Ant-design에는 id값을 주어도 먹히지 않는다. id값을 주고 싶다면 span, div로 감싸서 id값을 주어야 한다.
css와 결합해 사용할 때는 emotion과 합쳐서 쓰면 된다.
라이브러리에서 가져온 아이콘이 내가 생각했던 모양과 다른 경우는, 그 라이브러리에서 css를 따로 제공해주는 경우이다. 그럴 경우 import "antd/dist/antd.css" 해주어야 한다.
Modal창을 setIsOpen(false)로 종료시켰다가 다시 눌러보면 모달창 안에 아무런 내용이 뜨지 않는다.
모달을 껐다가 켠다고 해서 새롭게 다시 만들어지는 것이 아니라 기존 모달이 계속 유지가 되기 때문이다.
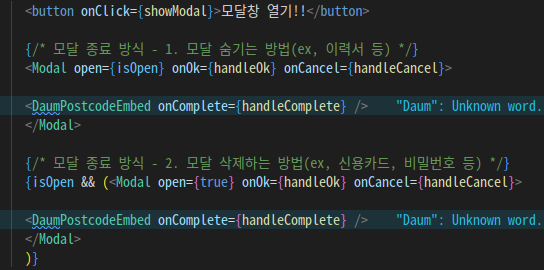
모달을 종료하는 방식에는 두 가지가 있다.
1. 모달을 숨겼다가 나타나게 하는 방식
2. 모달을 삭제했다가 새로 생성하는 방식

state가 바뀌면 component가 다시 그려지기 때문에 모달이 리렌더된다.
모달을 어떻게 효과적으로 리팩토링할 수 있을까?
그러기 위해서는 state의 prev state라는 것을 알아야 한다.

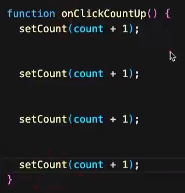
아무리 더해도 count는 항상 0이기 때문에 결과는 count = 1이다.

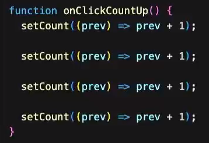
prev를 사용하면 임시로 저장되었던 이전 값을 불러온다.