AJAX
- Asynchronous JavaScipt and XML
- 프로그래밍 언어가 아님
- 자바스크립트를 이용해서 비동기적으로 서버와 브라우저가 데이터를 주고 받는 방식
- 전체 페이지를 다시 로드하지 않고 웹페이지의 일부를 업데이트 가능
- 브라우저 기본 객체인 XMLHttpRequet를 이용해서 웹 서버로 데이터 요청
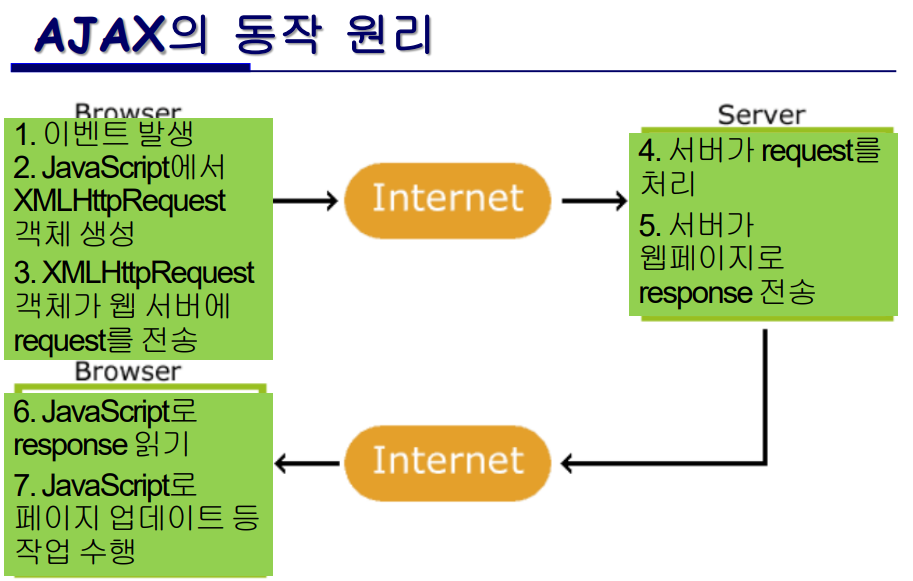
AJAX의 동작원리
- Request : 사용자가 서버로 요청 (브라우저 -> 서버)
- Browser
- 이벤트 발생 -> JavaScript에서 XMLHttpRequest객체 생성
- XMLHttpRequest객체가 웹서버에 request를 전송
* JavaScript로 response 읽기 - JavaScript로 페이지 업데이트 등 작업 수행
- Browser
- Response : 서버에서 브라우저로 응답
- Server가 request를 처리
- Server가 웹페이지로 response전송

서버 Request
- XMLHttpRequest 객체는 전체 페이지를 로드하지 않고 웹 페이지의 일부를 업데이트 할 수 있게 함
var xhttp = new XMLHttpRequest();
속성
onreadystatechange
- readyState값이 변경될 때 호출할 함수 정의
readyState
- 0:요청준비 1:서버연결완료 2:요청받음 3:요청처리중 4:요청처리 완료 후 응답준비
responseText★
- 서버로부터 반환된 응답 정보(문자열)
responseXML★
- 서버로부터 반환된 응답 정보(XML)
status
- 요청에 대한 상태코드
- 404:"Not Found" (마니 나옴)
- 200 : "OK"
- 403 : "Forbidden"
statusText
- 요청에 대한 상태 문자
메소드 종류
newXMLHttpRequest()
- XMLHttpRequest 객체 생성
abort()
- 현재 요청 취소
getAllResponseHeaders()
- header 정보 반환
getResponseHeader(key)
- header 정보 중 특정 값 반환
open(method,url,as,ync,user,psw)
- 요청 설정
- method : 요처 유형(GET/POST)
- url : 호출할 URL
- async : 비동기 호출 여부 (true/false)
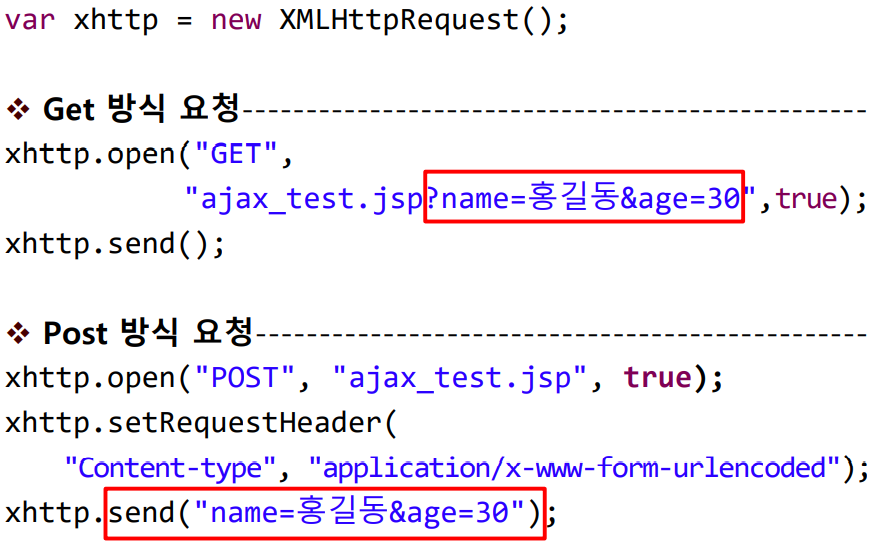
send()
- 서버로 요청 전송(GET 방식)
send(String)
- 서버로 요청 전송(POST 방식)
setRequestHeader()
- 요청Header에 정보 설정
Get 방식 요청 & Post방식 요청

서버 Response
- XMLHttpRequest의 서버 Response속성과 메소드
속성
responseText
- 문자열 형식의 응답정보 반환
responseXML
- XML 형식의 응답 정보 반환
메소드
getResponseHeader(key)
- header 정보 중 지정된 정보만 반환
getAllResponseHeaders()
- 모든 header정보를 반환

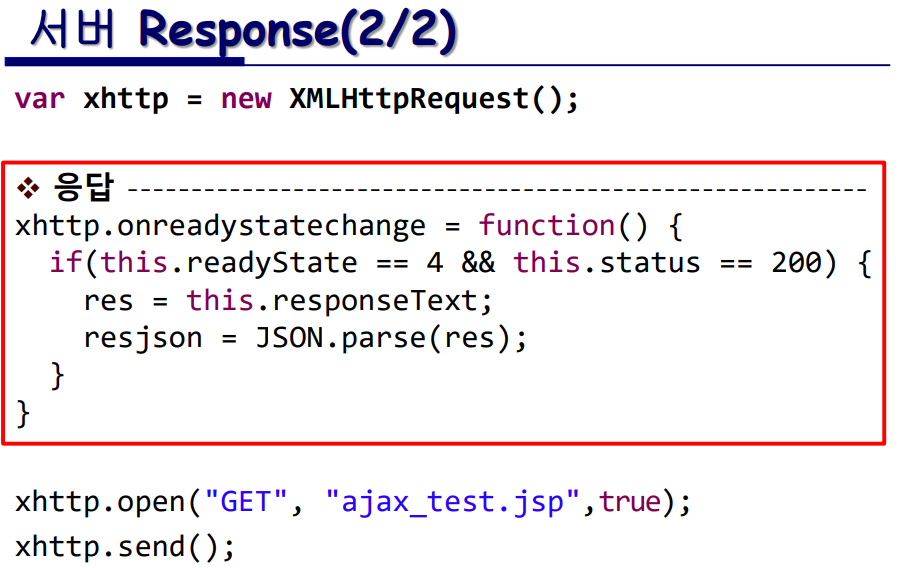
예제 응답
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if(this.readyState == 4 && this.status == 200) {
res = this.responseText;
resjson = JSON.parse(res);
}
}
xhttp.open("GET", "ajax_test.jsp", true);
xhttp.send();- readyState == 4 && status == 200 : 성공
jQuery AJAX
$("#execute").click(function() {
$.ajax({
url: "./time2.jsp"
, type: "post"
, data: $("form").serialize()
, dataType: "json"
, success: function(data) {
$("#time").text(data);
}
, error: function() { }
})
});data
- 서버로 데이터를 전송할 때 사용
dataType
- 서버측에서 전송한 응답데이터를 어떤 형식의 데이터로 해석할 것인가를 지정한다.
- 값으로 올 수 있는 것은 xml, json, script, html, text이다.
success
- 성공했을 때 호출할 콜 백을 지정한다
function( PlainObject result, String textStatus, jqXHR jqXHR
type
- 데이터를 전송하는 방법 지정 ("get" 또는 "post")
- error
error
- 실패했을 때 호출할 콜백을 지정한다
function(jqXHR xhr, String status, String error)
Ajax의 단축메뉴
$.get( url, data, success, dataType);$.post( url, data, success, dataType);$.getJSON( url, data, success)
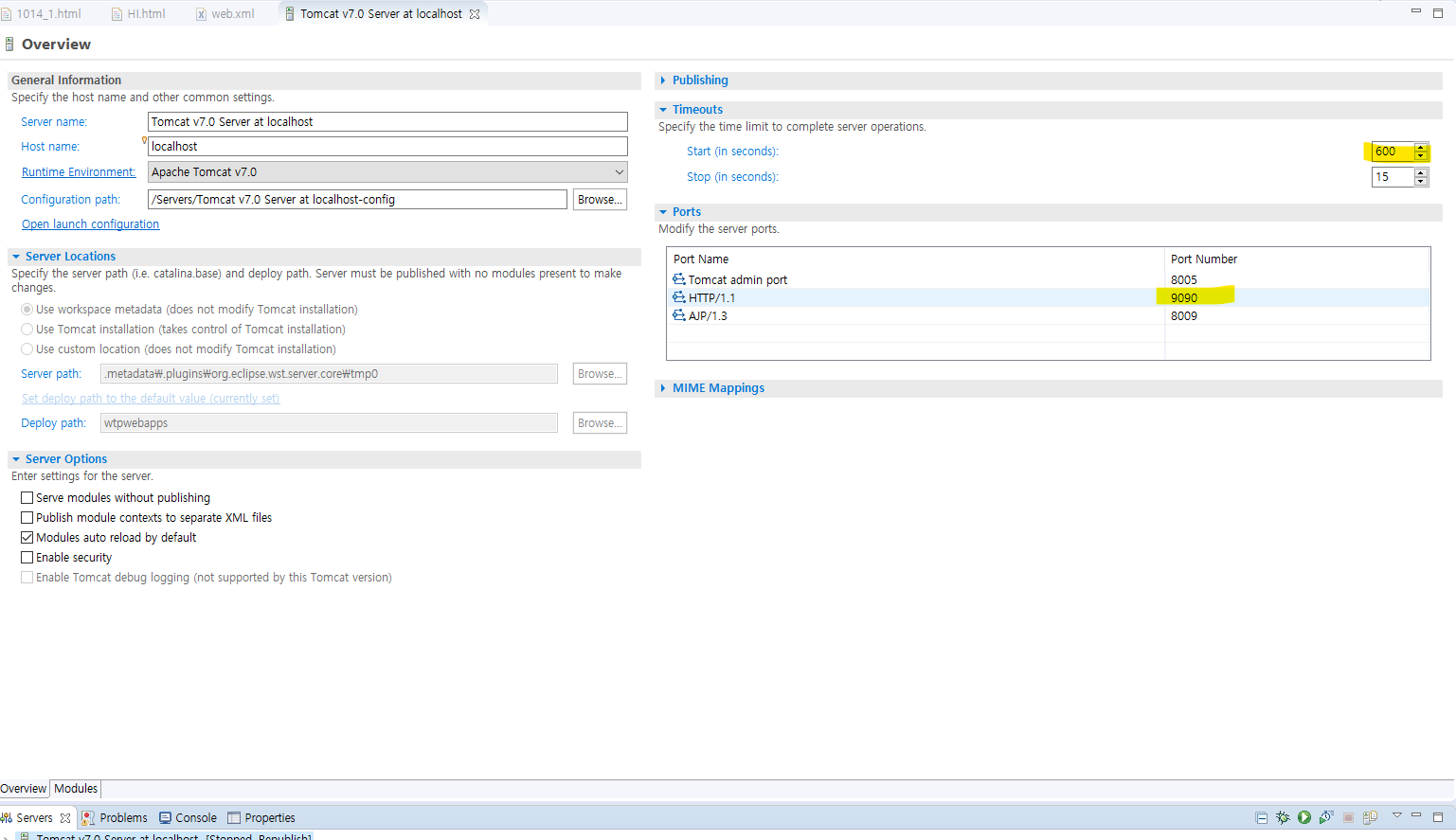
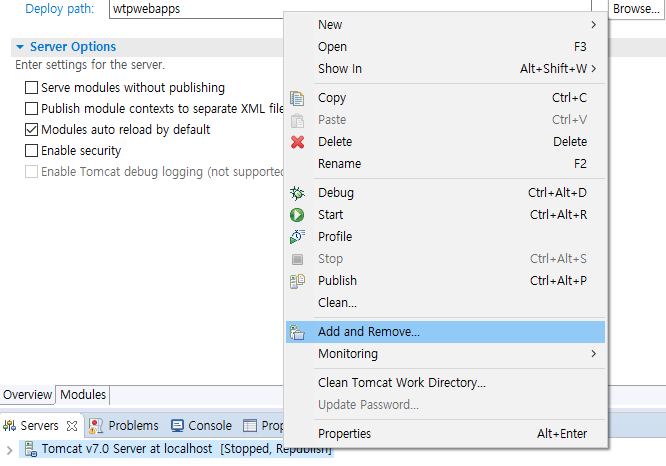
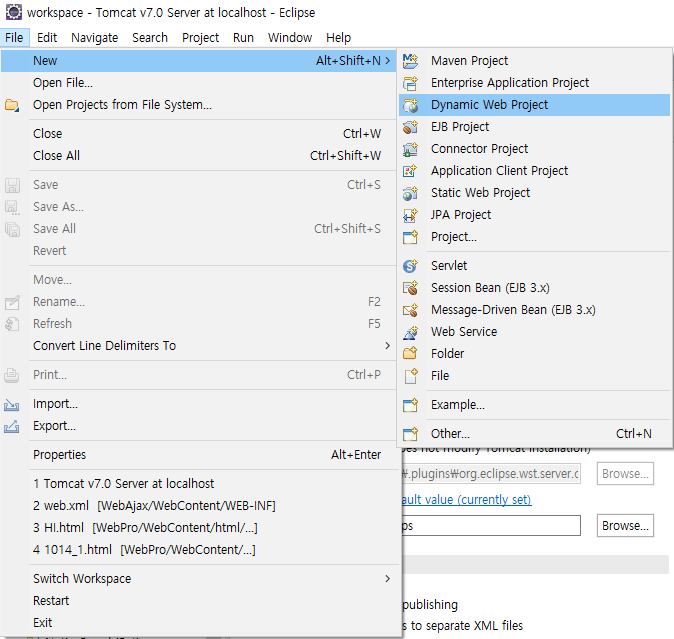
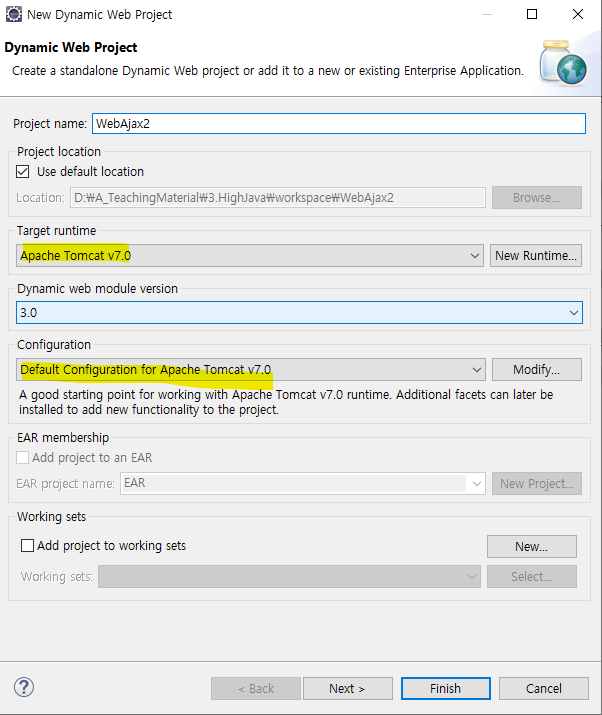
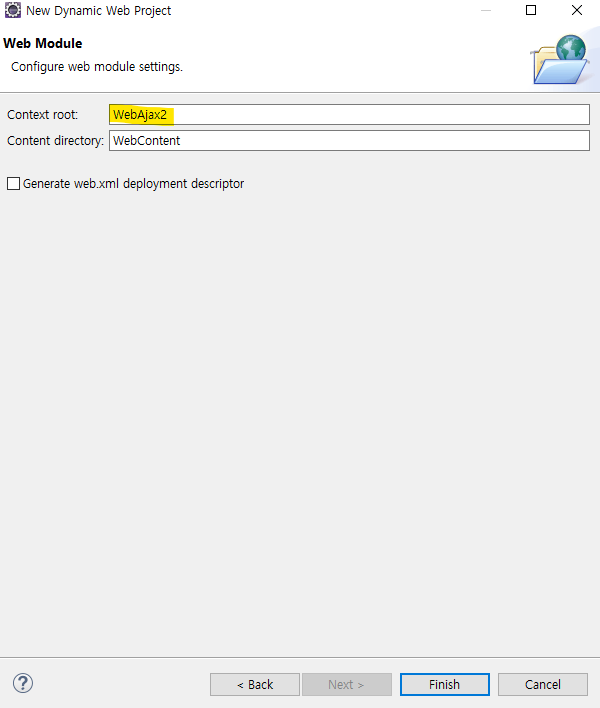
Tomcat 사용법



- Context root 는 일단 '/'로 했음