
📝 Effect
- effect(or side effect)란 애플리케이션에서 일어나는 다른 모든 것을 뜻함. 예를들어 http리퀘스트를 보내는 것 또는 브라우저 저장소(로컬저장소 등)에 무언가를 저장하는 것이다. 또한 코드에서 타이머나 간격을 설정할 수 있다.
- 서버에 리퀘스트를 보내거나 잠재적 오류를 처리하는 것은 리액트를 필요로 하지 않음. 리액트는 ui를 브라우저에 보여주는 역할이기 때문.
- 예를들어 state값을 http리퀘스트로 보내고 그에대한 http리퀘스트 응답으로 어떤 state값을 변경하면 무한루프로 빠질 수 있음. 따라서 이런 사이드이펙트는 직접적으로 컴포넌트 함수에 들어가서는 안됨!!
- 그러므로 effect는 일반적인 컴포넌트 함수 밖에서 수행되어야 함 -> 사이드이펙트를 처리하기 위한 useEffect함수를 사용한다.
⭐️ useEffect
- useEffect(()=>{..}, [dependencies])
📎 첫번째 인수
- 모든 컴포넌트 평가 후에 실행되어야 하는 함수, 지정된 의존성이 변경된 경우 함수 실행, 사이드이펙트 코드를 작성하면 됨.
📍 clean up function
return ()=>{};
- effect함수가 처음 실행되는 경우를 제외하고, effect함수가 실행될때마다 effect함수 전에 실행됨!
- 해당 컴포넌트가 사라지거나 없어질때 return의 함수를 실행함.
📎두번째 인수(의존성)
- 의존성으로 구성된 배열, 빈값일 경우 실제로 앱이 실행될때 한번만 실행됨.
의존성에 추가할 항목: effect 함수에서 사용하는 모든 "것들"을 추가해야 한다. 구성 요소(또는 일부 상위 구성 요소)가 다시 렌더링 되어 이러한 "것들"이 변경될 수 있는 경우, 컴포넌트 함수에 정의된 변수나 상태, 컴포넌트 함수에 정의된 props 또는 함수는 종속성으로 추가되어야 한다.의존성에 추가하지 않아도 되는 항목:상태 업데이트 기능을 추가할 필요가 없다. (지난 강의에서 했던 것처럼 setFormIsValid 사용): React는 해당 함수가 절대 변경되지 않도록 보장하므로 종속성으로 추가할 필요가 없습니다. 또한 "내장" API 또는 함수를 추가할 필요가 없다. fetch(), 나 localStorage 같은 것들 말이죠 (브라우저에 내장된 함수 및 기능, 따라서 전역적으로 사용 가능): 이러한 브라우저 API/전역 기능은 React 구성 요소 렌더링 주기와 관련이 없으며 변경되지 않습니다.
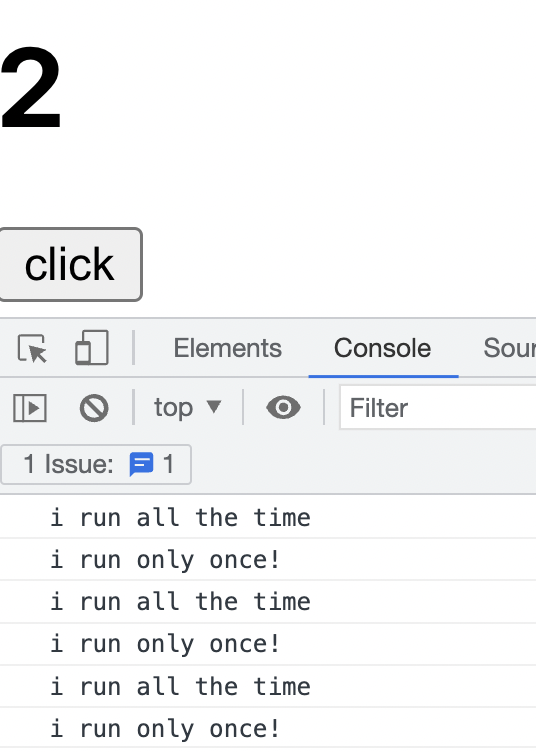
👾 #01 [] :없는 의존성
import React, { useState, useEffect } from "react";
function App() {
const [counter, setCounter] = useState(0);
const onClick = () => {
setCounter((prev) => prev + 1);
};
console.log("i run all the time");
useEffect(()=>{
console.log("i run only once!");
});
return (
<div>
<h1>{counter}</h1>
<button onClick={onClick}>click</button>
</div>
);
}
export default App;
👉🏻 버튼을 클릭할때마다 effect 함수가 실행됨.
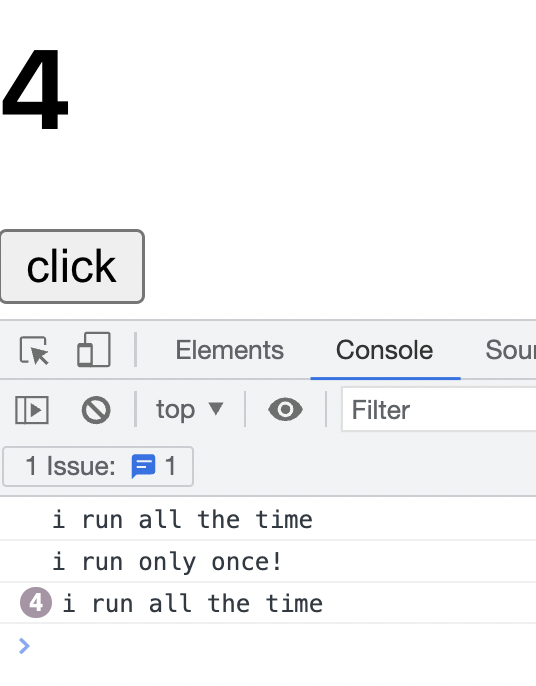
👾 #02 [] : 빈 의존성
useEffect(()=>{
console.log("i run only once!");
},[]);
👉🏻 컴포넌트가 렌더링될때 effect함수가 '한번' 실행됨.
👉🏻 state가 변해서 컴포넌트가 재렌더링 되더라도 effect함수를 실행되지 않음!!
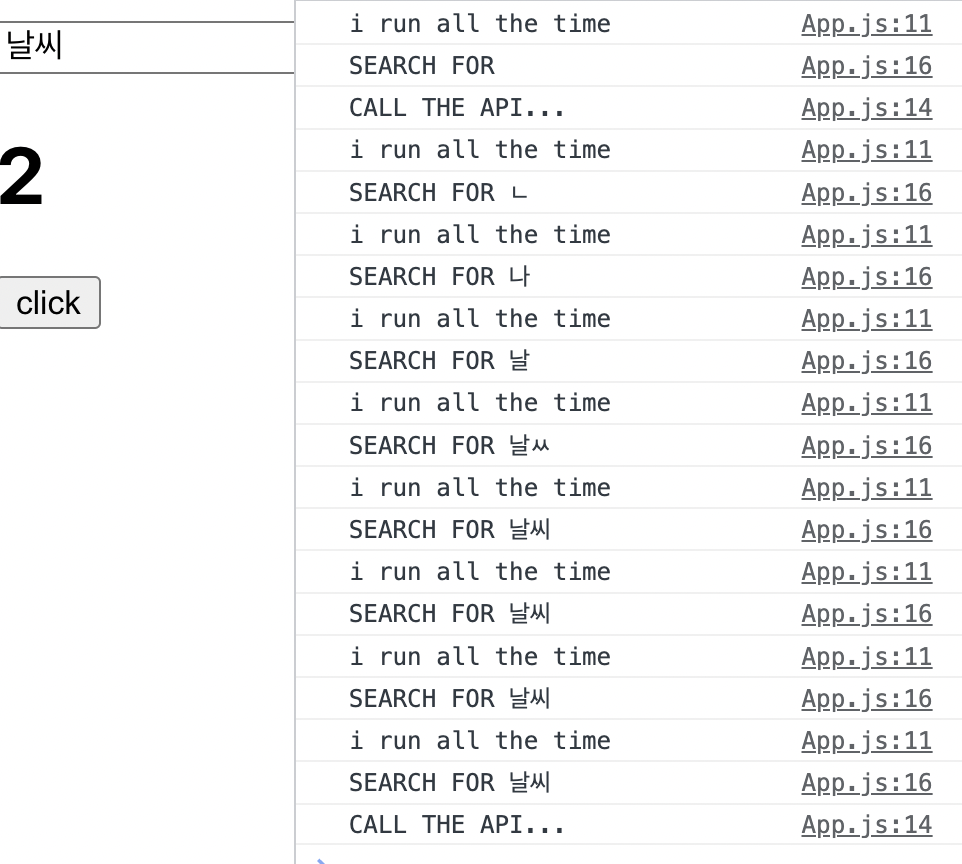
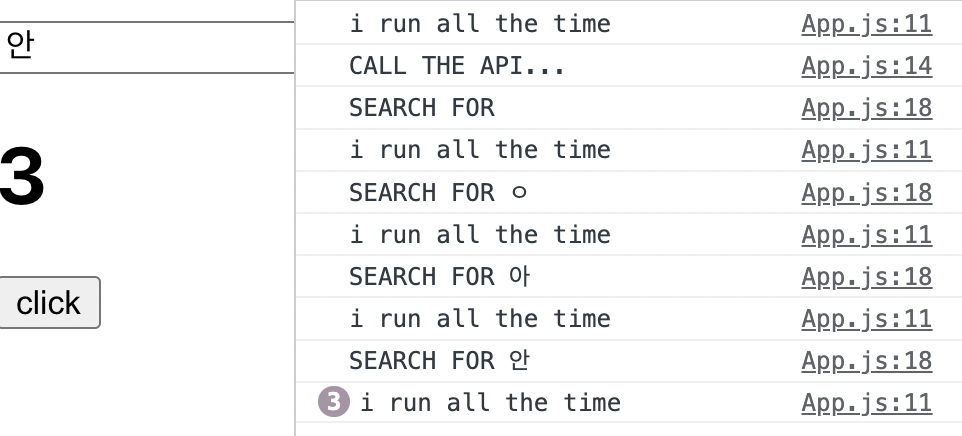
👾 #03
function App() {
const [counter, setCounter] = useState(0);
const [keword, setKeyword] = useState("");
const onClick = () => setCounter((prev) => prev + 1);
const onChange = (event) => setKeyword(event.target.value);
console.log("i run all the time");
// 검색창에 무언가를 썼을 때, 검색 API를 이용한다면,,
useEffect(() => {
console.log("CALL THE API...");
}, []);
console.log("SEARCH FOR", keyword);
return (
<div>
<input
value={keword}
type="text"
placeholder="Search here"
onChange={onChange}
/>
<h1>{counter}</h1>
<button onClick={onClick}>click</button>
</div>
);
}
👉🏻 검색창에 무언가를 썼을 때, 검색 API를 이용한다면, 검색창에 입력할때마다 컴포넌트가 재실행되어 성능에 좋지 않음.
👾 #04 [keyword]
useEffect(()=>{
console.log("SEARCH FOR", keyword);
}, [keyword]);
👉🏻 [keyword]의존성을 추가하면, keyword가 변화할때마다 해당 effect함수가 실행되고, 버튼 클릭 시 실행되지 않음!
👉🏻 컴포넌트의 state로 인해 컴포넌트가 재렌더링 되더라고 이펙트함수는 의존성이 변경되어야 실행되는 것!!
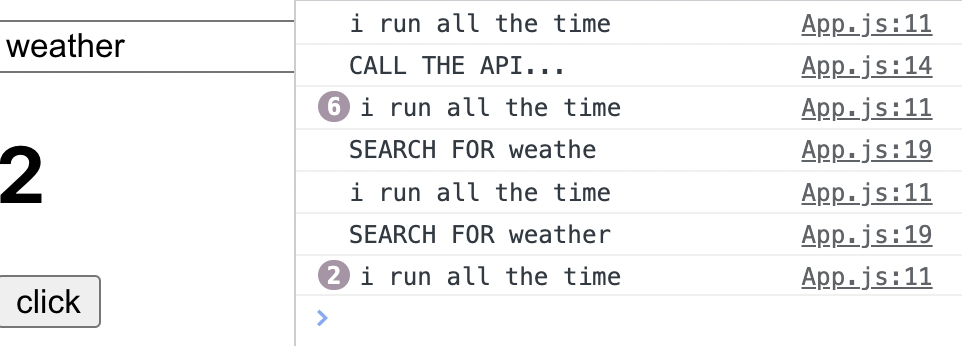
👾 #05 '디바운싱'기술: 사용자 입력을 그룹화하는 것
useEffect(() => {
const time = setTimeout(()=>{
if (keyword !== "" && keyword.length > 5) {
console.log("SEARCH FOR", keyword);
}
};, 300);
return(()=> clearTimeout(time));
}, [keyword]);
👉🏻 '디바운싱'기술: 일정량의 키 입력을 수집하거나 키 입력 후 일정 시간동안 일시 중지되는 것을 기다리는 것. 예를들어 3초동안 입력한 값들의 유효성검사를 하지 않고, 3초 후에 유효성검사를 한번만 함.
👉🏻 clearTimeout(): 다음에 키가 입력되면 전에 있던 시간을 지워야함. 그래야 새로운 시간이 설정됨. -> 마지막에 입력한 것부터 3초가 지나고 유효성 검사를 하는것임.(마지막 타이머만 완료됨.)
👉🏻 return ()=>{}; : 처음 실행되는 경우를 제외하고, effect함수가 실행될때마다 전에 실행됨!
👉🏻 ⭐️ 3초 동안 유효성검사는 안하지만, 키입력 될때마다(원래는 이펙트함수가 실행되어야 함) return함수는 실행됨!! -> 리턴함수는 이펙트함수 실행전에 실행한는 함수니까!!
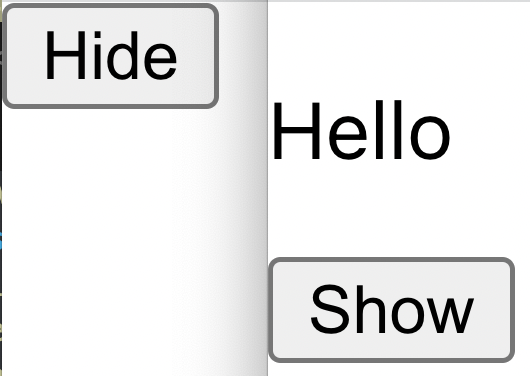
👾 #06 Hello컴포넌트를 출력하는 프로그램
import React, { useState } from "react";
function Hello() {
useEffect(()=>{
console.log("created :)");
return ()=>{
console.log("destroyed :(")
};
}, [])
return <p>Hello</p>;
}
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => {
setShowing((prev) => !prev);
};
return (
<div>
{showing ? <Hello /> : null}
<button onClick={onClick}>{!showing ? "Hide" : "Show"}</button>
</div>
);
}
export default App;
👉🏻 버튼을 클릭하면 Hello가 보여지고 없어지는 코드.
👉🏻 return ()=>{}; : Hello 컴포넌트가 사라지거나 없어질때 return의 함수를 실행함.
👉🏻 예를들어서 컴포넌트 안에 두개의 useEffect 훅이 있고 함수안에 return이 있다고 했을때, 컴포넌트가 없어지면 해당 두개의 훅 리턴이 모두 실행됨!
