서버에서 개발자 도구 켜 놓는다
비주얼 스튜티오로 돌아와서
Ctrl + shift + y = 디버그 콘솔창 npm run start:debug (실행)

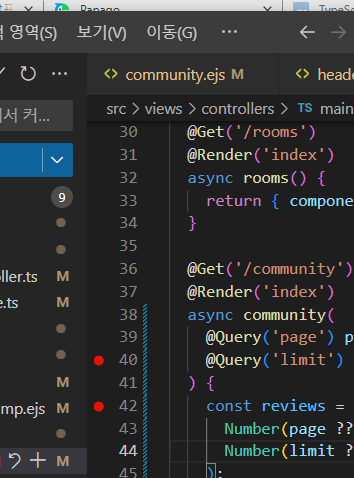
중단점 설정
디버그를 실행하면 위에 4개의 선택지가 뜬다
실행 버튼: 다음 중단점을 설정 해놓지 않으면 끝까지 쭉 진행이 됨
↓ 코드에 함수가 있어도 중단점 끝까지 진행
↑ 코드에 함수가 있으면 함수까지 파고든다 : 더 세분화해서 확인이 가능
하나는 모르겠다
그렇게 중단점 설정을 했으면 새로고침을 하고 서버 페이지로 가서 다시 F5 (개발자도구 네크워크에서 진행도 확인) 하면
vs에 에러 메세지가 남는다
그렇게 에러를 잡으면서 진행하면 된다
HTML, ejs 같은 파일은 중단 점을 백부분 처럼 걸수가 없어서
중단하고 싶은 제일 밑줄 옆에 debugger 를 넣으면 된다
