
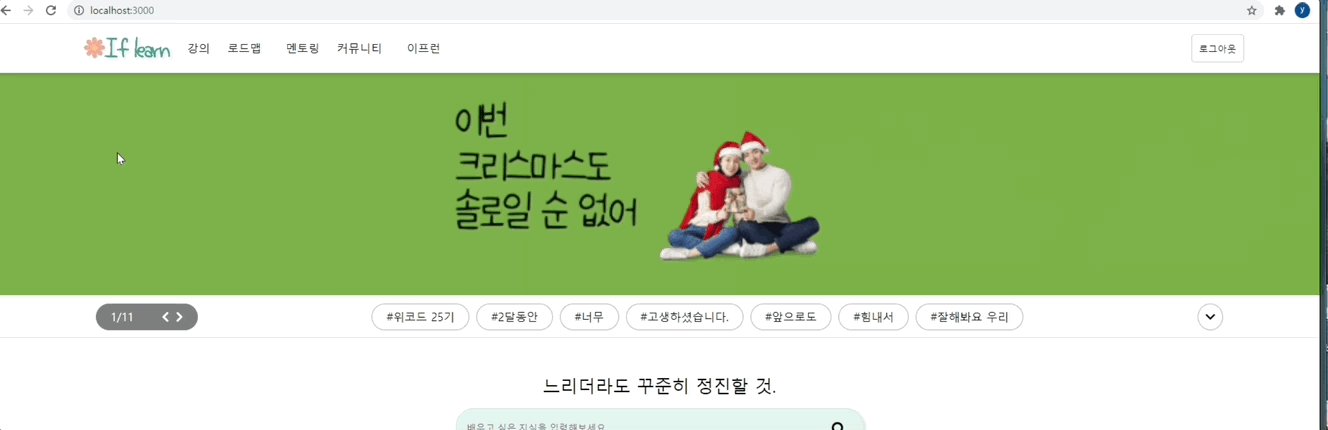
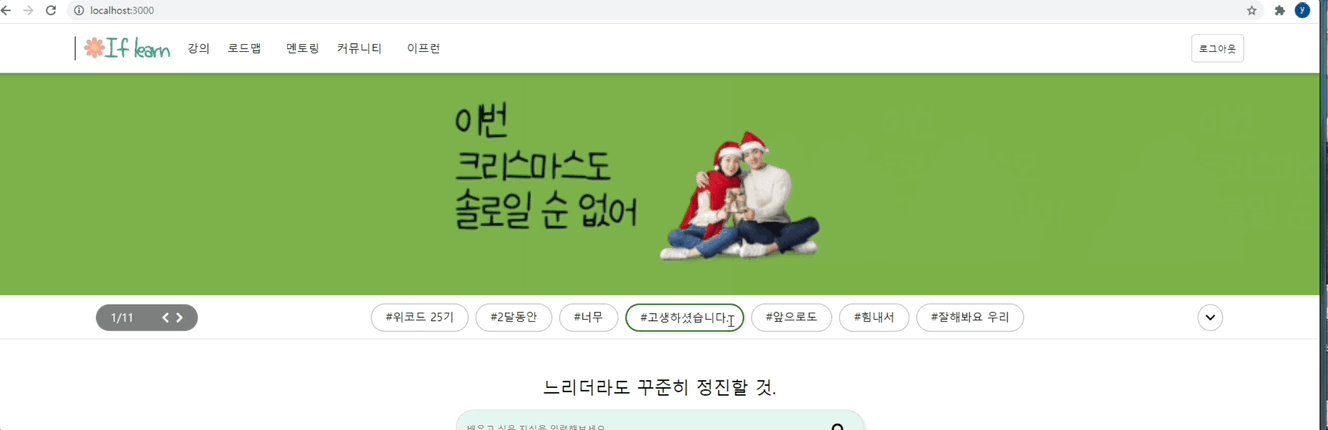
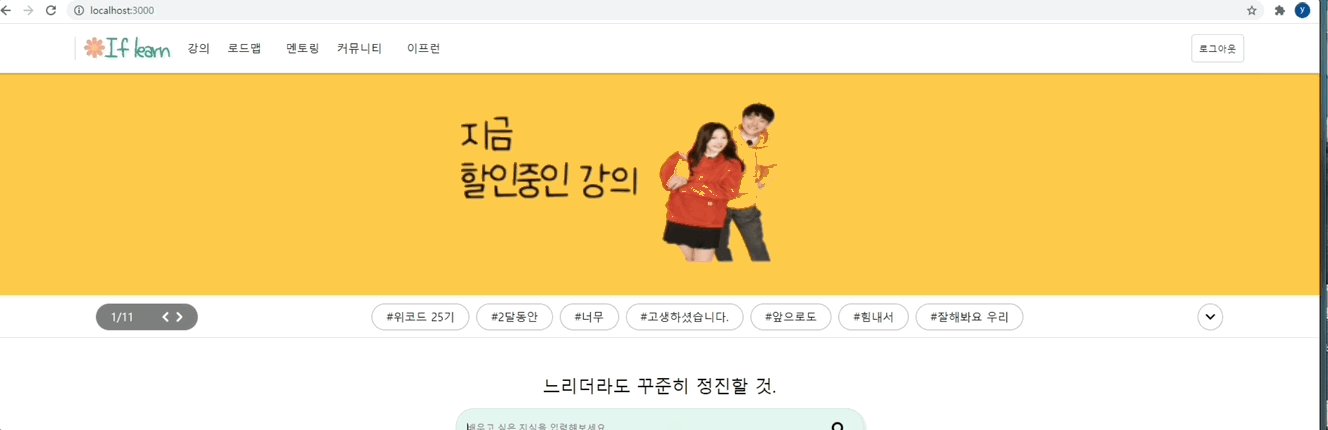
Slick 라이브러리를 사용해서 구현

npm install react-slick --save
npm install slick-carousel --save
으로 먼저 슬릭과 케러셀 라이브러리를 다운받아 준 후
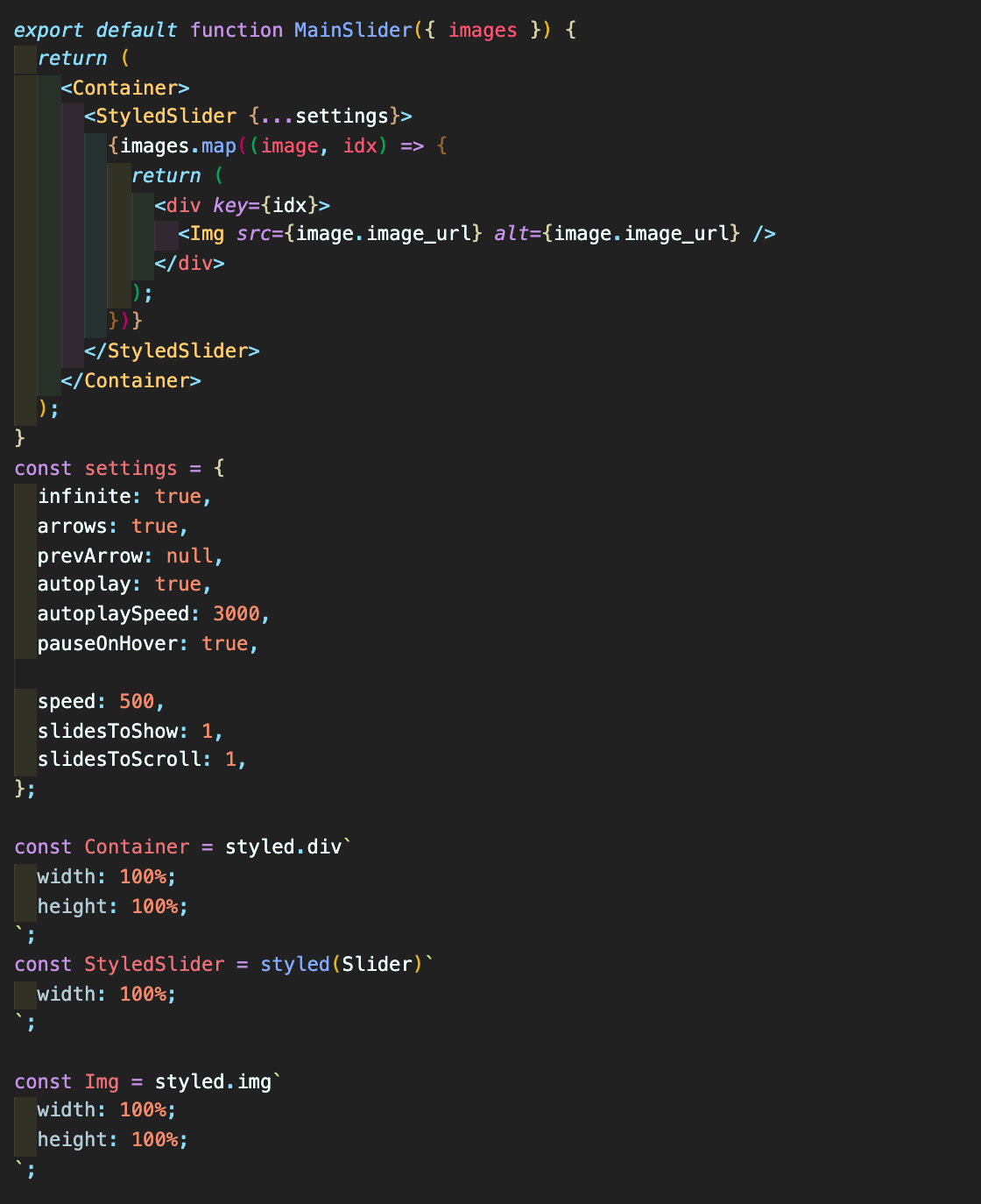
기본형태는 위의 코드와 같고,
// 슬라이드 설정
const settings = {
infinite: true, // 무한으로 반복할지 말지
arrow: true // 화살표 사용할지말지
prevArrow : 왼쪽 화살표 어떻게 할지
autoplay : true // 자동으로 넘어갈지 말지
autoPlaySpeed : 3000 // 몇초 마다 넘어갈지
pauseOnHover :true // 이미지 위에 마우스를 올리면 화면이 멈출지 말지
slidesToShow : 1, // 화면에 이미지 몇장 씩 출력할지 (페이지 네이션 기능)
slidesToScroll :1, // 한번에 몇장씩 넘어갈지
};