첫번째 협업 프로젝트 이케아 클론코딩
내가 담당했던 페이지 : 로그인, 회원가입
사용했던 협업 Tools : 트렐로,깃허브
사용했던 기술 : HTML,CSS,JS,REACT
기술을 선택 한 이유 : 웹앱을 만들기에 가장 사용량이 많아, 그만큼 커뮤니티나 공식문서, 정보가 많이 활성화되있기에 진입장벽을 조금이나마 낮출 수 있어서 선택을 하였습니다.
.png)


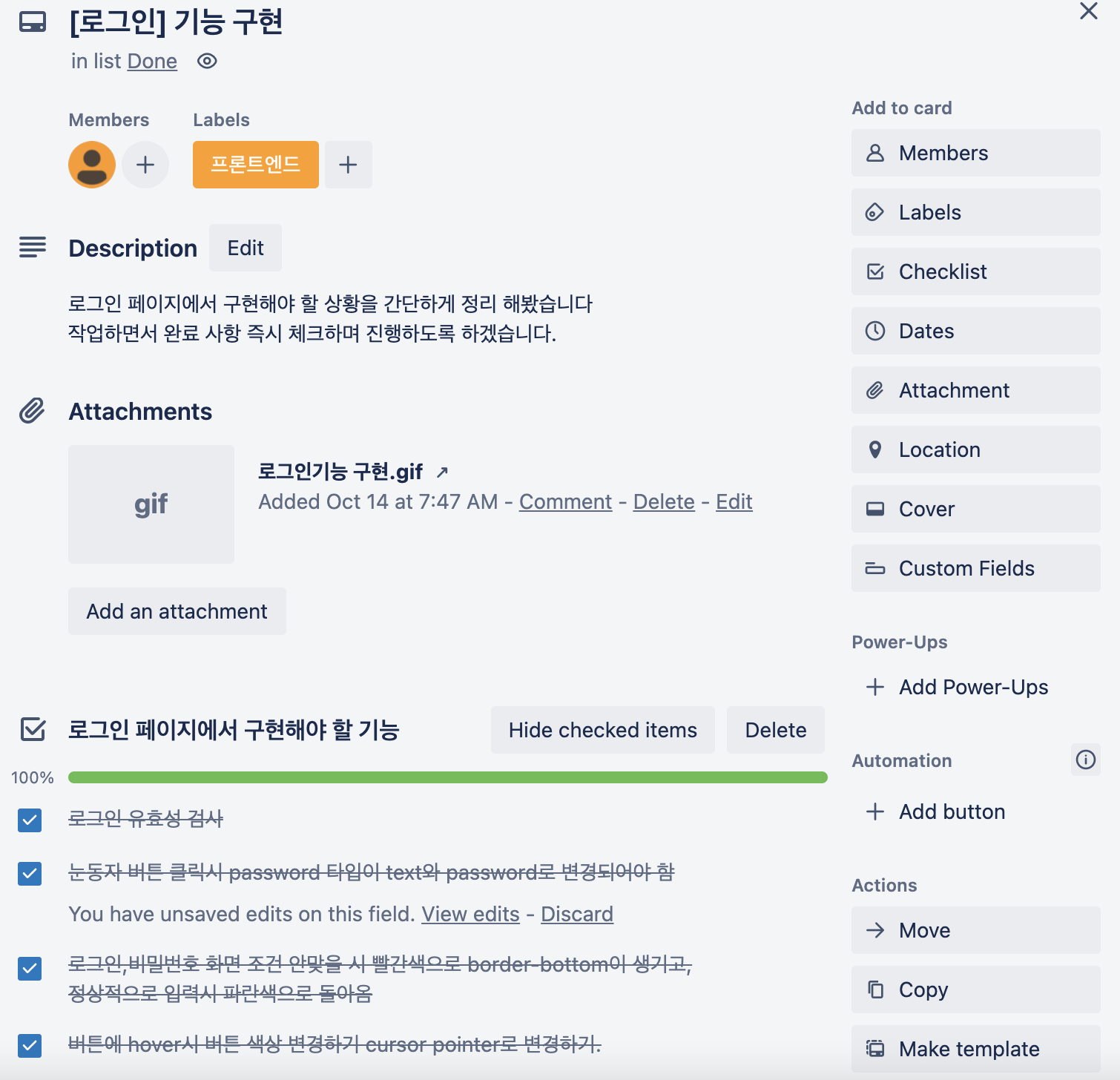
In Trello
- backlog에는 내가 작업해야 할 사항들을 기록해 카드를 만들어두었습니다.
- ThisWeek 에는 이번 주 진행 할 작업에 대해 카드를 넣어두었습니다.
- In Progress 는 현재 작업중인 사항에 대한 카드를 만들고 상세 내용을 카드안에 체크리스트로 작성해 팀원들과 공유를 하였습니다.
- merge대기 는 현재 해야할 작업이 완료 되었고, 깃허브에 Pr 신청을 하여
merge를 대기해놓는 섹션으로 분리해놓고 카드를 만들어놓았습니다. - merge가 완료되어 작업이 끝난 페이지에 대한 카드를 만들어 올려두었습니다.
- Meeting 매일 오전 같이 했던 스탠드업 미팅간 꼭 공유해야하는 부분을 기록하여 카드로 만들어두었습니다.
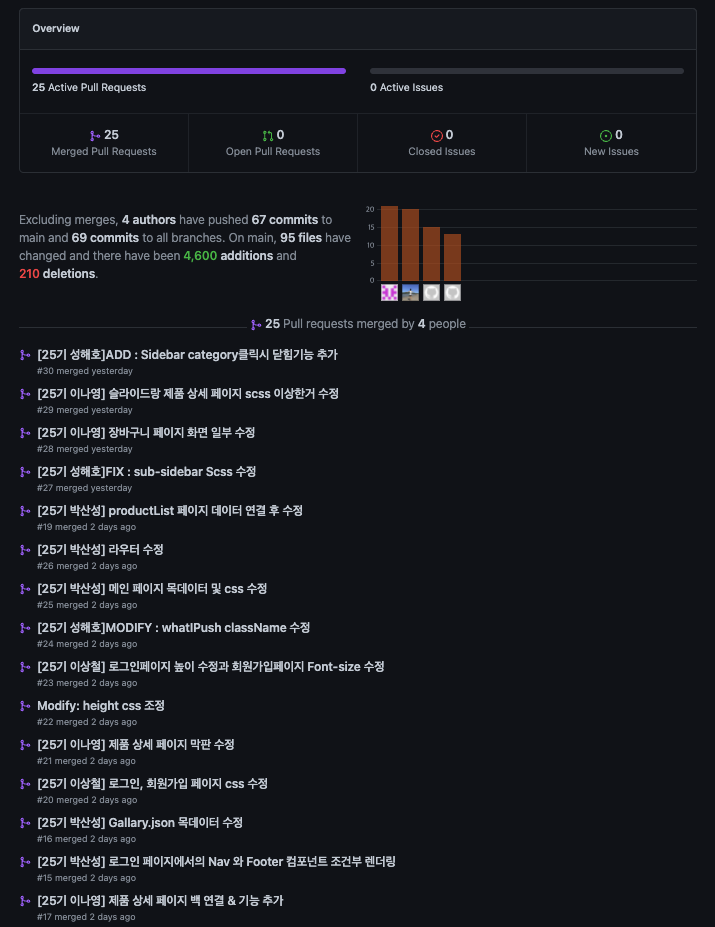
In GitHub
처음해보는 협업 작업으로,
항상 혼자만 사용하던 깃허브를 같이 사용해보니 정말 어려움이 많아서 많은 고생을 했지만 하나하나 알아가며 브랜치에 대한 이해도나, pull,push,merge,PR 등 기본적인 깃허브 사용법에 대한 이해도가 많이 상승했던것 같다.
항상 나는 계획하고 움직이는 걸 좋아하는 편인데, 나 스스로에 국한되었다는 걸 깨달아가는 계기가 되는 작업이였고, 트렐로 관리나 팀원들과의 소통이 조금은 부족했던걸 인지했고, 앞으로는 소통방법이나 트렐로로 나뿐만 아니라 팀원들의 작업속도도 같이 볼 수 있는 그런 넓은 시야를 가질 수 있게 노력해야겠다고 많이 느낀 작업이였다.
팀원들에 비해 기술적으로 많이 부족했지만, 그래도 이번 계기로 React의 class형 컴포넌트에 대한 이해도와 state값 을 사용하는 법, state에 적당한 위치등에 대한 감을 많이 잡을 수 있었고, props 값을 이용한, 컴포넌트의 재사용을 집중하여 감을 더 잡을 수 있었던거 같다.
프로젝트 작업 중 다른 수강생과 비교하면서 많이 내면적으로 무너졌었지만, 생각을 달리하여 나만의 길을 걷는 법에 대해 좀 더 곰곰히 생각해보는 계기가 되었다.
물론 많은 기능을 구현하는 방법을 알면 좋지만 좀 더 기본기에 대해 생각하는 계기가 되었고, 다른 수강생들보다 많은 기능을 구현하진 못했지만 기본기에 집중하여
다른 작업을 하게 되어도 빠르게 응용할 수 있는 그런 사람이, 그런 개발자가 되기로 다짐하는 계기가 되었다. 많이 부족했던 나와 같이 작업해준 우리 WEKEA팀원들,
항상 이끌어주신 멘토님들 정말 감사합니다.
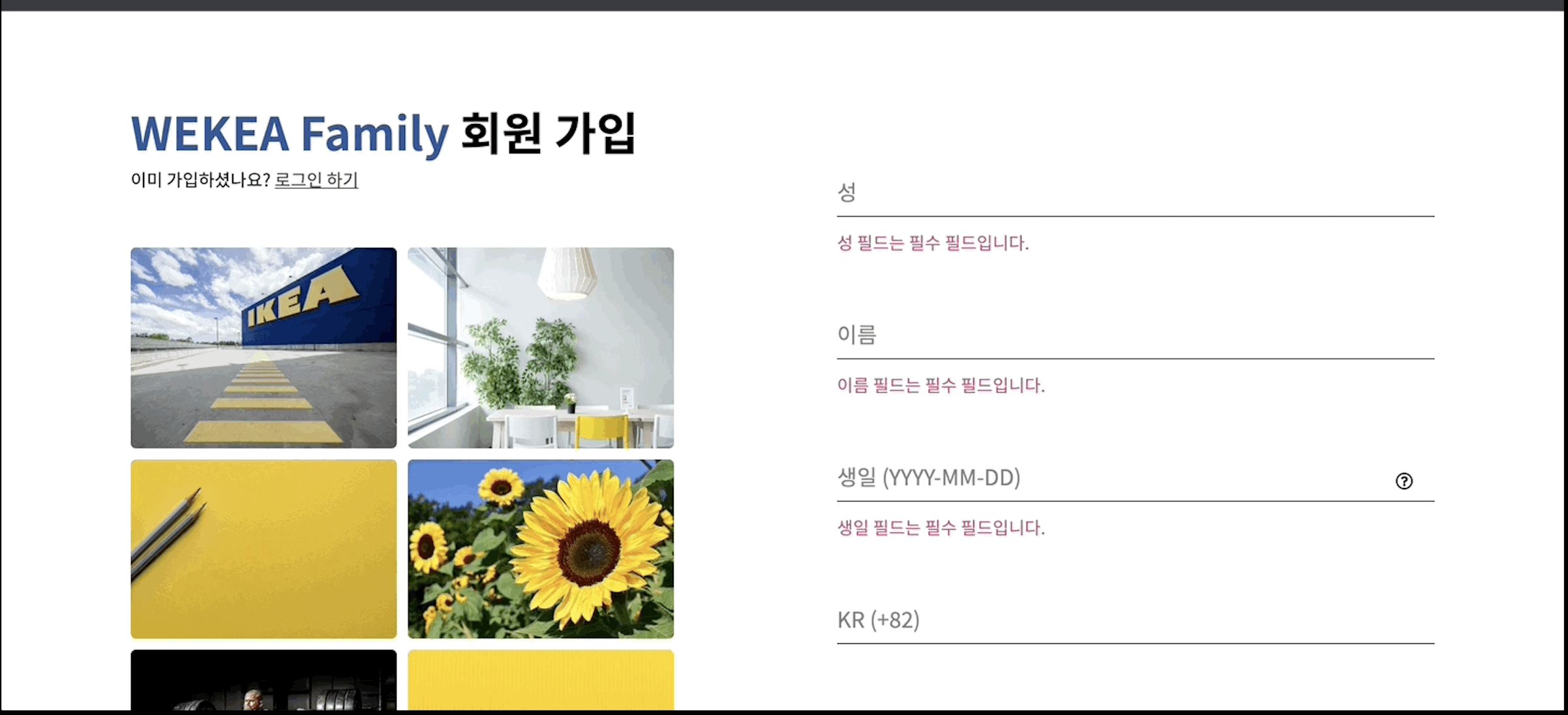
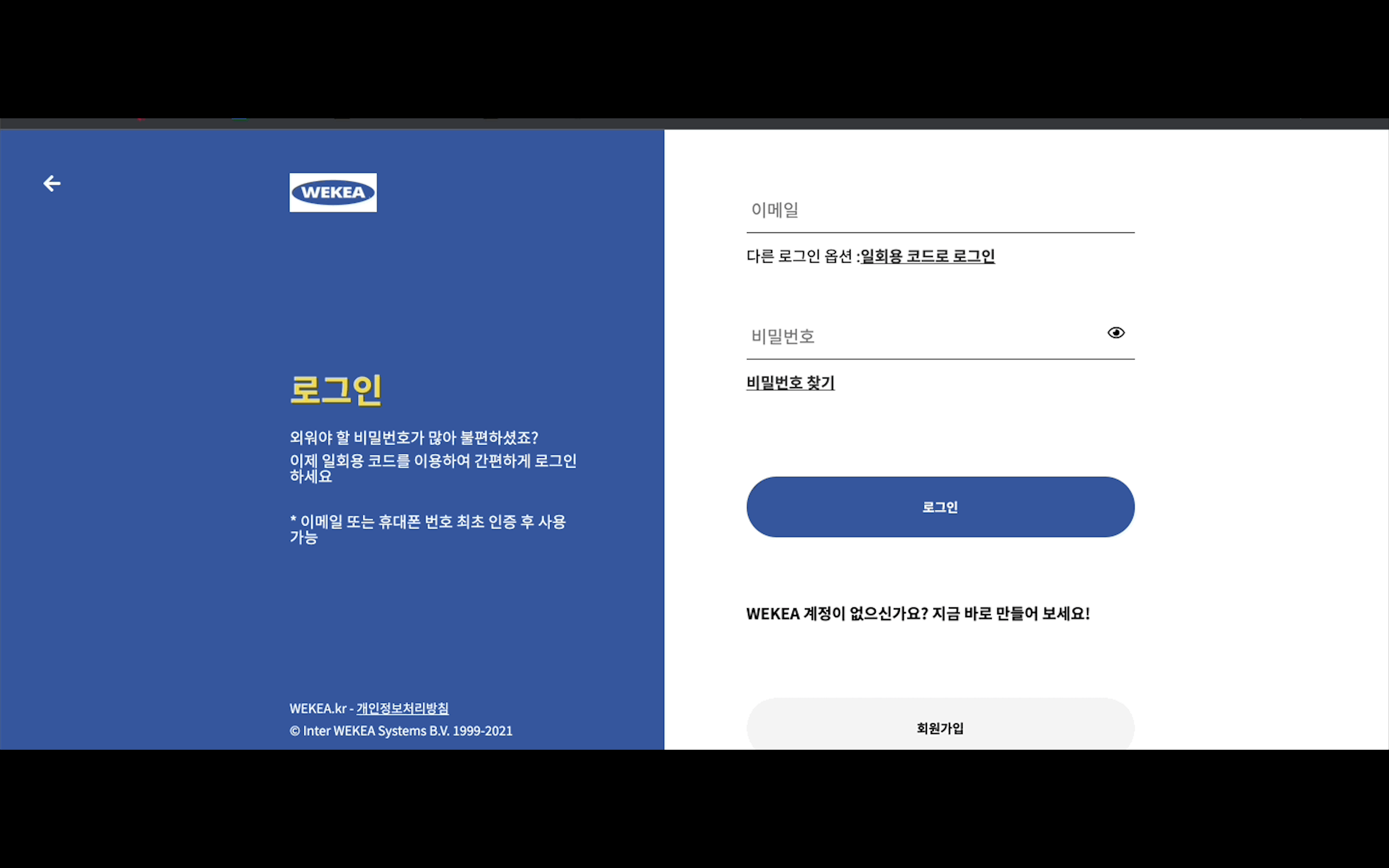
로그인 페이지

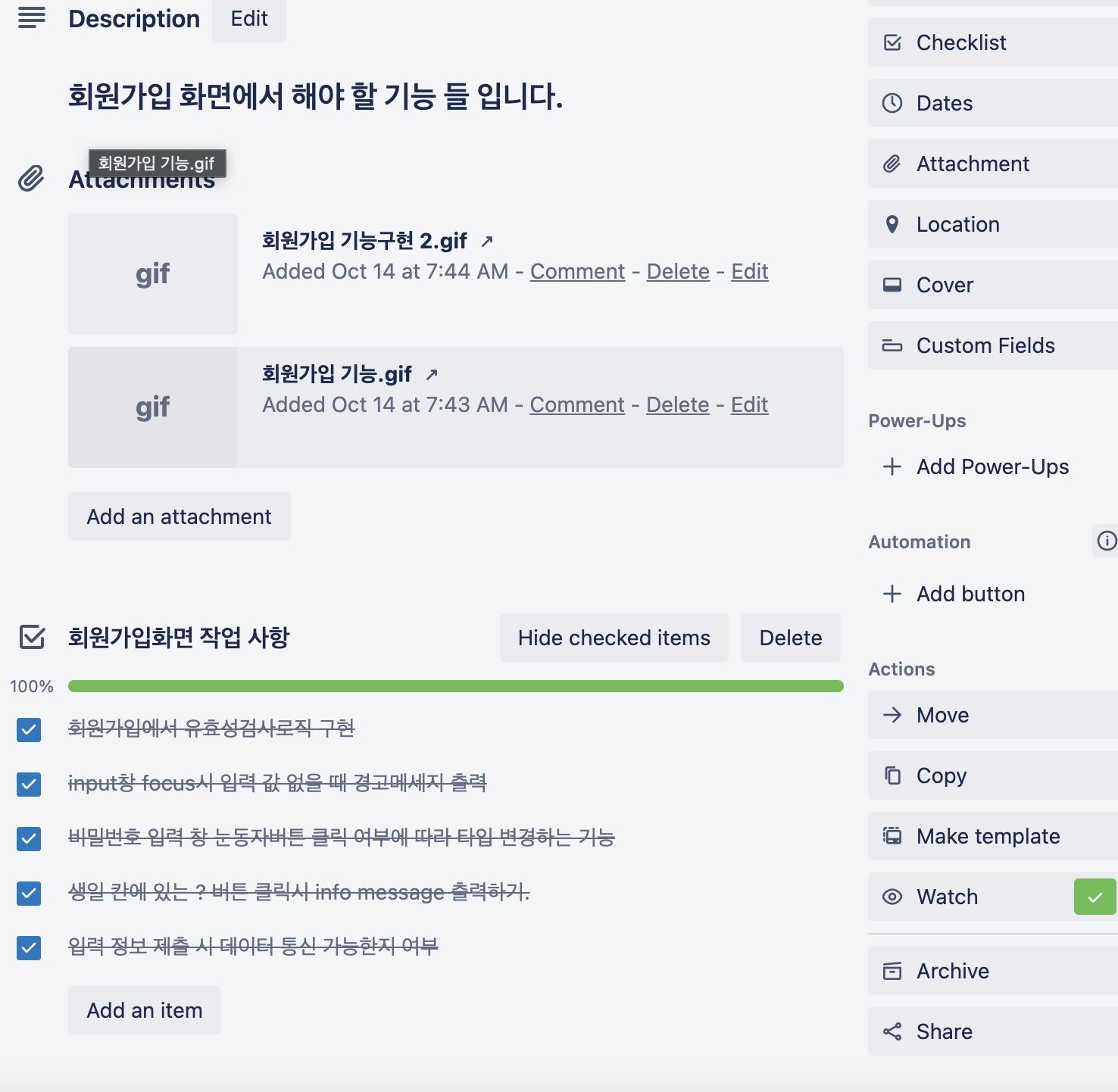
회원가입 페이지