페이지네이션(Pagination)
페이지네이션이란 게시판 형태의 페이지에서 페이지 번호를 클릭해 이동하는 방식의 페이지 처리 방식이다.
먼저 fetchBoards API로 게시글 목록을 불러온다.
그리고 페이지를 클릭할 때마다 게시글의 목록을 refetch해주어야 한다.
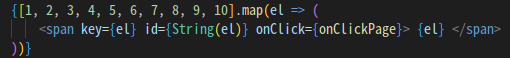
페이지 목록을 만들 때,

이렇게 직접 숫자를 입력하면 10페이지까지밖에 만들지 못한다.

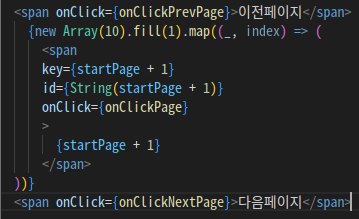
index를 인자로 받아와 startPage의 값을 변경해주면 이전 10페이지, 이후 10페이지를 불러올 수 있다.

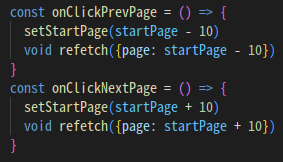
이전 페이지, 다음 페이지 클릭 시 실행 함수도 작성해준다.
숫자는 바뀌지만 페이지 이동은 되지 않기 때문에 refetch를 사용한다.
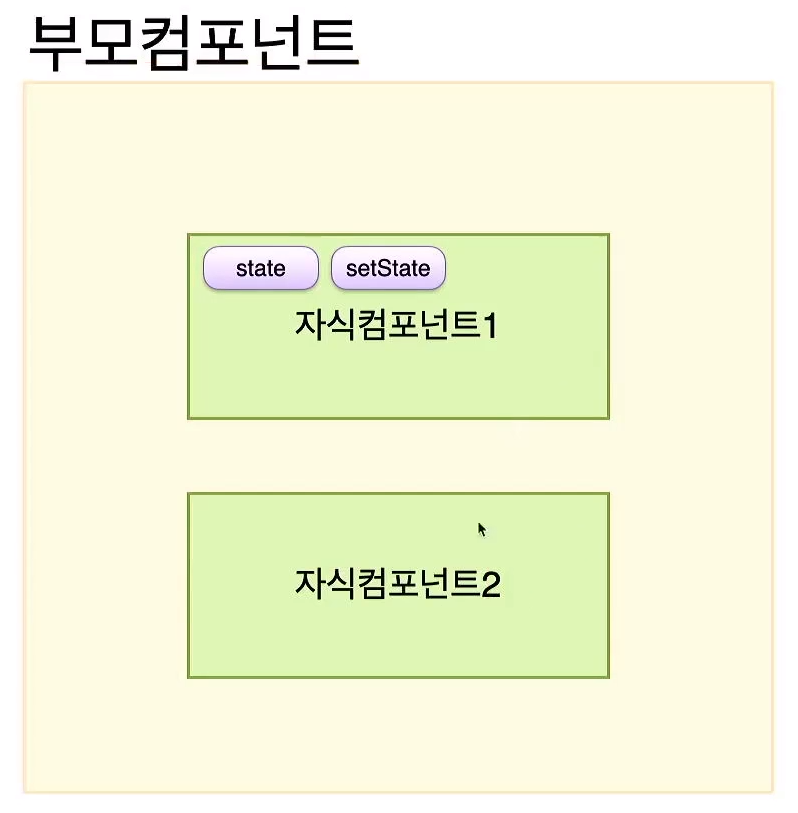
state 끌어올리기(State-Lifting)

자식 컴포넌트끼리는 props를 줄 수 없고, 부모 컴포넌트만 자식 컴포넌트에게 줄 수 있다. (단방향 구조이기 때문에)
자식 컴포넌트1이 자식 컴포넌트2에게 자신의 state를 주려면, 자식 컴포넌트1의 state를 부모 컴포넌트에게 옮기고, 부모 컴포넌트가 자식 컴포넌트2에게 주면 된다.
이것을 state 끌어올리기 라고 한다.
자식 컴포넌트가 부모 컴포넌트의 state를 바꾸려면 어떻게 해야 할까?
부모 컴포넌트에게 setState를 props로 받으면 된다.