Wijmo
Wijmo 5는 새로운 세대의 JavaScript 컨트롤 입니다. 최신 HTML5 기술을 최대한 끌어내 사용하고 있기 때문에 IE9 미만의 구형 브라우저와는 호환되지 않습니다.
CDN
로컬에서 다운 받지 않고 빠르게 사용가능
GRID
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Wijmo 레퍼런스 (필수) -->
<link
href="https://cdn.grapecity.com/wijmo/5.latest/styles/wijmo.min.css"
rel="stylesheet"
/>
<!--
wijmo.min.css 대신에 아래와 같이 사용자 정의 테마 사용가능
<link href="https://cdn.grapecity.com/wijmo/5.latest/styles/themes/wijmo.theme.modern.min.css" rel="stylesheet"/>
-->
<script src="https://cdn.grapecity.com/wijmo/5.latest/controls/wijmo.min.js"></script>
<!-- Wijmo 컨트롤 (옵션, 필요한 컨트롤 만 추가) -->
<script src="https://cdn.grapecity.com/wijmo/5.latest/controls/wijmo.grid.min.js"></script>
<script src="https://cdn.grapecity.com/wijmo/5.latest/controls/wijmo.chart.min.js"></script>
<script src="https://cdn.grapecity.com/wijmo/5.latest/controls/wijmo.input.min.js"></script>
<script src="https://cdn.grapecity.com/wijmo/5.latest/controls/wijmo.gauge.min.js"></script>
</head>
<script>
onload = function () {
// 랜덤 데이터 생성
// 실제 개발에서는 원하시는 데이터를 불러오시면 됩니다.
var countries = "US,Germany,UK,Japan,Italy,Greece".split(",");
var data = [];
for (var i = 0; i < countries.length; i++) {
data.push({
id: i,
country: countries[i],
sales: Math.random() * 10000,
expenses: Math.random() * 5000,
});
}
// hostElement에 Wijmo의 FlexGird 생성
// itemsSource: data - CollectionView로 데이터를 그리드에 바인딩
// autoGenerateColumns: false >> 컬럼 사용자 정의
var theGrid = new wijmo.grid.FlexGrid("#hostElement", {
autoGenerateColumns: false,
columns: [
{ binding: "country", header: "Country", width: "2*" },
{ binding: "sales", header: "Sales", width: "*", format: "n2" },
{ binding: "expenses", header: "Expenses", width: "*", format: "n2" },
],
itemsSource: data,
});
};
</script>
<body>
<div id="hostElement"></div>
</body>
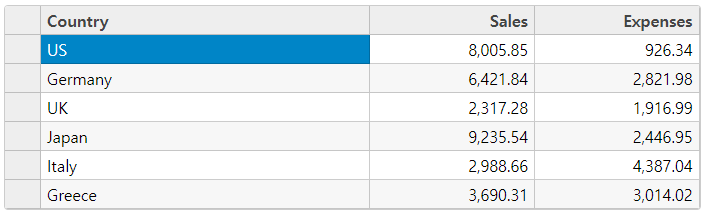
</html>결과물 - GRID

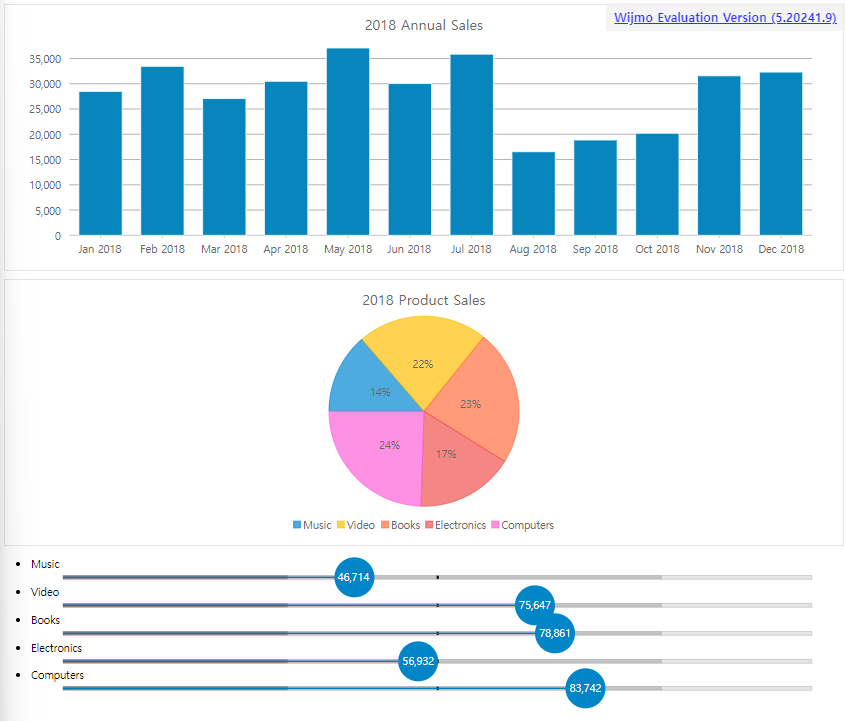
판매대시보드
결과물 - CHART