🏷️ 목차
- 검색 프로세스 이해 (ES, Redis 등)
- 검색버튼 없이 검색 시, 발생하는 문제
- 디바운싱 & 쓰로틀링
- Lodash 디바운싱 구현
- 시크릿 코드 사용하기
💡 검색 프로세스 이해 (ES, Redis 등)
Browser에서 검색을 요청하면Back-end에서DB내부의 수 많은 Data들 속에서 요청받은keyword를 가지고full-scan을 하게된다.
기본적인 옵션을 주지 않으면 위에서 부터 하나씩 찾아나가기 때문에
Data가 많을 수록 속도가 느림!빠르게 검색할 수 있는 방식은?
키워드를 띄워쓰기 기준으로 자른 뒤 검색전용 테이블을 만든다.
(구글엔진이 처음했던 방식이라고 한다)
이렇게 자르는 것을 토크나이징했다, 토큰화했다라고 함!
Data를 특정 키워드들로 구분지어, 해당하는 글들을 모아 오른쪽에 맵핑함으로써 역방향으로 저장할 수 있는데,
이와 같은 방식을역인덱스 방식(Inverted Index)또는 역색인 이라고 한다.하지만 매번 이렇게 하는 것도 귀찮은 일임
자동으로 해주는 것이 없나?
검색전용디비를 만들어주는 데이터베이스가 따로 있음!
✅ Elastic Search(ES)
Disk에 저장되는 방식으로 컴퓨터가 꺼져도 저장이 유지되고 안전하다는 특징이 있지만, 비교적 속도는 조금 떨어진다.✅ Redis
Memory에 저장되는 임시저장방식으로, Disk저장보다는 안정성이 떨어지지만 속도가 빠르다.
서비스 제공 후 유저들의 일정 검색 패턴이 생기게 되고, 검색도가 빈번한 키워드는 `Disk`에서 꺼내오는 것보다 `Memory 기반 DB`에 넣어두면 그때 그때 더 빠른 제공이 가능해진다.이런 방식을 검색로그 캐싱 이라고 한다.
즉, 검색진행 시, 캐싱(저장)이 되어있다면
Redis,
캐싱되어 있지 않은 기록은Elastic Search방식 사용
-> 캐시-어사이드-패턴
[실습 section 20-1]
import { useQuery, gql } from "@apollo/client"; import { ChangeEvent, MouseEvent, useState } from "react"; import type { IQuery, IQueryFetchBoardsArgs, } from "../../../src/commons/types/generated/types"; const FETCH_BOARDS = gql` query fetchBoards($page: Int, $search: String) { fetchBoards(page: $page, search: $search) { _id writer title contents } } `; export default function StaticRoutingPage(): JSX.Element { const [search, setSearch] = useState(""); //초기검색어 const { data, refetch } = useQuery< Pick<IQuery, "fetchBoards">, IQueryFetchBoardsArgs (FETCH_BOARDS); console.log(data); const onClickPage = (event: MouseEvent<HTMLSpanElement>): void => { void refetch({ page: Number(event.currentTarget.id) }); }; const onChangeSearch = (event: ChangeEvent<HTMLInputElement>): void => { setSearch(event.currentTarget.value); //검색한 키워드가 여기에 저장 }; //검색버튼 누르면 useQuery를 refetch한다. const onClickSearch = (): void => { void refetch({ search: search, page: 1 }); //주의할 점! 해당검색어에 대한 1페이지를 가져오라는 것임! }; //검색한 키워드로 리패치 하기 (다시 가져오기) return ( <div> 검색어입력: <input type="text" onChange={onChangeSearch} /> <button onClick={onClickSearch}>검색</button> {data?.fetchBoards.map((el) => ( <div key={el._id}> <span style={{ margin: "10px" }}>{el.title}</span> <span style={{ margin: "10px" }}>{el.writer}</span> </div> ))} {new Array(10).fill("철수").map((_, index) => ( <span key={index + 1} id={String(index + 1)} onClick={onClickPage}> {index + 1} </span> ))} </div> ); }
onClickSearch함수는(검색버튼)해당검색어에 대한 일페이지를 가져오라는 뜻!
refetch를 한번 한 것들은 저장이 되어있다.
따라서 onClickPage를 실행하면 페이지밖에 작성하지 않았는데도
입력하지않은 search가 들어가있음(이미 기존에 있던 search가 같이 들어감)
💡 검색버튼 없이 검색 시, 발생하는 문제
export default function StaticRoutingPage(): JSX.Element { const [search, setSearch] = useState(""); //초기검색어 const { data, refetch } = useQuery< Pick<IQuery, "fetchBoards">, IQueryFetchBoardsArgs (FETCH_BOARDS); console.log(data); const onClickPage = (event: MouseEvent<HTMLSpanElement>): void => { void refetch({ page: Number(event.currentTarget.id) }); }; const onChangeSearch = (event: ChangeEvent<HTMLInputElement>): void => { void refetch({ search: event.currentTarget.value, page: 1 }); setSearch(event.currentTarget.value); //검색한 키워드가 여기에 저장 };만약 검색어가 변경되면 변경된 검색어로 날리면 됨. 그 값 그대로 refetch!
하지만 이런방식은 문제가 있음
어떤 문제냐?
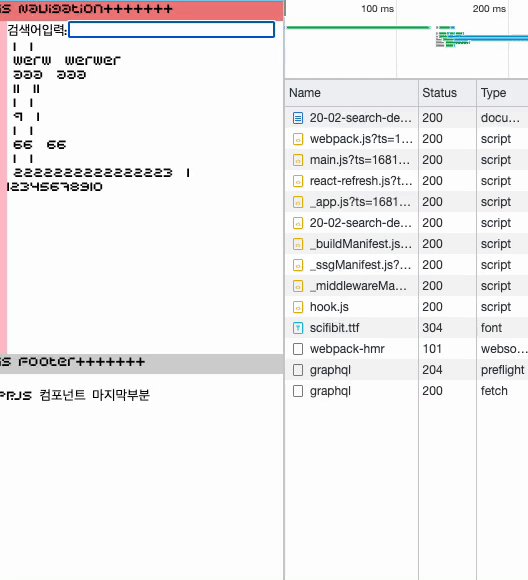
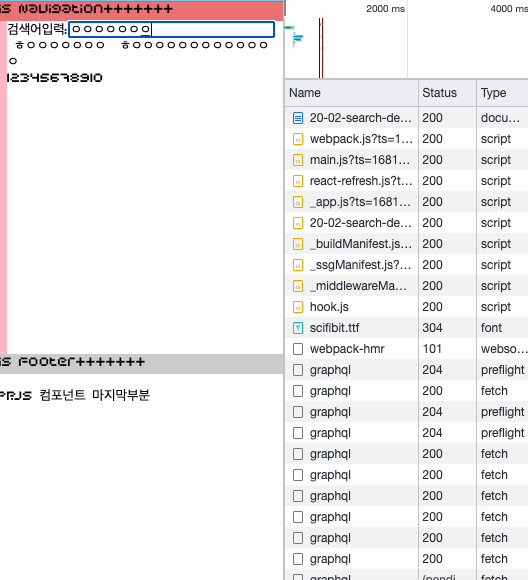
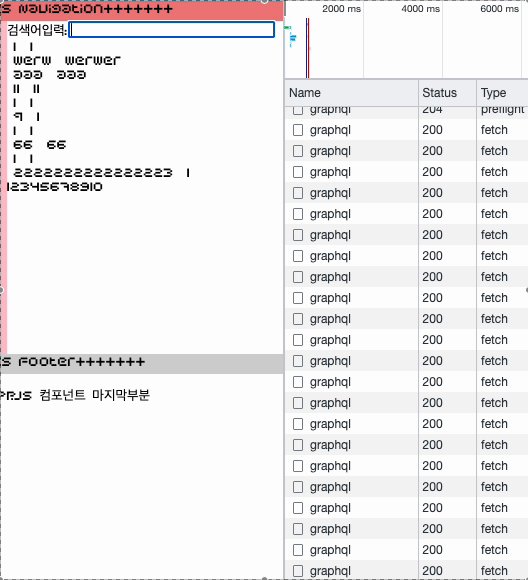
API요청이 엄청 나가고 있음
onChange 안에서 refetch가 나가므로page를 변경하며refetch될 때,
state로 관리하는 검색 input키워드 값이 검색을 누르지 않아도 검색되어
하나하나 입력할 때마다 refetch요청이 발생하는 것!
만약 이런행동을 1억명이 한다고 한다면 ??!!
요청 또한 무수히 많아지고 그만큼 네트워크 비용 등의 문제가 발생한다.
이를 방지하기 위해 디바운싱과 쓰로틀링을 사용할 수 있다.
💡 Debouncing & Throttling
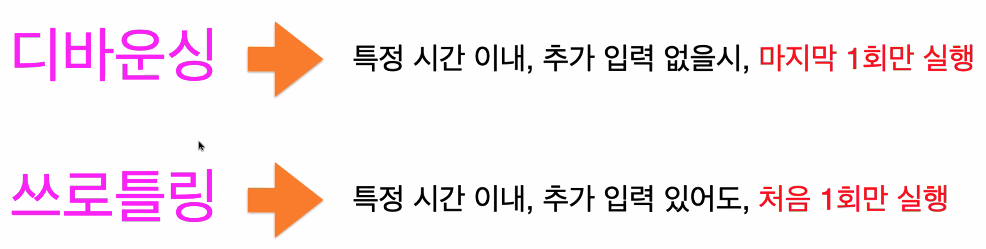
디바운싱: 주로 그룹에서 마지막, 혹은 처음에 처리된 함수를 처리하는 방식
대표적예제) 검색기능
쓰로틀링: 연이어 발생한 이벤트에 대해 일정한delay를 포함 시켜, 연속적으로 발생하는 이벤트는 무시하는 방식
즉, 지정한delay동안 호출된 함수는 무시한다.
대표적 예제) 스크롤 기능
💡 Lodash 디바운싱 구현
Lodash : 자바스크립트의 유틸리티 라이브러리 (유용한 내장함수 다량보유)
- 설치 명령어
yarn add lodash
yarn add -D @types/lodash
✅ Debounce
: 반복적인 동작을 강제적으로 대기하는 것(중간과정을 없애고 결과만 한번에 실행)
- debounce( 콜백함수 (실행시키고 싶은 함수) , 시간)
- setTimeout과 사용방법 같음.
- 해당 시간 동안 아무 일도 하지 않았을 때 콜백함수를 실행시킨다.
- 이 시간을 ttl이라고 한다. 가급적 짧게 해주는 것이 좋음.
즉, 입력 ing면 함수 실행X
입력 is done 이면 그때 함수 결과 보여줌.
[실습 section 20-2]//Debounce불러오기 import { debounce } from 'lodash'; // or import _ from "lodash"; export default function StaticRoutingPage(): JSX.Element { // const [search, setSearch] = useState(""); //초기검색어 const [keyword, setKeyword] = useState("");//키워드 값을 따로 저장시켜주는 `state`를 분리 const { data, refetch } = useQuery< Pick<IQuery, "fetchBoards">, IQueryFetchBoardsArgs (FETCH_BOARDS); const onClickPage = (event: MouseEvent<HTMLSpanElement>): void => { void refetch({ page: Number(event.currentTarget.id) }); }; //원하는 기능 debounce로 감싸주기 const getDebounce = _.debounce((value) => { void refetch({ search: value, page: 1 }); setKeyword(value); //철수라는 값이 키워드에 저장됨. }, 1000); //1초 const onChangeSearch = (event: ChangeEvent<HTMLInputElement>): void => { // void refetch({ search: event.currentTarget.value, page: 1 }); // setSearch(event.currentTarget.value); getDebounce(event.currentTarget.value); }; // const onClickSearch = (): void => { // void refetch({ search: search, page: 1 }); // }; return ( <div> 검색어입력: <input type="text" onChange={onChangeSearch} />
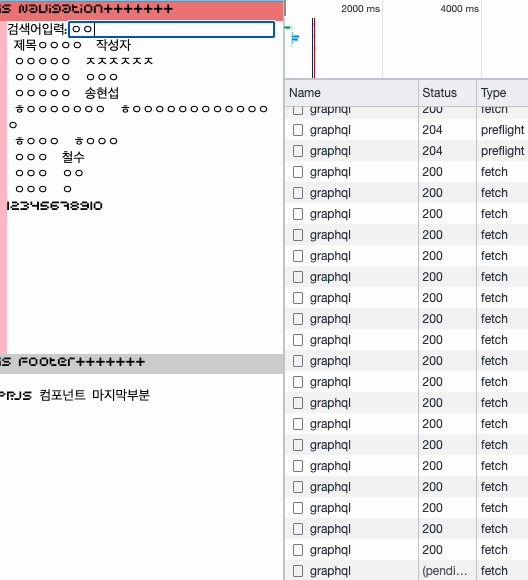
페이지네이션은 늘 같이 적용 시켜줘야 한다. search가 되야 페이지네이션도 작동하기때문에 setSearch 옮겨준다.
💡 시크릿 코드 사용하기
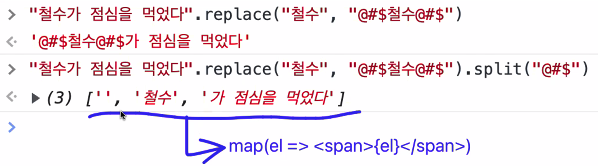
만약 검색한 키워드에만 색깔 등의 효과를 적용하고 싶다면 어떻게 해야할까?
.split메소드를 사용해서 나눈다면?
-> 내가 원하는 건 "철수"만 인데 가까지 밖에 분리할 수 가 없음.
또다른 키워드가 필요함!
이럴 때 사용하는 것이 시크릿 코드!
유저가 모르는 방법으로 코드를 작성한것!
(유저가 실수로라도 따라 할 수 없게끔)
[실습 section 20-3]import { useQuery, gql } from "@apollo/client"; import { ChangeEvent, MouseEvent, useState } from "react"; import type { IQuery, IQueryFetchBoardsArgs, } from "../../../src/commons/types/generated/types"; import _ from "lodash"; import { v4 as uuidv4 } from "uuid"; const FETCH_BOARDS = gql` query fetchBoards($page: Int, $search: String) { fetchBoards(page: $page, search: $search) { _id writer title contents } } `; export default function StaticRoutingPage(): JSX.Element { const [keyword, setKeyword] = useState(""); const { data, refetch } = useQuery< Pick<IQuery, "fetchBoards">, IQueryFetchBoardsArgs (FETCH_BOARDS); const onClickPage = (event: MouseEvent<HTMLSpanElement>): void => { void refetch({ page: Number(event.currentTarget.id) }); }; const getDebounce = _.debounce((value) => { void refetch({ search: value, page: 1 }); setKeyword(value); }, 1000); const onChangeSearch = (event: ChangeEvent<HTMLInputElement>): void => { getDebounce(event.currentTarget.value); }; return ( <div> 검색어입력: <input type="text" onChange={onChangeSearch} /> {/* <button onClick={onClickSearch}>검색</button> */} {data?.fetchBoards.map((el) => ( <div key={el._id}> <span style={{ margin: "10px" }}> {el.title // .replaceAll("철수","@#$철수@#$") .replaceAll(keyword, `@#$${keyword}@#$`) .split("@#$") .map((el) => ( <span key={uuidv4()} style={{ color: el === keyword ? "red" : "black" }} {el} </span> // .map((el)=><span style={{color: el === "철수" ? "red" : "black"}}>{el}</span>{ ))} </span> {/* 하나의 타이틀의 두개의 span으로 나눈다. split */} <span style={{ margin: "10px" }}>{el.writer}</span> </div> ))} {new Array(10).fill("철수").map((_, index) => ( <span key={index + 1} id={String(index + 1)} onClick={onClickPage}> {index + 1} </span> ))} </div> ); }-> 여러개 있을 수 도 있으니 map의 key 등에 고유한 값을 넣어줄 때 사용할 수 있는 uuid사용!
- 설치명령어
yarn add uuid
yarn add --dev @types/uuid