✔️ any
’어떠한 것이든지, 누구든지’ 라는 뜻으로,
어떠한 타입이 입력되더라도 전부 허용하는 타입!
요소에 any 타입을 부여할 경우 사실상 타입스크립트가 아닌 자바스크립트를 사용하는 것이나 마찬가지가 된다.//그냥 JS랑 같음 const getAny = (arg1: any, arg2: any, arg3: any): [any, any, any] => { console.log(arg1 * 1000); return [arg3, arg2, arg1]; }; const result2 = getAny("string", 123, true); const result22 = result2[0] * 10; //사실은 불린타입인데 곱하기를 해도 문제가 발견되지 않음
✔️ unknown
’알 수 없다, 모른다’ 라는 뜻으로,
개발자에게 주의를 주는 용도의 타입!
타입이 지정되지 않았으므로 연산에 오류가 발생할 수 있음을 경고한다.필요에 의해 TypeScript 3.0에서 도입된 타입이다.
const getUnknown = (arg1: unknown, arg2: unknown, arg3: unknown): [unknown, unknown, unknown] => { if (typeof arg1 === "number") console.log(arg1 * 1000); return [arg3, arg2, arg1]; }; const result3 = getUnknown("string", 123, true); const result33 = result3[0] * 10;
✔️ 타입 정리
- 문자 / 숫자 / 불린(primitive type)
const getPrimitive = (arg1: string, arg2: number, arg3: boolean): [boolean, number, string] => { return [arg3, arg2, arg1]; }; const result1 = getPrimitive("string", 123, true); const result11 = result1[0] * 10;
✔️ Generic 타입
인자에 들어오는 타입을 그대로 사용할 수 있다.
export function getGeneric<MyType>(arg: MyType): MyType { return arg; } const aaa: string = "철수"; const bbb: number = 8; const ccc: boolean = true; const result41 = getGeneric(aaa); const result42 = getGeneric(bbb); const result43 = getGeneric(ccc);
✔️ Generic 타입 응용
- 여러 개의 인자가 들어가는 함수에 적용
const getGeneric = <myType1, myType2, myType3>(arg1: myType1, arg2: myType2, arg3: myType3): [myType3, myType2, myType1] => { return [arg3, arg2, arg1]; }; const result4 = getGeneric("string", 123, true); const result44 = result4[0] * 10;
- 간단한 이름 사용
const getGeneric2 = <T1, T2, T3>(arg1: T1, arg2: T2, arg3: T3): [T3, T2, T1] => { return [arg3, arg2, arg1]; }; const result5 = getGeneric2("string", 123, true); const result55 = result5[0] * 10;const getGeneric3 = <T, U, V>(arg1: T, arg2: U, arg3: V): [V, U, T] => { return [arg3, arg2, arg1]; }; const result6 = getGeneric3("string", 123, true); const result66 = result6[0] * 10;
- 타입명시
const getGeneric4 = <T, U, V>(arg1: T, arg2: U, arg3: V): [V, U, T] => { return [arg3, arg2, arg1]; }; const result7 = getGeneric4<string, string, string>("string", 123, true); const result77 = result7[0] * 10;
✔️ Generic 타입 실무 활용 (HOF)
- Closure - 기초(Generic)
인자에 어떠한 type이 들어가더라도 해당 type을 반환한다.// 1. HOF - 일반함수 function first<T>(arg1: T) { return function second<U>(arg2: U): [T, U] { return [arg1, arg2]; }; } const result = first("name")(8);
- Closure - 기초(Generic) - 화살표 함수
// 2. HOF - 화살표함수 const first2 = <T>(arg1: T) => { <U>(arg2: U): [T, U] => { return [arg1, arg2]; }; };
✔️ Generic 타입 실무 활용 (HOC)
- Closure - 기초(Generic) - HOC
import { useRouter } from "next/router"; import { ReactElement, useEffect } from "react"; export const 로그인체크 =(Component: () => JSX.Element) =><P extends Record<string, unknown>>(props: P): ReactElement<P> => { const router = useRouter(); useEffect(() => { if (localStorage.getItem("accessToken") === null) { alert("로그인 후 이용가능!"); void router.push(`/section23/23-05-login-check-hoc`); } }, []); return <Component {...props} />; };props에 반드시 객체가 들어가야 스프레드 연산자를 사용할 수 있기 때문에, extends를 사용해서 P라는 Generic 타입이 객체라는 사실을 명시해준다.
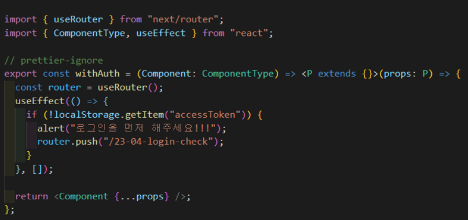
- withAuth에 Generic 적용
Component의 타입은 React에서 제공하는 ComponentType을 이용한다.