01. 변수의 기능
1-1. 변수, 데이터 보관소
- 컴퓨터는 수 많은 데이터를 처리하며, 데이터의 종류(데이터 타입) 또한 다양합니다.
- 수 많은 데이터를 처리하기 위해서는 효율적으로 데이터를 기억하는, 즉 저장하는 방식이 필요합니다.
- 데이터를 효율적으로 기억하고, 적절한 시점에 꺼내 활용하기 위해 변수를 사용합니다.
- 다양한 데이터 값은 변수에 저장되어 사용됩니다.
1-2. 변수(variable)와 값(value)
- “내 이름은 김개발입니다.” →
이름:김개발 - “내 직업은 개발자입니다.” →
직업:개발자 이름,직업과 같이 데이터를 저장하는 역할을 하는 것을변수(variable)라고 합니다.김개발,개발자와 같이 저장되는 실제 데이터 값을값(value)이라고 합니다.
02. 변수 선언과 값의 할당
2-1. 변수의 생성(선언)과 값의 할당
- JavaScript 에서 변수를 선언하고 값을 할당하는 방법은 다음과 같습니다.
let 변수이름 = 값; - 실제 예시는 아래와 같습니다.
let name = "김개발"; let job = "개발자";name,job은변수입니다.김개발은name이라는 변수에 할당된 값 입니다.개발자는job이라는 변수에 할당된 값입니다.- 변수에 값을 할당하기 위해서는 대입 연산자(
=)를 활용합니다. - 대입 연산자(
=)는 오른쪽 항에 있는 값을 왼쪽에 있는 변수에 대입하는 역할을 합니다.
2-2. var / let / const
- 변수를 선언하는 키워드는 세 가지가 있습니다.
varvar name = "김개발";- JavaScript의 변수 선언은
var키워드를 통해서만 가능했습니다. - 이후 버전이 업데이트 되면서(
ES5→ES6)let과const라는 키워드가 새롭게 생겼습니다. var를 사용해도 되지만, 최신 버전에 맞는 문법(let,const)을 사용하는 것이 좋습니다.
- JavaScript의 변수 선언은
letlet name = "wecode";let키워드를 사용하면 값을 수정할 수 있습니다.- 변수의 값이 수정될 수 있는 값이라면
let키워드를 활용하여 변수를 선언합니다.
constconst birthday = 19910223;const키워드를 사용한 변수 값은 수정할 수가 없습니다.- 변수에 값을 할당하고 수정할 일이 없으면
const키워드를 사용하여 변수를 선언합니다. - 참고)
letvs.const: 변수 선언 시 우선const로 선언한 후, 이후 값을 수정해야 하는 경우가 발생하면let으로 바꿔주는 것도 방법입니다.
2-3. 변수의 생성(선언) vs. 값의 할당
- 변수의 생성(선언)과 값의 할당을 나누어 할 수 있습니다.
let name; // 변수 선언 name = "wecode"; // 변수 값 할당 - 변수의 생성(선언)과 값의 할당을 동시에 할 수 있습니다.
let name = "wecode"; // 변수 선언 + 값 할당
03. 변수값 수정
3-1. 변수값 수정
- 변수라는 이름의 뜻은 ‘변할 수 있는 값’이라는 뜻입니다.
let키워드를 활용하여 변하는 값에 대한 변수를 선언합니다.let name = "wecode";- 변수를 수정하는 경우에는
let키워드를 사용하지 않고 변수명에 새로운 값을 할당합니다.let 변수명 = "기존 값"; //(생성) 변수명 = "새로운 값"; //(수정)let name = "wecode"; //(생성) name = "wecode coding bootcamp"; //(수정)
- 예시) 장바구니 책 추가
// 변수의 생성과 값의 할당 let basketBookCount = 1; // 함수의 정의 function addBook() { basketBookCount = basketBookCount + 1; // (함수 실행시) 변수값 수정 console.log(basketBookCount); } // addBook 함수 첫 번째 실행 - basketBookCount는 2가 됨 addBook(); // addBook 함수 두 번째 실행 - basketBookCount는 3이 됨 addBook();
3-2. 변수 생성 vs. 변수 수정
let키워드의 역할은 변수를 ‘생성’하는 것입니다.- 아래의 코드는
name이라는 변수를 두 번 생성한 것입니다.let name = "김개발"; // 변수 생성 let name = "김코딩"; // 변수 생성 - 같은 변수 이름을 중복해서 선언하면 아래와 같은 에러가 발생합니다.
Uncaught SyntaxError: Identifier 'name' has already been declared - 변수를 수정하는 경우에는
let키워드를 사용하지 않습니다.let name = "김개발"; // 변수 생성 name = "김코딩"; // 변수 수정
04. 변수 이름 정하기
4-1. 변수 이름 짓기(Naming convention)
- 변수의 이름은 자유롭게 정할 수 있습니다.
- 하지만 몇 가지 주의할 점이 있으며, 이러한 암묵적인 약속을
컨벤션(convention)이라 부릅니다. - 변수의 이름을 정할 때 주의해야 할
Naming Convention은 아래와 같습니다. - 변수 이름 짓기 (Naming convention)
- 한 파일에서 같은 변수 이름을 중복해서 사용할 수 없습니다.
- 변수의 이름은 의미가 추측 가능하도록 짓습니다.
- 변수 이름은 대소문자를 구분합니다. (
myName과MyName은 다른 변수입니다.) - 자바스크립트 변수는 주로
camelCase(카멜케이스)방식으로 사용합니다.
- cf. camelCase vs. snake_case
camelCase****란 낙타 등처럼 울퉁불퉁하다는 뜻입니다. 단어가 새로 시작할 때 대문자로 씁니다- example)
firstSecond,myProfileImg,toDoList snake_case표현도 있습니다. 변수이름에-는 사용할 수 없으므로,_를 사용한 것입니다.- example)
first_second,my_profile_img,to_do_list
4-2. 의미가 추측 가능한 변수명
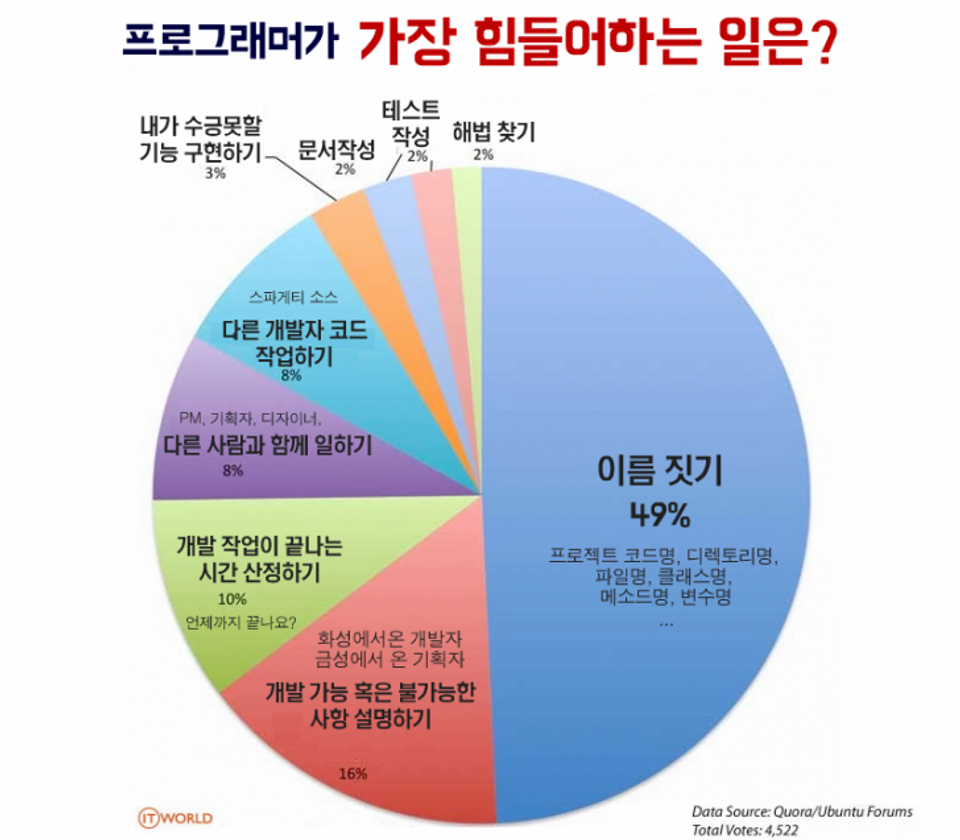
- Q. 프로그래머가 가장 힘들어하는 일은?

- 변수명 짓기는 왜 중요한 걸까요? 아래와 같이 크게 두 가지 이유가 있습니다.
코드의 가독성- 다른 개발자, 혹은 먼 훗날의 자기 자신이 이 코드를 더욱 쉽게 이해할 수 있습니다.소통의 효율성- 커뮤니케이션에 들어갈 리소스를 줄일 수 있어 개발의 효율이 높아지게 됩니다.
- 따라서 모호하지 않고, 의미가 추측 가능한 변수명을 정하는 것이 중요합니다.
변수(1) 보러가기
출처 : wecode
