Javascript 로 코드를 짤 때 사용 빈도가 매우 높은! 자료구조 중에서 가장 기본적이라고 할 수 있는 배열에 대해 알아보자. 원래부터 알았던 내용도 물론 많았지만 그 외에도 새롭게 알게된 내용이 정말 많았다. 일반적으로 알고 있는(다른 언어에서의 배열) 자료구조 중에 하나인 배열(Array)과 Javascript에서 사용되는 배열은 조금 차이점이 있다. 아니 정말 많다. 지금이라도 알아서 너무 다행이라는 생각을 했다.
배열이란
자바스크립트의 모든 값은 배열의 요소가 될 수 있다. 즉, 원시값은 물론 객체, 함수, 배열 등 자바스크립트에서 값으로 인정하는 모든 것은 배열의 요소(값)이 될 수 있다 (뒤에 그 이유를 설명한다)
배열은 인덱스와 length 프로퍼티를 갖기 때문에 for문을 통해 순차적으로 요소에 접근할 수 있다.
자바스크립트에 배열이라는 타입은 존재하지 않는다. 배열은 객체 타입이다.
이게 첫 번째로 놀랐던 내용이다. 배열이 배열이 아닌 객체타입이라니? 앞으로 나오는 내용들을 보면 이해가 갈 것이다.
배열은 객체지만 일반 객체와는 구별되는 특이점이 있다. 바로 값의 순서와 length 프로퍼티 이다.
객체는 프로퍼티 키(key)와 프로퍼티 값(value)로 이루어져 있어 프로퍼티 키를 통해 값의 참조가 가능하다. 하지만 배열은 인덱스(index)와 요소(element)로 이루어져 있어 인덱스로 값의 참조가 가능하다.
배열이 배열은 맞는데 배열이 아니다
일반적으로 다른 언어나(C, C++ 등) 흔히 통용되는 자료구조에서 말하는 배열은 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 자료구조를 말한다. 인덱스를 통해 단 한번의 연산으로 임의의 요소에 접근 (O(1))할 수 있고 매우 효율적이며 매우 빠르게 동작한다. 정렬되지 않은 배열에서 특정한 요소를 검색하는 경우 차례대로 검색하여 O(N)이라는 시간 복잡도로 가능하다. 또한 배열에 요소를 삽입하거나 삭제하는 경우 배열의 요소를 연속적으로 유지하기 위해 요소를 이동시켜야 하는 단점이 있다.
하지만 자바스크립트의 배열은 다르다. 배열은 맞는데 배열이 아니다.
배열의 요소를 위한 각각의 메모리 공간은 동일한 크기를 갖지 않아도 되며, 연속적으로 이어져 있지 않을 수도 있다. 배열의 요소가 연속적으로 이어져 있지 않은 배열을 희소 배열이라고 한다 (뒷내용 설명에 자주 나올 예정)
=> 일반적인 배열의 동작을 따라한? 특수한 객체라고 이해하면 된다.

JS의 배열은 인덱스를 나타내는 문자열을 프로퍼티 키(key)로 가지며, length 프로퍼티를 갖는 특수한 객체이다. 자바스크립트 배열의 요소(element, 원소)는 사실 프로퍼티 값(value)이다. 따라서 JS에서 사용할 수 있는 모든 값은 객체의 프로퍼티 값(value)이 될 수 있으므로 어떤 타입의 값이라도 무작위로 배열의 요소(element)가 될 수 있다
예를 들어 arr[1] : 함수, arr[2] : 문자열, arr[3] : 객체 ~~ 가 가능하게 되는 것이다. 위의 내용이 바로 이게 가능한 이유이다.
JS 배열은 인덱스로 배열 요소에 접근하는 경우에는 일반적인 배열보다 느리지만 특정 요소를 검색하거나 요소를 삽입, 삭제하는 경우에는 일반적인 배열보다 빠르다.
length 프로퍼티와 희소 배열
length 프로퍼티는 자주 쓰니까.. 알고는 있다. 근데 희소 배열은? 희소 배열에 대해 좀 더 자세히 알아보자.
length 프로퍼티의 값은 배열에 요소를 추가하거나 삭제하면 자동 갱신된다. 요소의 개수, 즉 배열의 길이를 바탕으로 결정되지만 임의의 숫자 값을 명시적으로 할당할 수도 있다.
현재 length 프로퍼티 값보다 작은 숫자 값을 할당하면 배열의 길이가 줄어든다. 하지만 반대로 length 프로퍼티 값보다 큰 숫자 값을 할당할 때는 length 프로퍼티의 값은 변경되지만 실제로 배열의 길이가 늘어나지는 않는다.
?????? 이게 되는지 처음 알았다. 진짜 신기하다. 코드를 통해 확인해보자.
const arr = [1, 2, 3, 4, 5];
arr.length = 3;
console.log(arr); // [1, 2, 3]
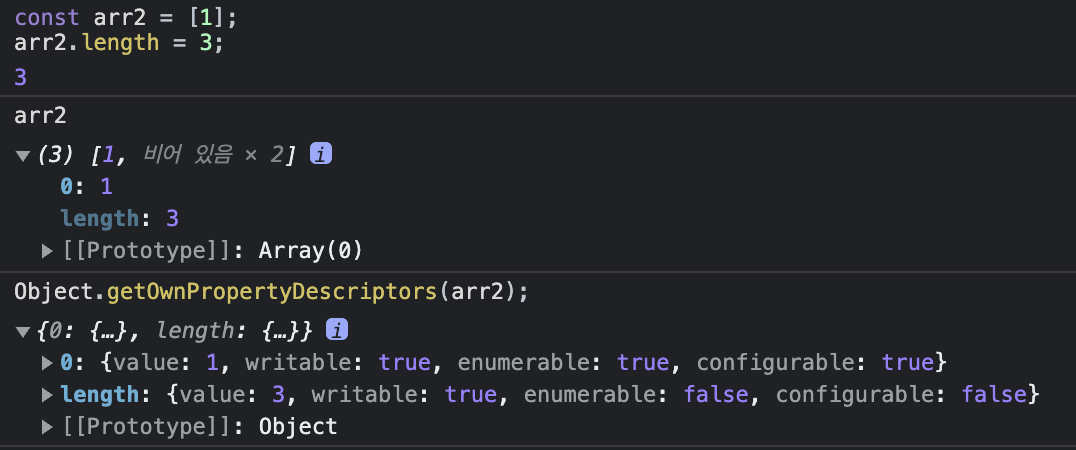
const arr2 = [1];
arr2.length = 3;
console.log(arr2.length); // 3
console.log(arr2); // [1, empty * 2]위의 마지막 출력을 자세히 보자 => 희소 배열의 핵심 개념
empty*2 는 실제로 추가된 배열의 요소가 아니다. 즉, arr[1]과 arr[2]에는 값이 존재하지 않는다.
이처럼 현재 length 프로퍼티 값보다 큰 숫자 값을 length 프로퍼티에 할당하는 경우 length 프로퍼티 값은 성공적으로 변경되지만 실제 배열에는 아무런 변함이 없다.
값 없이 비어있는 요소를 위해 메모리 공간을 확보하지 않으며 빈 요소를 생성하지도 않는다.
보고 나서는 이해가 되지만 (당연히 그럴거라고 생각할 수 있다) 보자마자 이럴수도 있고? 이게 가능하구나 라는 생각을 했다.

이처럼 배열의 요소가 연속적으로 위치하지 않고 일부가 비어 있는 배열을 희소 배열이라 한다. 자바스크립트는 희소 배열을 문법적으로 허용한다.
const sparse = [ , 2, , 4];
console.log(sparse.length); // 4
console.log(sparse); // [empty, 2, empty, 4]
console.log(Object.getOwnPropertyDescriptors(sparse));
// {1: {…}, 3: {…}, length: {…}}
// 1: {value: 2, writable: true, enumerable: true, configurable: true}
// 3: {value: 4, writable: true, enumerable: true, configurable: true}
// length: {value: 4, writable: true, enumerable: false, configurable: false}
// [[Prototype]]: Object
배열 sparse 에는 인덱스가 0, 2인 요소가 존재하지 않는다.
일반적인 배열의 length는 배열 요소의 개수 즉, 배열의 길이와 언제나 일치한다.
하지만 희소 배열은 length와 배열 요소의 개수가 일치하지 않는다.
희소 배열의 length는 희소 배열의 실제 요소 개수보다 언제나 크다.
문법적으로 희소 배열을 허용하지만 사용하지 않는 것이 좋다.
const arr = [1, , 3]; // 희소 배열
console.log(arr.length); // 3
console.log(arr); // [1, empty, 3]
console.log(arr[1]); // undefined위 예제의 arr은 인덱스가 1인 요소를 갖지 않는 희소 배열이다.
arr[1]이 undefined인 이유는 사실 객체인 arr에 프로퍼티 키가 '1'인 프로퍼티가 존재하지 않기 때문이다.
배열 생성
Array 생성자 함수는 Object 생성자 함수와 똑같은 방식으로 이해하면 된다. 주의할 점은 전달된 인수의 개수에 따라 다르게 동작한다는 점이다.
const arr = new Array(10);
console.log(arr); // [empty * 10]
console.log(arr.length); // 10
// 전달된 인수가 1개이고 숫자인 경우 length 프로퍼티 값이 인수인 배열을 생성위 코드에서 생성된 배열 arr은 희소배열이다. length 프로퍼티의 값은 10이지만 (0이 아니지만) 실제로 배열의 요소는 존재하지 않는다.
전달한 인수가 2개 이상이거나 숫자가 아닌 경우 인수를 요소로 갖는 배열을 생성한다.
new Array(1,2,3); // [1, 2, 3]ES6에서 도입된 Array.of 메서드는 전달된 인수를 요소로 갖는 배열을 생성한다. Array.of는 Array 생성자 함수와 다르게 전달된 인수가 1개이고 숫자이더라도 인수를 요소로 갖는 배열을 생성한다.
Array.of(1); // [1]
Array.of(1, 2, 3); // [1, 2, 3]
Array.of('string'); //['string']마찬가지로 ES6에서 도입된 Array.from 메서드는 유사 배열 객체 또는 이터러블 객체를 인수로 전달받아 배열로 바꿔서 반환한다.
Array.from({length : 2, 0: 'a', 1:'b'}); // ['a', 'b']
Array.from('Hello'); // ['H', 'e', 'l', 'l', 'o']유사 배열 객체
유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다. 유사 배열 객체는 마치 배열처럼 for 문으로 순회할 수도 있다.
배열 요소의 참조
존재하지 않는 요소에 접근하면 undefined가 반환된다.
=> 에러가 아님 !!!!
const arr = [1, 2];
console.log(arr[2]); // uindefined배열은 사실 인덱스를 나타내는 문자열을 프로퍼티 키로 갖는 객체다. 따라서 존재하지 않는 프로퍼티 키로 객체의 프로퍼티를 접근했을 때 undefined를 반환하는 것처럼 배열도 존재하지 않는 요소를 참조하면 undefined를 반환한다.
이젠 아예 머리에 박혀버렸을테지만 한번만 더 쉽게 풀어서 쓰면? 배열이란 ..
객체인데 key가 인덱스 인거야 그 key에 해당하는 value는 요소 하나가 되는거고 그래서 배열 하나에 여러가지 타입의 값이 다 들어올 수 있는거고 이 때의 key인 인덱스는 문자열 타입이지(string)
배열 요소의 추가와 갱신
객체에 프로퍼티를 동적으로 추가할 수 있는 것처럼 배열에도 요소를 동적으로 추가할 수 있다. 왜냐면 배열은 객체니까.
존재하지 않는 인덱스를 사용해 값을 할당하면 새로운 요소가 추가된다. 이 때 length 프로퍼티 값은 자동 갱신된다. 만약 현재 배열의 length 프로퍼티 값보다 큰 인덱스로 새로운 요소를 추가하면 희소 배열이 된다.
arr[100] = 100;
console.log(arr); // [0, 1, empty * 98, 100]
console.log(arr.length); // 101이 때 인덱스로 요소에 접근하여 명시적으로 값을 할당하지 않은 요소는 생성되지 않는다는 것에 주의하자.
만약 정수 이외의 값을 인덱스처럼 사용하면 요소가 생성되는 것이 아니라 프로퍼티가 생성된다. 이때 추가된 프로퍼티는 length 프로퍼티 값에 영향을 주지 않는다.
const arr = []
arr[0] = 1;
arr['1'] = 2;
arr['foo'] = 3;
arr.bar = 4;
arr[1.1] = 5;
arr[-1] = 6;
console.log(arr);
// [1, 2, foo: 3, bar: 4, '1.1': 5, '-1': 6]
console.log(arr.length); // 2배열 요소의 삭제
배열은 사실 객체이다. 그렇기 때문에 특정 요소를 삭제하기 위해 delete 연산자를 사용할 수 있다.
const arr = [1, 2, 3];
delete arr[1];
console.log(arr); // [1, empty, 3]
console.log(arr.length); // 3length 프로퍼티에 영향을 주지 않는다. 즉, 희소 배열이 된다 => 중간에 비어있다.
delete 연산자는 객체의 프로퍼티를 삭제한다. 따라서 위 예제의 delete arr[1]은 arr에서 프로퍼티 키가 '1'인 프로퍼티를 삭제한다. 이때 배열은 희소 배열이 되며 length 프로퍼티의 값은 변하지 않는다. 따라서 희소 배열을 만드는 delete 연산자는 사용하지 않는 것이 좋다.
희소 배열을 만드는게 아니라 완전히 삭제하고 싶을 땐 splice 메서드를 사용하면 된다.
(Array API 포스팅 참고)