🏷️ [목차]
- 타입스크립트란?
- 타입스크립트를 사용하는 이유
- 타입스크립트 사용방법
- 타입스크립트 파일 확장자와 실습
- 타입 추론
- 타입스크립트 배열, 객체 실습
- 엄격한 타입스크립트 strict
- 타입으로 뭘 받아오는 지 잘 모를 때
- 유틸리티 타입
- API 응답 데이터의 타입은 어떻게 할까?
- graphql에 codegen 적용해보기
🖇️ [출처 및 참조]
💡 TypeScript ❓
자바스크립트의 타입을 강제시키는 언어!
자바스크립트와 달리 변수에 자료형을 지정해주는 특성
변수에 문자열을 할당했다가 이후에 숫자열을 할당해주면 문제가 생긴다.-> let aaa(상자):string(상자이름) = "안녕하세요"
aaa = 123let hello:string = "hello" // ❌ 불가능 hello = 12345 // ⭕️ 문자열만 할당 가능합니다. hello = "12345"✅ 브라우저가 타입스크립트를 읽는 방법❗️
브라우저는 HTML,CSS,Javascript만 읽을 수 있기에 실행 시에 자바스크립트로 변경되어 실행된다.
-> 컴파일과 트랜스파일 작업이 필요!
컴파일: 하나의 언어가다른 언어로 변경되는 작업트랜스파일: 하나의 언어가같은 언어의 다른 버전으로 변경되는 작업
도구를 컴파일러 또는 트랜스파일러 라고 한다.
💡 타입스크립트 사용하는 이유❓
자바스크립트는 유연한 언어이기 때문에
변수나 상수의 할당 값이 자유자재로 변환이 가능하다.
하지만 이런 점이 큰 서비스를 개발 할 때는 문제가 생길 수 있다.
타입스크립트의 경우 숫자변수에는 숫자만, 문자에는 문자만 넣어서 안정성을 높여준다!
💡 타입스크립트 사용방법
-> interface의
I + 변수명을 합쳐서 객체타입을 만들어주는 것이 네이밍 관례!
각 변수에 타입을 지정해주고 나면, 타입에 맞지 않는 값을 할당 시 에러가 나게 된다.
💡 타입스크립트 파일 확장자와 실습
✅ 설치
typescript
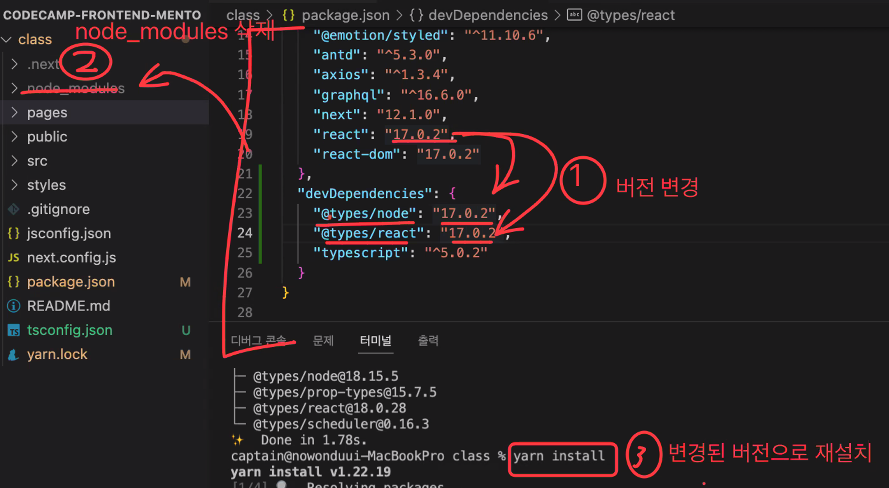
1️⃣ 명령어 (package.json 파일 있는 위치)
yarn add typescript --dev
yarn add @types/react@17.0.2 @types/node@17.0.2 --dev
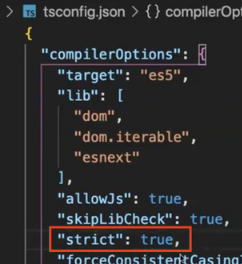
2️⃣ typescript 설정 파일(tsconfig.json)만들고 yarn dev 하면 자동으로 채워짐
3️⃣ strict을 true로 바꾸기(엄격한 타입스크립트)
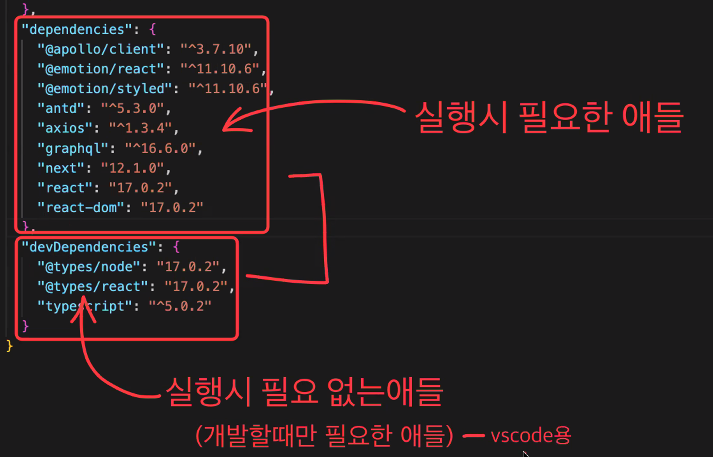
✅ 파일 확장자
- JSX 를 return 하는 컴포넌트 : tsx
- 자바스크립트만 사용하는 컴포넌트 : ts
✅ 타입추론
변수에 타입을 먼저 입히지 않고 할당을 하게 되면 타입스크립트는 할당된 값의 자료형을 타입으로 추론 하게 된다.
-> string을 해주지 않아도 에러를 잡아냄
타입이 추론됫기 때문임✅ 타입스크립트 배열, 객체 실습
/* 배열타입 */ // 문자열만 있는 배열 let aaa:string[] = ["원두","은정","혜원"] // 배열에 문자열과 숫자열을 같이 넣어두고 싶을 때 let fff:(string | number)[] = [1,2,3,"철수","영희"] // 모두 숫자이거나 모두 문자인 배열 let hhh: string[] | nuber[] =[ "영희","철수" ] hhh=[1,2,3] /* 객체타입 */ interface IPropfile { name : string age : number school : string } const profile:IPropfile = { name : "원두" age : 8 school : "코캠 초등학교" } //age의 타입이 문자열이거나 숫자열일 때 interface IPropfile{ name : string age : string | number school : string } const profile:IPropfile = { name : "원두" age : 8 or "8살" school : "코캠 초등학교" }
❗️ 타입 스크립트에서의 또는, 그리고
또는 : |
그리고 : &
❗️ 객체에서 해당 key에 value가 있으면 보내주고 싶을 때
→ ? 를 이용
? 는 ‘있으면’ 이라는 뜻
💡 엄격한 타입스크립트 strict
strict를 true로 두게되면 props쪽에서 빨간줄이 그이는 것을 볼 수 있다.
따라서 interface로 props의 타입을 지정해줘야 한다.
props에서는 주는 입장과 받는 입장이 있다.
타입스크립트는 항상 받는 쪽이 중심!
따라서 보내주는 쪽에서는 받겠다고 한 타입 그대로를 보내줘야 한다.
❗️ 함수의 타입 지정해주기
→ 파라미터의 타입또한 지정해야 한다./* props를 주는 쪽 컴포넌트 */ // 파라미터의 타입을 지정해주셔야 합니다. const add = (a: number, b: number) => { return a + b; }; return ( // 컴포넌트의 JSX부분 <Component add={add} /> ); ------------------------------------------------------------------------ /* props를 받는 쪽 컴포넌트 */ // 함수의 타입 지정해주기 // 리턴되는 값의 타입을 적용해주면 됩니다. 만일 리턴되는 값이 없다면 void를 적어주시면 됩니다. interface IProps { add: (a: number, b: number) => number; } const Component2 = (props: IProps) => { props.add(1, 2); return ( //컴포넌트의 JSX부분 ); };
✅ 타입으로 뭘 받아오는 지 잘 모를 때외부와 통신해서 받아오는 api같은 데이터는 뭘 받아오는지 잘 모를 수 있다
그럴 때는 일단 타입에 any를 주고 넘어가기!
타입스크립트에서의 any는 모든 타입을 의미한다.
❗️ 이벤트 핸들러 함수의 파라미터(event) 타입 지정하기
// HTML 태그는 이벤트 핸들러 함수가 적용되 함수가 뭔지에 따라 다르게 적힌다. const onChangeMyWriter = (event: ChangeEvent<HTML inputelement>)=>{ setMywriter(event.target.value) }ChangeEvent는 리액트에서 제공해주는 타입으로 import를 해서 사용해야 한다.
💡 유틸리티 타입
: 내가 원하는 타입을 조작해서 필요한 타입만 따로 빼두거나, 필요없는 타입만 제거하는 타입을 의미
export interface IProfile { name: string; age: number; school: string; hobby?: string; }1. Partial
-> 전부 물음표처리 해주고 싶다면
type aaa = Partial<IProfile>;2. Required
type bbb = Required<IProfile>;3. Pick
-> 전체 타입에서 원하는 타입만 지정
type ccc = Pick<IProfile, "name" | "age">; // name과 age 타입만 지정4. Omit
-> 원하는 타입만 제거
type ddd = Omit<IProfile, "school">; // school 타입만 제거 = name과 age 타입만 지정5. Union Type / Record
//5. Record 타입 하나하나가 다 개별레코드임 type eee = "철수" | "영희" | "훈이"; //Union타입 - 원하는 타입 직접 지정 const child1: eee = "철수"; //철수,영희,훈이만 가능함. const child2: string = "apple"; // apple,banana,철수,훈이 다 됨 type fff = Record<eee, IProfile>; //Record 타입 - union으로 지정된 타입을 순회하여 타입지정 ------------------------------------------ //6. 객체의 key들로 Union타입 만들기 type ggg = keyof IProfile; //"name" | "age" | "school" | "hobby" let myprofile: ggg = "name"; ------------------------------------------ //7. type vs interface 차이 => interface는 선언병합이 가능 export interface IProfile { candy: number; //선언병합으로 추가됨 } ------------------------------------------ //8. 응용하기 let profile: Partial<IProfile> = { candy: 10, };
💡 API 응답 데이터의 타입은 어떻게 할까?
rest-api는 타입스크립트를 적용하게 되면 어느정도 일일히 손으로 만들어야 하는 부분이 많다.
하지만 graphql 같은 경우는 graphql-codegen을 이용해 명령어 하나로 만들어주기 때문에 굉장히 간편하게 만들 수 있다.✅ graphql에 codegen 설치하기
1️⃣ 설치
graphql-codegen
yarn add -D @graphql-codegen/cli
yarn add -D @graphql-codegen/typescript
yarn add ts-node2️⃣ codegen.yaml 파일을 만들고 아래 내용 입력(❗️인덴트 주의)
//codegen.yaml 파일 (yml, yaml 둘 다 상관 없습니다.) schema: http://backend-example.codebootcamp.co.kr/graphql generates: ./src/commons/types/generated/types.ts: plugins: - typescript config: typesPrefix: I3️⃣ package.json 파일에 아래 코드를 추가 후 저장
4️⃣ yarn generate 명령을 실행
✅ graphql에 codegen 적용해보기
1️⃣ mutation에 타입스크립트 적용해보기
// 결과타입과 변수타입은 types.ts 파일에서 import해서 데리고 온다. const [함수] = useMutation<결과타입,변수타입>(쿼리); /* 실제 코드에 적용해보기 */ // 다운로드된 타입들 중 맞는 타입을 데리고 올때는 Pick을 이용하며 해당 타입을 import해온다. const [createBoard] = useMutation<Pick<IMutation, "createBoard">, IMutationCreateBoardArgs>(CREATE_BOARD); const onClickUpload = async () => { const result = await createBoard(CREARTE_BOARD); console.log(result.data?.createBoard?.message); }
2️⃣ query에 타입스크립트 적용해보기const { data } = useQuery<Pick<IQuery,"fetchBoard">,IQueryFetchBoardArgs>(FETCH_BOARD,{ variables: {number: Number(router.query.mynumber)} })
❗️ input tag의 readOnly 속성
input tag의 readOnly 속성은 boolean 타입이다. 때문에 이 타입이 string 타입이 되도록 만들어줘야 한다.
이중부정연산자를 사용해 해결이 가능하다.
data?.fetchBoard.writer은 string 타입이지만 boolean 타입으로 보면 string이 있기 때문에 true이다.
여기에 !data?.fetchBoard.writer 해주면 false가 되고,
할당해준 데이터를 그대로 가져오고싶은 경우에는 !!data?.fetchBoard.writer 처럼 이중부정연산자를 사용하면 true인 상태 그대로 데이터를 가져올 수 있다.
🥚 Learning
- disabled : 수정페이지에서 수정안되게끔 할 수 있음.
- early-exit패턴: 잘못된 내용들은 먼저 종료시킨다.
- 리팩토링 조건! 결과값은 변함이 없어야 한다.