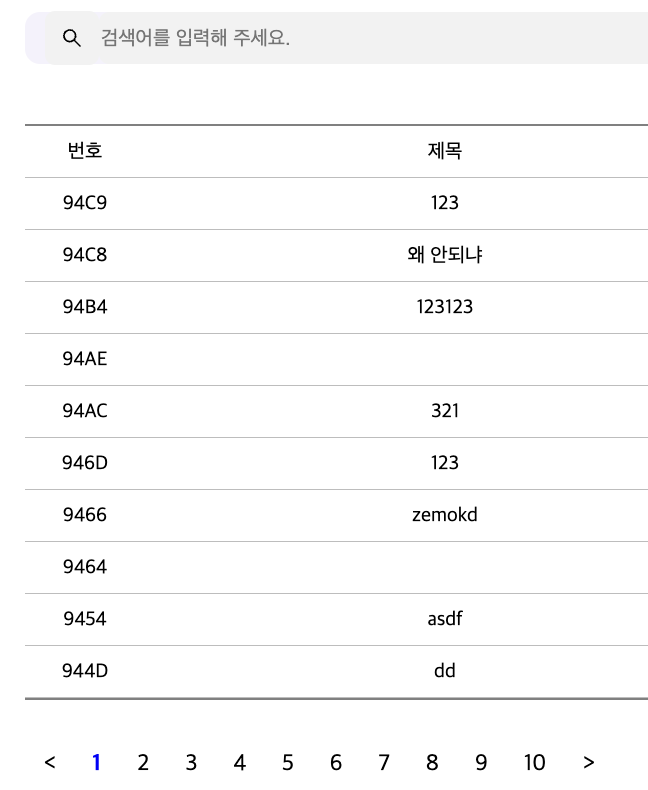
자유게시판의 목록(메인)페이지에는 페이지네이션과 연결이 되어있다.
따라서 키워드를 검색하면 그만큼 페이지가 줄어들어야 함.
- BoardList.container.tsx
import { FETCH_BOARDS, FETCH_BOARDS_COUNT } from "./ListBoard.queries"; import BoardListUI from "./ListBoard.presenter"; import type { IQuery, IQueryFetchBoardsArgs, IQueryFetchBoardsCountArgs, } from "../../../../commons/types/generated/types"; import _ from "lodash"; //=================================================== export default function BoardList(): JSX.Element { const router = useRouter(); const [keyword, setKeyword] = useState(""); const { data, refetch } = useQuery< Pick<IQuery, "fetchBoards">, IQueryFetchBoardsArgs>(FETCH_BOARDS); const { data: dataBoardsCount, refetch: refetchBoardsCount } = useQuery< Pick<IQuery, "fetchBoardsCount">, IQueryFetchBoardsCountArgs>(FETCH_BOARDS_COUNT); const onChangeKeyword = (value: string): void => { setKeyword(value); }; //================================================== return ( <BoardListUI data={data} onClickMoveToNew={onClickMoveToNew} onClickMoveToDetail={onClickMoveToDetail} count={dataBoardsCount?.fetchBoardsCount} refetch={refetch} refetchBoardsCount={refetchBoardsCount} keyword={keyword} onChangeKeyword={onChangeKeyword} /> ); }
- BoardList.presenter.tsx
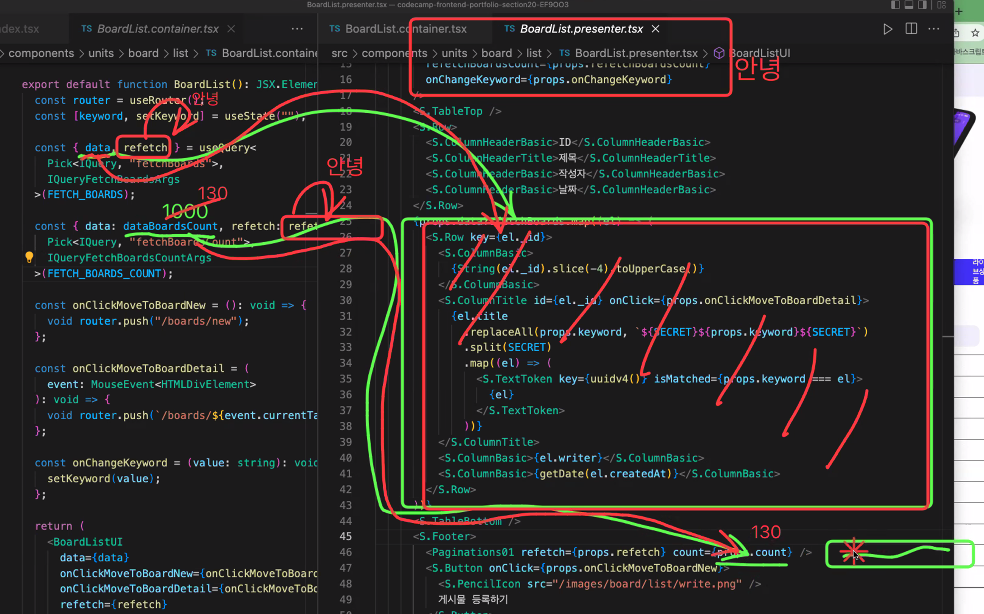
import Pagination from "../../../../components/commons/paginations/pagination.container"; import Searchbars01 from "../../../commons/searchbars/Searchbars01.container"; //==================================================== export default function BoardListUI(props: IListBoardUIProps) { return ( <S.Wrapper> <S.Wrapper_Search> <Searchbars01 refetch={props.refetch} refetchBoardsCount={props.refetchBoardsCount} onChangeKeyword={props.onChangeKeyword} /> </S.Wrapper_Search> <S.TableTop /> <S.Row> <S.Header>번호</S.Header> <S.TheTitle>제목</S.TheTitle> <S.Header>작성자</S.Header> <S.Header>날짜</S.Header> </S.Row> <> {props.data?.fetchBoards.map((el) => ( <S.Row key={el._id}> <S.Basic id={el._id}> {String(el._id).slice(-4).toUpperCase()} </S.Basic> <S.BasicTitle id={el._id} onClick={props.onClickMoveToDetail}> {el.title .replaceAll( props.keyword, `${SECRET}${props.keyword}${SECRET}` ) .split(SECRET) .map((el) => ( <S.Token key={uuidv4()} isMatched={props.keyword === el}> {el} </S.Token> ))} </S.BasicTitle> <S.Basic>{el.writer}</S.Basic> <S.Basic>{getDate(el.createdAt)}</S.Basic> </S.Row> ))} </> <S.TableBottom /> <S.Footer> <Pagination refetch={props.refetch} count={props.count} /> <S.Btn onClick={props.onClickMoveToNew}> <S.Pencil src="/pencil2.png" /> 게시물 등록하기 </S.Btn> </S.Footer> </S.Wrapper_Bottom> </S.Wrapper> ) }
페이지네이션 내에서 작업한 것은 아무것도 없이,
List 컨테이너에서
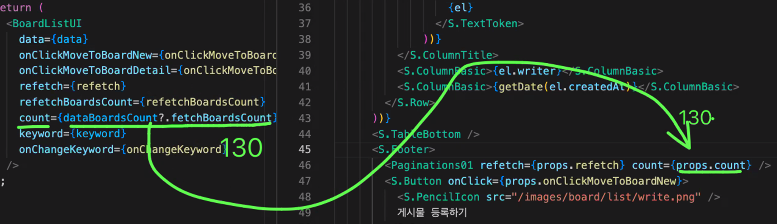
키워드 검색해서 나온 totalCount를 props로 넘겨주기만 하면 된다!
fetchBoardCount로 1000개가 요청됬다면
거기에 맞는 페이지처리가 이뤄짐
키워드 검색하면 키워드에 대한 fetchBoard가 이뤄짐Searchbars01에
검색키워드로 refetch
결과에 대한 refetchBoardsCount도 다시 해서 넘겨줌
키워드 포인트를 위해 onChangeKeyword도 함께 넘겨줌
props로 넘겨줬다는 것은
container에 refetch와 리패치 refetchBoardsCount가 재실행된다는 것비록 Searchbars01 안에서 실행되지만
props로 넘겨줬기 때문에
결국 저 두개가 실행되는 것임.
그럼 데이터가 바뀌고 dataBoardsCount가 바뀜
state바뀌었으니
리렌더가 일어나고
페이지네이션의 카운트가 바뀔 것임
새로고침시 전체페이지에 대한 것 다시 받아옴이것이 컴포넌트 기반 개발의 장점이 될 수 있음!!!!
props에 따라 작동!