💡 AWS(Amazon Web Service) 배포 흐름 및 역할
- S3 : Simple Storage Service (단위 : 1 Bucket)
무제한 용량을 제공하는 온라인 스토리지 서비스데이터를 객체 형태로 저장하여 관리하며, 비용이 매우 저렴하다.
무료 사용량 없이 실제 사용량(저장한 데이터 크기 및 트래픽)에 따라 비용이 부과되도록 과금 테이블이 설정되어 있지만, 테라바이트 이상의 데이터가 저장되어야 달러 단위의 비용이 발생한다.
(50TB까지 매월 1GB당 USD 0.025(약 KRW 32.25) 과금)
- S3 Glacier (단위 : 1 Vault)
백업을 위한 스토리지 서비스HDD가 아닌, 자기 테이프 기반 스토리지 서비스이며,
일정 기간마다 Vault로 전송된 데이터를 한번에 기록한 다음 전원을 차단하여 초장기 보관을 하는 방식으로 서비스된다.
자기 테이프를 읽어야 하기 때문에 데이터 열람 및 반출에 비용과 시간이 소요되며, 일반 사용자보다는 기업에서 대규모 데이터를 백업할 때 주로 사용한다.
- EC2 : Elastic Compute Cloud (단위 : 1 인스턴스)
아마존 서버 내 일부 영역을 가상 컴퓨터 형태로 임대하는 서비스클라이언트 동적 배포 시에도 사용할 수 있으며, 주로 RDS와 같은 DB서비스에 연결하여 백엔드 서버로 이용된다.
대시보드에서 클릭 몇번으로 생성할 수 있고, 대규모 서비스를 구축하는 경우 오토스케일링을 이용하여 트래픽에 따라 인스턴스를 자동으로 늘리거나 줄여 손쉽게 대응할 수 있다.
단, 사용량(컴퓨터 가동 시간, 트래픽)에 따라 과금되며 분당 요금을 부과하기 때문에 프리티어가 아닐 경우 과도한 요금이 청구될 수 있어 유의해야 한다.
- Load Balancer (단위 : 1 로드밸런서)
트래픽을 여러 서브넷(하나의 네트워크를 필요한 크기만큼 분리)으로 분산 처리하여 EC2가 트래픽을 안정적으로 처리할 수 있도록 하는 부하 분산 서비스로드밸런서와 오토스케일링이 설정되지 않은 상태에서 인스턴스의 처리 한계를 넘을 경우 서비스 제공이 지연되거나 중단될 수 있기 때문에 대규모 서비스 구축 시 1차 대비책으로 로드밸런서를, 2차 대비책으로 오토스케일링을 설정하게 된다.
- CloudFront (단위 : 1 배포)
아마존에서 제공하는 CDN 서비스대한민국에서는 동일한 CDN 서비스를 제공하는 클라우드플레어보다 AWS CloudFront가 속도 및 사용 편의성 면에서 다소 유리하다.
전세계 어디서나 빠른 속도로 파일을 제공받을 수 있도록 해 주며, S3과 연결하여 클라이언트 복합 배포를 할 수 있고, 라우팅 경로 최적화용으로도 사용할 수 있다.
또한 전세계의 AWS 캐시 서버에 동일한 내용이 복제되어 있기 때문에, 복합 배포 시 클라이언트 인스턴스나 서버 인스턴스가 작동을 중단한 상태에서 일정 기간 S3에 저장되어 있는 파일을 제공받을 수 있으며, 서비스 전체의 중단이 아닌 일시적인 장애 상태로 보이도록 할 수 있다.
- Route 53 (단위 : 1 호스팅 영역)
아마존에서 제공하는 DNS 서비스입니다.구입한 도메인을 AWS의 각 서비스들에 연결할 수 있도록 해 주며, 도메인 구입 및 관리도 지원한다.
단, 도메인 구입은 국내 호스팅 업체보다는 가격이 높으며 일부 도메인(.kr, .shop 등)은 지원하지 않는다.
도메인을 개별적으로 EC2나 S3에 연결할 때 반드시 Route 53을 이용할 필요가 없고, 단순히 DNS 기능만 이용할 때에는 타사 무료 호스팅 서비스를 이용할 수 있지만, AWS의 각종 서비스와 연결할 때에는 통합 관리를 제공하기 때문에 Route 53을 이용하는 것이 가격 및 편의성에서 유리하다.
무료 제공량 없이 호스팅 영역 당 월 USD 0.50 (KRW 600~700)이 부과된다.
- ACM : Amazon Certificate Manager (단위 : 1 인증서)
HTTPS 연결을 위한 SSL 인증서를 발급하고 관리하도록 해 주는 서비스퍼블릭 인증서는 무료로 발급이 가능하며, 무분별한 인증서 발급을 방지하기 위해 인증서 발급 후 도메인 소유권을 검증해야 인증서가 활성화된다.
💡 배포 방식에 따른 데이터 흐름
클라이언트를 배포하는 방식에는 여러가지 방법이 존재한다.
크게 SSG Only, SSG+SSR, SSR Only로 분류할 수 있고, 서비스 특성과 규모에 따라 배포 방식이 결정된다.1-1) SSG Only (Use CloudFront)
CloudFront를 이용하여 S3 엔드포인트에 접근하도록 하는 방법
유저가 Route 53으로 DNS 레코드를 요청하면 Route 53은 CloudFront의 도메인을 안내한다.
이후 유저는 CloudFront로 연결하고, CloudFront는 S3으로 요청과 응답을 중계한다.CDN을 이용하여 캐싱된 파일들이 빠르게 제공되기 때문에, 퍼포먼스에 집중해야 하거나 마케팅 페이지 / 제품 목록 등과 같이 정적으로 생성하여 각 요청에 동일한 문서를 반환하는 서비스에 주로 사용되는 배포 방법이다.
단, CloudFront에 캐싱된 데이터가 렌더되기 때문에 변경사항을 자주 확인해야 하는 경우(개발단계 등)에는 적합하지 않은 방식이다.
1-2) SSG Only (no CloudFront)
CloudFront를 이용하지 않고 S3 엔드포인트에 접근하도록 하는 방법
유저가 Route 53으로 DNS 레코드를 요청하면 Route 53은 S3 엔드포인트 주소를 안내한다.
이후 유저는 즉시 S3로 연결하여 요청과 응답을 주고받는다.S3에 변경된 사항이 있을 경우 즉시 확인이 가능하기 때문에 개발 단계와 같은 상황에서는 적합하지만, CloudFront(CDN)를 이용하지 않기 때문에 1-1의 방법보다 퍼포먼스가 다소 좋지 못하며, CloudFront를 이용하지 않아서 SSL 인증서 적용이 어렵기 때문에 보안상으로도 취약한 부분이 발생할 수 있다.
2) SSR Only
정적 스토리지를 사용하지 않고 EC2만 이용하여 SSR로만 클라이언트를 배포하는 방법
유저가 Route 53으로 DNS 레코드를 요청하면 Route 53은 CloudFront의 도메인을 안내한다.
이후 유저는 CloudFront로 연결하고, CloudFront는 로드밸런서를 거쳐 EC2로 요청과 응답을 중계한다.항상 최신 상태를 유지해야 하거나, 제품 상세 정보 / 분석 자료 등과 같이 요청마다 다른 내용이나 형식의 문서를 반환하는 서비스에 주로 사용되는 방법이다.
3) SSG + SSR Hybrid
SSG와 SSR을 혼합하여 클라이언트를 배포하는 방법
S3에 업로드된 빌드 파일을 CloudFront를 이용하여 캐싱하여 빠른 속도로 최초 화면을 표시한 다음, 나머지 페이지와 데이터들은 SSR 방식으로 전달한다. 그렇기 때문에 사용자는 빠르고 역동적인 경험이 가능하다.
또한, 잦은 변경이 필요하지 않은 파일(기본 레이아웃 및 디자인 등)들을 S3로 분리하여 EC2 인스턴스에 대한 부하를 줄일 수 있으며, 이를 통해 안정적인 서비스 제공 및 비용 절감 효과를 도모할 수 있다.
💡 클라이언트 단계별배포 실습
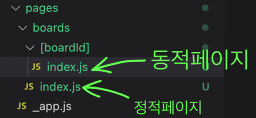
1️⃣ 정적파일 배포방식(기본적배포방법)
- 새 폴더생성해서 페이지 만들기
- Next.js 프로젝트 빌드
package.json에서 SSG, SSR 각각 빌드를 하기 위해 명령어를 나눠준다."scripts": { "dev": "next dev", "build:ssg": "next build && next export", "build": "next build", "start": "next start", "lint": "next lint" },터미널에서 build 을 입력하면 SSR(static site generation 동적페이지 빌드를, build:ssg 를 입력하면 SSG 빌드가 진행된다.
yarn build최적화
yarn start최적화된 파일 실행
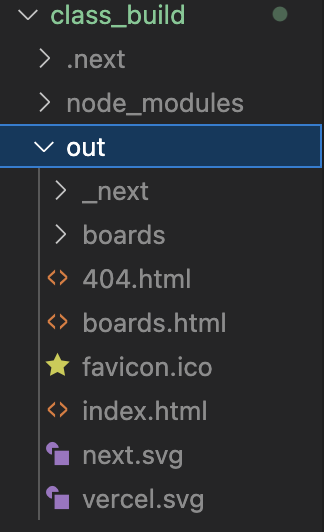
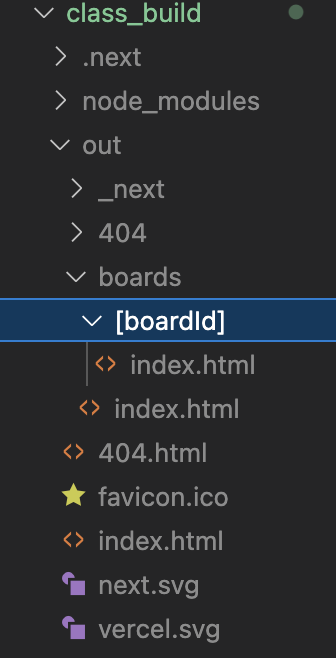
out 폴더가 생성되며 해당 폴더 안에서 SSG 배포에 사용되는 폴더와 파일들을 확인할 수 있다.
Trailing Slash
트레일링 슬래시는 URL 주소 끝에 붙은 슬래시
/를 말한다.예를 들어
https://www.google.co.kr이렇게 적어도 잘 동작하지만, 브라우저는 두 가지 경우를 다른 주소로 인식한다.주소 끝에 슬래시가 붙어있으면 이건
디렉토리,
즉폴더라는 의미이고, 슬래시가 없다면 여기가 끝, 즉파일이라는 것을 의미한다.Next.js의 기본 ssg build 옵션은
/boards/index.js페이지를/boards.html이라는 이름을 가진 html 파일로 바꿔준다.
하지만 이런 형태의 폴더구조는 보기 불편하기 때문에,/boards/index.html과 같은 형태로 build 하도록 설정을 변경해야 한다./** @type {import('next').NextConfig} */ const nextConfig = { reactStrictMode: true, trailingSlash: true, }; module.exports = nextConfig;그리고 나서 다시 yarn build:ssg 명령어를 실행하면 아래와 같이 build된 것을 확인할 수 있다.
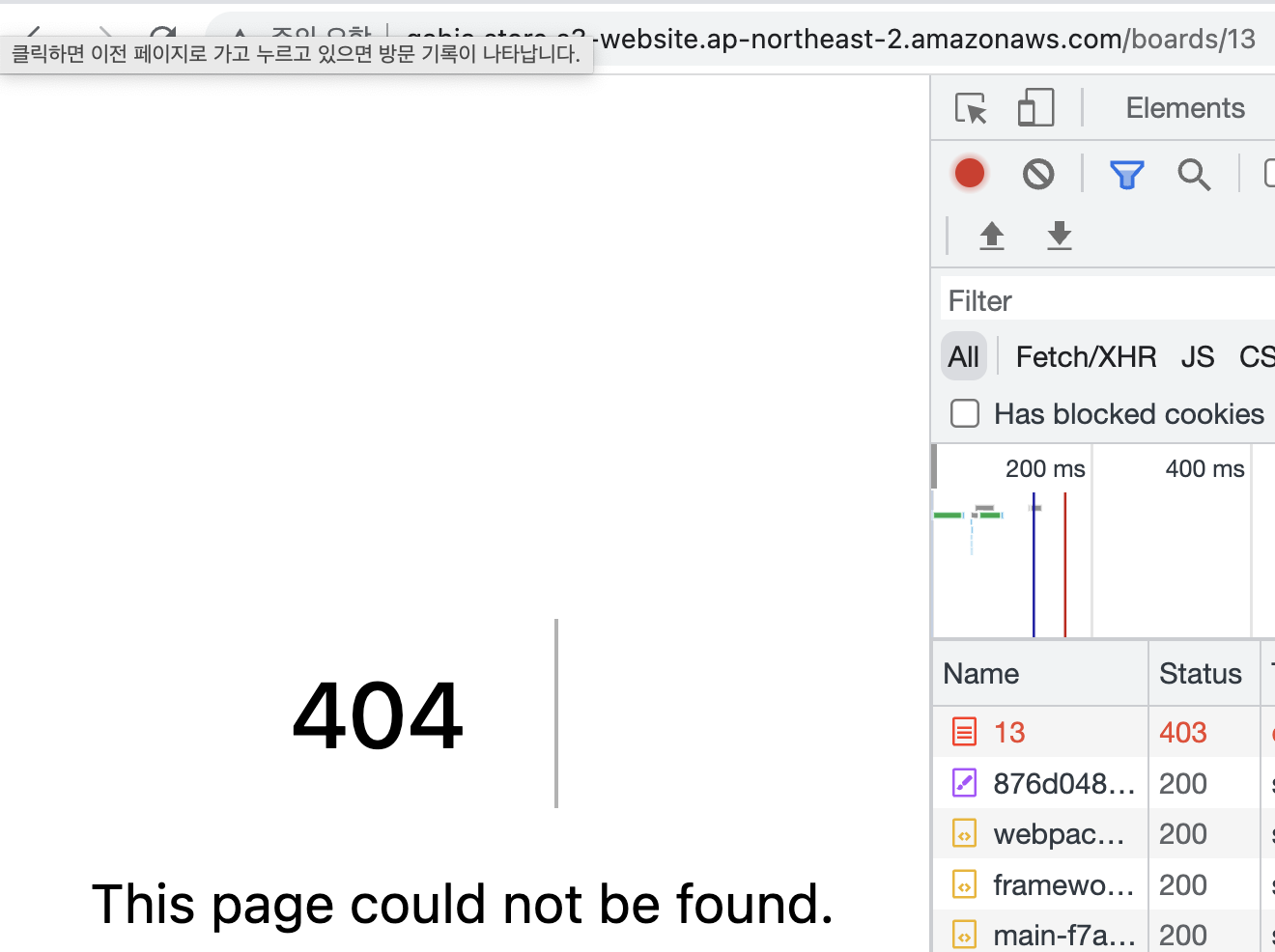
13하면 안됨
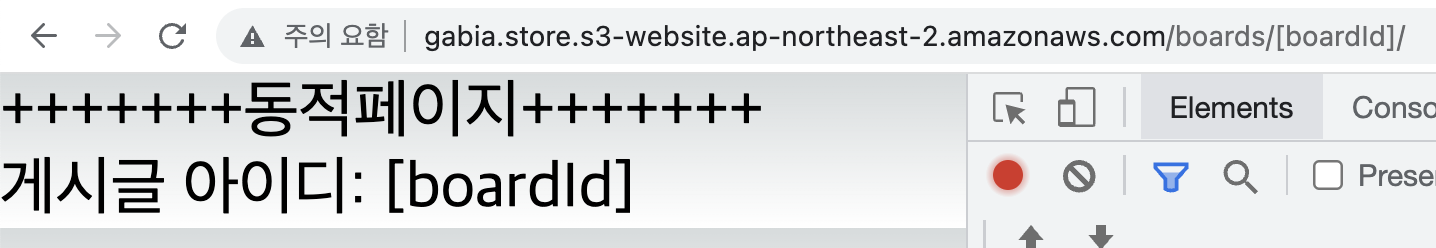
동적페이지(상세페이지)는 스토리지배포로는 안됨!
2단계로 넘어가야함!
2단계 배포는 아마존이 아닌 우리가 직접 설정을 해야함(cpu,메모리 등)
트래픽관리해줘야 함.작은데 회사홈페이지(동적-상세페이지 있음)
서버죽을 걱정해야함
트래픽이 늘어날 때마다 관리해야함
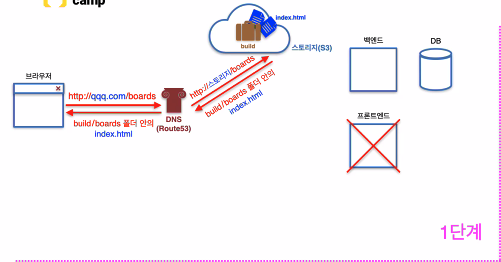
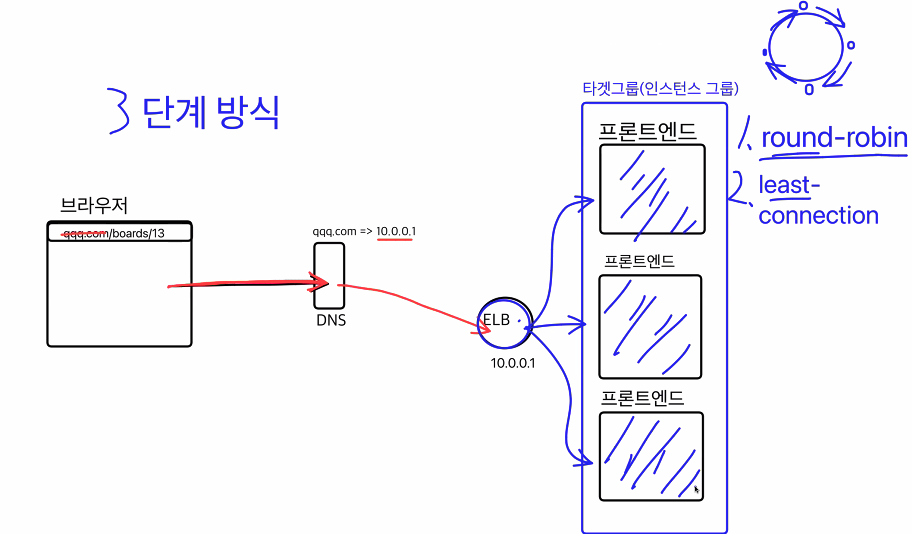
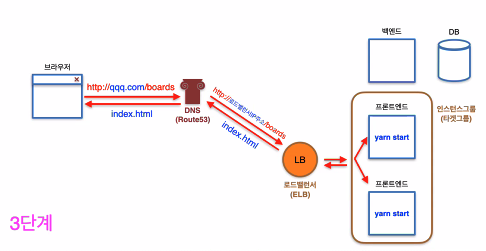
3단계 배포
로드밸런스는 트래픽을 분산시켜줌.
정적페이지에 접속하려면 스토리지로 가도 되는 거아님?
컴퓨터대수만큼 모니터링해야하는데 비용도 많이들고 힘듬
분기시켜주자규모가 커질 경우
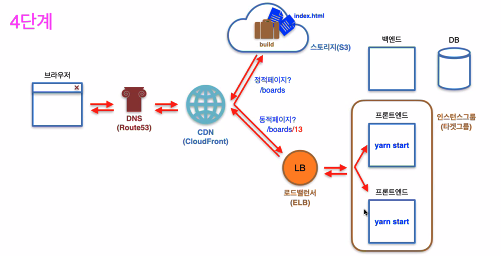
4단계 배포
동적과 정적페이지를 분기시킨다.
cdn(cloudfront)를 이용할 수 잇음.