
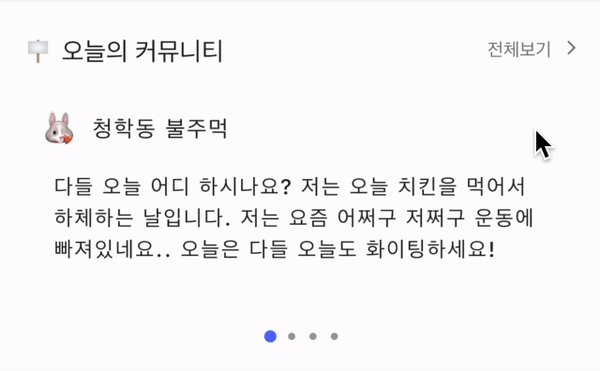
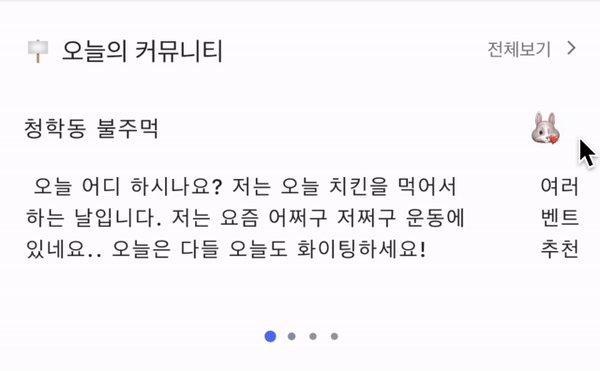
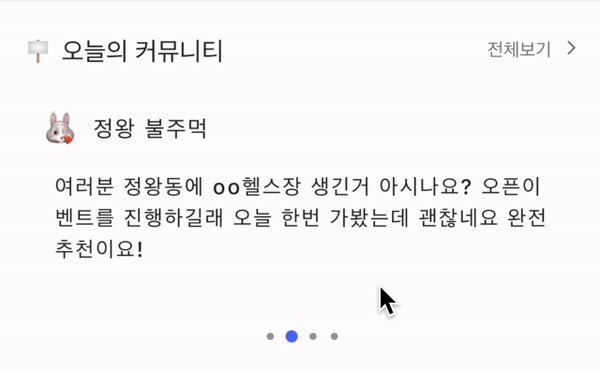
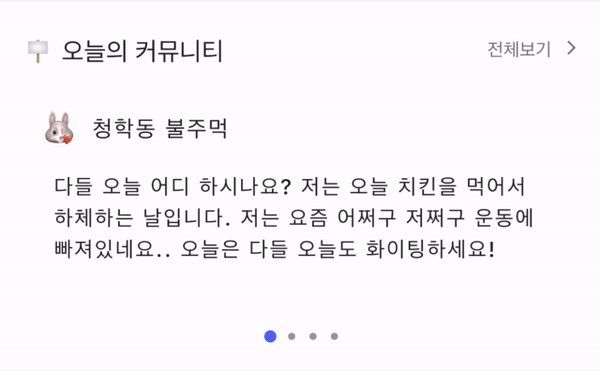
위 올라온 예시는 조금 이상하지만 예쁘게 봐주시구요😅
먼저 사용한 indicator 라이브러리는 smooth_page_indicator 입니당
코드로 보자면,
PageView
final pageController = PageController();
Widget build(BuildContext context) {
return PageView.builder(
scrollDirection: Axis.horizontal,
controller: pageController,
physics: const BouncingScrollPhysics(),
itemCount: 4,
itemBuilder: (context, index) {
// return ContentWidget();Indicator
Container(
width: double.infinity,
alignment: Alignment.center,
child: SmoothPageIndicator(
controller: communityPageController,
count: 4,
effect: const ScrollingDotsEffect(
activeDotColor: Colors.indigoAccent,
activeStrokeWidth: 10,
activeDotScale: 1.7,
maxVisibleDots: 5,
radius: 8,
spacing: 10,
dotHeight: 5,
dotWidth: 5,
)),
)우와~ 매우 쉽져?? 참고로 이 라이브러리에는 엄청 귀여운 indicator 애니메이션들이 있답니당


우~와우 귀엽다