[실습 section 29-03]
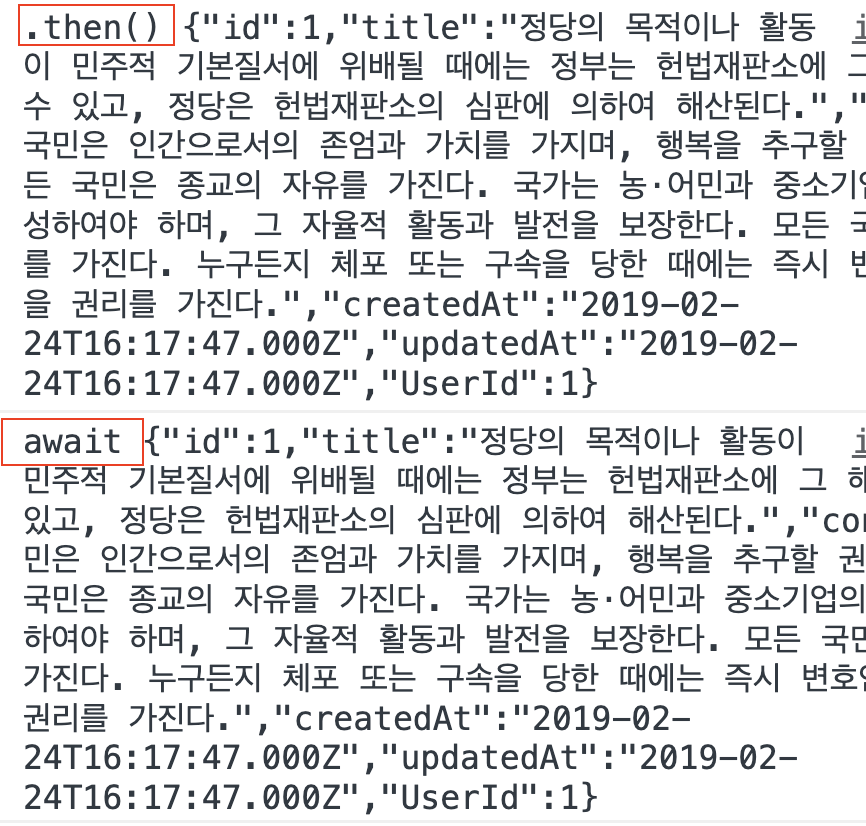
<!DOCTYPE html> <html lang="ko"> <head> <title>MY AXIOS</title> <script> //axios만들기 //객체로 만들어야 .then .get 가능해짐 const myaxios = { get: (url) => { return new Promise((resolve, reject) => { //promise형태로 리턴해줘야 함! const qq = new XMLHttpRequest(); qq.open("get", url); qq.send(); qq.addEventListener("load", (res) => { resolve(res.target.response); }); }); }, // post: (url) => {}, //get과 동일한 방식 }; const onClickAxios = async () => { // myaxios.get("https://koreanjson.com/posts/1"); //위에 get의 url로 들어감 Promise아니라서 await랑 .then못함! // 1) .then으로 받기 myaxios.get("https://koreanjson.com/posts/1").then((res) => { console.log(".then()", res); }); // 2)await로 받기 const result = await myaxios.get("https://koreanjson.com/posts/1"); console.log("await", result); }; </script> </head> <body> <button onclick="onClickAxios()">REQUEST AXIOS</button> </body> </html>
❗️ 결론
promise가 아닌 상태에서는 axios를 요청할 때 await와 .then을 사용할 수 없다.
이런 상황에서는 콜백함수를 만들어 앞의 함수를 실행 후 뒤에 함수를 실행하도록 만들어 주어야 하지만,
복잡해지므로 axios와 마찬가지로 promise를 사용해주도록 한다!
new Promise() 를 달아주시면 promise를 이용할 수 있다.
promise를 return해주면 다른 곳에서 함수를 호출했을 때 return값으로 promise가 남으므로 .then이나 await를 붙일 수 있다.