동기란?
작업을 순차적으로 실행하며 각 작업이 끝나야 다음 작업을 실행한다
작업의 결과를 반환할 때까지 다른 작업을 처리하지 않는다
장점
● 코드를 직관적으로 파악하기 쉽다
단점
● 한 작업이 끝나기 전까지 다음 작업을 실행하지 않기 때문에 작업이 많아지거나 시간이 오래 걸리는 작업을 수행하는 경우 대기 시간이 길어진다
비동기란?
작업의 결과를 기다리지 않고 다른 작업을 실행한다 (동시성)
작업이 완료되면 이벤트 또는 콜백 함수, 프로미스를 사용하여 결과를 처리한다
장점
● 다른 작업을 같이 처리가 가능해 성능이 좋다(속도)
단점
●작업이 많아질 수록 코드의 흐름을 이해하기 어려울 수 있어 코드처리 순서를 파악하기 위해 콜백함수, 프로미스 같은 추가 적인 도구가 필요하다
●유지보수하기 어렵다
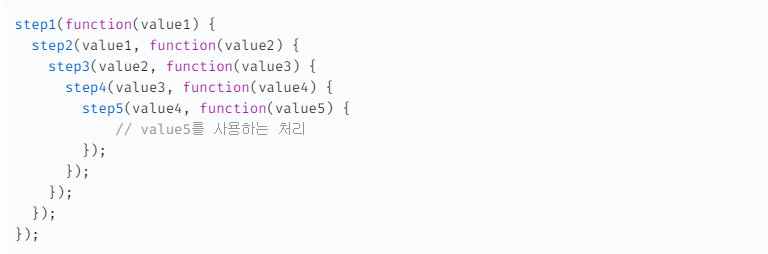
하지만 비동기 처리를 위해 콜백 패턴을 사용하면 처리 순서를 위래 여러개의 콜백 함수가 중첩되어 복잡도가 높아지는 콜백 지옥에 빠질수 있다
콜백 지옥은 가독성을 나쁘게 하여 실수를 유발하는 원인이 될 수 있다
예시 ↓

Promise
콜백 지옥으로 가독성이 나쁘고 에러의 처리가 곤란해 한계가 있어
ES6에서는 비동기를 처리 하기 위해 프로미스(Promise) 패턴을 도입했다
프로미스는 콜백 패턴이 가진 담점을 보완하고 비동기 처리 시점을 명확하게 보여주는 장점이 있다
프로미스는 생성자 함수를 통해 인스턴스화 한다
프로미스 생성자 함수는 비동기 작업을 수행할 콜백 함수를 인자로 전달 받는데 이 콜백 함수는 resolve 와 reject 함수를 인자로 전달 받는다

프로미스는 비동기 처리가 성공 했는지 실패 했는지 등의 상태 정보를 갖는다
● pending: 비동기 처리가 아직 수행되지 않은 상태
● fulfilled: 비동기 처리가 수행된 상태 (성공)
● rejected: 비동기 처리가 수행된 상태 (실패)
● settled: 비동기 처리가 수행된 상태 (성공 또는 실패)
Promise 호출 과정
- 비동기 함수 내에서 Promise 객체를 생성하고 그 내부에서 비동기 처리를 구현한다 비동기 처리에 성공하면 resolve 메서드 호출
- 이때 resolve 메서드의 인자로 비동기 처리 결과를 전달 하는데 이 결과는 Promise 객체의 후속 처리 메서드로 전달된다
- 만약 비동기 처리에 실패하면 reject 메서드를 호출한다 이떄 reject 메서드 인자로 에러 메세지를 전달한다 이 에러 메시지는 Promise 객체의 후속 처리 메소드로 전달된다

Promise 체이닝(콜백 지옥 해결)
비동기 함수의 처리 결과를 가지도 다른 비동기 함수를 호출해야 하는 경우 함수의 호출들이 중첩(nesting) 되어 복잡도가 높아지는
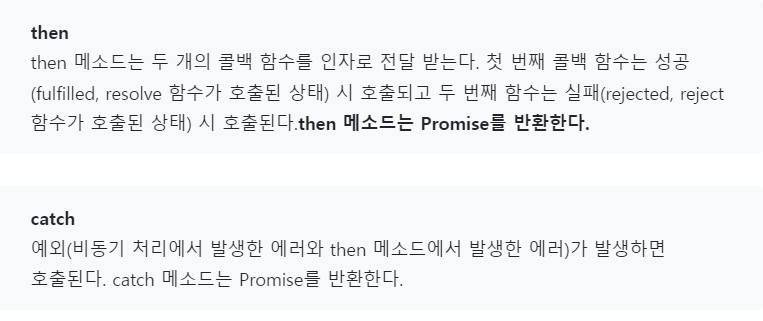
콜백 지옥 이 발생한다 이때 프로미스 후속 처리 메서드 then 이나 catch로 메서드 체이닝 하여 여러 개의 프로미스를 연결해 사용하면서 콜백 지옥을 해결한다
따라서 then 메서드가 Promise 객체를 반환하도록 하면(then 메서드는 기본적으로 Promise를 반환한다) 여러 개의 프로미스를 연결해 사용할 수 있다
Async / Await
async와 await은 자바스크립트의 비동기 처리 패턴중 가장 최근에 나온 문법이다 기존의 콜백 함수와 프로미스의 단점을 보완하고 읽기 좋은 코드를 작성할 수 있게 도와준다 복잡했던 프로미스를 조금 더 편하게 사용할 수 있다(더 직관적)
async 개념
● async 키워드는 function 앞에 사용한다 앞에 붙이면 해당 함수는 항상 프로미스를 반환한다 프로미스가 아닌 값을 반환하더라도 이행 상태의 프로미스(resolved Promise) 로 감싸 이행된 프로미스가 반환 되도록 한다
await 개념
● await은 async 함수 안에서만 동작한다 영어 단어 그대로 프로미스가 처리될 때 까지 기다렸다가 결과를 반환한다
Async / Await 에러 제어
await이 던진 에러는 throw가 던진 에러를 잡을 때처럼 try/catch를 사용해 잡을 수 있다
async/await과 promise.then/catch
● async/await을 사용하면 await 이 대기를 처리해주기 때문에 .then 이 거의 필요하지 않다 또한 .catch대신 try/catch를 사용할 수 있다는 장점도 있다 모든게 그렇진 않지만 promise.then을 사용하는 것보다 async/await를 사용하는 것이 대개는 더 편리하다
● 그런데 문법 제약 때문에 async함수 바깥의 최상위 레벨 코드에선 await를 사용할 수 없다 그렇기 때문에 관행처럼 .then/catch를 추가해 최종 결과나 처리되지 못한 에러를 다룬다
