Next.js의 렌더링 방식
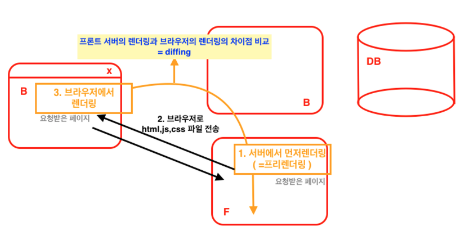
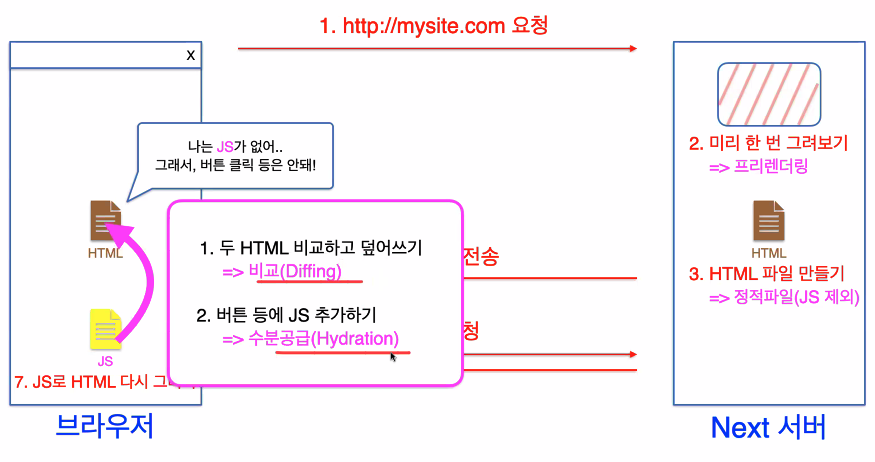
브라우저에서 특정 페이지를 요청하게 되면,
프론트엔드 서버에서는 해당 페이지의 HTML, CSS, JS를 미리 그려본다.이후 브라우저로 HTML, CSS, JS 파일을 던져주고
그럼 보내준 페이지를 브라우저에서 렌더링하게 된다.이 때 한번에 html,css,js를 받아오는 것이 아닌
html먼저 받아온다.
그리고 html을 그리는 과정에서
css,js를 다운받아 온다.해당하는 html파일을 만들어야 하는데
실행이 잘되는지 그려보고 만든다.
이 과정을 프리렌더링 (prerendering) 이라고 한다.
먼저 그려보는 과정!화면이 그려지고 나서 바로 빠르게 버튼이나 무엇을 클릭해도
js안의 기능들은 작동하지 않음. 왜냐? 순수 Html이라서자바스크립트 파일 다운로드 받아 와서
그걸 바탕으로 다시한번 실행시켜본다.
js는 화면에 그리기 기능이 포함되어있다.(클릭함수 등등)
다시그려보는 이유는? 프론트서버에서 그릴때랑
브라우저에 그릴때랑 다를 수 있기 때문이다!다시그린결과를 비교해본다.
비교하는 작업을 diffing이라고 한다.
틀린부분이 있다면 덮어쓰기를 한다.말라있는 화분이라고 생각하면
거기에 물을 주는 것이라고 생각!
그래서 하이드레이션(hydration)이라고 한다.
작동하게끔 해주는 것이 두가지의 과정을 거치기 때문에
브라우저에서 내장되어있는 기능(세션스토리지, 로컬스토리지,프롬프트,알러트 등등의 기능!)들은
프론트서버에서 프리렌더링 할 때 불가능하다.결국 localStorage는 브라우저에만 있는데, 서버에서 먼저 화면을 그려보기 때문에 오류가 발생한다.
이를 해결하기 위해서는 useEffect를 사용해 렌더링 이후에 실행되도록 해야한다.
❗️ 정리
- diffing
브라우저에서 그린내용과 프론트엔드 서버에서 렌더링한 내용을 얼마나 차이 나는지 비교하는 과정- hydration
**diffing을 통해 비교한 후 최종적으로 반영해 렌더링하게 되는 과정
[실습]
1️⃣ 프리렌더링 예제 - process.browser 방법
- src/components/commons/apollo/index.tsx
export default function ApolloSetting(props: IApolloSettingProps): JSX.Element { const [accessToken, setAccessToken] = useRecoilState(accessTokenState); // if (!accessToken) { // const accessToken = localStorage.getItem("accessToken") ?? ""; //accessToken비어있다면 빈문자열줌 // setAccessToken(accessToken); // } 1. 프리렌더링 예제 - process.browser 방법 if (process.browser) { console.log("++++++BROWSER++++++"); alert("browser는 alert가능"); } else { console.log( "++++++FRONTEND_SERVER (yarn dev로 실행시킨 프로그램 내부)++++++" ); alert("frontend server는 alert불가능"); }▼ browser
▼ frontserver
-> 안되는 것 확인!
2️⃣ 프리렌더링 예제 - typeof window 방법
2. 프리렌더링 예제 - typeof window 방법 if (typeof window !== "undefined") { console.log("++++++BROWSER++++++"); } else { console.log( "++++++FRONTEND_SERVER (yarn dev로 실행시킨 프로그램 내부)++++++" ); }▼ browser
▼ frontserver
3️⃣ 프리렌더링 무시 - useEffect 방법
3. 프리렌더링 무시 - useEffect 방법 useEffect(() => { const result = localStorage.getItem("accessToken") ?? ""; setAccessToken(result); }, []); //새로고침했을 때 꺼내서 recoil에 넣어줘!const uploadLink = createUploadLink({ uri: "http://backend-practice.codebootcamp.co.kr/graphql", headers: { Authorization: `Bearer ${accessToken}` }, }); const client = new ApolloClient({ link: ApolloLink.from([uploadLink]), cache: GLOBAL_STATE, // 컴퓨터의 메모리에다가 백엔드에서 받아온 데이터 모두 임시로 저장해놓기 => 나중에 알아보기 }); // prettier-ignore return ( <> <div>안녕하세요 영희입니다</div> <ApolloProvider client={client}> {props.children} </ApolloProvider> <div>안녕하세요 훈이입니다</div> </> ); }useEffect는 마지막으로 한번만 렌더링되므로
localStorage에 accessToken을 저장할 수 있다.