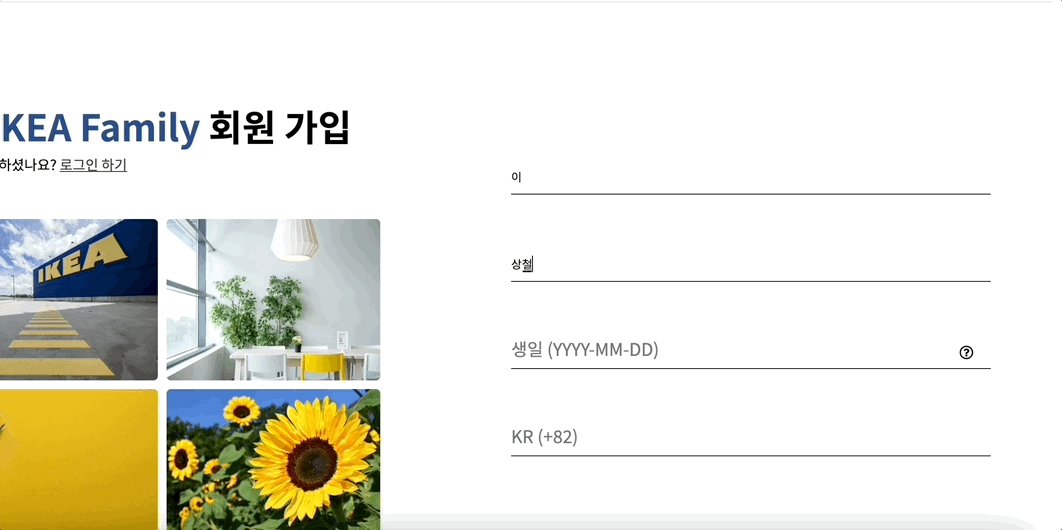
이케아 회원가입 페이지 클론코딩

모든 입력사항을 입력하고 버튼을 누르면 로그인페이지로 넘어가는 구조입니다.

작업한 내용
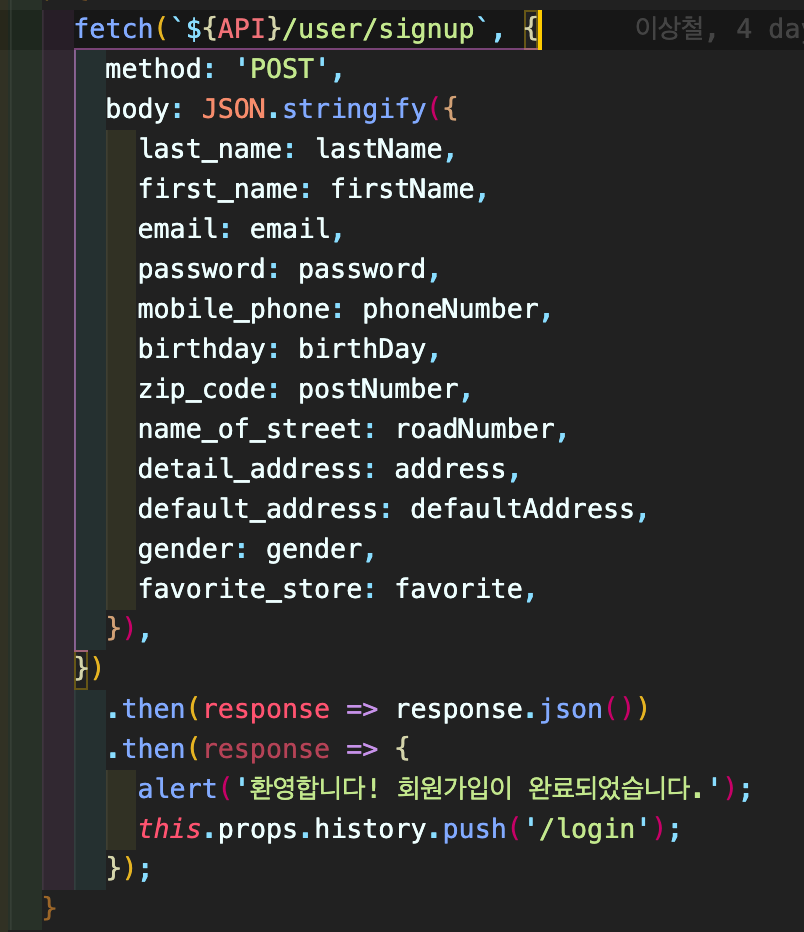
- 백엔드와의 데이터 통신


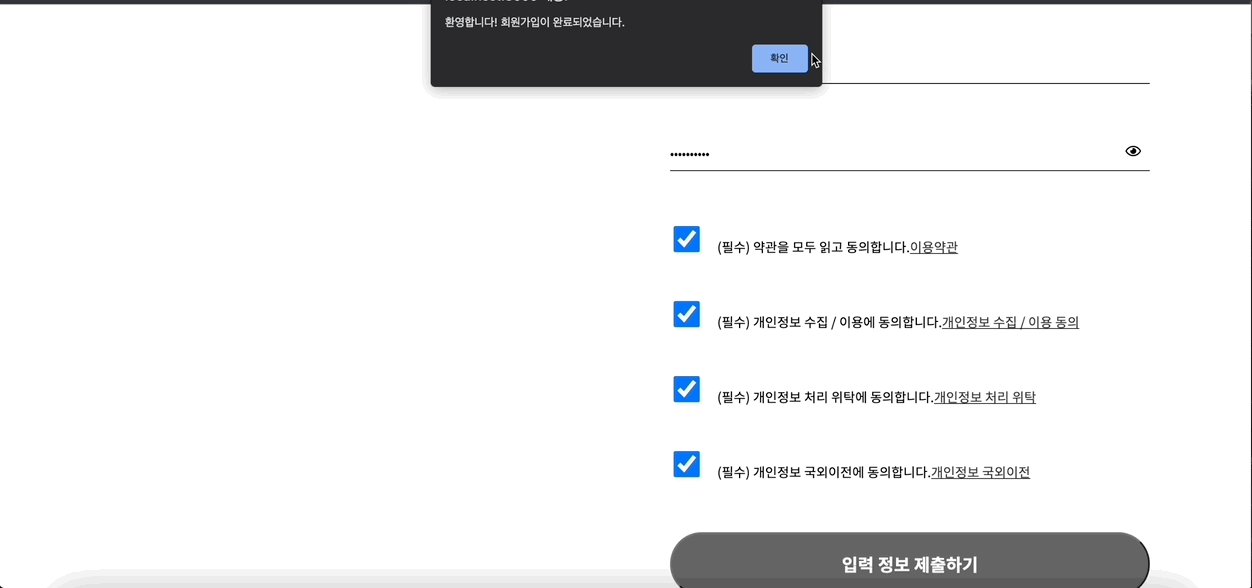
회원 가입 버튼을 누르게 되면 스테이트의 저장된 값이 유효성을 통과했을 때,
fetch함수가 동작하여 백엔드와의 통신을 하게 되었고, 모든 값이 데이터형식에 맞게 들어갔으면 alert창을 띄어 유저에게 회원가입에 성공했다는 걸 알리는 방식이다.
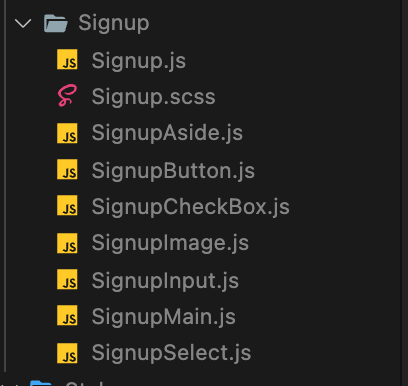
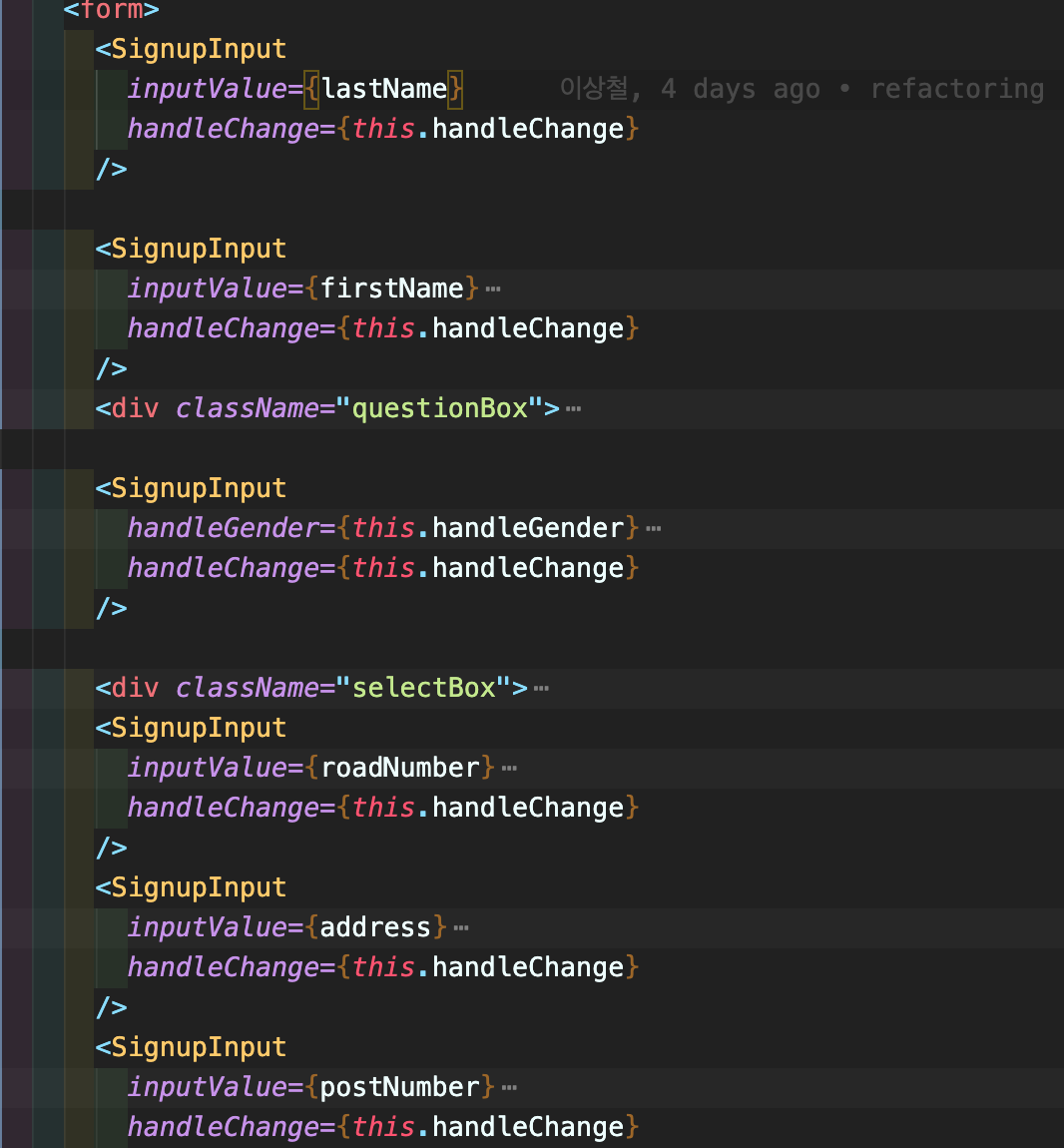
컴포넌트의 재사용


아무래도 회원가입 페이지가 필요한 input이 많기 때문에, 재사용성을 익히는데 도움이 많이 되었다. 하나의 SignupInput 컴포넌트로 props 값만 변경해서 재사용을 해준 모습이다. 좀 더 줄일 수 있는 방법을 찾아보게 되는 계기가 된 것 같다.
구현한 기능들
-
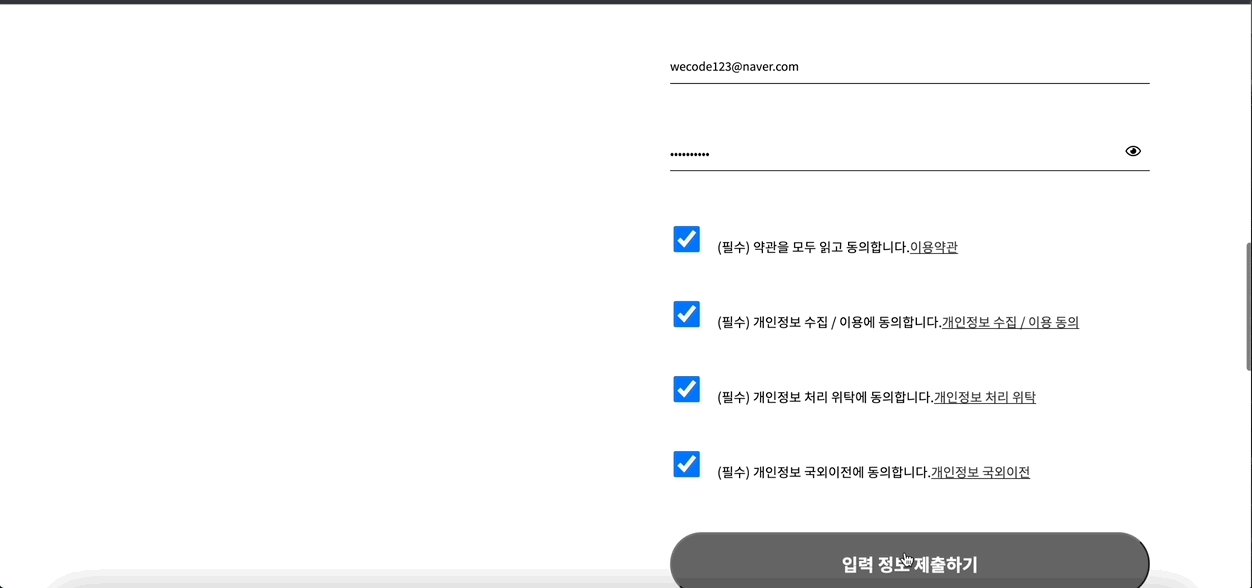
로그인에서 구현했던 필수 입력 항목에 경고메세지 출력하기 및 눈동자 클릭시 패스워드 타입변경
-
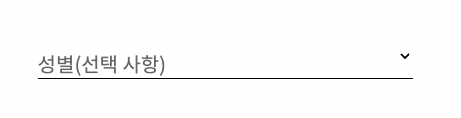
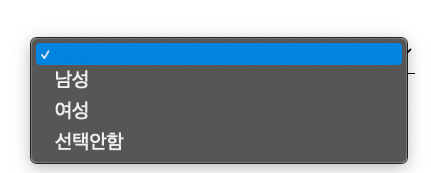
select 첫번째 옵션은 공백이지만 placeholder는 출력시키기.


-> select의 옵션을 공백,남성,여성,선택안함으로 설정하여, 가장 첫번째에 떠있는 성별(선택 사항)을 div태그로 select위에 올려두고,
onClick이 되었을 때, div가 사라지게끔 조건부 랜더링을 걸어주어서 구현했습니다.