React를 공부하기 앞서 우선 react란 무엇인지 이론적인 부분을 공부해보고 react을 만드는 방법을 공부해볼 것이다.!
1. React
-리액트는 사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리이다.
-Life cycle
- 컴포넌트 구조 (리액트에서 작은 조각처럼 조합하여 프로그래밍 할 수 있게 만든 리액트의 모듈 단위이다.)
조금 부연설명을 더 하자면 react는 사용자들이 보는 UI를 만드는 공간으로 이것을 그냥 보여주는 것이아니라 서버에서 통신이 들어옴에 따라서 보여준다.
또한 다시 화면을 갱신하거나 수정할때 화면이 이동이 안해도 UI가 잘돌아가도록 구현하는 라이브러리이다.
2. React 작업환경
react 작업환경은 간단하다.
- react 폴더를 만들기
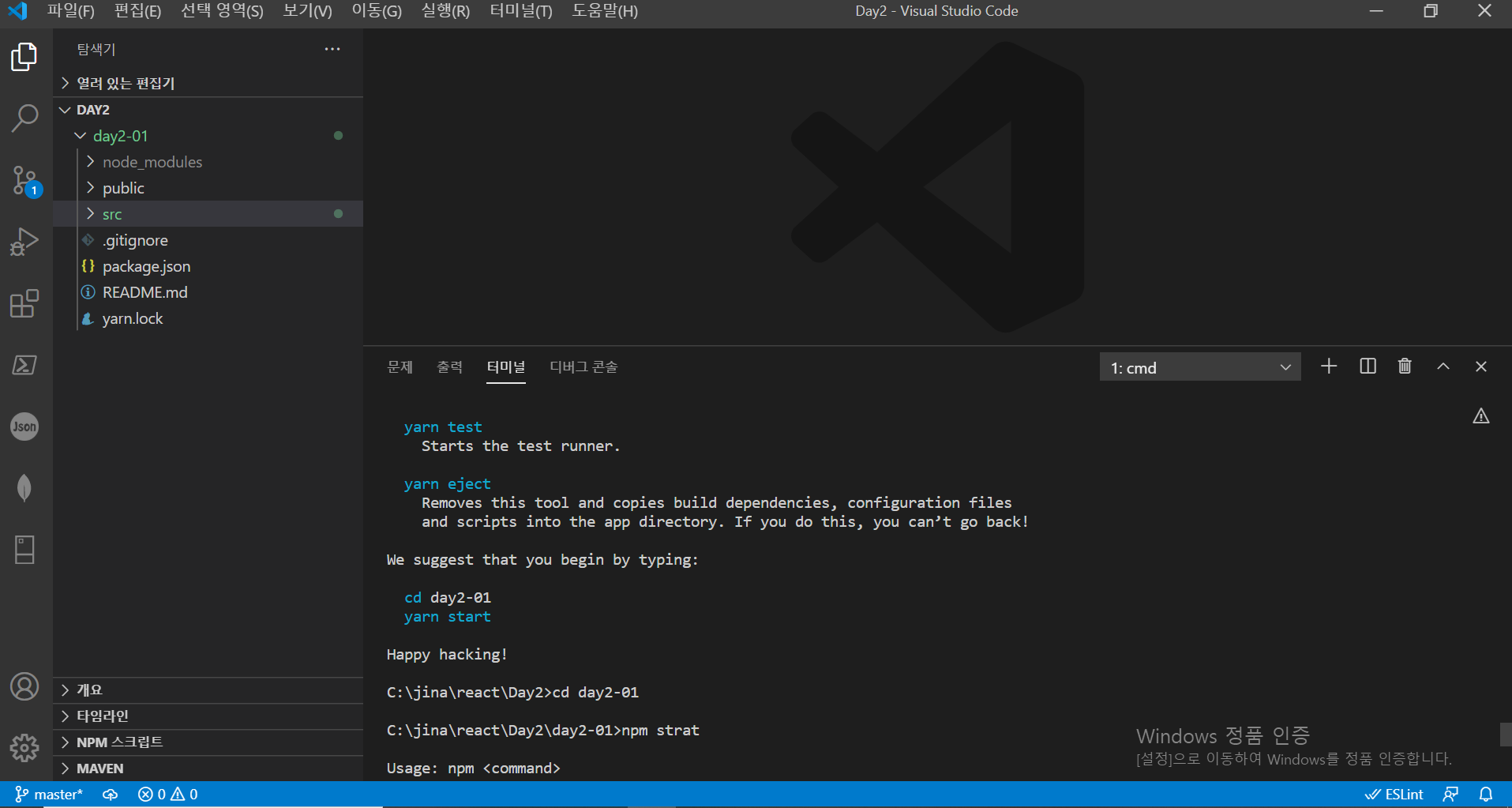
- 터미널을 열어서 create-react-app
- 설치가 되면 터미널에 cd 프로젝트 이름
- npm start

성공이 되었다면 사진에 있는 것 처럼 뜰 것이다.
그리고 왼쪽을 보면 설치가 되어서 작업할 것들이 깔려 있을 것이다.!
깔려있는 것을 확인하고 마지막으로 npm start를 설치하는 순간

이렇게 뜬다면 react 만드는 것에 성공한 것이다!