번들링이란?
게임이나 이런데서 번들 상품이라고 말할 때 쓰는 그 말
말 그대로 여러 개로 만들어져있는 파일들을 하나로 묶어주는 것. 단순히 하나의 폴더안에 넣는 그런게 아니라 여러 모듈들을 하나의 파일로 만들어준다.
현재 내가 주로 쓰는 리액트의 경우 기본적으로 모듈로 파일을 작성하고 패키지를 import하고 있지만 localhost에서 주고받은 소스를 살펴보면 그 많은 파일은 다 어디가고 index.html와 bundle.js 파일만 있다. 특히 컴포넌트 개념을 이용하기 시작하면 이렇게 모듈을 분리하고 import/require()하여 사용하는 경우가 늘어난다. 꼭 컴포넌트가 아니더라도 보통 스코프문제를 해결하고 각 데이터와 함수들을 쉽게 관리하기 위해 모듈 개념을 이용하여 코드를 작성한다.
(하지만 이것도 모듈 등장 이전에는 알잘딱깔센으로 잘해야했다. 발전하는 자바스크립트…)
하지만 그러다보면 의존성에 의해 다른 모듈을 또 요청하고 요청하고… 서버에게 파일을 요청하는 횟수가 지나치게 많아진다. 작업하기는 편리하지만 실제 실행될 상황을 생각해보면 번거롭고 귀찮은 형태.
그래서 webpack, borserify, parcel, rollup등의 번들러들이 이 여러 개로 나눠져있는 파일 모듈 패키지를 모두 합쳐 하나의 파일로 만들어주게된다.
번들러에 따라 강조되는 이점이 조금씩 다르긴하지만
- 모듈을 하나하나 요청할 필요 없이 하나의 파일만으로 실행이 가능(등장 배경이자 목적…)
- 서버에 소스를 요청하는 과정이 많아질수록 성능이 나빠짐
- 해당 과정에서 최적화도 발생. 모듈 내에서 필요없는 코드의 경우 제외하고 번들링을 진행한다. → 트리셰이킹
- 호환성
- 하나의 번들 파일로 만드는 과정에서 최대한 모든 브라우저에 적용될 수 있도록 변환한다. 역시 번들링자체와는 별개지만 일반적으로 지원해줌
- 지금이야 웬만해선 es6정도면 모두 지원하지만 그 이상의 버전을 사용할 수도 있고, 예외의 경우를 위해 하위 버전으로 트랜스파일링 해줄 수 있다면 좋다.
- 난독화
- 역시 꼭 일어나는 건 아니지만 같이 하는 경우가 많다. 그리고 우리가 모듈로 분리하여 코드를 작성하기 시작한 이유 중 하나도 한 파일에 몰아 적는 것은 가독성이 떨어지기 때문이다. 이를 다시 하나로 합쳐뒀으니 이도 일종의 난독화라고 할 수 있지 않을까?ㅎㅎ
- 물론 진짜 난독화는 변수명부터 어떤 값인지 알 수 없게된다. 실제 값 없이 변수명만 보고도 코드를 이해할 수 있어야하는게 기본인데 그걸 어렵게 만든다.
이런 과정에서 source map이라는 것도 만들어진다.
source map
위와 같은 이유로 번들링 된 코드는 작성한 나 자신조차도 이해하려면 시간이 필요하다.
하지만 브라우저가 실행하는 파일은 이렇게 번들링 된 파일이고,
문제가 생기면 번들링 된 파일에서의 정보를 알려줄 것이고,
그걸 보고 원본 코드를 수정하기는 쉽지 않을 것이다.
그래서 웹팩같은 번들러들은 번들링을 진행하면서 원본 코드와 번들링 결과를 맵핑해둔 파일을 제공한다. 이를 이용해 디버깅을 좀 더 수월하게 할 수 있다.
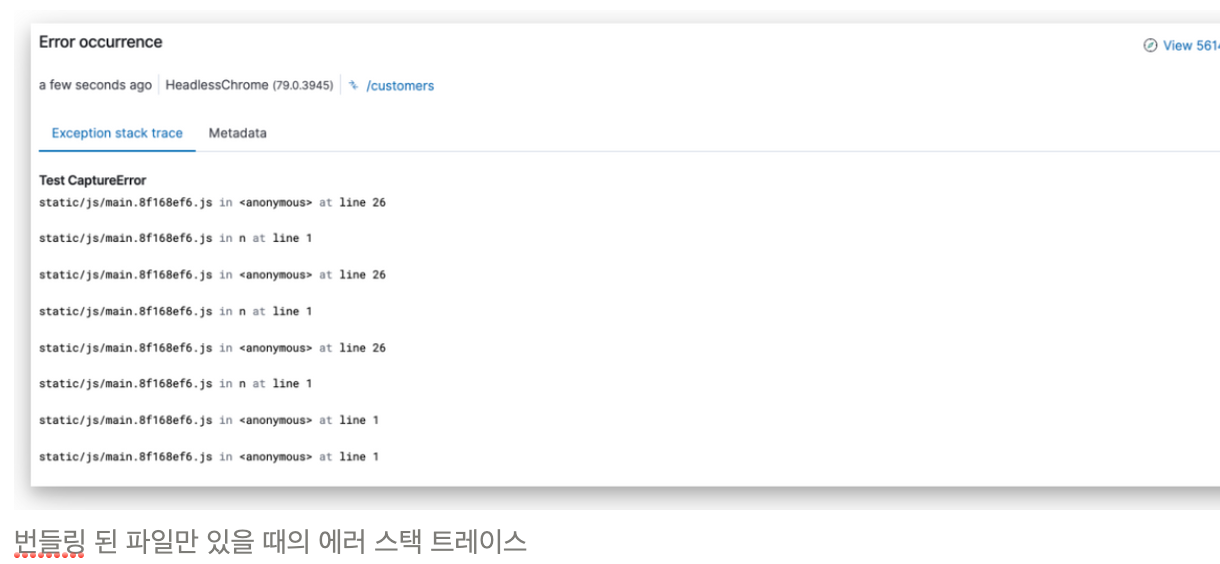
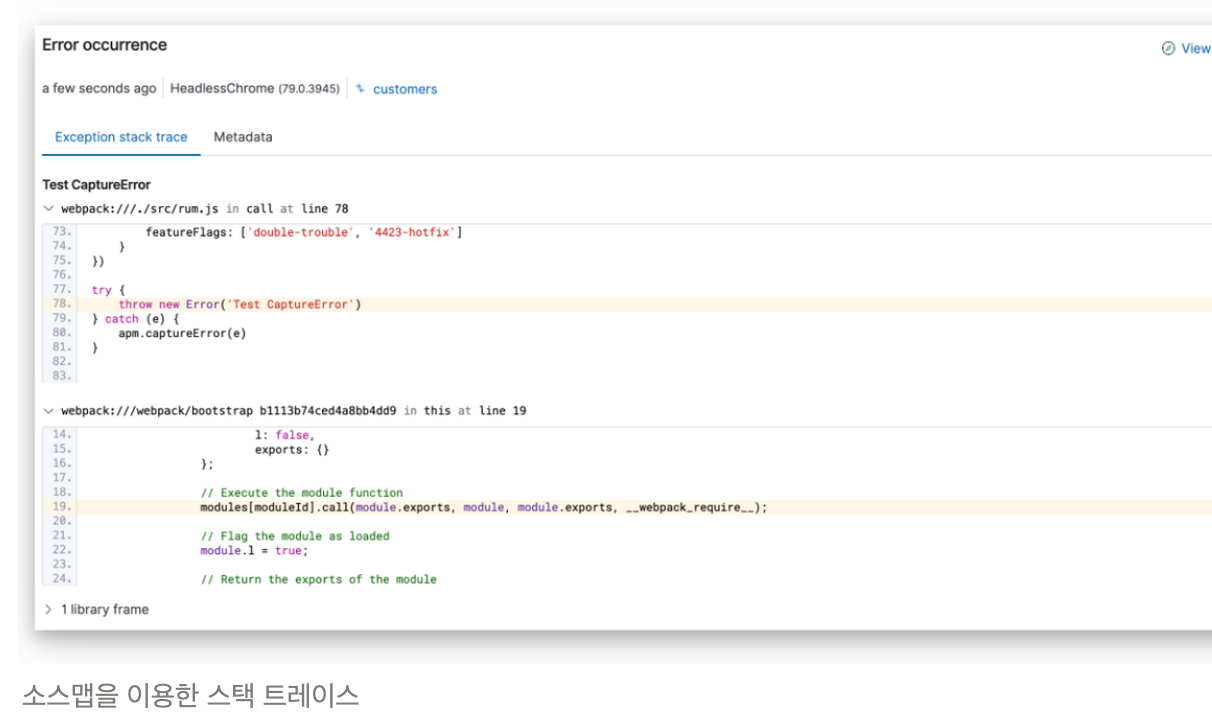
예시 사진을 보면 이해하기 쉽다.

브라우저 개발자 도구가 source map에 대한 처리를 진행 가능한 경우에는 개발 환경에서 이 source map 파일을 같이 보내주는 것이 디버깅하기에는 훨씬 편하다.
스택 트레이스
그럼 또 스택 트레이스?
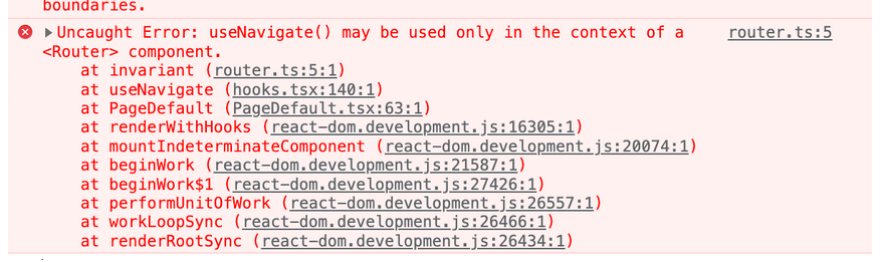
는 근데 사실 많이 봤을 것이다. 에러나면 '무슨무슨 파일에서 무슨 함수를 실행했는데 오류가 났다.' 는 정보를 주는게 스택 트레이스다.
굉장히 콜스택처럼 생겼는데 사실 맞다.(고 나는 이해했다.)
다만 콜스택은 실시간으로 호출되는 함수들의 스택을 전체적으로 의미한다면
스택 트레이스는 그런 콜스택의 스냅샷을 의미한다.
위 사진 예시도 결국 스택 트레이스고 아래 사진도 스택 트레이스다. 오류가 발생한 지금!
오류가 발생한 지금!
콜스택을 추적해나가면서 어느위치에서 호출된 어느함수가 오류를 발생시켰는지에 대한 정보를 알려준다
→ 우린 이 정보를 토대로 모듈화 되어있는 원본 파일을 수정한다.
그러니까
우리는 모듈의 형태로 파일을 작성하고
성능 향상과 난독화 등의 이유로 해당 파일을 하나로 합친(번들링) 뒤에
브라우저는 번들링된 파일과 맵핑정보를 담은 source map을 받고
파싱하고 렌더링하는 도중에 발생한 문제들 또는 필요한 정보에 대한 코드를 스택 트레이스를 이용해 번들링된 파일에서 찾고
source map을 이용해 원본 파일 속의 위치로 변경하여 우리에게 알려주고
우린 원본 파일을 수정해 다시 번들링하고...
...
cool~
https://webpack.js.org/concepts/
https://web.dev/web-bundles/
https://blog.teamtreehouse.com/introduction-source-maps
