
웹퍼블리싱을 시작하면서 혼란스러운 경우 중에 하나가 경로 작성법입니다.
실무에서 프로젝트를 할 경우 대부분 상대주소로 작업합니다. 이유는 퍼블리셔 혼자 html을 사용하는 것이 아니고 html을 개발자가 필요한 위치로 이동하거나 하는 경우가 빈번하기 때문에 개발자와 함께 하는 프로젝트는 절대주소로 작업하시는게 맞습니다. (개발이 들어가지 않는 경우 상대주소로 하셔도 상관없습니다.)
*웹 퍼블리싱 : 웹 디자인과 웹 프로그래밍의 중간 단계로, 디자이너가 구상한 웹 디자인을 구조화하여 웹상에서 볼 수 있도록 코딩하고 관리하는 것
경로
프로그래밍 언어, 운영체제 등에서 컴퓨터의 파일을 찾아가는 방법을 경로라고 하며 절대경로와 상대경로로 구분하여 사용할 수 있다.
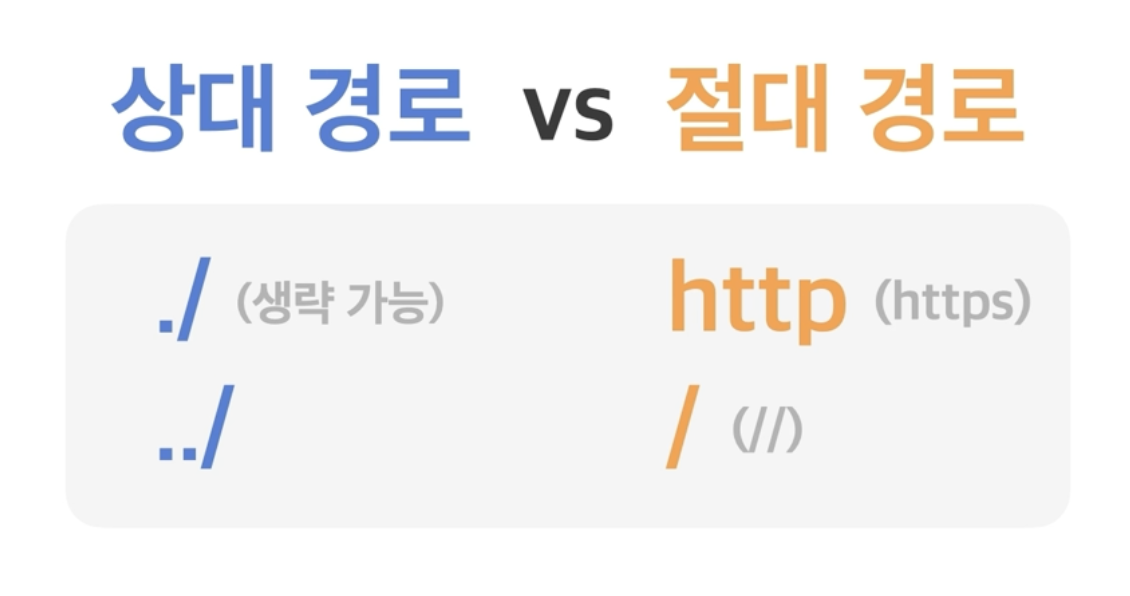
상대경로(상대주소)
현재 파일이 존재하는 디렉토리를 기준으로 해당 파일까지의 위치를 작성한 경로
상대 경로는 현재 위치를 가장 중요하게 여깁니다.
그래서 가장 중요한 점은 바로 ./ 이 부분입니다.
/ 앞에 . 이 붙어 있어서 현재의 위치에 대한 정보를 나타냅니다.
우리는 이 . 하나만으로 경로를 구분 짓고, 아무런 문제 없이 파일을 불러올 수 있습니다.
서버나 도메인 주소가 바뀌어도 이전 서버와 디렉토리 구조만 같다면 이미지나 파일 경로에 영향이 없으며, 로컬에서 작업을 해서 서버에 업로드할 때도 편하기 때문입니다.
-
/root 최상의 경로를 의미 -
./현재 디렉토리를 의미 하며, 생략가능 -
../현재 위치의 상위 디렉토리를 의미 -
../../두단계 상위 디렉토리를 의미
절대경로(절대주소)
최상위 디렉토리부터 해당 파일까지 경유한 모든 경로를 전부 기입하는 방식
절대경로는 슬래시(/) 로 무조건 시작합니다. /로 시작하는 절대 경로는 서버환경에서만 정상적으로 작동합니다. 그래서 VSCode나 블라켓에서 실시간 미리보기를 하는 경우 주소표시줄을 보시면 http://127.0.0.1:8000/index.html 이렇게 가상 서버를 알아서 구성해서 보여집니다. 그래서 실시간 미리보기 상태에서는 절대주소로 해도 경로가 문제가 없습니다 .하지만 절대 경로로 하신 경우 탐색기에서 html 파일을 열면 서버 환경이 안 오프라인 상태에서 파일을 여는 것이기 때문에 이미지 경로를 인식하지 못해서 이미지 및 링크가 작동하지 못합니다.
💫 자기소개 페이지를 만든적이 있었는데 github로 올렸더니 이미지가 안보이는 이유가 이랬구나!

현실적으로 html 파일을 탐색기에서 열기 위한 목적이 아니고 온라인에서 보여주는게 목적인 경우가 대부분이라서 상대경로를 고집할 필요는 없습니다. 하지만 익숙하지 않은 경우 상대경로로 하시는게 편하실거라 생각합니다.
절대주소로 하는 대표적인 장점은 html 파일의 위치를 기준으로 상대적으로 정해지는 경로가 아닌 절대적인 경로이기 때문에 이미지가 포함된 html 위치가 변경되어도 이미지 및 링크가 어긋나지 않습니다. 반면에 상대주소로 한 경우 이미지가 포함된 html 위치가 변경되면 이미지 경로도 그것에 맞게 바꿔주어야 합니다.
상대경로와 절대경로 비교
| 상대경로 | 절대경로 | |
|---|---|---|
| 컴파일 속도 | 빠르다 | 느리다 |
| 해당 소식의 위치 변환시 | 기준이 된 폴더의 구성이 달라지지 않는 한 경로지정을 할 필요가 없다. | 경로를 다시 지정 |
| 분실 가능성 | 높다 | 낮다 |
| 사용할 때 | 개발팀 내에서 소스 링크 시 | 타 개발자의 소스 링크 시 |
결론
개발자와 html을 공유해야 하는 경우는 html, css, js, 이미지 등 모든 링크되는 것들은 무조건 절대주소로 하기! ⚠️ 그렇지 않은 경우는 상대주소로 하기!
출처 : https://www.inflearn.com/blogs/1284
출처 : https://mollangpiu.tistory.com/222
