문제 상황

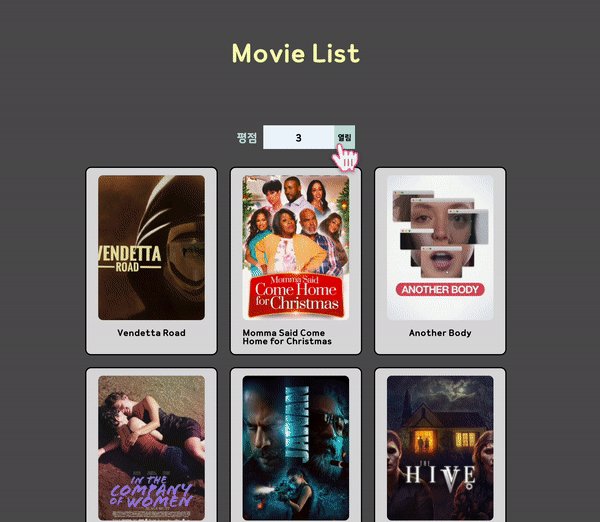
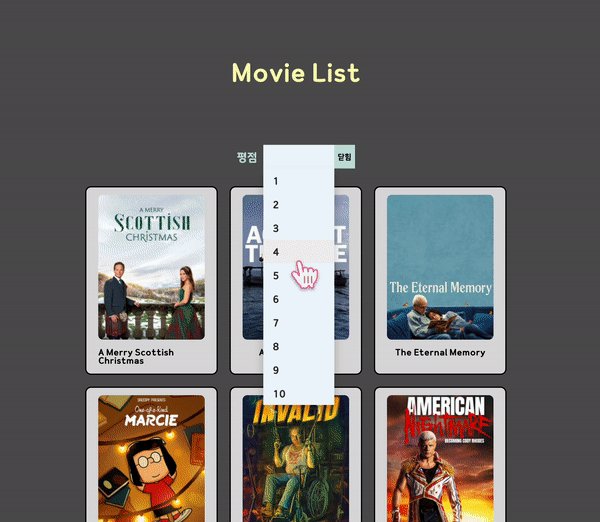
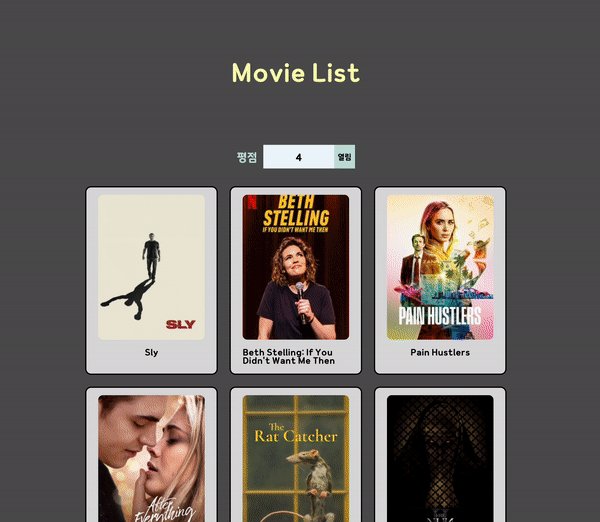
홈페이지에서 평점을 바꾸고 상세페이지로 진입 후 뒤로가기를 클릭하게 되면, 바뀐 평점 페이지가 아닌 디폴트로 설정해놓은 평점이 반영된 영화리스트가 나옴
해결 방법
1. 상태를 props로 이리저리 넘겨서 해결할 수 있을 것 같다.
2. Context API를 이용해서 minimum rate를 전역 상태 관리한다.
-> 2번으로 해결해보기로 함 !
useReducer를 사용해보고 싶어서 여기서 이용해볼까 하다가 목적이랑 완전이 부합하지 않는 것 같아서 pass !
결과

코드
App.js
export const UserContext = createContext();
function App() {
const [minRate, setMinRate] = useState(3);
return (
<UserContext.Provider value={{ minRate, setMinRate }}>
<BrowserRouter>
<Routes>
<Route
path={`${process.env.PUBLIC_URL}/movie/:id`}
element={<Detail />}
/>
<Route path={`${process.env.PUBLIC_URL}/`} element={<Home />} />
</Routes>
</BrowserRouter>
</UserContext.Provider>
);
}
- createContext로 만들어진 context 객체의 Provider 메소드로 전역 상태관리를 하고 싶은 부분을 감싸주고 value값으로 사용하고 싶은 전역 값을 넘겨준다.
Home.js
const { minRate, setMinRate } = useContext(UserContext);- 사용하고 싶은 부분에서 useContext 훅을 이용해서 사용을 원하는 값을 구조 분해 할당해서 추출한 후 변수, 함수, 객체 등과 동일하게 사용하면 된다.
배운 점
1. useHistory()와 useNavigate()의 차이
둘 다 페이지를 이동할 때 사용할 수 있는 훅이지만, useNavigate는 React Router 6에서 도입되었다.
useHistory는 객체를 반환하고, useNavigate는 함수를 반환한다.
개선할 점
1. 로딩 화면 구축
2. 데이터 캐싱
