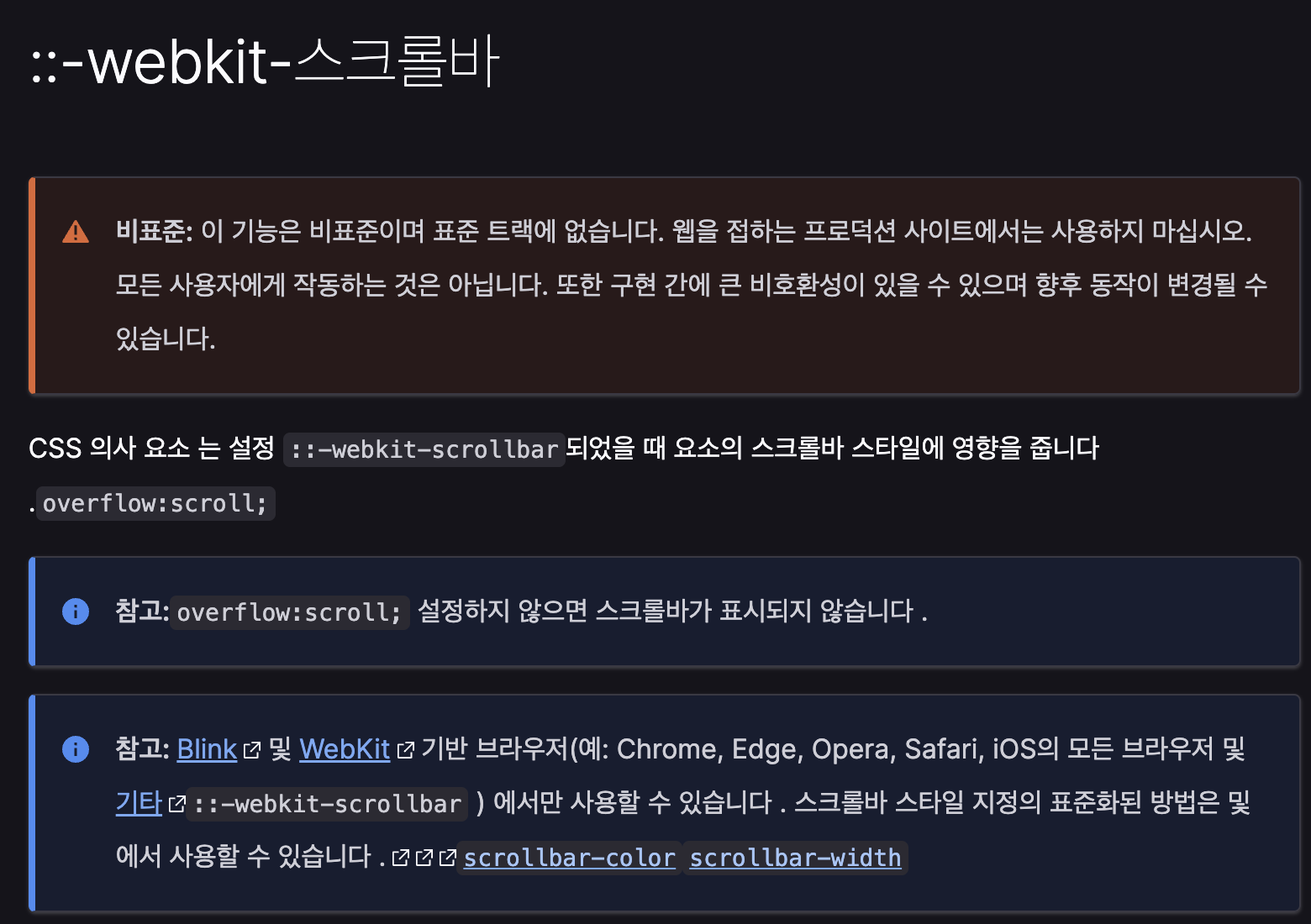
영알못을 위해 구글이 해석을 해줬다.

비표준이라는 단어가 굉장히 눈에 띈다. 하지만 지금 나는 웹 프로덕션 사이트가 아닌 개인 공부 목적이니 한번 실제 코드에 적용하여 직접 사용해보자.
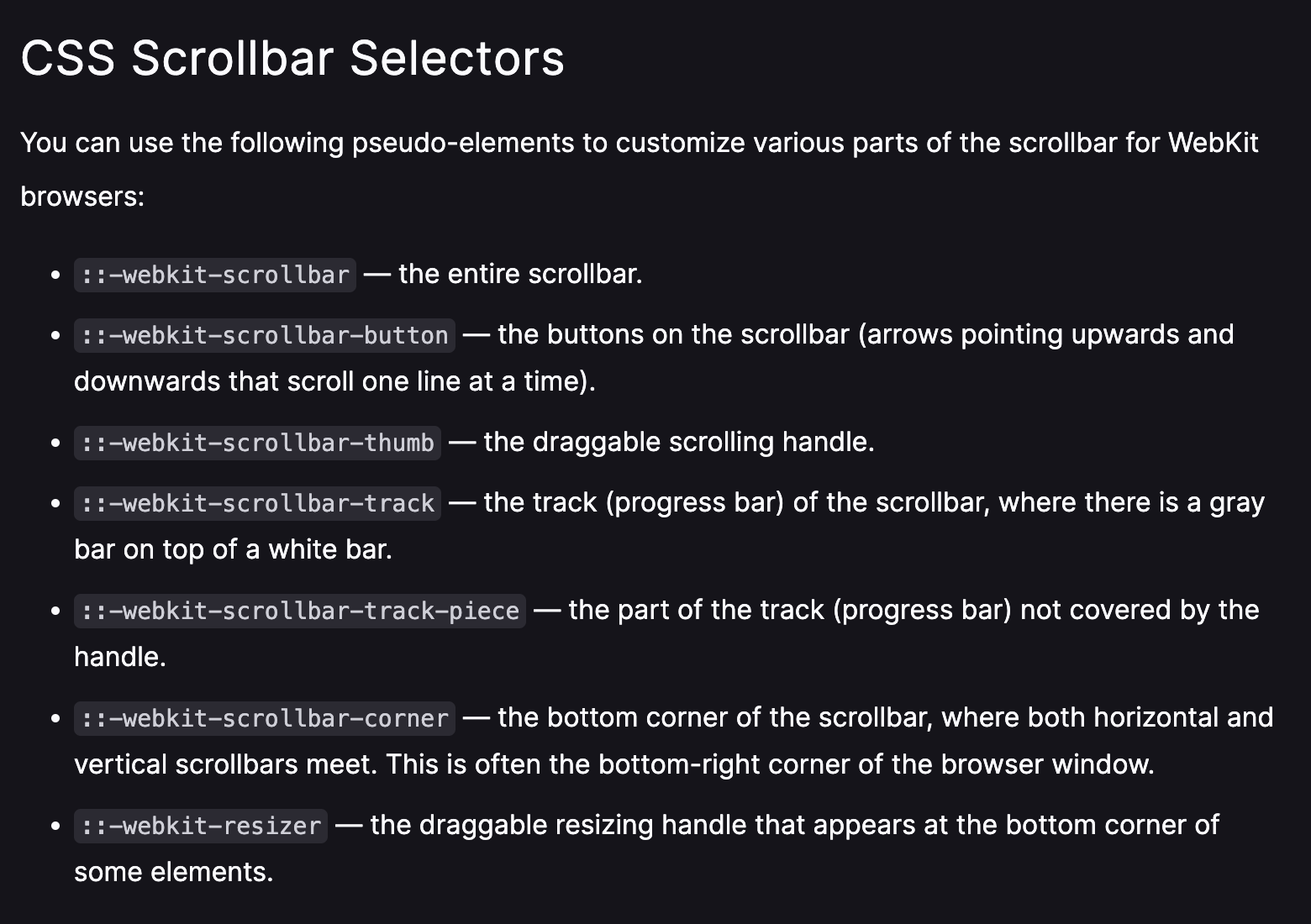
코드를 보기에 앞서 스크롤바 중에서도 선택할 수 있는 여러가지 선택자(Selector)가 여러개 있다.

- ::-webkit-scrollbar— 전체 스크롤바
- ::-webkit-scrollbar-button— 스크롤 막대의 버튼(한 번에 한 줄씩 스크롤하는 위쪽 및 아래쪽을 가리키는 화살표)
- ::-webkit-scrollbar-thumb— 드래그 가능한 스크롤 핸들
- ::-webkit-scrollbar-track— 흰색 막대 위에 회색 막대가 있는 스크롤 막대의 트랙(진행 막대)
- ::-webkit-scrollbar-track-piece— 핸들로 덮이지 않은 트랙 부분(진행 표시줄)
- ::-webkit-scrollbar-corner— 수평 및 수직 스크롤 막대가 만나는 스크롤 막대의 하단 모서리. 이것은 종종 브라우저 창의 오른쪽 하단 모서리
- ::-webkit-resizer— 일부 요소의 하단 모서리에 나타나는 드래그 가능한 크기 조정 핸들
결론적으로 코드를 보면 다음과 같은 코드를 css 파일에 붙여넣음으로써 웹 페이지의 스크롤 바가 없어지고 원래대로 스크롤 기능은 잘 동작한다.
body{
-ms-overflow-style: none;
}
::-webkit-scrollbar {
display: none;
}
/* 특정 부분(박스, div)에 스크롤 바를 없애고 싶을 경우*/
div{
-ms-overflow-style: none;
}
div::-webkit-scrollbar{
display:none;
}
/*
-webkit- : 구글, 사파리 브라우저에 적용
-moz- : 파이어폭스 브라우저에 적용
-ms- : 익스플로러에 적용, 보통 생략합니다.
-o- : 오페라 브라우저에 적용
*/