
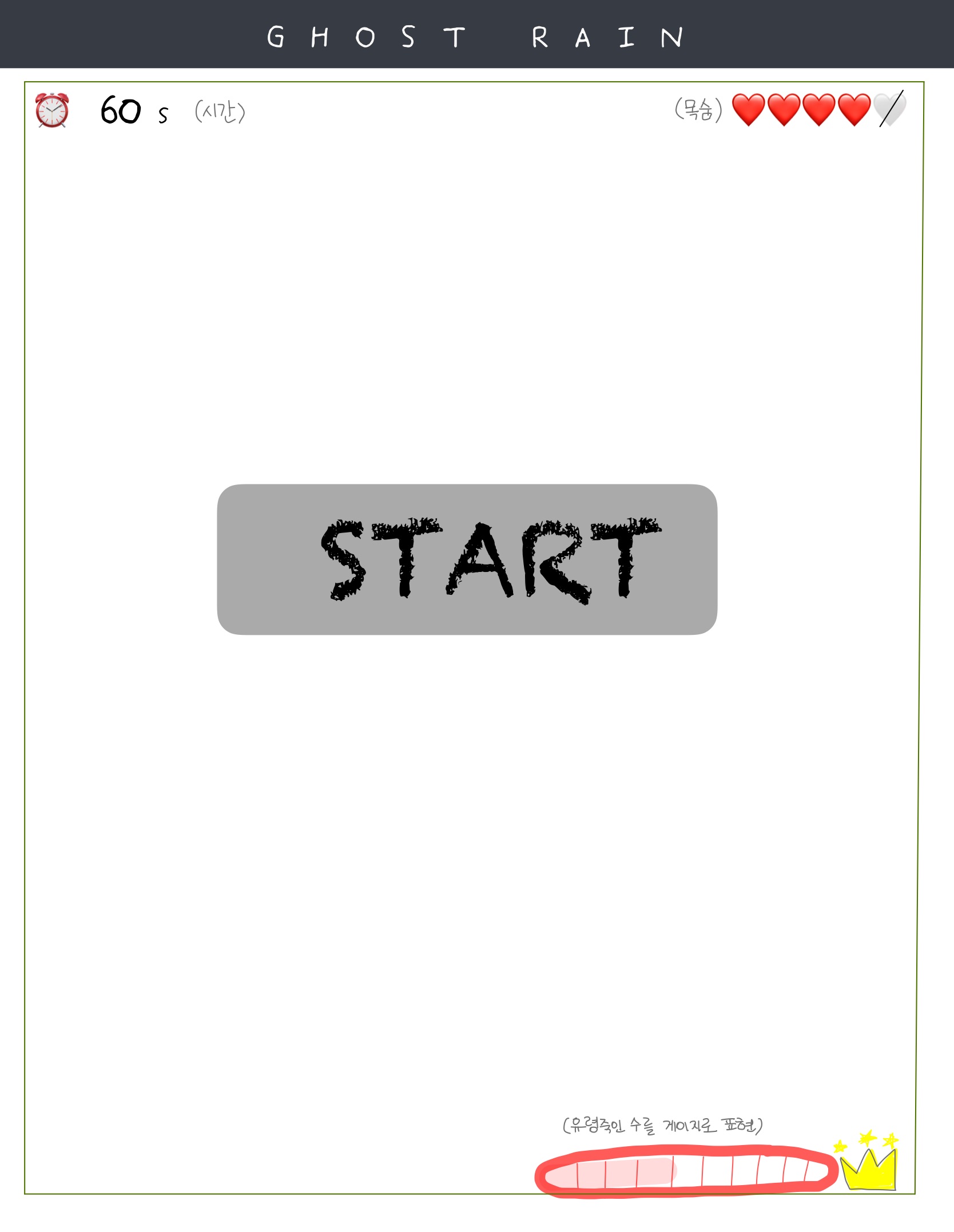
- 게임의 배경
- 브라우저 한 가운데 위치해있다.
→ 한 가운데 위치시키는 것은 CSS로 할 수 있습니다. - 이미지이다.
→ HTML의 img태그를 활용해도 되고, 일반 태그(div)에 CSS의 배경이미지를 활용해도 됩니다.
- 브라우저 한 가운데 위치해있다.
- 용사
- 배경 내, 가운데 하단에 위치해있다.
→ 가운데 하단 위치시키는 것은 CSS로 할 수 있습니다. - 용사 역시 이미지이다.
→ 용사는 배경이미지를 활용한 기법을 사용해야하기 때문에 CSS로 작업하겠습니다.
- 배경 내, 가운데 하단에 위치해있다.
- 유령
- 배경 내에 있는데, 계속 움직이고 있다.
→ CSS를 실시간으로 조정하여 위치를 바꿀 수 없기 때문에 JavaScript를 활용해야 합니다. - 하나의 유령이 나타났다 사라진다.
→ HTML 요소를 추가했다 삭제 했다가 할 수 없기 때문에 JavaScript를 활용해야 합니다.
- 배경 내에 있는데, 계속 움직이고 있다.
2023/1/30
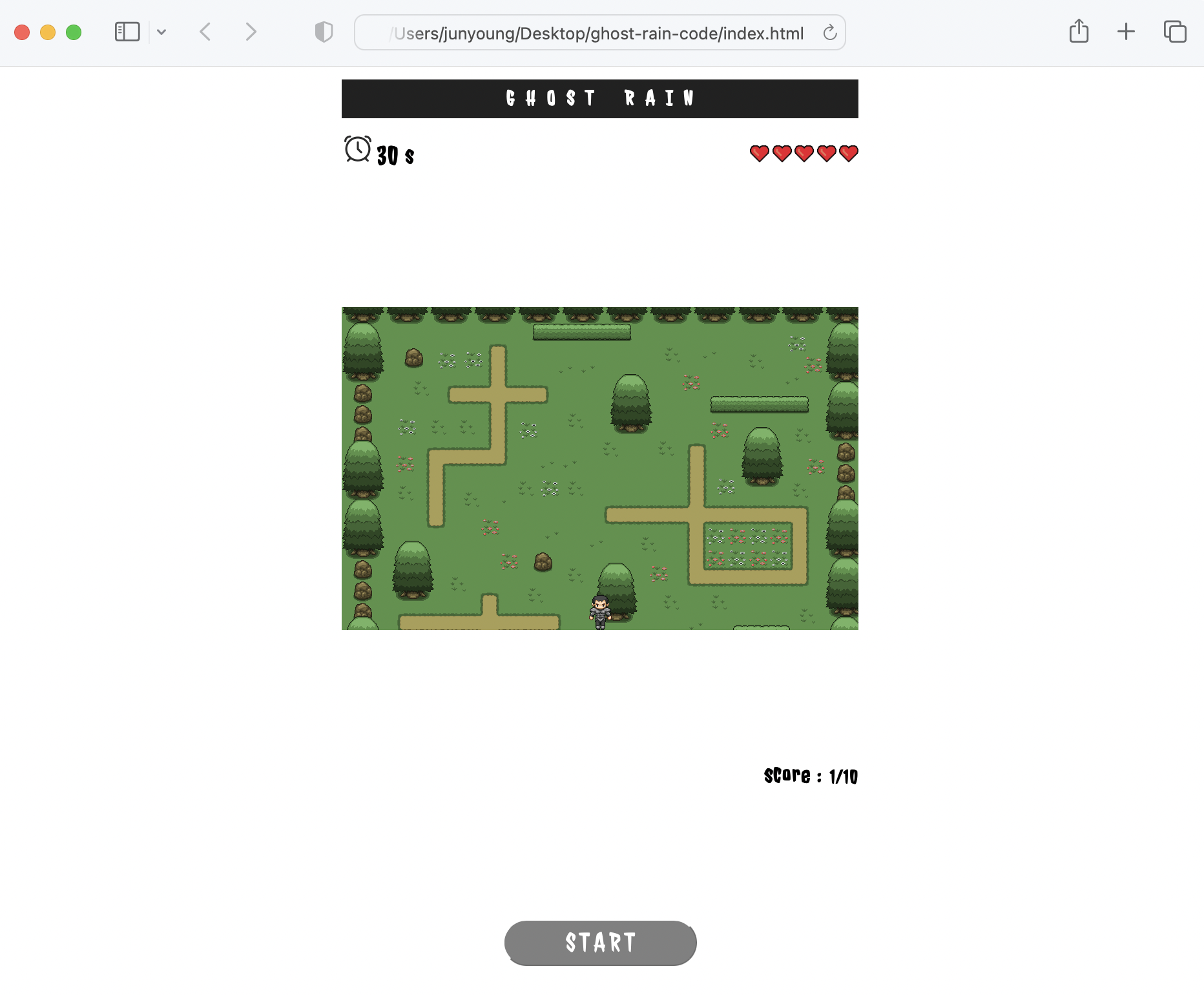
내가 구현한 가상 화면이다.
(START가 조금 오른쪽으로 정렬되었지만.. 가운데 정렬 되어야함!)

우선 여기까지 HTML로 구현해보았다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Udemy - Ghost Rain</title>
</head>
<body>
<img id="bg">
<span class="title">G H O S T     R A I N</span>
<p>
<img class="clock" src="countdown.png" width="30px"></img>
<span class="count">60 s</span>
</p>
<img class="heart" src="heart.png" width="20px"></img>
<img class="heart" src="heart.png" width="20px"></img>
<img class="heart" src="heart.png" width="20px"></img>
<img class="heart" src="heart.png" width="20px"></img>
<img class="heart" src="heart.png" width="20px"></img>
<p class="score">score 0/10</p>
<button class="start">START</button>
<span id="hero"></span>
</div>
</body>
</html>💁🏻♀️ 현재상황

2023/1/31
이제 CSS를 입힐 차례다.
html도 조금 수정했다.
<head>
<meta charset="UTF-8" />
<title>Udemy - Ghost Rain</title>
<link rel="stylesheet" href="style.css" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Jolly+Lodger&family=Permanent+Marker&display=swap"
rel="stylesheet"
/>
</head>
<body>
<h1 class="title">
G  H  O  S  T      R  A  I  N
</h1>
<div class="game-content">
<div class="count-life">
<div>
<img src="images/countcloock.png" class="clock-img" />
<span class="count">30 s</span>
</div>
<div>
<p class="life">
<img src="images/heart.png" />
<img src="images/heart.png" />
<img src="images/heart.png" />
<img src="images/heart.png" />
<img src="images/heart.png" />
</p>
</div>
</div>
<div id="bg">
<span id="hero"></span>
</div>
<div class="score">
<span class="score-label">score :</span>
<span class="score-number">  1/10</span>
</div>
<button class="start-button">S T A R T</button>
</div>
</body>.title {
width: 800px;
height: 60px;
background-color: #212121;
margin-left: auto;
margin-right: auto;
text-align: center; /*text를 수평으로 가운데 정렬*/
color: white;
line-height: 60px; /*text 를 박스의 높이와 동일하게 해서 수직으로 가운데 정렬*/
font-family: "Jolly Lodger", cursive;
}
.game-content {
width: 800px;
margin: 0 auto;
}
.clock-img {
width: 50px;
}
.count {
font-family: "Jolly Lodger", cursive;
font-size: 40px;
font-weight: bold;
}
.count-life {
display: flex;
justify-content: space-between;
}
.life > img {
width: 30px;
}
.score {
font-family: "Jolly Lodger", cursive;
text-align: right;
}
.score-label {
font-size: 40px;
font-weight: bold;
}
.score-number {
font-size: 30px;
font-weight: bold;
}
.start-button {
display: flex; /*박스 가운데*/
margin: 0 auto; /*정렬 세트*/
justify-content: center; /* text를 박스 안에서 가운데 정렬*/
margin-top: 200px;
font-family: "Jolly Lodger", cursive;
width: 300px;
padding: 10px;
border-radius: 40px;
font-size: 40px;
background-color: gray;
color: white;
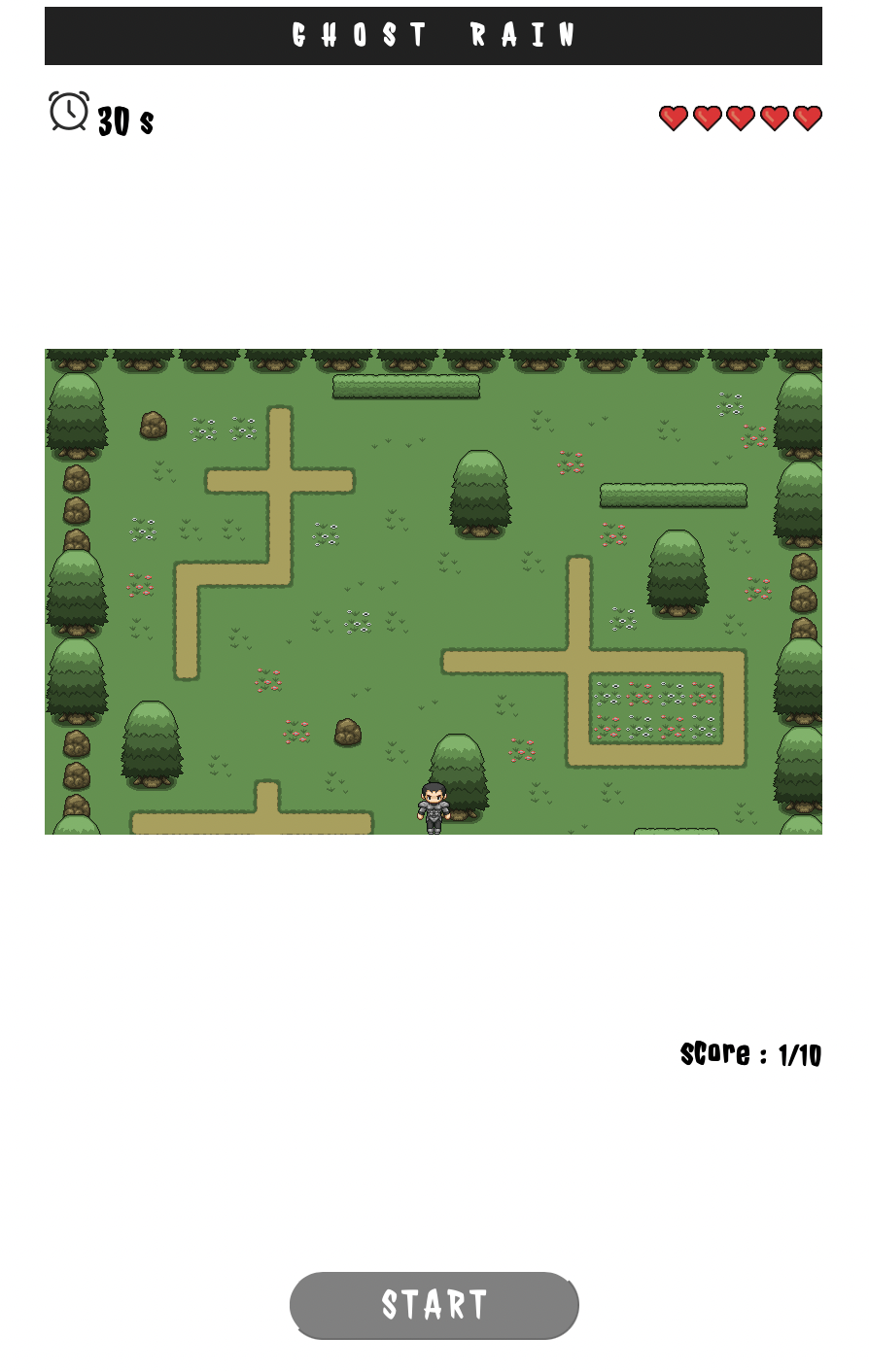
}👻 'Ghost'에 맞춰서 폰트를 으시시(?)한 걸로 적용했고, 솔직히 아직 div로 감싸는게 좀 헷갈려서 선생님 코드를 조금 참고했다. game-content 안에 3개의 div와 button 태그로 나누어줬다.
👉🏻 count-life , id='bg', score & button
score를 게이지가 차는 효과를 주고 싶었는데 지금 수준에서는 고난도이기에 매우 고난을 겪을 것 같으므로.. 우선 'score+숫자'로 작성하였다.
💁🏻♀️ 현재상황

2023/2/1
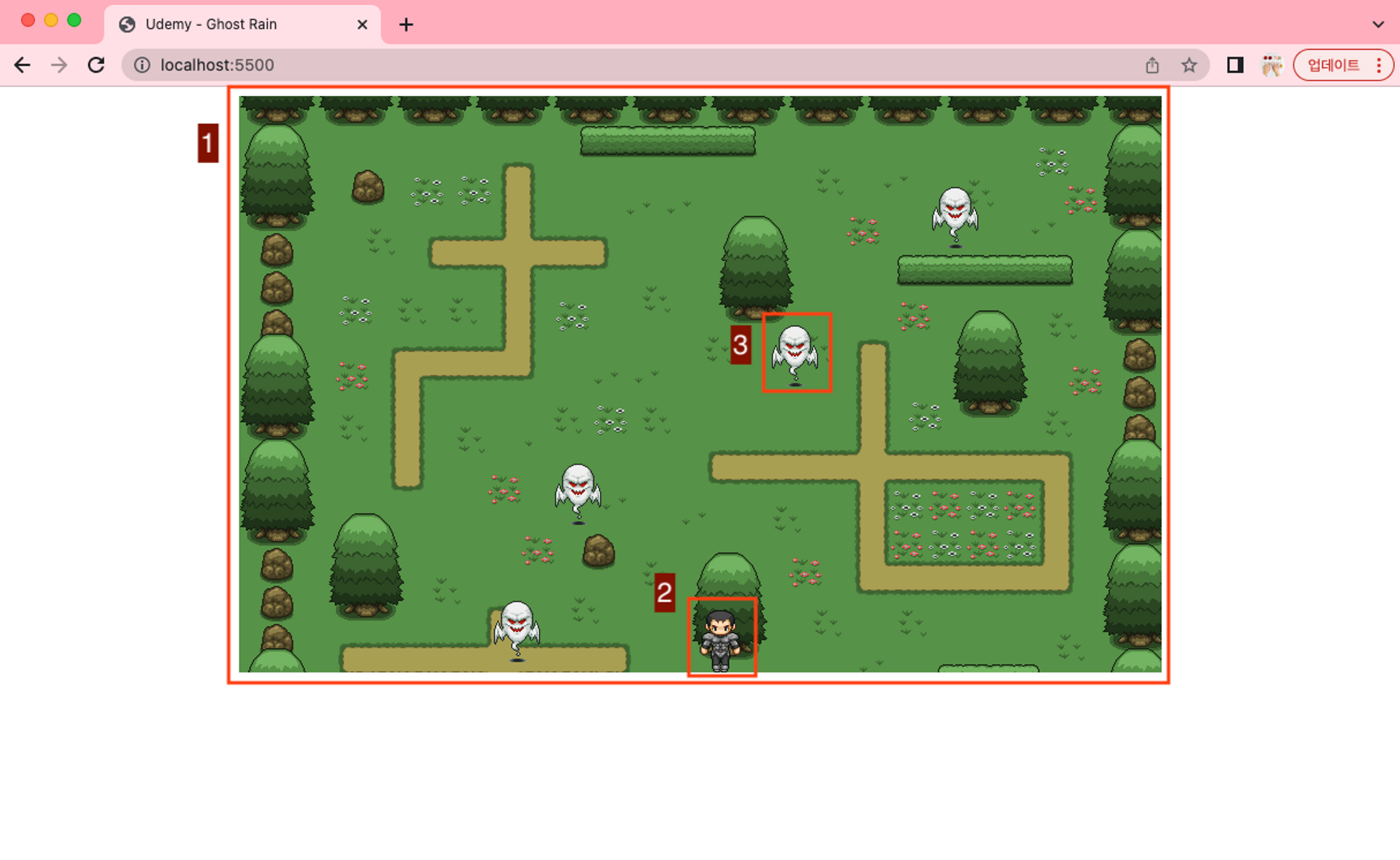
오늘은 배경과 용사를 추가해줬다.
용사 이미지는 Image Sprite 기법을 위해 CSS의 background-image로 이미지를 추가했다.
- Image Sprite란?
- 화면에 필요한 이미지 하나하나가 파일이고, 네트워크 요청을 하기 때문에 비용이 든다.
- 하나의 그림 파일에 모든 이미지를 담아서 → 위치를 조정하여 사용하는 방법
- 장점
- 하나의 그림 파일에 10개의 아이콘이 있으면, 10번 요청 → 1번 요청으로 줄어들어서 웹 성능이 좋아진다.
- 이미지를 가져올 때마다 화면에 그리기 위해 약간의 깜빡임이 있는데, 하나의 그림파일을 사용하면 이미 브라우저에서 사용됐던 파일이라 깜빡임이 없다.
- 단점
- 디자이너와 소통이 필요함
- 이미지가 하나만 수정되어도 파일이 변경되어야 함
- 각 이미지의 위치를 정확히 관리해야 함
<div id="bg">
<div id="hero"></div>
</div>#hero {
width: 35px;
height: 54px;
background: url('./images/hero.png') no-repeat;
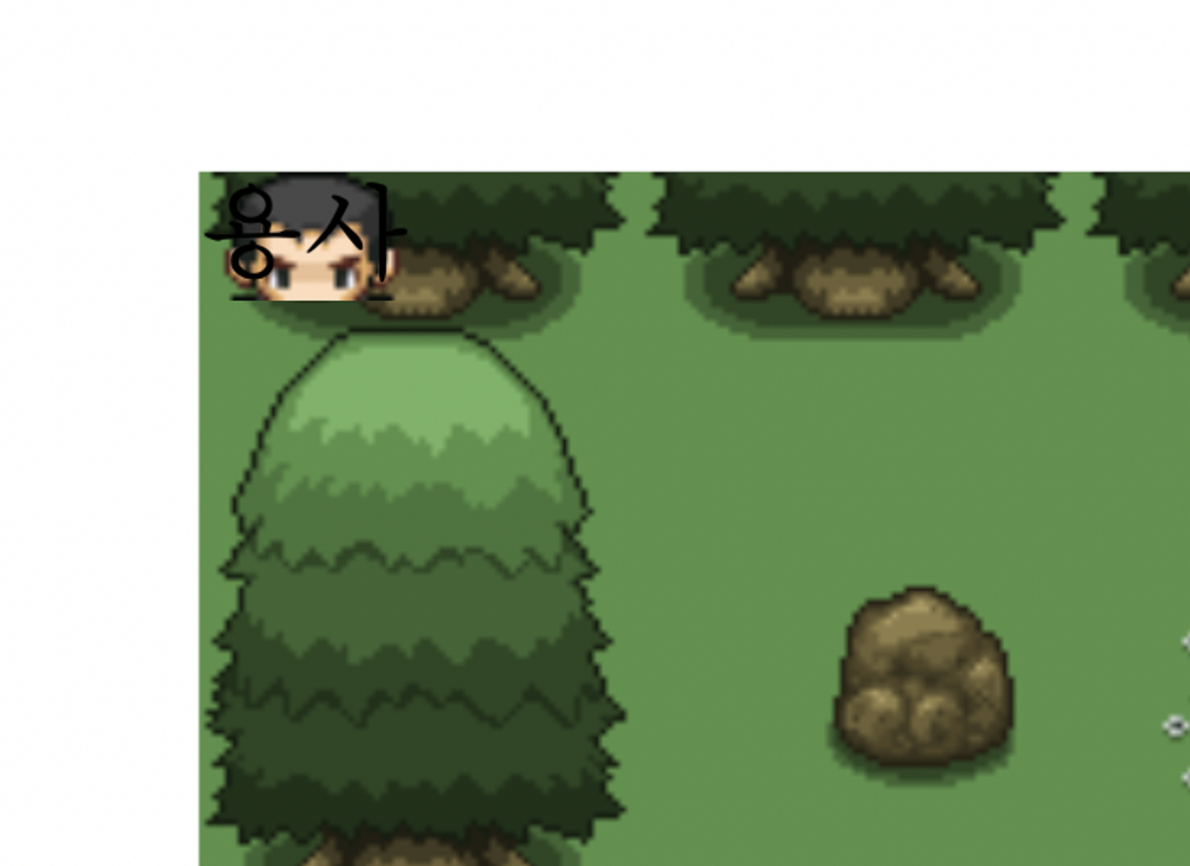
}hero가 <span>인 경우 위와 같이 css를 적용해도 화면에 보이지 않습니다. 왜일까?
<span>태그는 ‘inline 요소’입니다. inline 요소는 width의 기본 값이 0px이고, width을 갖기 위해서는 <span>태그 사이에 content(텍스트 값)이 존재해야만 합니다.

👉🏻 이렇게 '용사’ content 길이 만큼 사진도 그 크기만큼만 보이는 것 !
🪄 해결방법
1. hero를<div>로 바꾸어서 ‘block 요소’의 성질을 갖게 하거나,
2. css에서display: inline-block;이라는 프로퍼티를 추가하여 block의 장점을 가진 inline 요소로 변경합니다.
‘hero.png’이미지의 실제크기는 140px x 54px 로, 4가지 모습이 정확히 4등분 되어, 35px(140px/4) 씩 차지하고 있습니다.

배경사진은 상단, 왼쪽을 기준으로 위치합니다. (background-position)
- 뒷모습을 보고싶다면
#hero.back {
background-position: -35px;
}- 왼쪽을 보고싶다면
#hero.left {
background-position: -70px;
}- 오른쪽을 보고싶다면
#hero.right {
background-position: -105px;
}- 우선은 앞 모습만 보이게 하기 위해 + 용사를 배경이미지의 가운데 아래에 하기 위해
#bg {
position: relative; /*자식요소인 hero의 위치 변경을 위해*/
width: 800px;
height: 500px;
background: url("./images/bg.png") no-repeat;
background-size: cover;
margin: 200px auto;
}
#hero {
position: absolute; /*부모요소인 bg 에는 position: relative*/
width: 35px;
height: 54px;
background: url("./images/hero.png") no-repeat;
/*아니면 다른 CSS와 중복안되게
background-image: url('./images/hero.png');
background-repeat: no repeat;
background-position 의 default값은 0px 0px */
bottom: 0;
left: 50%; /*800의 반인 400px로 해도 됨*/
margin-left: -17px; /* 반이라고 해서 정확히 반에 있는게 아니라 div기 때문에 왼쪽에서
400만큼이기 때문에 조금 애매함. 그래서 사진의 가로길이 35의 반인 17을 왼쪽으로 옮긴것*/💁🏻♀️ 현재상황